Mobile Testing Plugin/en: Unterschied zwischen den Versionen
Matilk (Diskussion | Beiträge) K (→Windows) |
Matilk (Diskussion | Beiträge) (→Windows: new supplement) |
||
| Zeile 35: | Zeile 35: | ||
== Windows == |
== Windows == |
||
The easiest way is to install everything from our Mobile Testing Supplement. However, newer versions do not contain a JDK anymore due to a change in Oracle's license terms, so you have to install it additionally. Of course, you are free to install Appium directly to use the version you want. However, to then be able to start an Appium server with expecco, a suitable batch file must be available and specified in the [[Mobile_Testing_Plugin/en#Plugin_Configuration|settings]]. However, connections can also be established to other running Appium servers. |
The easiest way is to install everything from our Mobile Testing Supplement. However, newer versions do not contain a JDK anymore due to a change in Oracle's license terms, so you have to install it additionally. Of course, you are free to install Appium directly to use the version you want. However, to then be able to start an Appium server with expecco, a suitable batch file must be available and specified in the [[Mobile_Testing_Plugin/en#Plugin_Configuration|settings]]. However, connections can also be established to other running Appium servers. |
||
*'''expecco 24. |
*'''expecco 24.2''': [https://download.exept.de/transfer/h-expecco-24.2.0/MobileTestingSupplement.exe Mobile Testing Supplement 2.0.1.1] |
||
:Migration to Appium 2. The Appium server starts as default without the path ''wd/hub/''. |
|||
:Appium 2.11.0 |
|||
:Node 20.9.0 |
|||
:adb 1.0.41 from platform-tools 35.0.1 |
|||
*expecco 24.1: [https://download.exept.de/transfer/h-expecco-24.1.0/MobileTestingSupplement.exe Mobile Testing Supplement 1.13.3.3] |
|||
:Same versions as in the predecessor, but with updated chromedriver versions |
:Same versions as in the predecessor, but with updated chromedriver versions |
||
*expecco 23.2: [https://download.exept.de/transfer/h-expecco-23.2.0/MobileTestingSupplement.exe Mobile Testing Supplement 1.13.3.2] |
*expecco 23.2: [https://download.exept.de/transfer/h-expecco-23.2.0/MobileTestingSupplement.exe Mobile Testing Supplement 1.13.3.2] |
||
Aktuelle Version vom 17. Februar 2025, 09:42 Uhr
Deutsche Version | English Version
Inhaltsverzeichnis
- 1 Introduction
- 2 Installation and Setup
- 3 Examples
- 4 Tutorial
- 5 Dialogs of the Mobile Testing Plugin
- 6 Hybrid Apps and WebViews
- 7 Customizing XPath using the GUI Browser
- 8 Problems and Solutions
- 8.1 Locators depend on the version or are variable
- 8.2 Invisible UI Elements
- 8.3 org.openqa.selenium.StaleElementReferenceException
- 8.4 iOS: Cable not certified
- 8.5 iOS: Alerts when connecting
- 8.6 iOS: .ipa cannot be installed
- 8.7 iOS: First Connect is not working
- 8.8 Android: Device not visible in the connect editor
- 8.9 Android: Truncated Elements at Bottom
- 8.10 Android: Test Hangs While Finding an Element
- 8.11 Android: Updating the Tree or Switching to Webview Context takes too long
- 8.12 No Action on Click
- 8.13 No Update After Action
- 8.14 Attribute "clickable" is wrong
- 8.15 Connecting Fails
- 8.16 I do not have a Mac
Introduction[Bearbeiten]
The Mobile Testing Plugin adds mechanisms to test and automate Android and iOS devices. This includes both real and emulated devices - it does not matter whether real mobile devices or emulated devices are used. The plugin can (and usually is) used in conjunction with the GUI-Browser, which supports the creation of tests. It can also be used to record test procedures.
Appium is used to connect to the devices. Appium is a free open source framework for testing and automating mobile applications.
We recommend to go through the Tutorial to familiarize yourself with the Mobile Plugin. This tutorial leads step by step through the creation of a test case using an example and explains the necessary basics.
Installation and Setup[Bearbeiten]
To use the Mobile Testing Plugin, you must have installed expecco together with the corresponding plugin, and you need the appropriate licenses. expecco communicates with the mobile devices via an Appium server, which either runs on the same computer as expecco, or on a second computer. This must be accessible for expecco.
Installation Overview[Bearbeiten]
Computer running expecco:
- Java JDK version 8, 9, 10 or 11
Computer connected to Android devices :
- Appium Server, you can install it via the Mobile Testing Supplement (see below), of which we regularly provide a new version
- Android SDK, you can also get it with the Mobile Testing Supplement
- Java JDK version 8, 9, 10 or 11
Computer connected to iOS devices*:
- Appium Server, you can install it via the Mobile Testing Supplement for MacOS (see below), of which we regularly provide a new version
- Xcode in a version that supports the iOS version used, available from the Apple App Store
- Java JDK version 8, 9, 10 or 11
- Apple Developer Certificate incl. matching private key (to sign the WebDriverAgent)
- Provisioning Profile for the mobile devices to be used
* Please note that due to the requirements (no connection to non-Apple devices available) iOS devices can only be controlled from a Mac.
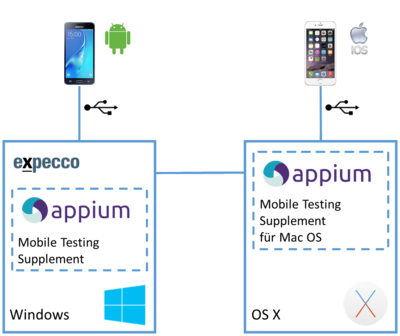
Depending on the setup, the above-mentioned computers can also be the same device. expecco can either connect to a remote Appium Server and mobile devices connected to it via the network, or start an Appium Server locally itself and use it with local mobile devices. However, some of expecco's functions that make it easier to create test cases are only available if the mobile devices are connected to the same computer on which expecco is running. A possible setup may therefore look like the following figure:
The following explains how to install Appium and other necessary applications for Windows and Mac OS.
Windows[Bearbeiten]
The easiest way is to install everything from our Mobile Testing Supplement. However, newer versions do not contain a JDK anymore due to a change in Oracle's license terms, so you have to install it additionally. Of course, you are free to install Appium directly to use the version you want. However, to then be able to start an Appium server with expecco, a suitable batch file must be available and specified in the settings. However, connections can also be established to other running Appium servers.
- expecco 24.2: Mobile Testing Supplement 2.0.1.1
- Migration to Appium 2. The Appium server starts as default without the path wd/hub/.
- Appium 2.11.0
- Node 20.9.0
- adb 1.0.41 from platform-tools 35.0.1
- expecco 24.1: Mobile Testing Supplement 1.13.3.3
- Same versions as in the predecessor, but with updated chromedriver versions
- expecco 23.2: Mobile Testing Supplement 1.13.3.2
- Same versions as in the predecessor, but with updated chromedriver versions
- expecco 23.1: Mobile Testing Supplement 1.13.3.1
- Same versions as in the predecessor, but the installer now allows to add Appium to the Autostart.
- expecco 22.2 and 22.1: Mobile Testing Supplement 1.13.2.0
- Appium 1.22.3*
- Node 14.17.5
- adb 1.0.41 from platform-tools 33.0.2
- * We added the capability chromedriverStartTimeout to Appium, to get a timeout earlier, if Chromedriver cannot be initialized. (see Problems and Solutions)
- expecco 21.2: Mobile Testing Supplement 1.12.0.0
- Contains Appium version 1.22.0, Node still is version 12.13.1.
- expecco 20.1: Mobile Testing Supplement 1.10.1.0
- Only minor changes compared to the previous version.
- expecco 19.2: Mobile Testing Supplement 1.10.0.0
- Compared to the previous version, Appium was updated to version 1.16.0-rc.1 and node 12 is used.
- expecco 19.1: Mobile Testing Supplement 1.8.1.0
- This installs Appium in the version 1.12.0 and now additionally contains build-tools in the version 28.0.3 in the android-sdk. Apart from this, it is the same as the previous version.
- expecco 18.2: Mobile Testing Supplement 1.7.3.0
- This installs Appium in the version 1.8.1. In addition, an installation of Android Debug Bridge and Google USB Driver (adb-setup-1.4.3) is offered. This covers drivers for a broad range of Android devices, and you won't have to install an individual driver for each device. A JDK is not contained anymore (due to a change in Oracle's license terms), you have to download it on your own, e.g. from Oracle.
- expecco 18.1: same procedure as for expecco 2.11
- expecco 2.11: Mobile Testing Supplement 1.6.0.2
- This installs a Java JDK Version 8, android-sdk and Appium Version 1.6.4. The supplement also offers a universal adb driver (ClockworkMod). This driver supports a wide range of Android Devise, and avoids the need to search for individual device-specific drivers.
- expecco 2.10: Mobile Testing Supplement 1.5.0.0
- It installs a Java JDK version 8, android-sdk and Appium version 1.4.16. During the installation the graphical user interface of Appium is started, you can close this window immediately. The supplement also offers a universal adb driver (ClockworkMod). This combines drivers for a wide range of Android devices so that you do not have to search for and install a separate driver for each device.
