Web Test Tutorial - Part 1
Zur Navigation springen
Zur Suche springen
Inhaltsverzeichnis
Preconditions[Bearbeiten]
- Is the Selenium WebDriver installed? Learn more: Selenium_WebDriver_Plugin/en#Browser_Support
- Is Firefox installed? Alternatively, Chrome and Safari also work.
- Internet connection available?
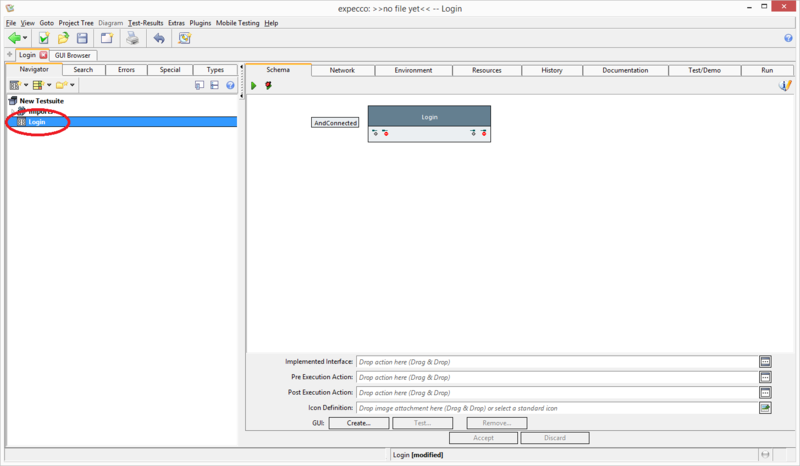
- Start expecco
- Select "New Testsuite"
- Undo button to remove existing demos
Create a connection[Bearbeiten]
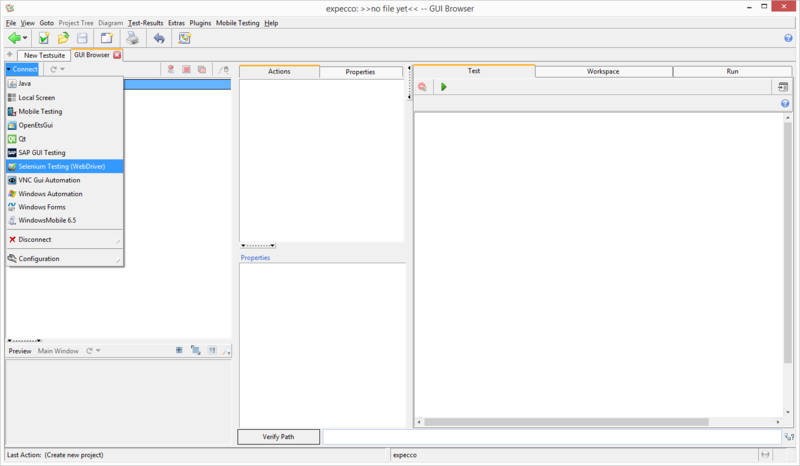
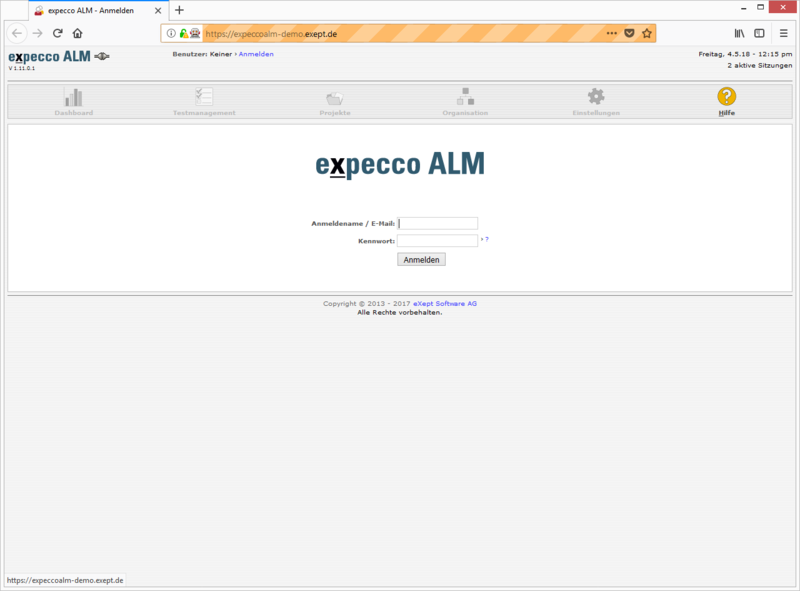
- Open the Gui-Browser
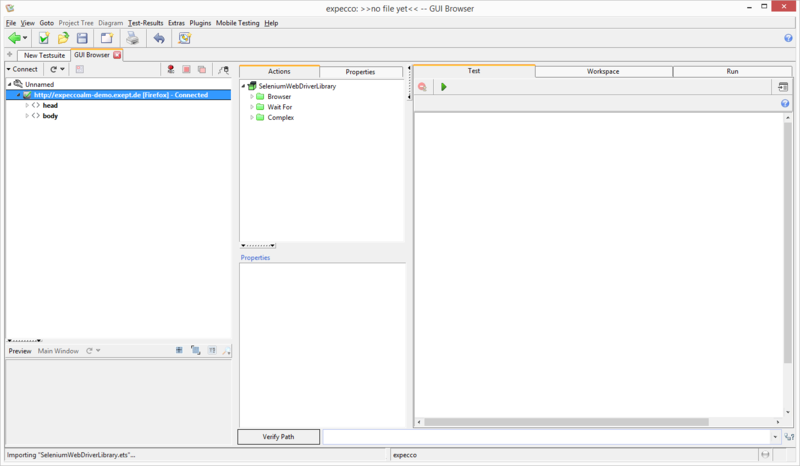
- Connect to the test website
- Has a Firefox window opened in the background?
