DiagramElements-Annotation/en
Zur Navigation springen
Zur Suche springen
Inhaltsverzeichnis
Summary[Bearbeiten]
An annotation (notice) inside a Compound block's network may contain arbitrary text or a bitmap image. Use annotations to place comments, hints or "todo" / "to be fixed" notes.
Both text- and image annotations can be created via the popup menu in the network editor. Text annotations can also be created by simply typing text when no other element (step, pin, etc.) is selected.
Keyword Replacements in Text[Bearbeiten]
Inside the text, a number of keywords are recognized and expanded:
- %(author)
- The name of the author (creator) of the action.
- %(creationDate)
- The creation time.
- %(modifiedBy)
- The name of the user which last modified the action.
- %(modificationDate)
- The last modification time.
- %(actionName)
- The name of the action (as shown in the project tree on the left)
- %(functionID)
- The action's functional-ID
- %(versionID)
- The action's version-ID
- %(taggedValue.xxx)
- The value of the tagged value named xxx. Tagged values are usually imported from other tools (such as when a diagram is imported from a UML tool, but can also be manually defined.
You can enter those keyword names manually or choose them from an entry in the popup menu.
Annotation Attributes[Bearbeiten]
The look of the annotation can be changed via a dialog, which is opened using the "Attributes" popup menu item:
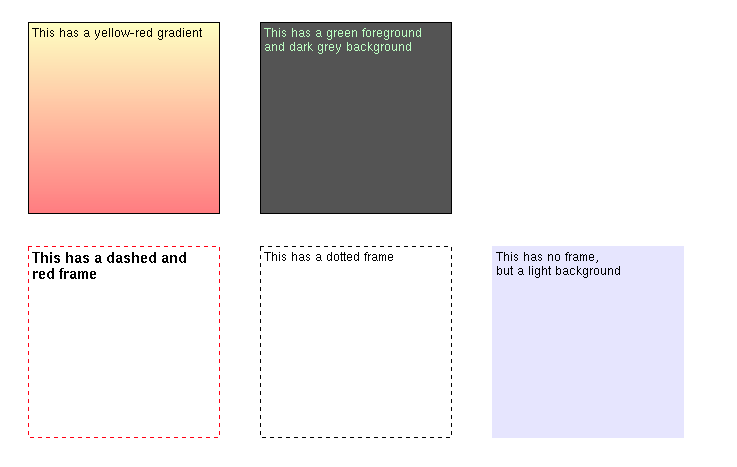
- Textcolor
- Color of the text
- Backgroundcolor
- Color of the background. Choose "No Color" for a transparent background.
- Backgroundcolor2
- If specified, a secondary color and the background is drawn as a gradient color from backgroundColor1 to backgroundColor2.
- Framecolor
- Color of the frame. Choose "No Color" for no frame to be drawn.
- Frametype
- Style of the frame: solid, dotted, etc.
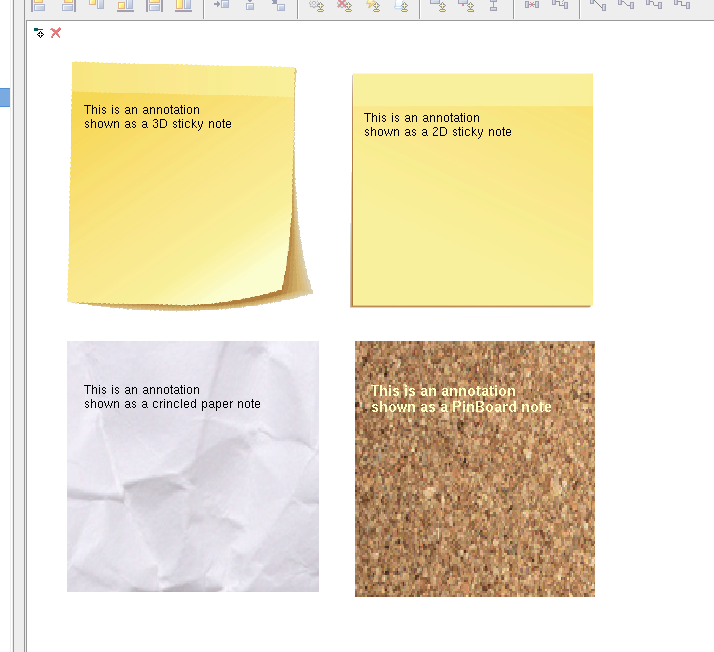
- Background Image
- Choosing a background bitmap from a number of preinstalled common backgrounds (see screenshot below).