If expecco has to use mobile devices that are connected to another computer, you have to start an Appium server there. You can do this by using the file appium_standalone.cmd. The server is then started on default port 4723. If you want to use a different port number, start the server with
appium_standalone.cmd -p <portnummer>
The server is ready, as soon as the line
Appium REST http interface listener started on 0.0.0.0:4723
is displayed, where you can read the used port number at the end.
If your Android device is connected to a remote machine, you may want to see the live screen locally using a tool like scrcpy.
When Appium is started for the first time – either standalone or by expecco – it may happen that the Windows firewall blocks access to the node server. Allow the access or Appium cannot be started.
Mac OS[Bearbeiten]
Note: the following can be ignored if you do not plan to test iOS (iPhone) devices. The Mac setup is not needed for Android devices.
Xcode[Bearbeiten]
Automation with iOS devices needs Xcode. You can install it from the App Store. Please make sure that the version matches the tested iOS versions.
| iOS | Xcode | macOS |
| 10.x | 8.x | 10.12 (Sierra) |
| 11.x | 9.x | 10.13 (High Sierra) |
| 12.x | 10.x | 10.14 (Mojave) |
| 13.x | 11.x | 10.15 (Catalina) |
| 14.x | 12.x | 11.0 (Big Sur) |
| 15.x | 13.x | 12.0 (Monterey) |
| 16.x | 14.x | 12.5 (Monterey) |
This table is only a simplified overview, better see Xcode releases or Xcode versions for the exact versions. For new iOS minor versions, there is usually also a new release of Xcode, e.g. for iOS 10.2 you need at least Xcode 8.2, for iOS 10.3 at least Xcode 8.3, etc. So if you are upgrading to a newer iOS version, you will usually need a newer Xcode version as well. Newer versions of Xcode may not run on older operating systems, which in turn may require an operating system upgrade. If you also want to test older iOS versions, it can be useful to install the corresponding Xcode versions in parallel.
Appium[Bearbeiten]
You can install Appium either as command-line tool or use it with Appium Desktop, which provides a GUI to start the server. Meanwhile there is also Appium 2.0, which is not tested with expecco yet and therefore not recommended to use.
Appium Desktop[Bearbeiten]
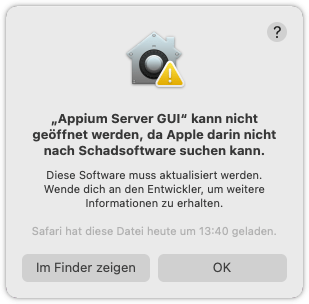
Download the newest version of Appium Desktop. For the Mac, it is best to take the dmg file and install it to the applications. When starting Appium Server GUI you will probably get the error message, that it is not possible for security reasons. In this case, open the context menu of the app file (right click or Ctrl + click) and choose Open there. Then confirm that you really want to open the application. From now on you can open the application normally.
Since Xcode 14 there are problems with signing the WebDriverAgent, which Appium loads on the device for the automation. This means that no connection is possible with version 1.22.3-4 of Appium Desktop. In newer versions of WebDriverAgent, this problem is solved, but currently there is no version of Appium Desktop using such a new version (as of November 2022). However, you can manually download a new version (e.g. 4.10.2) and replace the files in Appium. To do this, download one of the two archive files (zip or tar.gz) containing the source code from the WebDriverAgent download page. Then open and extract this file. Copy the contents of the folder WebDriverAgent-4.10.2' to
/Applications/Appium\ Server\ GUI.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent/
If you navigate there by Finder, make a context click (right click or Ctrl + click) on the application and choose Show Package Contents from the menu. Replace all files that are already present with the same name.
Install Appium using npm[Bearbeiten]
You can install Appium using npm (Node Package Manager) as well. To do this, you have to install node/npm first. This can be done using nvm (Node Version Manager), which you can get on Github. If the following installation instructions should not work for you, you will find detailed information in the Readme there.
Open a Terminal window. Then clone the Github repository of nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash
and load it
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
Then execute
command -v nvm
to see if it works. It should print nvm. If there is no response, execute
touch ~/.zshrc
and try again.
Now you can install node with the following command.
nvm install 16.15.1
As there are problems installing Appium using the newest version of node, we recommend this version.
After node is installed, you can use it to install Appium:
npm install -g appium
The Appium server now simply can be started with the command
appium
The output will then be written directly to the terminal.
This version also has problems with signing the WebDriverAgent, like explained in Appium Desktop. Therefore download a newer version of WebDriverAgent in this case as well and replace the old files. You will find them at
/Users/<user>/.nvm/versions/16.15.1/lib/appium/node_modules/appium-webdriveragent/
Mobile Testing Supplement[Bearbeiten]
We provide older versions of Appium via the Mobile Testing Supplement for Mac OS, with which you can easily install it:
- expecco 20.2: Mobile Testing Supplement for Mac OS (1.2.2)
- Contains Appium version 1.18.3 and uses node 14.
- expecco 20.1: Mobile Testing Supplement for Mac OS (1.2.0)
- Only a few changes compared to the previous version.
- expecco 19.2: Mobile Testing Supplement for Mac OS (1.1.98)
- Appium is updated to version 1.16.0-rc.1 and node 12 is used.
- expecco 19.1: Mobile Testing Supplement for Mac OS (1.1.96)
- This version contains Appium 1.12.0.
- expecco 18.1: Mobile Testing Supplement for Mac OS (1.1.94)
- This version contains Appium 1.8.0.
- expecco 2.11:Mobile Testing Supplement for Mac OS (1.0.94)
- This version contains Appium 1.6.4.
- expecco 2.10: Mobile Testing Supplement for Mac OS
- Diese Version entält Appium 1.4.16.
After you have downloaded the supplement, you can move it to a directory of your choice (e.g. your home directory) and unpack it there. A suitable command in a shell could look like this, adjust the version number accordingly:
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.1.98.tar.bz2
If your default Xcode installation is the one you want to use, you can start Appium directly from the file in the bin directory with the appropriate version number:
Mobile_Testing_Supplement/bin/start-appium-1.16.0-rc.1
If you want to use another Xcode than the one configured as default, you have to tell Appium the corresponding path by using the environment variable DEVELOPER_DIR. For example, if you have installed Xcode in /Applications/Xcode-11.3.app, you can start Appium this way:
DEVELOPER_DIR="/Applications/Xcode-11.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.16.0-rc.1
To find out what is set as the default Xcode installation on your system, use this command:
xcode-select -p
If Appium cannot find your Xcode installation, a message like this appears:
org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)
In such a case, restart Appium by specifying a valid DEVELOPER_DIR.
Signing WebDriverAgent[Bearbeiten]
For automation, Appium installs an App called WebDriverAgent on the device and therefore has to be able to sign it. You need an Apple account and a respective certificate for this. For evaluation you can use a free account. This has the disadvantage that created profiles are only valid for one week and must be recreated afterwards. Also be careful when sharing the account, as certificates may be revoked or invalidated by automatic generation. As a result, apps that have already been signed can no longer be used.
If you already have a respective certificate and its associated private key in your keychain on the Mac, you can have the WebDriverAgent automatically signed. If not, it is recommended to set and manage the signing using Xcode.
First, connect the device you want to use to your Mac via USB. Make sure both the Mac and the device are in the same network or there will be problems when connection with Appium. Start Xcode and open Preferences. Go to the Accounts page and create an entry with your account. You can then click on Manage Certificates... to see the certificates that belong to that account. To run tests, you need an iOS Development Certificate and the associated private key. If you do not already have one, create one. If you already have one, but it is not in your keychain (indicated by "Not in Keychain"), you can import it. You can do that by the keychain access on your Mac, if you have exported it previously from the keychain, where it is stored. The certificate with the associated key should be in the keychain Login. It can be exported from there as PKCS#12 file (typical ending .p12). To import a certificate into your keychain, select the option Import objects from the File menu. If you don't know where the certificate is stored, you can also revoke it in Xcode and recreate it in your keychain. However, only do this if you know that the old certificate is no longer in use because it can no longer be used afterwards. Now the keychain should contain an iOS development certificate.
Now open the WebDriverAgent project in Xcode. If you have installed the Mobile Testing Supplement, you will find it in this directory at
Mobile_Testing_Supplement/lib/node_modules/appium-1.16.0-rc.1/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj
If you have installed Appium Desktop, you will find it at
/Applications/Appium\ Server\ GUI.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent/WebDriverAgent.xcodeproj
You can use the Finder to navigate to the Xcode project file and open it by double clicking. Note, that you have to perform a context click (right click or Ctrl + click) on the Appium Server GUI app and select Show Package Contents in the menu, to get to its subdirectory.
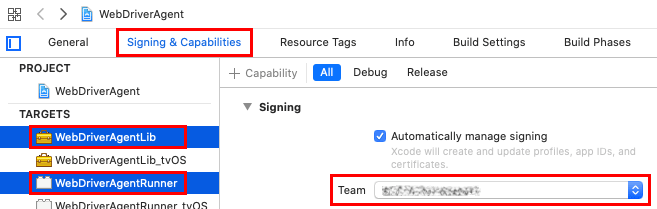
Select WebDriverAgentLib and the page Signing & Capabilities. In the section Signing set the option Automatically manage signing and then select a team. Now switch to WebDriverAgentRunner and do the same there. By setting the team, the errors showing up for WebDriverAgentRunner should disappear. If Xcode should not be able to create a Provisioning Profile matching the Bundle ID com.facebook.WebDriverAgentRunner, you can edit the latter so that it fits your certificate. After that you can quit Xcode or you can, like explained further below, directly start the build in Xcode, so the project will be already built when Appium wants to use it.