First steps with the recorder[Bearbeiten]
- Start recorder
- Recording a login sequence
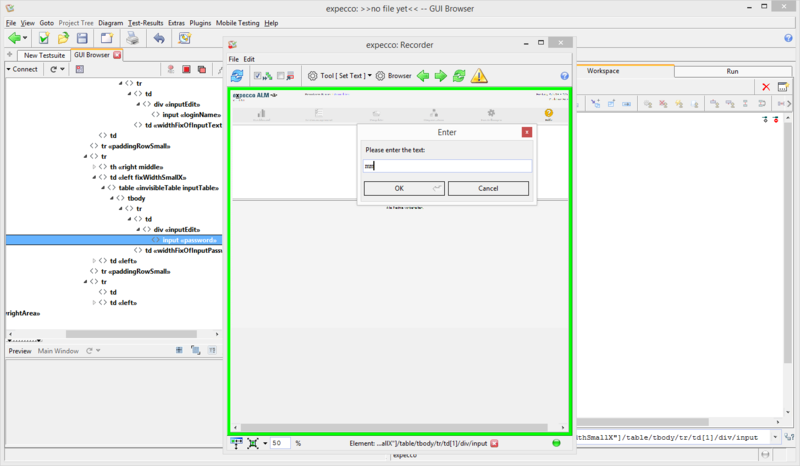
- Switch the mode
- Insert text
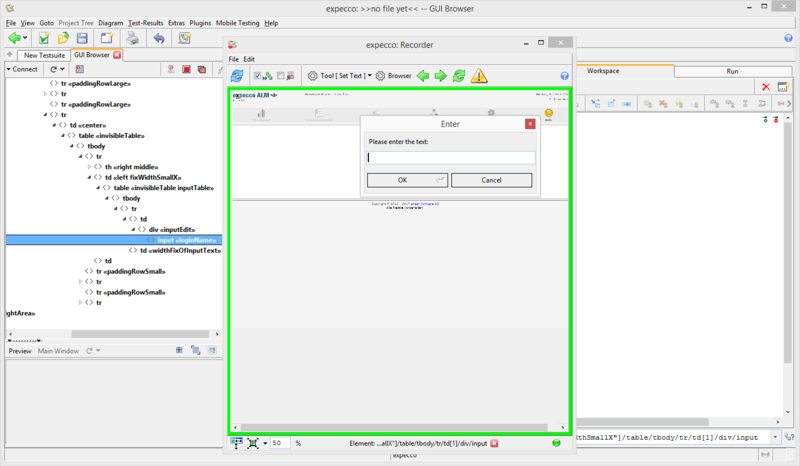
- Insert passwort
- Press the submit button
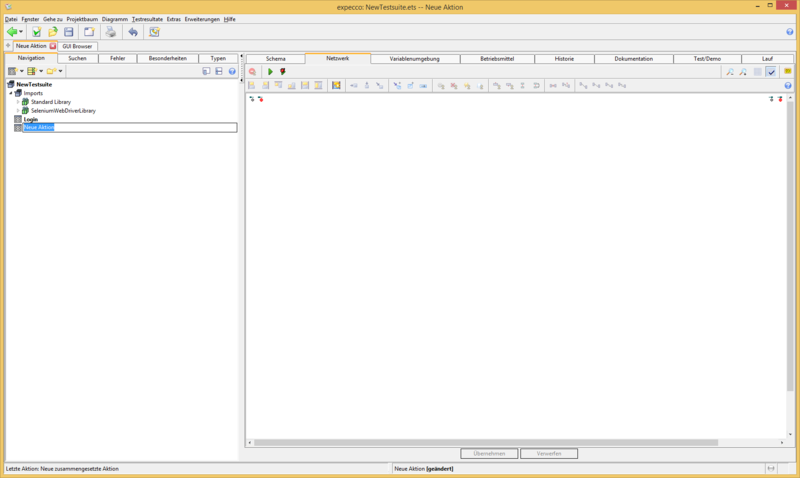
- Convert workspace in an action block
- Prepare action block for execution
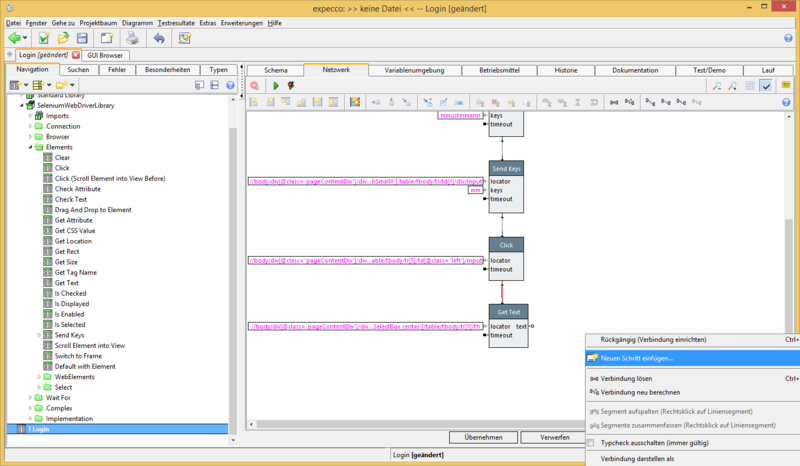
- Leave GuiBrowserand open network tab
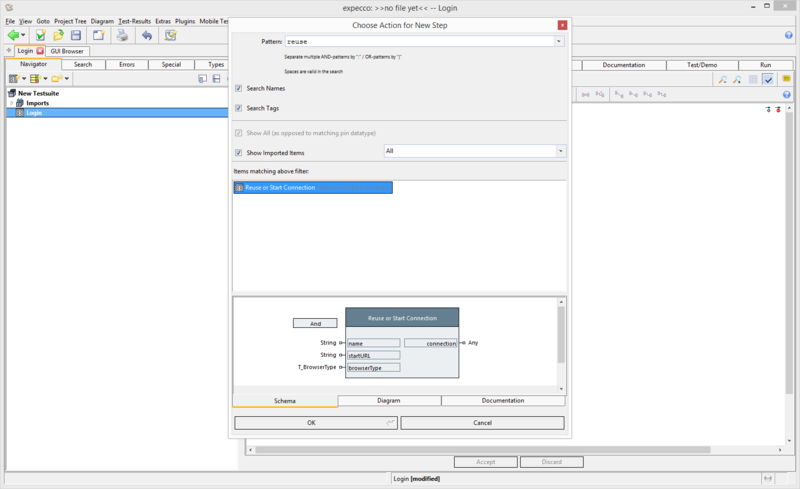
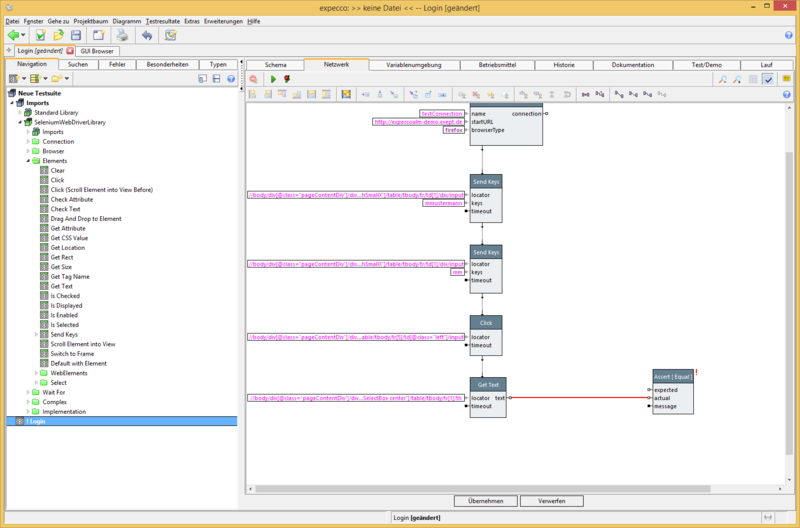
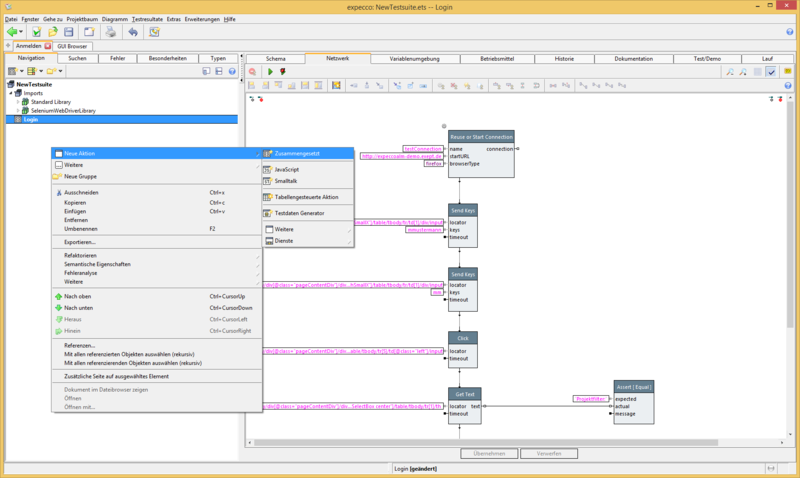