- Layer (Z-Level)
-
- Background - the note will be covered by other elements (i.e. steps, connections etc.)
- Foreground - the note will cover other elements (useful to draw arrows or other indicators above a step, for example)
- Font
- The font used for the text
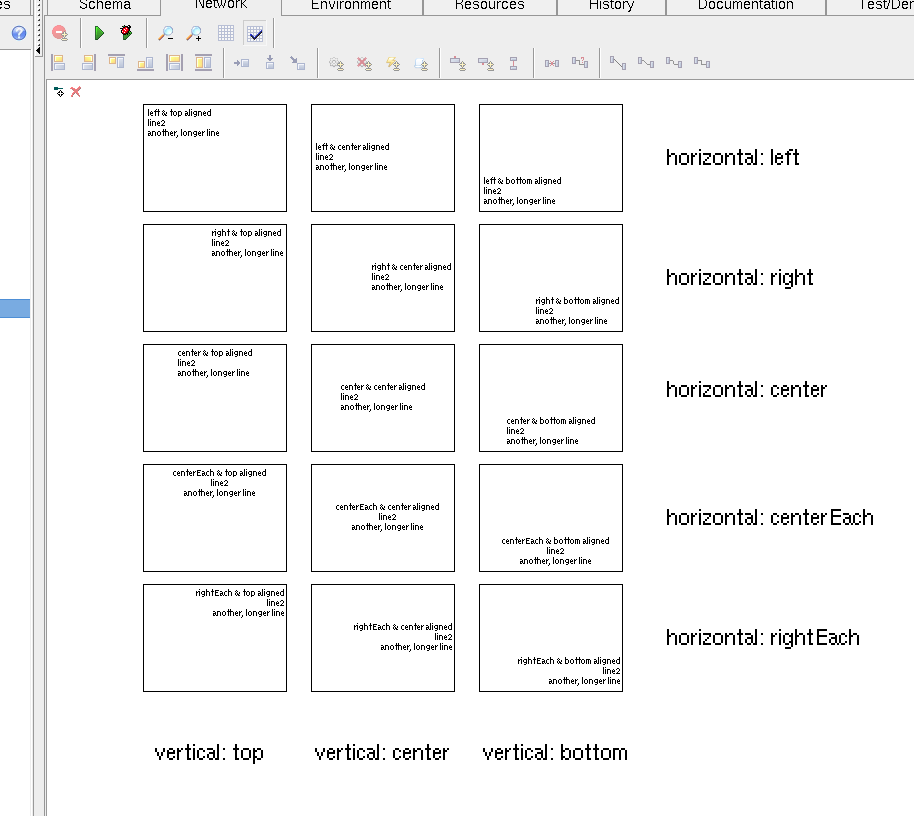
- Vertical Alignment
- Controls how the text is aligned vertically within the annotation's box (see screenshot below).
-
- top - text will be aligned from top to bottom
- center - text will be centered inside the note
- bottom - text will be aligned at the bottom
- Horizontal Alignment
- Controls how the text is aligned horizontally within the annotation's box (see screenshot below).
-
- left - text will be aligned at the left
- center - text block will be centered
- right - text block will be right-aligned
- centerEach - each line will be centered individually
- rightEach - each line will be right-aligned individually
- Default for new Notes
- If checked, the current settings will be remembered as default setting for new notes.