If you now connect to your device from expecco, the WebDriverAgent will be installed and started on it and then switch to the app to be tested. You may still have to trust the execution of the WebDriverAgent on the device. It maybe a sign that you have to do this, if the app WebDriverAgent first appears on the device and tries to start, but then is uninstalled again. To trust the execution, open the settings during the connection setup on the device and then the entry Device management under General. This entry is only visible if a developer app is installed on the device. You may therefore have to wait until the WebDriverAgent is installed before the entry appears. Select the entry of your Apple account and trust it. Since the WebDriverAgent will be uninstalled again if the start did not work, you have to do this during the connection setup. If this is too hectic for you, you can also execute the following code:
xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.16.0-rc.1/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test
or
xcodebuild -project /Applications/Appium\ Server\ GUI.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test
This installs the WebDriverAgent on the device without deleting it again.
If there are problems while installing the WebDriverAgent, you can also try and start the build in Xcode. Make sure the right target WebDriverAgent is selected. Error messages in Xcode might indicate easier what the problem is about. Sometimes it even helps to try for a second time, if it took too long for the first time and got aborted. It may occur, that you are asked several times during the build to enter the password for the keychain.
Read also the documentation of Appium on Setting up tests with iOS devices. Refer to the Apple documentation for details on installing and trusting of apps.
Once the WebDriverAgent is installed on the device, it will be reused for later connections und connecting should work faster. The signed version is then already on your Mac as well and doesn't have to be built again. This should speed up the connect with other devices as well. If you know, that the connect has to build and sign the WebDriverAgent first, it is advisable to set the capability wdaLaunchTimeout. This timeout specifies how long Appium waits for the WebDriverAgents to start up on the device and is per default set to 60000 ms. Building often takes a little longer than one minute, so the connect attempt will be canceled. A value of 120000 will be more reliable here.
Plugin Configuration[Bearbeiten]
Before you start, please check the settings of the Mobile Testing Plugin and adjust them if necessary. Select the menu item "Extras" → "Settings" → "Extensions" → "Mobile Testing" (see fig.). By default, these paths are found automatically (1). To adjust a path manually, deactivate the corresponding check mark at the right. You'll see a drop-down list with some paths to choose from. If an entered path is wrong or cannot be found, the field is marked red and a message appears. Make sure that all paths are specified correctly.
- appium: Enter the path to the executable file with which Appium can be started in the command line. Under Windows this file will usually be called "
appium.cmd". This path is used when expecco starts an Appium server. - node: Enter the path to the executable that starts Node (also called (also called "Node.js"). This path is passed to Appium when a server is started so that Appium can find it independently of the PATH variable. Under Windows this file is usually called "
node.exe". - JAVA_HOME: Enter the path to a JDK (Java Development Kit)here. This path is passed to each Appium server. Leave the field blank to use the value from the environment variable. To specify which Java should be used by expecco, set this path in the Java Bridge settings.
- ANDROID_HOME: Enter the path to an Android SDK here. This path is passed to each Appium server. Leave the field blank to use the value from the environment variable.
- adb: The path to the adb command. Under Windows the file is called "
adb.exe". This file is used by expecco, for example, to get the list of connected devices. This path should be selected automatically, if the command is found in the ANDROID_HOME directory. This is also used by Appium. If expecco and Appium use different versions of adb, conflicts may occur. - android.bat: This file is only needed to start the AVD and the SDK Manager, which deal with phone emulators. The file in the ANDROID_HOME directory will be selected automatically, if present there.
- aapt: The path to the "aapt" command here. Under Windows this file is called "
aapt.exe". expecco uses "aapt" only in the connection editor to read the package and activities of an "apk" file. The file in the ANDROID_HOME directory will be selected automatically, if present there.
Starting with expecco 2.11, there is an additional field called Team ID. If you run iOS tests, enter the Team ID of your certificate here. This is used for every iOS connection, unless you change the value in the connection settings in individual cases. For information on how to obtain the team ID, please refer to the section on signing for installations on Mac OS. With expecco 2.10 and older, you can only enter the Team ID as capability for each connection setting separately. However, you must use the extended view to do this. Enter the capability xcodeOrgId here and set the Team ID of the certificate as value.
The server address setting at the bottom of the page refers to the behavior of the connection editor. It checks at the end whether the server address ends in /wd/hub as this is the usual form. If not, a dialog asks how to react. The defined behavior can be viewed and changed here.
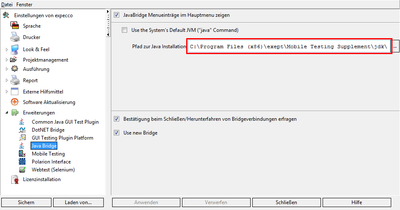
Also switch to the entry Java Bridge (see figure). Here you have to specify the path to your Java installation, which is used by expecco. Enter a JDK here. If you want to use the one from the Mobile Testing Supplement under Windows, the path is
C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk
You can also use the system settings.
Prepare Android Device[Bearbeiten]
If you connect an Android device under Windows, you may still need an adb driver for the device. You can usually find a suitable driver on the manufacturer's website. If you have installed the universal driver from the Mobile Testing Supplement, everything should already work for most devices. In some cases, Windows will automatically try to install a driver when you connect the device for the first time.
Attention: Before you can control a mobile device with the Appium plugin, you have to allow this debugging!
For Android devices, you can find this option in the settings under Developer Options called USB-Debugging. If the developer options are not displayed, you can unlock them by tapping Build Number seven times in About the Phone.
Also enable the Stay awake feature to prevent the device from turning off the screen during test creation or execution.
For security reasons, USB debugging must be allowed for each computer individually. When connecting the device to the PC via USB, you must agree to the connection on the device. If you haven't done this for your computer yet, but no corresponding dialog appears on the device, it may help to unplug and reconnect the device. This can happen especially if you have installed the ADB driver while the device was already connected via USB. If this doesn't help either, open the notifications by dragging them from the top of the screen. There you will find the USB connection and you can open the options. Select another type of connection; usually MTP or PTP should work.
You can also test on an emulator. It does not need to be prepared separately, as it is already designed for USB debugging. It is even possible to start an emulator at the beginning of the test.
To check if a device you have connected to your computer can be used, open the connection editor. The device should be displayed there.
Connection via WLAN[Bearbeiten]
It is possible to connect to Android devices via Wireless LAN. For devices using Android 11 or newer, this can be done wirelessly, else you have to connect initially via USB. Since expecco 22.1, WiFi connections can be established using the Connection Editor. It is also possible to do this using a command window.
Wireless Connect (Android 11)[Bearbeiten]
In the developer options of your device, enable wireless debugging and open its options. You initially have to pair your machine with the device. To do this, choose "Pair device with pairing code" to get a pairing code and an IP address with port. Then open a command window (terminal window) on your machine and enter:
adb pair <Device IP Address>:<Pairing Port>
where <Device IP Address>:<Pairing Port> is the IP address and port as shown on the device. After that, you will be asked for the pairing code. If everything went right, the popup on the device should have closed and your machine is added to the list of paired devices. Then enter at the command window:
adb connect <Device IP Address>:<Debugging Port>
The IP address is the same as for pairing, but the port is different. Both are shown as IP address & Port on the device. The device should now be connected via WLAN and can be used in the same way as with a USB connection. You can check this by entering adb devices -l or open the connection dialog in expecco. In the list, the device appears with its IP address and port. Remember that the WLAN connection no longer exists when the ADB server or the device is restarted. Restarting the device often disables wireless debugging and the used port is changed. The pairing, however, is permanent and has not to be done again the next time you connect.
Start via USB[Bearbeiten]
First, connect your device via USB. Then open a command window (terminal window) and enter:
adb tcpip 5555
The device listens for a TCP/IP connection on port 5555. If you have several devices connected or emulators running, you have to specify which device you mean. Enter in this case:
adb devices -l
to get a list of all devices, where the first column gives the device's ID. Then, enter:
adb -s <deviceID> tcpip 5555
with the device identification of the desired device. You can now disconnect the USB connection.
Now you have to find out the IP address of your device. You can usually find it somewhere in the device's settings, for example in the Status or WLAN settings of the phone. Then type in:
adb connect <IP address of device>
The device should now be connected via WLAN and can be used in the same way as with a USB connection. You can check this by entering adb devices -l again or open the connection dialog in expecco. In the list, the device appears with its IP address and port. Remember that the WLAN connection no longer exists when the ADB server or the device is restarted.
Preparing an iOS-Device and App[Bearbeiten]
Control of iOS devices is only possible via a Mac. Please also read the section Installation under Mac OS.
Before you can control a mobile device with the Mobile Testing Plugin, you must allow debugging for iOS devices with iOS 8 or higher. Activate the option "Enable UI Automation" under the "Developer" menu in the device settings.
If you cannot find the "Developer" entry in the settings, proceed as follows: Connect the device to the Mac via USB. If necessary, you must still agree to the connection on the device. Start Xcode and then select "Devices" from the menu bar at the top of the screen in the "Window" menu. A window opens in which a list of the connected devices is displayed. Select your device there. Then the entry "Developer" should appear in the settings on the device. You may have to exit the settings and restart.