- Correlate the connection with the action block, insert action block for this
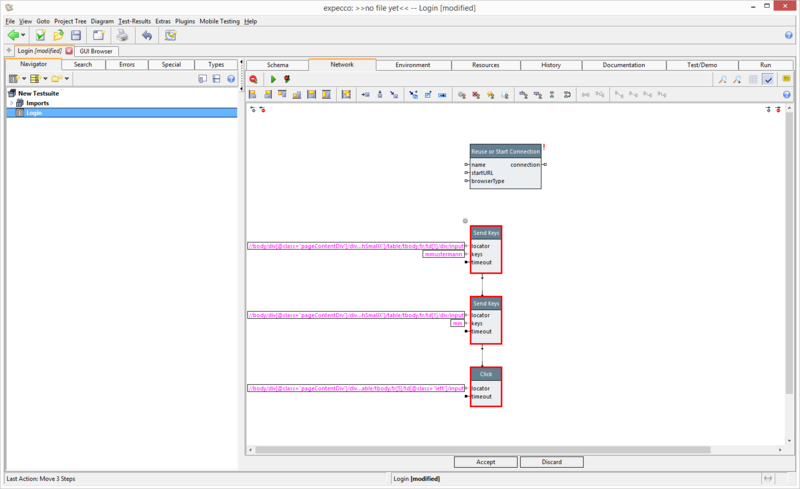
- Move and rearrange action blocks
- Add TriggerInput to first SendKeys action block
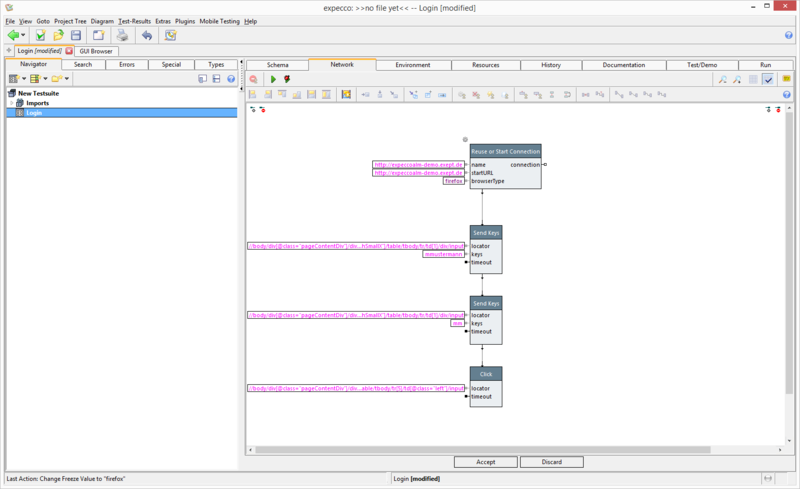
- Add values to the "Reuse or Start Session" action block by double-clicking on the pins of the action block
- name: http://expeccoalm-demo.exept.de (any name)
- startURL: http://expeccoalm-demo.exept.de
- browserType: Firefox (select in drop-down menu)
- Execute action blocks
- Press "Execute" (the green arrow)
- When the test is finished, your browser opens in front.