It is not possible to establish a connection to the device as long as it shows certain alerts. Such an alert may appear if FaceTime is activated (by displaying a message about SMS charges as shown in the screenshot). Be sure to configure the device so that it does not show such alerts when idle.
expecco 2.11 and later[Bearbeiten]
You can test any app which is executable or already installed on the device used. If the app is available as a development build, the UDID of the device must be stored in the app. In any case, the WebDriverAgent must be signed for the device. Please read the section about signing under Mac OS.
If you want to use the Home button in a test, you must activate "AssistiveTouch" on the device. You will find this option in the settings under "General" > "Operating Help" > "AssistiveTouch". Then place the menu in the middle of the upper edge of the screen. You can then record pressing the Home button with the corresponding menu entry in the recorder or use the "Press Home Button" block directly.
expecco 2.10[Bearbeiten]
The app you want to use must be available as a development build. The UDID of the device must also be stored in the app.
Sign the development build[Bearbeiten]
A development build of an app is only allowed for a limited number of devices and cannot be started on other devices. However, it is possible to exchange the certificate and the usable devices in a development build.
- Evaluation with demo app of eXept:
- We will be happy to provide you with a demo app which is available as a development build and which we can sign for your device. Please send the UDID of your device to your eXept contact person. How to determine the UDID of your device is described in the following section.
- Using your own app for your test device:
- If you receive a development build (IPA file) from the app developers that is approved for your test device, you can use it directly. To do this, you must tell the developers the UDID of your device so they can enter it. You can use Xcode to read the UDID of a device. Start Xcode and select Devices from the menu bar at the top of the screen in the Window menu. A window opens in which a list of the connected devices is displayed. Select your device and search for the Identifier entry in Properties. The UDID is a 40-digit hexadecimal number.
- Externally developed app for your test device:
- You can also re-sign apps to make them run on other devices. However, this process is complicated and requires access to an Apple Developer account. A documentation on the procedure is currently in preparation.
- For the evaluation we will gladly support you with the re-signing of your app..
For more information about using iOS devices, see also the Appium documentation.
Native iOS-Apps[Bearbeiten]
You can also use apps that are already natively present on the device. To do this, you must know their bundle ID and then enter it in the connection settings. Here is a small selection of common apps:
| App | Bundle-ID | |
|---|---|---|
| App Store | com.apple.AppStore | |
| Calculator | com.apple.calculator | |
| Calendar | com.apple.mobilecal | |
| Camera | com.apple.camera | |
| Contacts | com.apple.MobileAddressBook | |
| iTunes Store | com.apple.MobileStore | |
| com.apple.mobilemail | ||
| Maps | com.apple.Maps | |
| Messages | com.apple.MobileSMS | |
| Phone | com.apple.mobilephone | |
| Photos | com.apple.mobileslideshow | |
| Settings | com.apple.Preferences |
You can find further Bundle-IDs here.
Examples[Bearbeiten]
In the demo test suites for expecco you will also find examples for tests with the Mobile Testing Plugin. To do this, select the option "Example from File" on the start screen and open the folder named "mobile".
m01_MobileTestingDemo.ets[Bearbeiten]
The test suite contains two simple test plans: "Simple CalculatorTest" and "Complex Calculator and Messaging Test". Both tests use an Android emulator, which you must start before starting. The apps used in the test are part of the basic equipment of the emulator and therefore no longer need to be installed. Since the apps may differ under every Android version, it is important that your emulator runs under Android 6.0. In addition, the language must be set to English.
- Simple CalculatorTest
- This test connects to the calculator and enters the formula 2+3. The result of the calculator is compared with the expected value 5.
- Complex Calculator and Messaging Test
- This test connects to the calculator and then opens the message service. There it waits for an incoming message from the number 15555215556, in which a formula to be calculated is sent. The message is generated before via a socket at the emulator. When the message arrives, it is opened by the test and its contents are read. Then the calculator is opened again, the received formula is entered and the result is read. The test then switches back to the message service and sends the result as an answer.
m02_expeccoMobileDemo.ets und m03_expeccoMobileDemoIOS.ets[Bearbeiten]
These are part of the tutorial for the Mobile Testing Plugin. The included test case is incomplete and will be added during the tutorial. Please read the section Tutorial.
Tutorial[Bearbeiten]
There is a tutorial describing the basic procedure for creating tests with the Mobile Testing Plugin. It is based on a supplied example consisting of a simple app and an expecco test suite.
You find it on the page Mobile Testing Tutorial in two versions for Android and iOS devices.
Dialogs of the Mobile Testing Plugin[Bearbeiten]
Connection Editor[Bearbeiten]
You can use the Connection Editor to quickly define, change, or establish connections. Depending on the task, the dialog has small differences and is opened differently:
- If you want to establish a connection, access the dialog in the GUI browser by clicking on Connect and then selecting Mobile Testing.
- To change or copy an existing connection in the GUI browser, select it, right-click and select Edit Connection or Copy Connection from the context menu.
- If you do not want to create connection settings for the GUI browser but for use in a test, choose Create Connection Settings from the Mobile Testing Plugin menu.... This only allows you to create the settings for a connection without creating a connection in the GUI browser.
The Connection Editor menu has several buttons, some of which are only visible when creating connection settings:

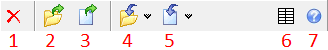
- Delete Settings: Resets all entries. (Only visible when creating settings.)
- Load settings from file: Allows to open a saved settings file (*.csf). Its settings are transferred to the dialog. Entries already made without conflict are retained.
- Load settings from attachment: Allows you to open an attachment with connection settings from an open project. These settings are applied to the dialog. Entries already made without conflict are retained.
- Save settings to file and
- Save settings to attachment: Here you can save the entered settings to a file (*.csf) or create them as an attachment in an open project. Both options have a delayed menu in which you can choose to save only a certain part of the settings. (Only visible when creating settings.)
- Advanced View: Allows you to switch to the advanced view to make additional settings. Read more about this at the end of this chapter. (Only visible when creating settings.)
- Help: A help text for the respective step is shown or hidden on the right side.
The dialog is divided into three steps. In the first step you select the device you want to use, in the second step you select which App should be used and in the last step the settings for the Appium server are made.
Step 1: Select Device[Bearbeiten]
In the upper part you will see a list of all connected Appium devices that are detected. With the checkbox below you can hide devices that are detected but not ready. If you want to enter a device that is not connected, you can create it with the corresponding button Enter Android device or Enter iOS device. However, you need to know the required properties of your device. The device is then created in a second device list and can be selected there. If no list with connected elements can be displayed, various messages are displayed instead:
- No devices found
- expecco could not find any Android devices.
- To automatically configure a connection to a device, make sure
- it is connected
- it is turned on
- that it has an appropriate adb driver installed
- it is enabled for debugging (see below).
- No available devices found
- expecco could not find any available Android devices. But not available ones were found, e.g. with the status "unauthorized".
- To configure a connection to a device automatically, make sure that
- it is connected
- it is turned on
- that it has an appropriate adb driver installed
- it is enabled for debugging (see below).
- To view unavailable devices, enable this option below.
- Connection lost
- expecco has lost the connection to the adb server. Try to re-establish the connection by clicking on the button.
- Connection failed
- expecco could not connect to the adb server. Possibly it is not running or the specified path is not correct.
- Check the adb configuration in the settings and try to start the adb server and establish a connection by clicking on the button.
- Connect ...
- expecco connects to the adb server. This may take a few seconds.
- Start adb-Server ...
- expecco starts the adb-Server. This may take a few seconds.
With Next you get to the next step. If you enter settings for the GUI browser, this is only possible once a device has been selected.
Note on unlocking: In newer Android versions the developer options are no longer offered in the settings at first. If your Android device does not show an entry for "Developer options" in the settings, first select the entry "Phone info", then "SoftwareVersionsInfo" and click on the entry "BuildVersion" several times.
Manage Chromedrivers[Bearbeiten]
If the App you want to automate uses WebViews with Chrome, Appium needs to have access to an appropriate Chromedriver. If you have selected a device in the list, you can use "Manage Chromedrivers" to see, which Chrome versions are installed on the device and which Chromedriver versions are provided by expecco. With this dialog you can also download required Chromedriver versions. Beware that there may be several Chrome versions on the device. An App doesn't have to use the version of the installed Chrome browser for its WebViews. The Chromedriver you use should fit your app for everything to work properly. You can also change the path to the Chromedriver in the capabilities generated at the end of the connection editor.
Connect WiFi Android Device[Bearbeiten]
You can connect to Android devices using WiFi as well. In this case, the device has to be connected to ADB first, see Connection via WLAN. Since expecco 22.1, the connection editor provides a dialog helping to set this up, which can be used instead of the command window. For devices using Android 11 or newer, you can pair the device with your machine here by specifying the appropriate parameters and then establish the connection by specifying the IP address and port. You can also use this to establish a wireless connection for devices that are connected via USB. When you select the corresponding device in the list, the required information is read out automatically.
Note that establishing a wireless connection is not part of the connection settings. If you want to establish a new connection with the generated settings, you must make sure that the device is connected to ADB with the specified IP address and port so that it can be found. The ADB connection will be lost if the ADB server or the device are restarted. The permission for wireless debugging is also often reset when the device is restarted and the debug port can then change. Therefore, a wireless connection must always be established manually.
Step 2: Select App[Bearbeiten]
Here you can enter information about the app to be tested. You can decide if you want to use an app that is already installed on the device or if you want to install an app for the test. Select the appropriate tab above. Depending on whether you selected an Android or an iOS device in the previous step, the required input will change.