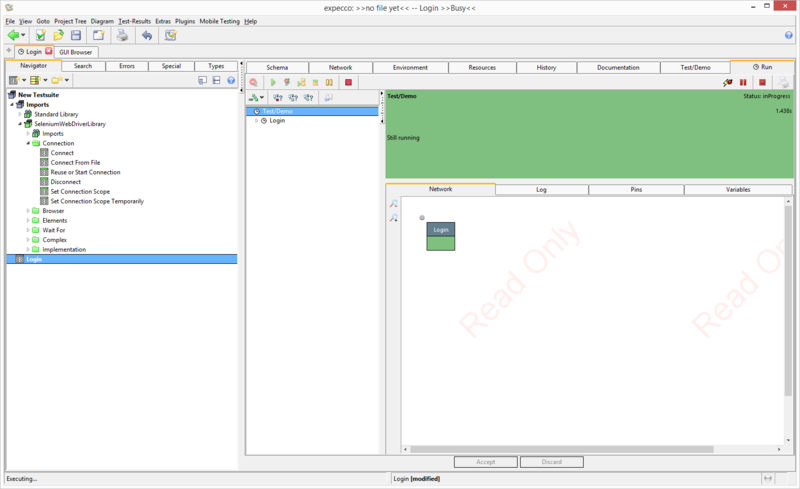
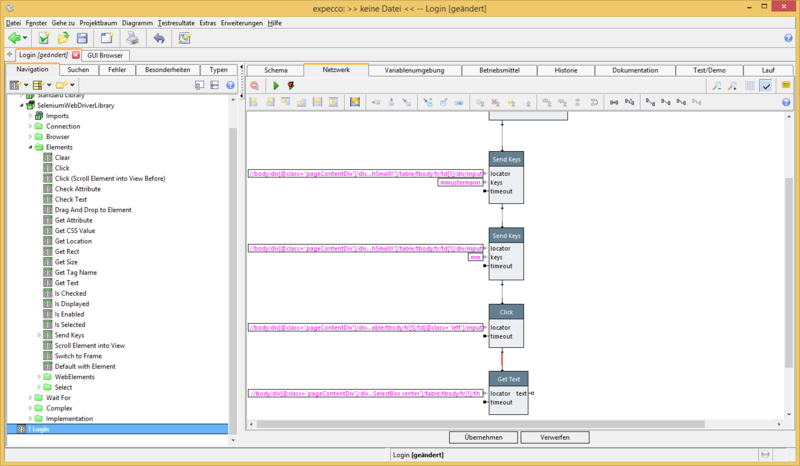
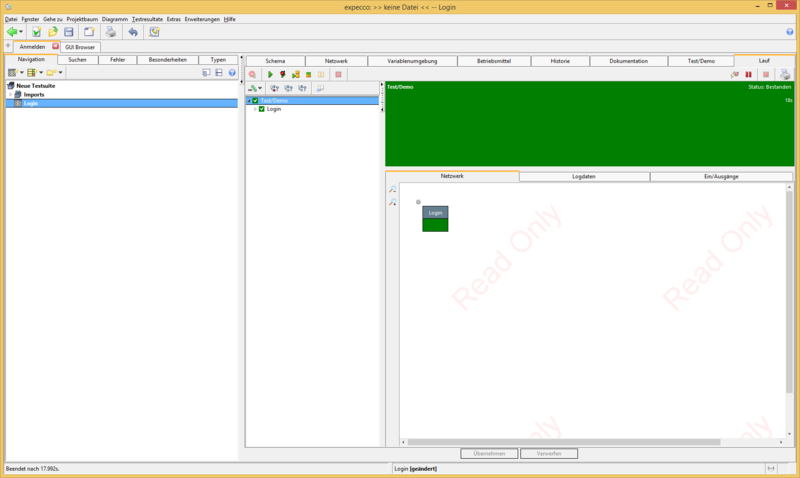
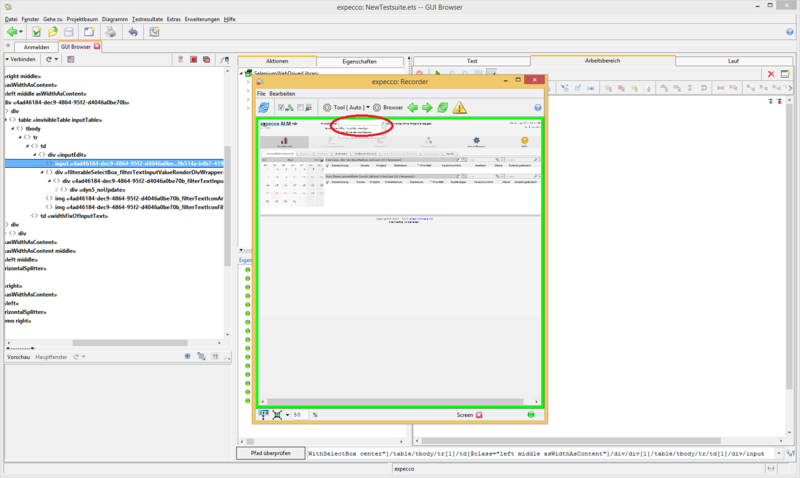
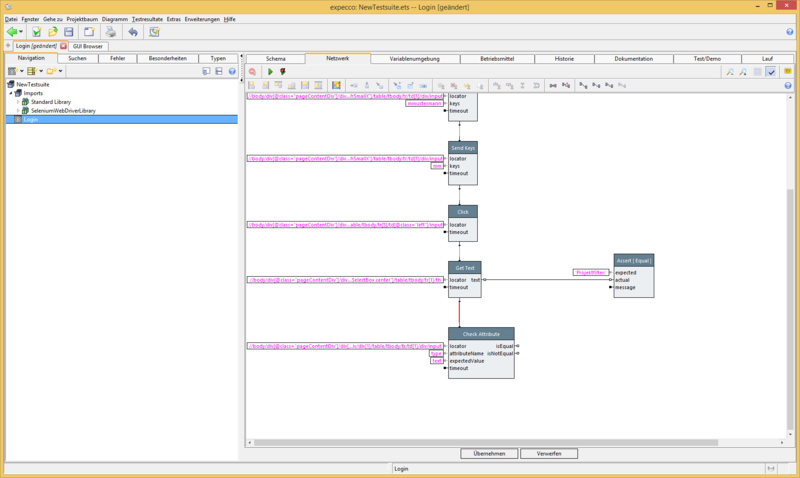