- Android
- App on Device
- If you have selected a connected device in the first step, the packages of all installed apps are automatically retrieved and you can select from the drop-down lists. The installed apps are divided into third-party packages and system packages; select the appropriate package list. This selection does not belong to the settings, but only provides the corresponding package list. You can use the filter to further narrow down the list and then select the desired package. The activities of the selected package are also automatically retrieved and made available as a drop-down list. Select the activity you want to start. As a rule, an activity is automatically entered from the list. If you are not using a connected device, you must enter the package and the activity manually.
- Install App
- Under App, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. If you are using a local Appium server, you can use the right button to navigate to the App installation file and enter this path. If possible, the corresponding package and the activity are also entered in the fields below. However, this entry is not necessary.
- App on Device
- iOS
- App on Device
- Specify the bundle ID of an installed app. You can find out the IDs of the installed apps using Xcode, for example. Start Xcode and select Devices from the menu bar at the top of the screen in the Window menu. A window will open displaying a list of connected devices. If you select your device, you will see a list of the apps you have installed in the overview.
- Install App
- Under App, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. For the requirements of apps for real devices, please read the section Preparing an iOS-Device and App.
- App on Device
In the lower part you can specify whether the app should be reset or uninstalled when the connection is terminated, and whether it should be reset initially. Again, the corresponding capability is not set if you select (Default). With Next you get to the next step.
Step 3: Server Settings[Bearbeiten]
In the last step, a list of all the capabilities that result from your entries in the previous steps is first displayed in the upper part. If you are familiar with Appium and want to set additional capabilities that are not covered by the connection editor, you can click on Edit to open the extended view. See the section below for more information.
If you enter settings for the GUI browser, you can enter the Connection name with which the connection is displayed. This is also the name under which devices can use this connection when it is established. If you leave the field blank, a name will be generated. If the box "Managed by expecco" is checked, expecco will start a local Appium server on a free port, or use a free server that has already been started. To use your own server, turn this feature off and enter the appropriate address. You will get the local default address and already used addresses to choose from.
In older expecco versions the box is labeled "Start on demand". In this case, you must also enter an address if you want expecco to start the server. expecco then tries to start an Appium server at the given address when connecting, if none is running there yet. This server will then also be shut down when the connection is terminated. This only works for local addresses. Make sure that you only use port numbers that are free. It is best to only use odd port numbers from the standard port 4723. The following port number is also used when establishing a connection, which could otherwise lead to conflicts.
Depending on how you opened the dialog, there are now different buttons to close it. In any case you have the option to save. This opens a dialog where you can either select an open project to save the settings there as an attachment, or choose to save it to a file that you can then specify. Saving does not close the dialog, allowing you to select another option.
If you have opened the editor for establishing a connection, you can finally click on Connect or Start and connect server, depending on whether the check mark for server start is set. For changing or copying a connection in the GUI Browser, this option is called Apply, since in this case only the connection entry is changed or created, but the connection setup is not started. If necessary, you can do this afterwards via the context menu. If you have changed capabilities of an existing connection, a dialog then prompts you to decide whether these changes should be applied directly by closing the connection and establishing the new connection or not. In this case, the changes only take effect after you reestablish the connection.
To use the connection editor, also read the corresponding section in the respective tutorial in step 1. (Android: Run Demo, iOS: Run Demo).
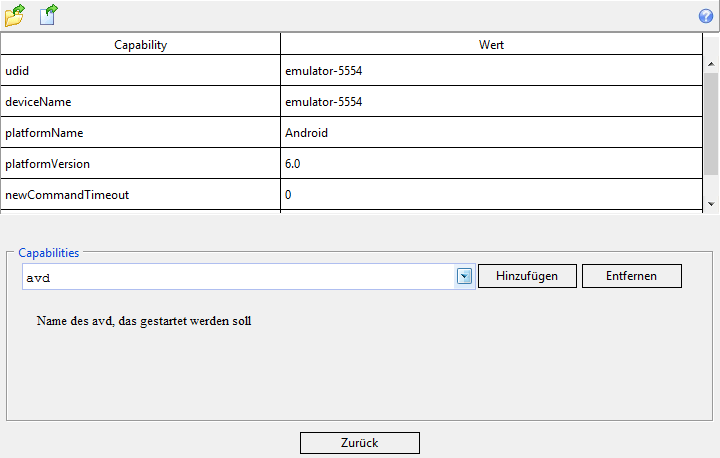
Extended View[Bearbeiten]
The extended view of the connection editor can be obtained either by clicking on Edit in the third step or at any time via the corresponding menu item if you have started the editor via the plugin menu. This view displays a list of all configured Appium Capabilities. You can add, change or remove further entries to this list. To add a capability, select it from the drop-down list of the input field. In this list all known capabilities are sorted into the categories Common, Android and iOS. If you have selected a capability, a short information text is displayed. You can also enter a capability manually in the field. Then click on Add to add the capability to the list. There you can set the value in the right column. To delete an entry, select it and click on Remove. With Back you leave the extended view.
Running Appium Servers[Bearbeiten]
In the menu of the Mobile Testing Plugin you will find the entry Appium-Server.... This opens a window with an overview of all Appium servers started by expecco and on which port they are running. By clicking on the icon in the column Show Log you can view the logfile of the corresponding server. This is deleted when the server is shut down. With the icons in the column Exit the corresponding server can be terminated. However, this is prevented if expecco still has an open connection via this server. The rightmost column shows for which connection the server is in use. If it reads <idle>, the server is currently not used by expecco.
When opening the editor to start an Appium connection, an Appium server is started immediately to speed up the connection process. For this purpose, expecco always keeps one idle running Appium server. Additional running servers however, which are not in use anymore, will be terminated automatically after a while.
In the menu of the Mobile Testing Plugin you will also find the entry Close all Connections and Servers. This is intended for cases where connections or servers cannot be terminated in any other way. If possible, always terminate connections in the GUI browser or by executing a corresponding block. Servers that you have started in the server overview should be terminated there; servers that were started with a connection are automatically terminated with this connection.
Note that only servers started and managed by expecco are listed in the overview. Possible other Appium servers that were started in a different way are not recognized.
Recorder[Bearbeiten]
If the GUI browser is connected to a device, the integrated recorder can be used to record a test section with that device. To start the recorder, select the appropriate connection in the GUI browser and click the Record button. A new window opens for the recorder. The recorded actions are created in the GUI browser work area. It is therefore possible to edit the recorded data in parallel.
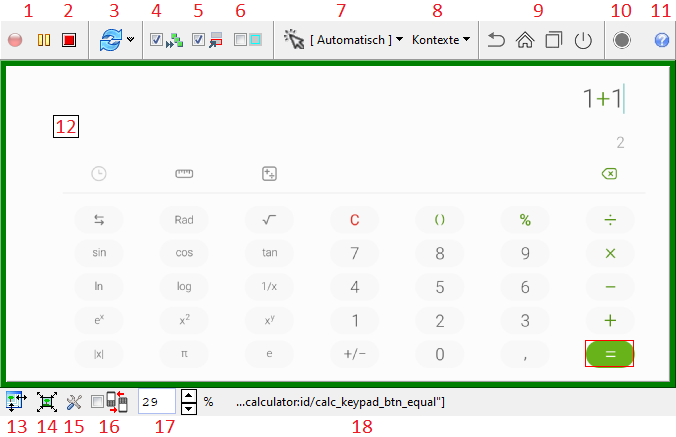
Components of the Recorder Window[Bearbeiten]
- Continue/Pause Recording: You can pause the recording by clicking the right icon. You will then see a large pause sign in the view. All actions that you perform now in the recorder are executed, but no blocks are recorded. You can switch back to normal recording mode by clicking the left icon.
- Stop Recording: Stops the recording and closes the recorder window.
- Update: Gets the current image and element tree from the device. This is necessary if the device takes longer to execute an action or if something changes without being triggered by the recorder. Since expecco 21.2, there is an additional submenu here that can be used to enable automatic update by checking for changes in the background (see also Automatic Update further below).
- Follow Mouse: Select the element under the mouse pointer in the GUI browser.
- Element Highlighting: The element under the mouse is outlined in red.
- Show Elements: Show the borders of all elements in the view.
- Tools: Selection, which tool is used for recording. The selected action is triggered with each click on the view. The following actions are available:
- Element Actions:
- Click: Short click on the element under cursor. To determine more precisely which element is used, use the Follow Mouse or Element Highlighting function.
- Tap with Duration (Element): Similar to click, except that the duration of the click will be recorded as well. This allows the recording of long clicks.
- Tap with Position (Element): Similar to click, but additionally records the position inside the element. The position can be recorded relative to the element size or, when pressing Ctrl while clicking, as absolute position from the upper left corner of the element.
- Set Text: Allows to set the text of an input field.
- Clear Text: Clears the text of an input field.
- Device Actions:
- Tap (Screen): Triggers a click at the screen position.
- Tap with Duration (Screen): Triggers a click at the screen position, which also considers the duration.
- Swipe: Swipe in a straight line from the point where you press the mouse button until you release it. The duration is also recorded.
- Please note for this actions that the result may differ on different devices, e.g. with different screen resolutions.
- Test Flow Blocks
- Check Attribute: Compares the value of a specified attribute of the element with a predefined value. The result triggers the corresponding output.