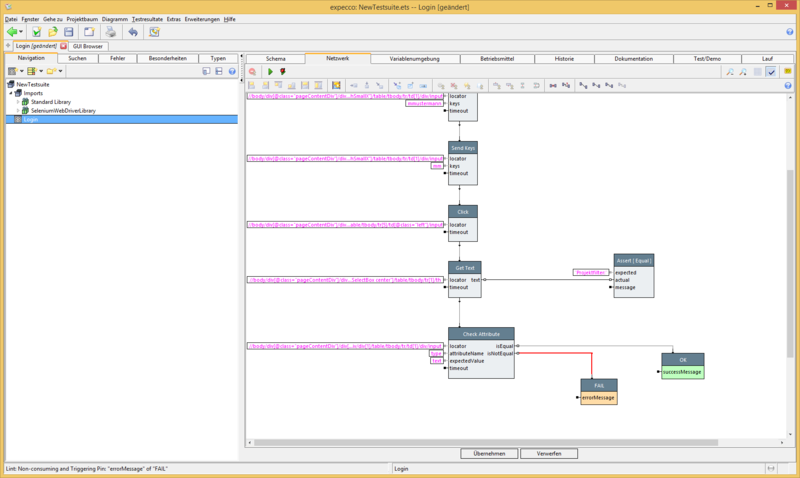
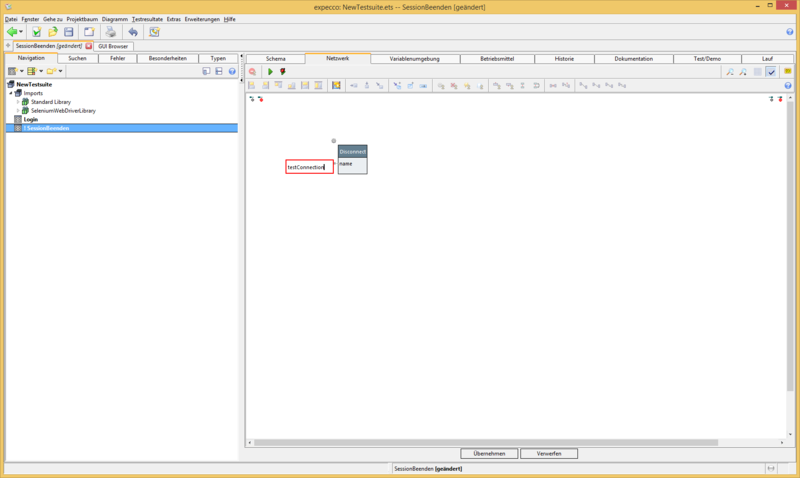
- expecco should look like this now:
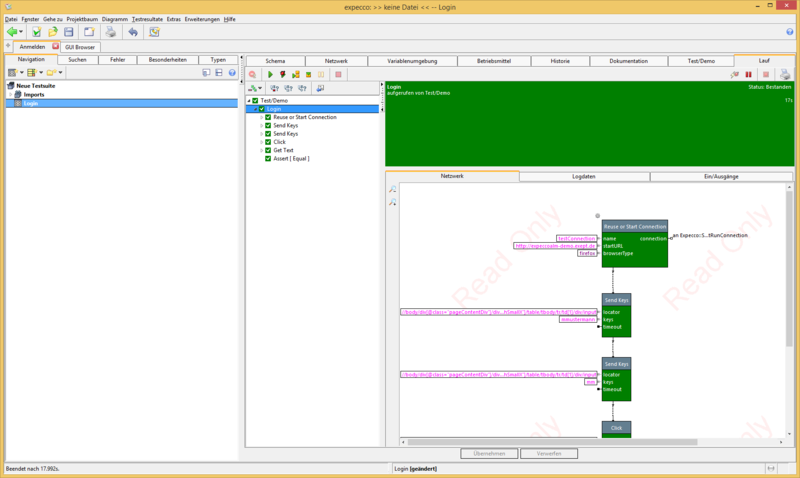
- The detailed execution of action blocks is visible in the network tab.