- Assert Attribut: Compares the value of a specified attribute of the element with a predefined value. If the values are not equal, the test fails.
- Get Attribute: Gets the current value of a specified attribute of the element.
- Auto
- If the Auto tool is selected, you can use all actions by specific input methods: Click, Tap Element and Swipe still work by clicking, but are distinguished by the duration and movement of the cursor. To trigger a Tap, hold down Ctrl while clicking. The remaining actions are available in a context menu by right-clicking on the element.
- Element Actions:
- Context Actions: Here you can record actions concerning contexts:
- Switch to Context: Shows a list of all currently available contexts and you can select to which one you want to switch.
- Get Current Context: Gets the handle of the current context.
- Get Context Handles: Gets a list of all currently available contexts.
- Softkeys: Only for Android. Simulates pressing the buttons Back, Home, Menu and Power.
- Home Button: Only for iOS since expecco 2.11. Allows pressing the Home button.Prior to expecco 19.2, it only works if AssistiveTouch is activated and the menu is located in the middle of the upper screen border. From expecco 19.2 on, the function no longer uses AssistiveTouch.
- Help: Opens this online documentation on the general page about GUI Browser recorders.
- View: Shows a screenshot of the device. Actions are triggerd by mouse depending on the selected tool. If a new action can be recorded, the window has a green frame, else it is red.
- Resize Window to Image: Resizes the recorder window so that the screenshot can be displayed completely.
- Resize Image to Window: Scales the screenshot to a size that makes use of the full size of the window.
- Adjust Display: Opens a dialog to adjust the displayed image, if expecco does not show it right. You can correct the scaling or rotate the image by 90°.
- Correct Orientation: Corrects the image if it is upside down. Using the arrow to the right, the image can also be rotated by 90°, if this should ever be necessary. Since expecco 19.1 you find this functionality under Adjust Display. The orientation of the image is irrelevant for the functionality of the recorder, it only works on the elements it receives.
- Scaling: Changes the scaling of the screenshots.
- Messages: Shows the path of the current selected element or other messages. It has a context menu to show a list of previous messages.
Usage[Bearbeiten]
Each click in the window triggers an action and is recorded in the workspace of the GUI browser. There you can run, edit, or create a new block from what you have recorded. You find the actions to trigger softkeys directly in the menu bar (see above). To record actions on elements, either change the selection of the tool in the menu bar (see above) and then click on the element or select the corresponding action from the context menu by right-clicking on the corresponding element. For text input it is also possible to place the cursor over the element and enter the text. This opens the input dialog for this action. On how to use the recorder, see also step 2 in the tutorial (Android resp. iOS).
Hide elements[Bearbeiten]
Since expecco 21.2 it is also possible to hide the selected element in the recorder from the context menu. This means that this element cannot be selected from now on. This function is useful for ignoring elements that are in the foreground to be able to access elements below them. To undo this state, you have to find the corresponding element in the tree of the GUI browser, which also has such an entry in the context menu.
Automatic Update[Bearbeiten]
The recorder doesn't show a live image of the device, but only a snapshot. Therefore an update is needed after changes to match what is displayed on the device. The recorder updates automatically after executing an action. Since expecco 20.2 there are further automatic updates possible. You can enable the, in the menu "View".
One option is, to check after an action has been executed, if there are further changes after the first update. If so, a second update is triggered. This shall fix the problem, that the recorder is not up to date after an action, because the update has been done too early.
The second option is to enable a periodical update. After a set interval the recorder is automatically updated if there are changes. Thereby the recorder view is mostly up to date, but this causes an overhead regarding the communication to the device.
AVD Manager und SDK Manager[Bearbeiten]
AVD Manager und SDK Manager sind beides Anwendungen von Android. Im Menü des Mobile Testing Plugins bietet expecco die Möglichkeit, diese zu starten. Ansonsten finden Sie diese Programme bei Ihrer Android-Installation. Mit dem AVD Manager können Sie AVDs, also Konfigurationen für Emulatoren, erstellen, bearbeiten und starten. Mit dem SDK Manager erhalten Sie einen Überblick über Ihre Android-Installation und können diese bei Bedarf erweitern.
Hybrid Apps and WebViews[Bearbeiten]
!!! IMPORTANT NOTICE - If you have problems switching to the webview, please set the "Default Application - Browser App" in Android Settings to "Chrome" !!!
Hybrid apps contain platform native elements as well as other elements that are integrated in a WebView. These elements can also be used, but you first have to switch to the corresponding context. With the block Get Current Context you get the current context. Initially this is NATIVE_APP, i.e. the context of the native elements. With the block Get Context Handles you get a collection of all existing contexts. If there is a WebView context, it is called WEBVIEW_1 or WEBVIEW_<package> with the package of the WebView. Several WebView contexts are also possible. For each WebView context, there is a corresponding WebView element in the native context. You can use the Switch to Context block to switch to such a context and from now on only have access to the elements in this context.
In the GUI browser, the existing contexts are displayed at the top of the tree as well as the tree of a context is inserted below the corresponding WebView element.
Customizing XPath using the GUI Browser[Bearbeiten]
Bausteine, die auf einem Gerät fehlerfrei funktionieren, tun dies auf anderen Geräten möglicherweise nicht. Auch können kleine Änderungen der App dazu führen, dass ein Baustein nicht mehr den gewünschten Effekt hat. Man sollte einen Baustein daher so robust formulieren, dass er für eine Vielzahl von Geräten verwendet werden kann und kleine Anpassungen an der App verkraftet. Dazu muss man das grundlegende Funktionsprinzip der Adressierung verstehen. Dies wird im Folgenden am Beispiel der App aus dem Tutorial erläutert.
Die Ansicht der App setzt sich aus einzelnen Elementen zusammen. Dazu gehören die Schaltflächen GTIN-13 (EAN-13) und Verify, das Eingabefeld der Zahl 4006381333986 und das Ergebnisfeld, in dem OK erscheint, wie auch alle anderen auf der Anzeige sichtbaren Dinge. Diese sichtbaren Elemente sind in unsichtbare Strukturelemente eingebettet. Alle Elemente zusammen sind in einer zusammenhängenden Hierarchie, dem Elementbaum, organisiert.
Sie können sich diesen Baum im GUI-Browser ansehen. Wechseln Sie dazu in den GUI-Browser (Abb. 1) und starten Sie eine beliebige Verbindung. Sobald die Verbindung aufgebaut ist, können Sie den gesamten Baum aufklappen (1) (Klick bei gedrückter Strg-Taste). Er enthält alle Elemente der aktuellen Seite der App.
Ein Baustein, der nun ein bestimmtes Element verwendet, muss dieses eindeutig angeben, indem er dessen Position im Elementbaum mit einem Pfad im XPath-Format beschreibt. Dieses Format ist ein verbreiteter Web-Standard für XML-Dokumente und -Datenbanken, eignet sich aber genauso für Pfade im Elementbaum.
Wenn Sie ein Element im Baum auswählen, wird unten der von expecco automatisch generierte XPath (2) für das Element angezeigt, der auch beim Aufzeichnen verwendet wird. Oberhalb davon in der Mitte des Fensters befindet sich eine Liste der Eigenschaften (3) des ausgewählten Elements. Man nennt diese Eigenschaften auch Attribute. Sie beschreiben das Element näher wie beispielsweise seinen Typ, seinen Text oder andere Informationen zu seinem Zustand. Links unten können Sie zur besseren Orientierung im Baum die Vorschau (4) aktivieren, um sich den Bildausschnitt des Elements anzeigen zu lassen.
Der Elementbaum für gleiche Ansicht einer App kann sich je nach Gerät unterscheiden. Es sind diese Unterschiede, die verhindern, eine Aufnahme von einem Gerät unverändert auch auf allen anderen Geräten abzuspielen: Ein XPath, der im einen Elementbaum ein bestimmtes Element identifiziert, beschreibt nicht unbedingt das gleiche Element im Elementbaum auf einem anderen Gerät. Es kann stattdessen passieren, dass der XPath auf kein Element, auf ein falsches Element oder auf mehrere Elemente passt. Dann schlägt der Test fehl oder er verhält sich unerwartet.
Man könnte natürlich für jedes Gerät einen eigenen Testfall schreiben. Das brächte aber unverhältnismäßigen Aufwand bei Testerstellung und -wartung mit sich. Das Problem lässt sich auch anders lösen, da ein jeweiliges Element nicht nur durch genau einen XPath beschrieben wird. Vielmehr erlaubt der Standard mithilfe verschiedener Merkmale unterschiedliche Beschreibungen für ein und dasselbe Element zu formulieren. Das Ziel ist daher, einen Pfad zu finden, der auf allen für den Test verwendeten Geräten funktioniert und überall eindeutig zum richtigen Element führt.
Im Beispiel besteht die Verbindung zur Android-App aus dem Tutorial und der Eintrag des GTIN-13-Buttons ist ausgewählt (5). Dessen automatisch generierter XPath (2) kann beispielsweise so aussehen:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']
Er ist offensichtlich lang und unübersichtlich. Der sehr viel kürzere Pfad
//*[@text='GTIN-13 (EAN-13)']
führt zum selben Element.
Für die iOS-App lautet der automatisch generierte XPath für diesen Button beispielsweise
//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]
bzw.
//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]
und kann kürzer als
//*[@name='GTIN-13 (EAN-13)']
geschrieben werden.
Sie können den Pfad entsprechend im GUI-Browser ändern und durch Pfad überprüfen (6) feststellen, ob er weiterhin auf das ausgewählte Element zeigt, was expecco mit Verify Path: OK (7) bestätigen sollte. Der erste, sehr viel längere Pfad, beschreibt den gesamten Weg vom obersten Element des Baumes bis hin zum gesuchten Button. Der zweite Pfad hingegen wählt mit * zunächst sämtliche Elemente des Baumes und schränkt die Auswahl dann auf genau die Elemente ein, die ein text- bzw. name-Attribut mit dem Wert GTIN-13 (EAN-13) besitzen, in unserem Fall also genau der eine Button, den wir suchen.
Im folgenden werden Android-ähnliche Pfade zur Veranschaulichung verwendet. Die Elemente in iOS-Apps heißen zwar anders, wodurch andere Pfade entstehen; das Prinzip ist jedoch das gleiche.
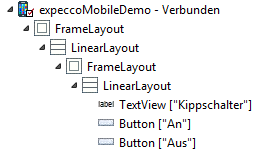
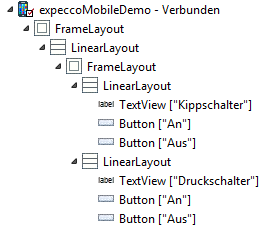
Sie können solche Pfade mit Hilfe weniger Regeln selbst formulieren. Sehen Sie sich den einfachen Baum einer fiktiven Android-App in Abb. 2 an: Die Einrückungen innerhalb des Baumes geben die Hierarchie der Elemente wieder. Ein Element ist ein Kind eines anderen Elementes, wenn jenes andere Element das nächsthöhere Element mit einem um eins geringeren Einzug ist. Jenes Element ist das Elternelement des Kindes. Sind mehrere untereinander stehende Elemente gleich eingerückt, so sind sie also alle Kinder desselben Elternelements.
Ein Pfad durch alle Ebenen der Hierarchie zum TextView-Element ist nun:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView
Die Elemente sind mit Schrägstrichen voneinander getrennt. Es fällt auf, dass der Name des ersten Elements nicht mit dem im Baum übereinstimmt. Das oberste Element in der Hierarchie heißt immer hierarchy (für iOS wäre es AppiumAUT), expecco zeigt im Baum stattdessen den Namen der Verbindung an, damit man mehrere Verbindungen voneinander unterscheiden kann. Die weiteren Elemente tragen jeweils das Präfix android.widget., das im Baum zur besseren Übersicht nicht angezeigt wird. Bei IOS gibt es kein Präfix, das durch einen Punkt abgetrennt wäre, expecco 2.11 blendet aber entsprechend XCUIElementType am Anfang aus. Mit jedem Schrägstrich führt der Pfad über eine Eltern-Kind-Beziehung in eine tiefere Hierarchie-Ebene, d. h. FrameLayout ist ein Kindelement von hierarchy, LinearLayout ist ein Kind von FrameLayout usw. Die in eckigen Klammern geschriebenen Wörter dienen nur als Orientierungshilfe im Baum. Sie gehören nicht zum Typ.
Ein Pfad muss nicht beim Element hierarchy beginnen. Man kann den Pfad beginnend mit einem beliebigen Element des Baumes bilden. Man kann also verkürzt auch
//android.widget.TextView
schreiben. Der Pfad führt zum selben TextView-Element, da es nur ein Element dieses Typs gibt. Anders verhält es sich bei dem Pfad
//android.widget.Button.
Da es zwei Elemente vom Typ Button gibt, passt dieser Pfad auf zwei Elemente, nämlich den Button, der mit "An" markiert ist, und den Button, der mit "Aus" markiert ist. Es würde an dieser Stelle aber auch nicht helfen den langen Pfad von hierarchy aus beginnend anzugeben. Um einen mehrdeutigen Pfad weiter zu differenzieren, kann man explizit ein Element aus einer Menge wählen, indem man den numerischen Index in eckigen Klammern dahinter schreibt. Der Pfad aus dem obigen Beispiel lässt sich damit so anpassen, dass er eindeutig auf den Button mit der Markierung "Aus" weist:
//android.widget.Button[1].
Ihnen fällt sicher auf, dass der Index eine 1 ist obwohl das zweite Element gemeint ist. Das kommt daher, dass die Zählung bei 0 beginnt. Der Button mit der Markierung "An" hat also die Nummer 0 und der Button mit der Markierung "Aus" hat die Nummer 1.
Dieser Ansatz, einen expliziten Index zu verwenden, hat zwei Nachteile: Zum einen lässt sich an dem Pfad nur schwer ablesen welches Element gemeint ist, zum andern ist der Pfad sehr empfindlich schon gegenüber kleinsten Änderungen, wie zum Beispiel dem Vertauschen der beiden Button-Elemente oder dem Einfügen eines weiteren Button-Elements in der App.
Es wäre daher wünschenswert, das gemeinte Element über eine ihm charakteristische Eigenschaft wie einen Attributwert, zu adressieren. Für Android-Apps eignet sich hierfür häufig das Attribut resource-id. Im Idealfall muss bei der Entwicklung der App darauf geachtet werden, dass jedes Element eine eindeutige Id erhält. Die resource-id hat den großen Vorteil, dass sie unabhängig vom Text des Elements oder der Spracheinstellung des Geräts ist. Für iOS-Apps kann entsprechend das Attribut name verwendet werden, wenn es von der App sinnvoll gesetzt wird. Der XPath-Standard erlaubt solche Auswahlbedingungen zu einem Element anzugeben. Angenommen, der Button mit der Markierung "Aus" hat die Eigenschaft resource-id mit dem Wert off und der Button mit der Markierung "An" hat als resource-id den Wert on, dann kann man als eindeutigen Pfad für den "Aus"-Button
//android.widget.Button[@resource-id='off']
formulieren. Wie an dem Beispiel zu sehen werden solche Bedingungen wie ein Index in eckigen Klammern an den Elementtyp angehängt. Der Name eines Attributes wird mit einem @ eingeleitet und der Wert mit einem = in Anführungszeichen angehängt. Ist der Attributwert global eindeutig, kann man den vorausgehenden Pfad sogar durch den globalen Platzhalter * ersetzen, der auf jedes Element passt. Das obige Beispiel mit dem GTIN-13-Button war ein solcher Fall.
Abb. 3 zeigt eine Erweiterung des Beispiels aus Abb. 2. Die App hat nun ein weiteres, nahezu identisches LinearLayout bekommen. Die Buttons sind in ihren Attributen jeweils ununterscheidbar. Deshalb funktioniert der vorige Ansatz nicht, einen eindeutigen Pfad nur mithilfe eines Attributwerts zu formulieren. Offensichtlich unterscheiden sich aber ihre benachbarten TextViews. Es ist möglich die jeweilige TextView in den Pfad mit aufzunehmen, um einen Button dennoch eindeutig zu adressieren. Ein Pfad zum Button mit der Markierung "An" unterhalb der TextView mit der Markierung "Druckschalter" kann dabei wie folgt aussehen:
//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']
Der erste Teil beschreibt den Pfad zu der TextView mit der Markierung "Druckschalter" und der resource-id mit dem Wert push. Danach folgt ein Schrägstrich gefolgt von zwei Punkten. Die zwei Punkte sind eine spezielle Elementbezeichnung, die nicht ein Kindelement benennt, sondern zum Elternelement wechselt, in diesem Fall also das LinearLayout, in dem die TextView eingebettet ist. Im Kontext dieses LinearLayout ist der restliche Pfad, nämlich der Button mit der resource-id mit dem Wert on, eindeutig.
Der XPath-Standard bietet noch sehr viel mehr Ausdrucksmittel. Mit der hier knapp vorgestellten Auswahl ist es aber bereits möglich für die meisten praktischen Testfälle gute Pfade zu formulieren. Eine vollständige Einführung in XPath ginge über den Umfang dieser Einführung weit hinaus. Sie finden zahlreiche weiterführende Dokumentationen im Web und in Büchern.
Eine universelle Strategie zum Erstellen guter XPaths gibt es nicht, da sie von den Testanforderungen abhängt. In der Regel ist es sinnvoll, den XPath kurz und dennoch eindeutig zu halten. Häufig lassen sich Elemente über Eigenschaften identifizieren wie beispielsweise ihren Text. Will man aber gerade den Text eines Elements auslesen, kann dieser natürlich nicht im Pfad verwendet werden, da er vorher nicht bekannt ist. Ebenso wird der Text variieren, wenn die App mit verschiedenen Sprachen gestartet wird.
Jeder Baustein, der auf einem Element arbeitet, hat einen Eingangspin für den XPath. Im GUI-Browser finden Sie in der Mitte oben eine Liste von Bausteinen mit Aktionen, die Sie auf das ausgewählte Element anwenden können. Suchen Sie den Baustein Click (8) im Ordner Elements und wählen Sie ihn aus (Abb. 1). Er wird im rechten Teil unter Test eingefügt, der Pin für den XPath ist mit dem automatisch generierten Pfad des Elements vorbelegt (9). Sie können den Baustein hier auch ausführen. Die Ansicht wechselt dann auf Lauf. Ändert sich durch die Aktion der Zustand Ihrer App, müssen Sie den Baum anschließend aktualisieren (10).