Verify data fields[Bearbeiten]
- Verification: is it the right page?
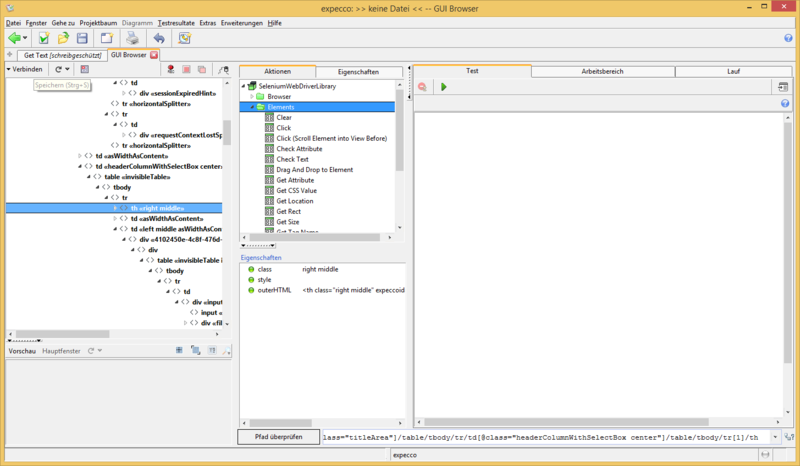
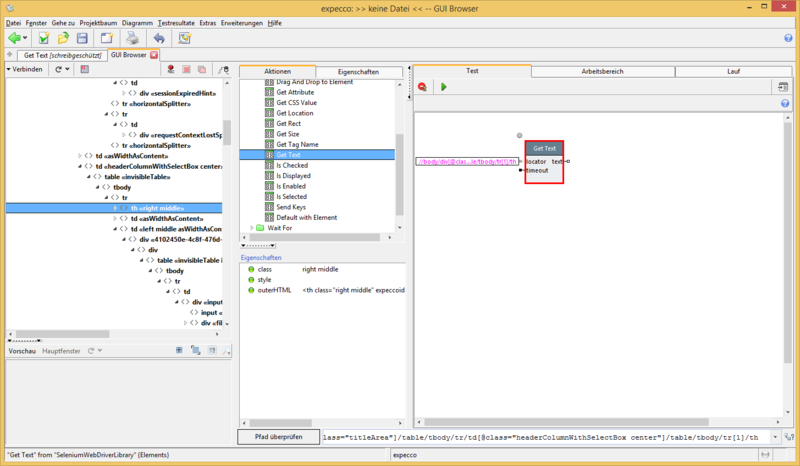
- Open tab "Gui Browser"
- Read path (Xpath) with:
- Hover the element with the mouse (fly over)In the recorder
- Select parent element from text
- Prepare AktionblockGet text
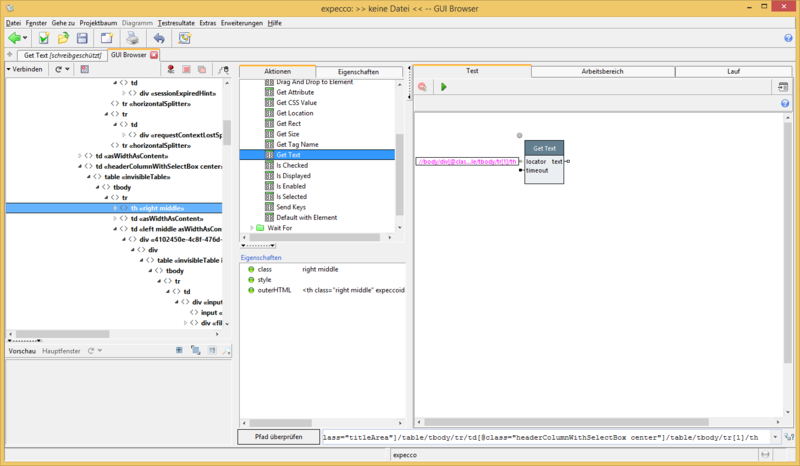
- Expand Elements in the tab "Actions"
- Select "Get Text" action block and copy it to the "Test" tab
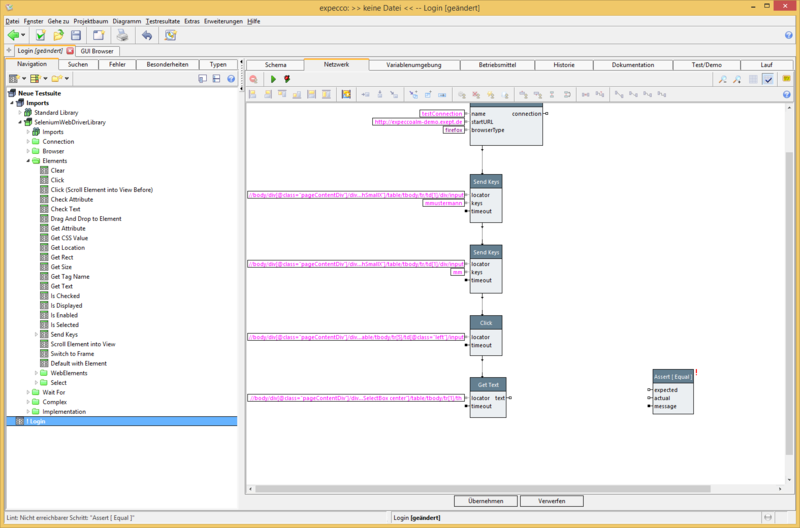
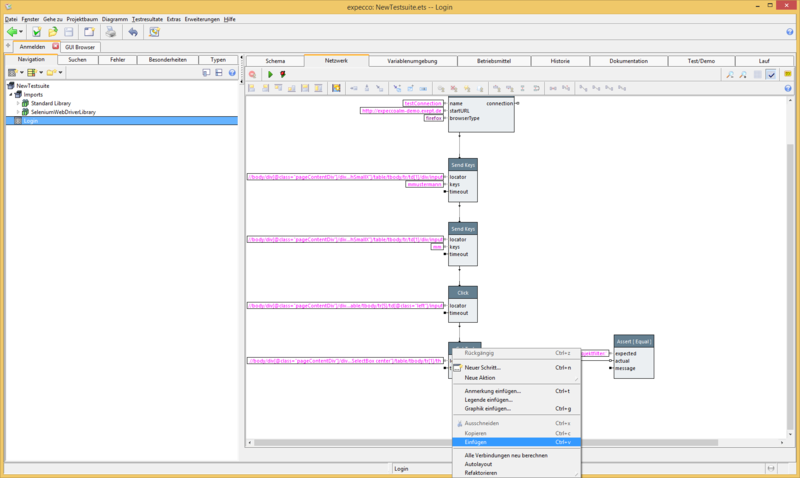
- Switch to the "Login" action block, insert the copied action block there
- Insert action block to check for equality [ Assert Equals ]
Test execution[Bearbeiten]
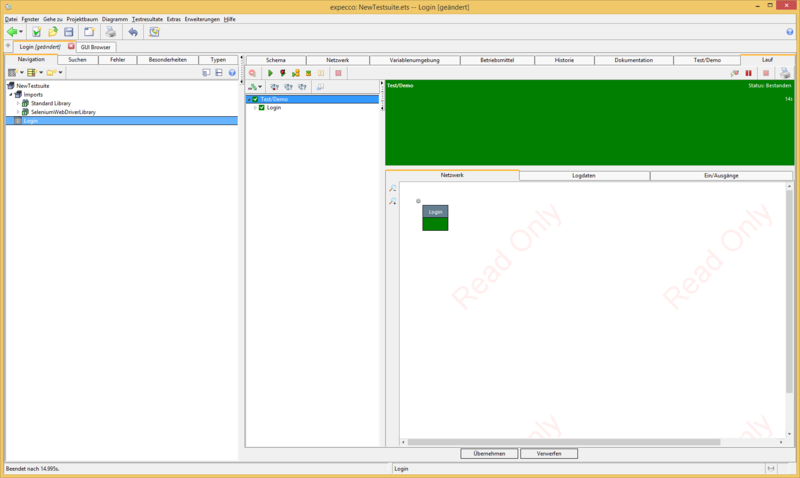
- Click on the green "Play" icon
- View detailed test run
- Save test-suite
Query element properties[Bearbeiten]