Wenn Sie in der unteren Liste eine Eigenschaft auswählen, wechselt die Anzeige der Bausteine zu Eigenschaften, wo Sie die eigenschaftsbezogenen Bausteine finden. Wie bei den Aktionen können Sie auch hier einen Baustein auswählen, der dann rechts in Test mit dem Pfad des Elements und der ausgewählten Eigenschaft eingetragen wird, sodass Sie ihn direkt ausführen können.
Problems and Solutions[Bearbeiten]
Locators depend on the version or are variable[Bearbeiten]
In this case consider to either store the locators (xPath) in a variable or to define a locator mapping inside a screenplay attachment. It is also possible to store just parts of an locator (e.g. locator path of a parent or attribute value) in a variable and add them in the freeze value of the locator pin by "$(varName)".
Invisible UI Elements[Bearbeiten]
Note that the Recorder also considers items that you cannot see on the screen. Therefore, turn on element highlighting or use the follow mouse function and the element tree in the GUI browser to determine if the correct element is used. It can happen, that invisible elements are in front of other elements and cover them, so that the desired element cannot be selected in the recorder. See section Hide elements for a solution to this.
org.openqa.selenium.StaleElementReferenceException[Bearbeiten]
The error org.openqa.selenium.StaleElementReferenceException occurs whenever an element is used that is no longer there. If that happens during your test and the element should have been there, try using the locator (xPath) instead to fetch the element again.
In some cases this error can also occur even if you already use a locator at the action block. This is because the locator is always resolved first and the corresponding element is fetched and the action is then executed with this element. If the app refreshes the element exactly between the resolving and fetching part and the execution, creating a new element, this error occurs. If it happens at a specific point in your test, your best option is to catch the error and retry.
iOS: Cable not certified[Bearbeiten]
In some cases, when connecting an iOS device via USB, a message appears indicating that the cable used is not certified. In this case, replacing the respective cable is the only solution.
iOS: Alerts when connecting[Bearbeiten]
Make sure that no alerts are open when connecting to an iOS device. Otherwise the connection will fail because the app cannot be brought to the foreground. See also Preparing an iOS-Device and App.
iOS: .ipa cannot be installed[Bearbeiten]
Note that on iOS simulators no .ipa files can be installed but only .app files.
iOS: First Connect is not working[Bearbeiten]
If there is not already a signed build of the WebDriverAgent on your Mac, it has to be created during the first connect. Usually, this can take a little longer than one minute. Per default Appium uses a timeout of 60000 ms to wait for the WebDriverAgent to start on the device, so the connect will be canceled in that case. You can set this timeout with the capability wdaLaunchTimeout, e.g. to 120000.
Moreover, the signing settings have to be correct. In our experience, the most reliable solution is to set automatic signing in the WebDriverAgent Xcode project an selecting the team there. See the explanation in section Signing WebDriverAgent for that. In this case you should not use the capabilities xcodeConfigFile resp. xcodeOrgId and xcodeSigningId, as they could cause a conflict. Caution: If you have set a Team ID in the Mobile Testing settings, expecco will automatically set this as xcodeOrgId!
Pay attention to your device during the first connect. You might have to agree to the installation by entering your password. On the Mac you might need to enter the password to allow access to the key chain for signing, often several times.
Android: Device not visible in the connect editor[Bearbeiten]
If an Android device connected via USB does not appear in the connection editor, try changing the USB connection type. Usually MTP or PTP should work. Check again, if "USB Debugging" is enabled in the developer options on the device (these options are disabled on some devices and have to be enabled first using a trick.) See also Prepare Android Device.
Android: Truncated Elements at Bottom[Bearbeiten]
For Android devices that automatically show and hide the navigation bar/softkeys, the recorder may cut off elements in the lower area that would be hidden by the softkeys, even if they are not displayed at this time. In this case it is advisable to set the softkeys so that they are permanently displayed.
For newer Android versions there usually is no such option. Even if the controls are visible all the time, they don't have their own space, but are on top of the content of the app. Therefore, there is an area on the lower part of the screen, which cannot be automated, because it is not counted to the active area of the app. Appium will then truncate the elements there. This area can even be larger then the needed by the controls. This is a known issue for Samsung devices with Android 11. Since the information about the size of the app area is already provided on Android level, we cannot offer a solution for this, but can only hope that the problem will be fixed by the manufacturer. You may try to get better results by setting the control to gestures, but this bears the same issue.
Android: Test Hangs While Finding an Element[Bearbeiten]
The block Find Element by XPath and all element blocks wait until an element is present for the given path. The timeout for this can be set either directly at the block or in the environment variables. However, if the element should already be present, but the test doesn't continue anyway, the reason could be in the UIAutomator/UIAutomator2. It waits for the app to go to the idle state before it even starts to search for the element. This may take longer, if the app e.g. runs an animation in the background or executes other kinds of actions. Fetching the page source, e.g. when updating in the GUI browser or in the recorder, can also take longer for this reason. There is a default timeout of 10 seconds after which it no longer waits for the idle state. This timeout can be set in Appium (waitForIdleTimeout). If you want to change the value of this timeout, you can do this since expecco 21.2 by executing the Smalltalk code AppiumTestRunner::TestRunConnection waitForIdleTimeout:2000 before the test. The timeout is given in milliseconds, so the example sets it to 2 seconds.
Android: Updating the Tree or Switching to Webview Context takes too long[Bearbeiten]
Especially with older devices it can happen that newer Chromedriver cannot be initialized. This makes it impossible to switch to the webview context. However, this is only detected over a timeout by Appium, which is 4 minutes by default. Since expecco also tries to switch to the webview context when building the tree in the GUI browser, this can lead to very long loading times. Since there is no way to decrease this timeout in Appium, we have added a corresponding capability to the version we provide in the MobileTestingSupplement. Starting with version 1.13.1.0 of the MobileTestingSupplement, chromedriverStartTimeout can be used to set the timeout in milliseconds. The switch still doesn't work then, but expecco doesn't take as long to update the tree and the context switch module fails faster. The connection dialog adds this capability automatically starting with expecco 22.1.
No Action on Click[Bearbeiten]
The block to click on an element is successful, but no action was performed on the device.
- This can happen if the element is hidden by another element and therefore clicking on the element is not possible. In this case, Appium does not throw an error, but simply nothing happens. If you would like to make a click at the position of the element anyways, even if it is hidden, use the block Tap instead and pass the location of the element to it (Get Location). If instead you want to check before a click whether the element is hidden at this moment, try whether the properties Is Displayed or Is Enabled might help you.
No Update After Action[Bearbeiten]
An action was triggered on the recorder and a block has been recorded, but the recorder still shows the old image.
- The recorder doesn't show a live image of the device, but only a snapshot. After an action has been executed, the recorder will update automatically. However, it can happen, that the image has already been updated before the effects of the action are fully completed on the device. In this case you should update the recorder by hand using the icon with the blue arrows. Since expecco 20.2 you can also enable automatic updates for this case. See also the description for the recorder.
Attribute "clickable" is wrong[Bearbeiten]
An element has for the attribute/property "clickable" the value "false", but is actually clickable.
- The attribute "clickable" has to be set explicitly by the app developer and does not affect the behavior of the app. You should generally disregard this attribute in your tests. Unfortunately, many apps exist where the programmer was "lazy" about this.
Connecting Fails[Bearbeiten]
If the connection to the Appium server fails, you will receive an error message in expecco similar to the one shown below.
Here you can see the type of error that has occurred. Click on "Details" to get more information. Possible errors are:
- org.openqa.selenium.remote.UnreachableBrowserException
- The specified server is not running or is not reachable. Check the server address.
- org.openqa.selenium.WebDriverException
- Read the message after Original Error in the first line of the details:
- Unknown device or simulator UDID
- Either the device is not connected properly or the udid is not correct.
- Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65
- This error can have various causes. Either the WebDriverAgent could actually not be built because the signing settings are wrong or the appropriate provisioning profile is missing. Please read the section about Signing. It is also possible that the WebDriverAgent cannot be started on the device, for example because an alert is in the foreground or you did not trust the developer.
- Could not install app: 'Command 'ios-deploy [...] exited with code 253'
- The specified app cannot be installed on the iOS device because it is not entered in the app's Provisioning Profile.
- Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.
- The path to the app is wrong. Make sure that the file is located in the specified path on your Mac.
- packageAndLaunchActivityFromManifest failed.
- The specified apk file is probably broken.
- Could not find app apk at [...]
- The path to the app is wrong. Make sure that the apk file is located in the specified path.
If the error is not due to one of the causes listed above, the automation applications on the device may no longer function properly. In this case it helps to uninstall them from the mobile device. They are then automatically reinstalled the next time a connection is established.
- For iOS devices, this is the WebDriverAgent, which you can simply uninstall from the home screen. This usually solves problems caused by changing the used Mac or the Xcode version.
- For Android devices, it is the UIAutomator2; here, a problem occurs sporadically on some devices, the cause is currently unknown to us. To uninstall, on the device, navigate to "Settings" > "Applications"* and search the list for the following entries:
Appium Settings io.appium.uiautomator2.server io.appium.uiautomator2.server.test
- Click on the respective application and then on "Uninstall".
*The corresponding entry may have a slightly different name on some devices.
If this doesn't help, check the output of the Appium server. For a server started by expecco, you can find the log in the list of Running Appium Servers.
I do not have a Mac[Bearbeiten]
Maybe this site will help you: https://www.howtogeek.com/289594/how-to-install-macos-sierra-in-virtualbox-on-windows-10