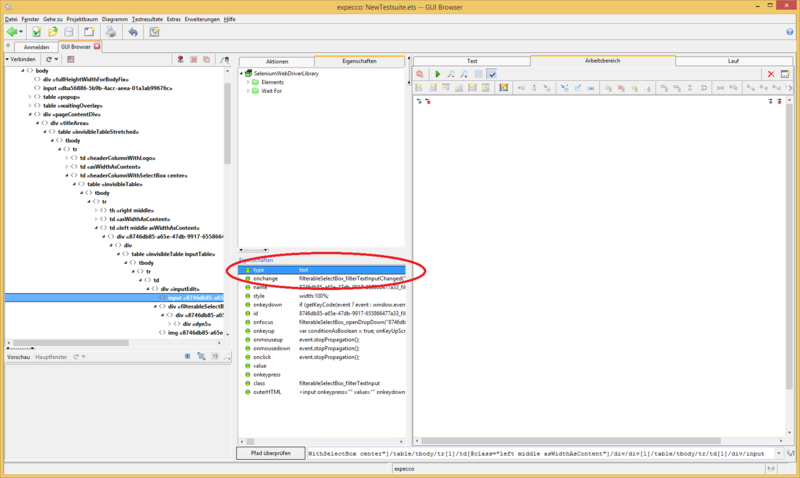
- Properties
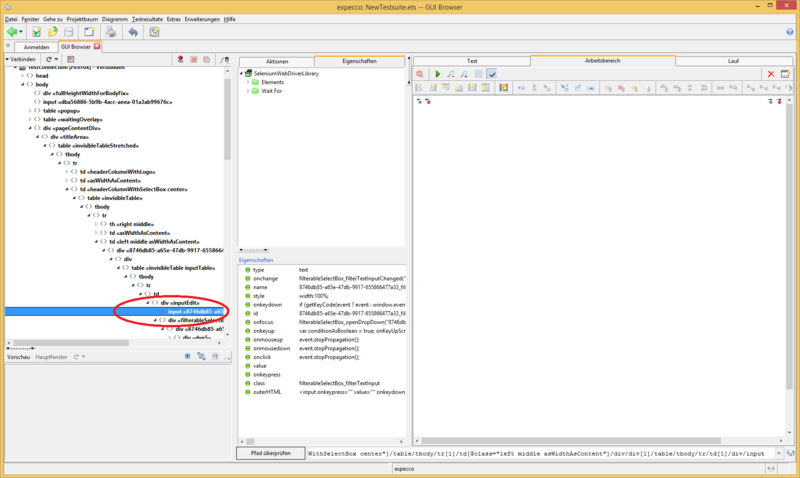
- Open GUI-Browser
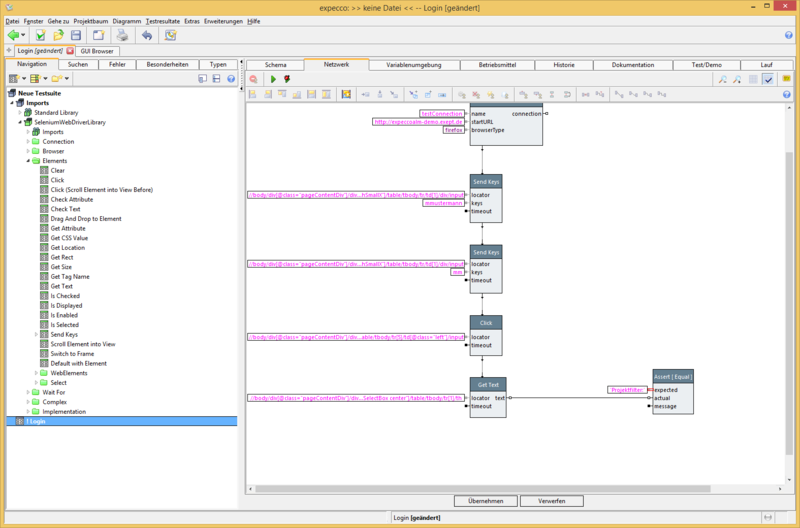
- Hover Project-filter-input to show the elements in the tree of the GUI-Browser
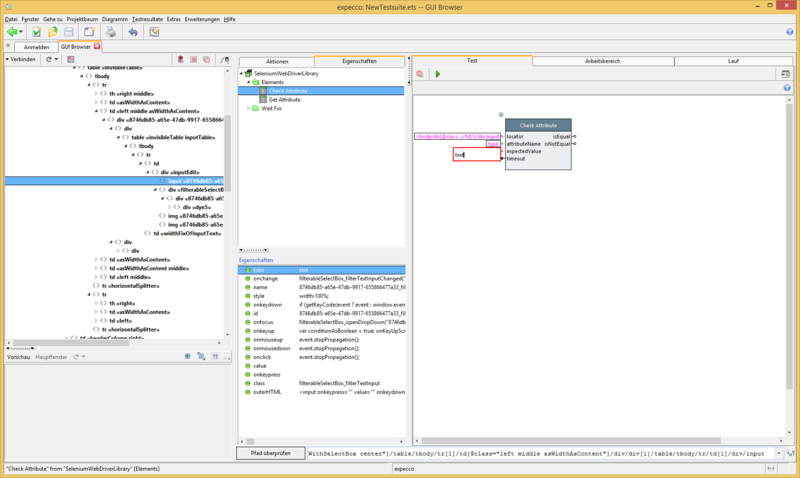
- Select any element and property for the test
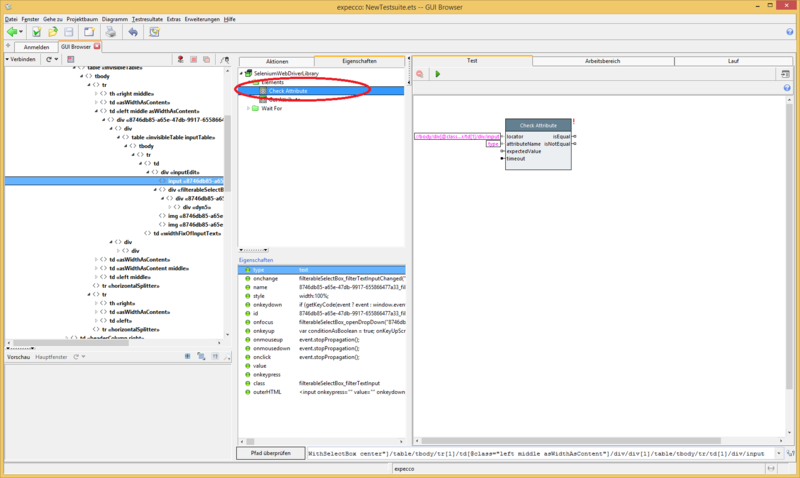
- Select the "Check Attributes" action block
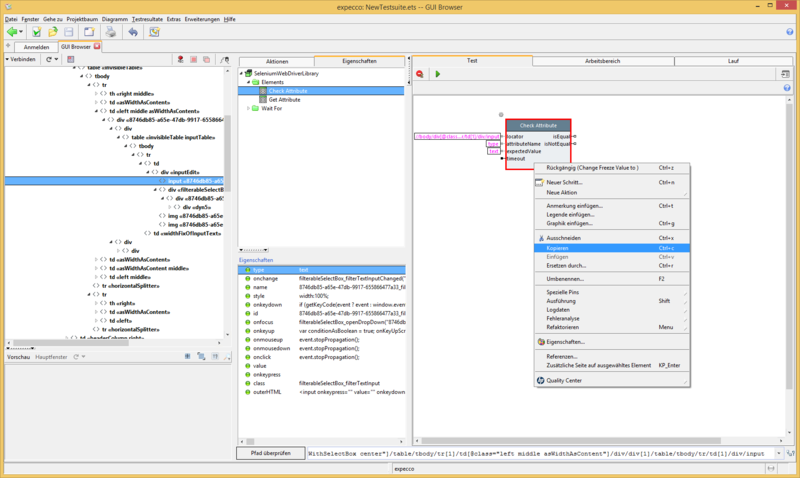
- Insert and connect action block
- Execute Test(see above)
- It is important that the test environment (the browser) is reset to the start page(see also next step)before each test execution. Alternatively, you can simply close the browser.
- Close remote-controlled browser
- It is important that the test environment (the browser) is reset to the start page(see also next step)before each test execution. Alternatively, you can simply close the browser.
- Execute test
Close the session after each test[Bearbeiten]
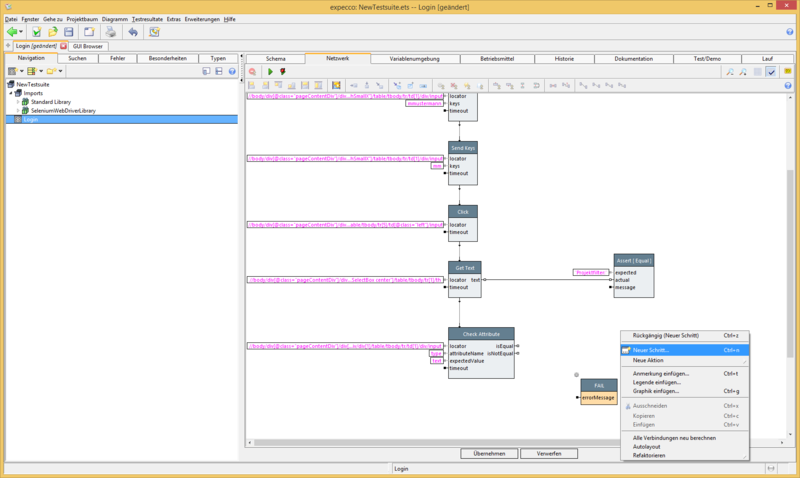
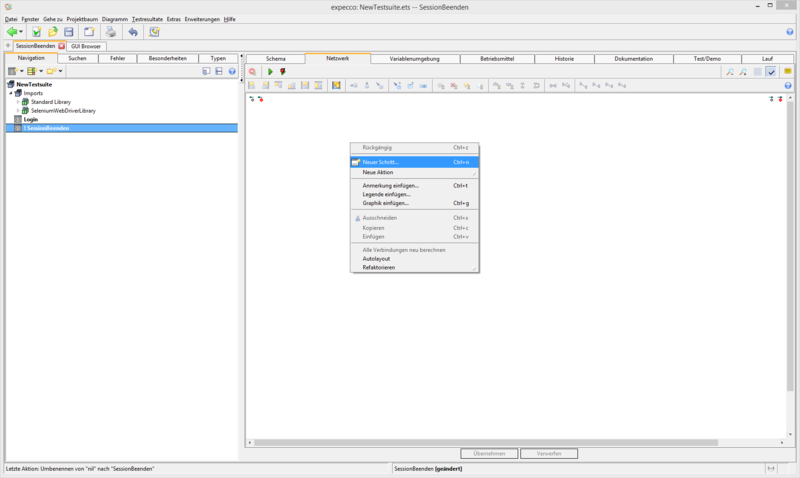
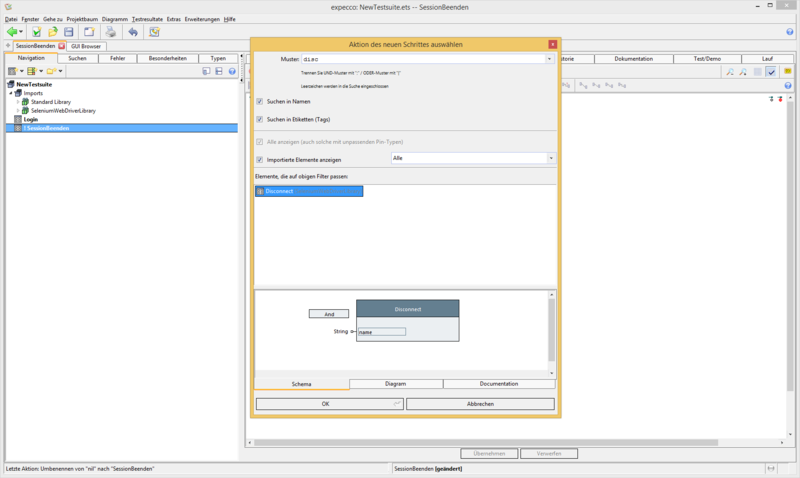
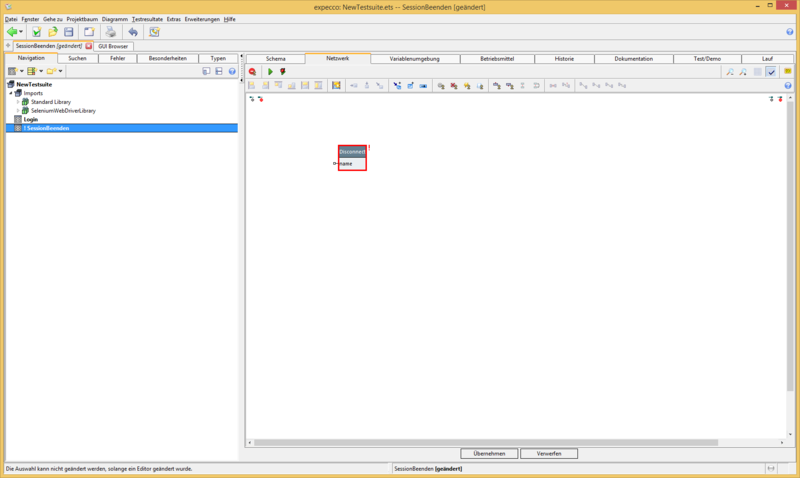
- Insert new action block
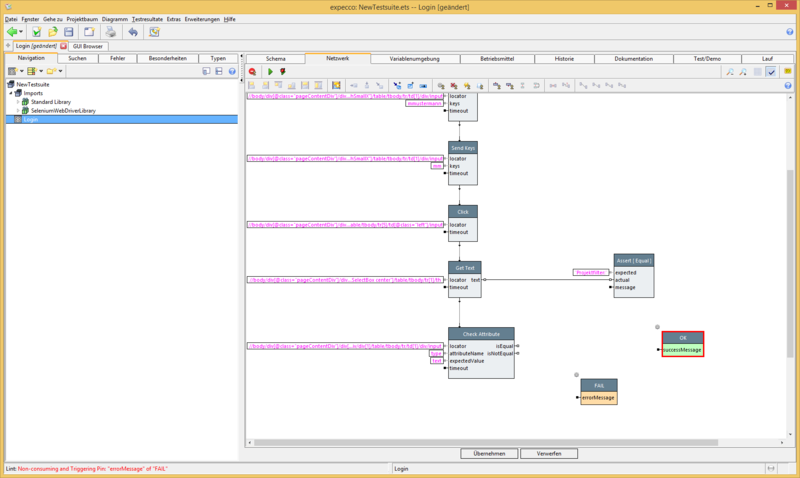
- Apply changes to the SessionEnd action block
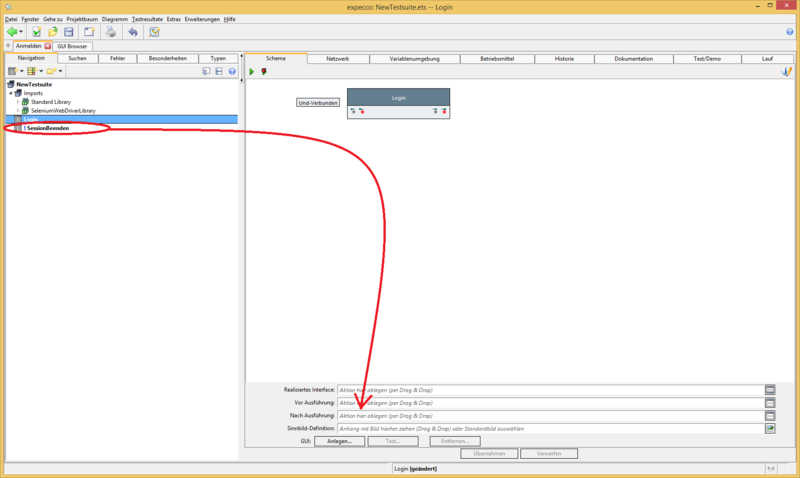
- Drag the SessionEnd action block in the field "AfterExecution"
- Now the test can run as often as required without the Browser has to be closed