Mobile Testing Plugin: Unterschied zwischen den Versionen
Ani (Diskussion | Beiträge) |
Ani (Diskussion | Beiträge) (Stand 27.03.) |
||
| Zeile 1: | Zeile 1: | ||
= |
= Einleitung = |
||
Mit dem Mobile Testing Plugin können Anwendungen auf Android- und iOS-Geräten getestet werden. Dabei ist es egal, ob reale mobile Endgeräte oder emulierte Geräte verwendet werden. Das Plugin kann (und wird üblicherweise) zusammen mit dem [[Expecco_GUI_Tests_Extension_Reference|GUI-Browser]] verwendet werden, der das Erstellen von Tests unterstützt. Zudem ist damit das Aufzeichnen von Testabläufen möglich. |
|||
Zur Verbindung mit den Geräten wird [http://appium.io/ Appium] verwendet. Appium ist ein freies Open-Source-Framework zum Testen und Automatisieren von mobilen Anwendungen. |
|||
Zur Einarbeitung in das Mobile Plugin empfehlen wir das [[#Tutorial|Tutorial]] zu bearbeiten. Dieses führt anhand eines Beispiels Schritt für Schritt durch die Erstellung eines Testfalls und erklärt die nötigen Grundlagen. |
|||
We recommend editing the [[#Tutorial|Tutorial]] to familiarize yourself with the Mobile Plugin. This leads step by step through the creation of a test case using an example and explains the necessary basics. |
|||
= Installation |
= Installation und Aufbau = |
||
Zur Verwendung des Mobile Testing Plugins müssen Sie expecco inkl. Plugins installiert haben und Sie benötigen die entsprechenden Lizenzen. expecco kommuniziert mit den Mobilgeräten über einen Appium-Server, der entweder auf demselben Rechner wie expecco läuft, oder auf einem zweiten Rechner. Dieser muss für expecco erreichbar sein. |
|||
''' |
'''Installationsübersicht mit expecco 18.1:''' |
||
* Appium |
* Appium-Server<sup>a</sup> 1.6.4 for Android |
||
* Appium |
* Appium-Server<sup>b</sup> 1.8.0 for iOS |
||
für Android-Geräte ab der Version 4.3: |
|||
* Java JDK<sup>a</sup> Version 7, 8 |
* Java JDK<sup>a</sup> Version 7, 8 oder 9 |
||
* Android SDK<sup>a</sup> |
* Android SDK<sup>a</sup> |
||
für iOS-Geräte ab Version 9.3: |
|||
* Xcode 9.3.x |
* Xcode 9.3.x |
||
* Apple-Entwickler-Zertifikat mit zugehörigem privaten Schlüssel |
|||
* Apple developer certificate with associated private key |
|||
* Provisioning |
* Provisioning Profile mit den verwendeten Mobilgeräten |
||
(<sup>a</sup>) |
(<sup>a</sup>) enthalten in Mobile Testing Supplement<br> |
||
(<sup>b</sup>) |
(<sup>b</sup>) enthalten in Mobile Testing Supplement for Mac OS |
||
''' |
'''Installationsübersicht mit expecco 2.11:''' |
||
* Appium |
* Appium-Server<sup>ab</sup> 1.6.4 |
||
für Android-Geräte ab der Version 4.3: |
|||
* Java JDK<sup>a</sup> Version 7 |
* Java JDK<sup>a</sup> Version 7 oder 8 |
||
* Android SDK<sup>a</sup> |
* Android SDK<sup>a</sup> |
||
für iOS-Geräte ab Version 9.3: |
|||
* Xcode 8.3.x |
* Xcode 8.3.x |
||
* Apple-Entwickler-Zertifikat mit zugehörigem privaten Schlüssel |
|||
* Apple developer certificate with associated private key |
|||
* Provisioning |
* Provisioning Profile mit den verwendeten Mobilgeräten |
||
(<sup>a</sup>) |
(<sup>a</sup>) enthalten in Mobile Testing Supplement<br> |
||
(<sup>b</sup>) |
(<sup>b</sup>) enthalten in Mobile Testing Supplement for Mac OS |
||
''' |
'''Installationsübersicht mit expecco 2.10:''' |
||
* Appium |
* Appium-Server<sup>ab</sup> 1.4.16 |
||
für Android-Geräte ab der Version 2.3.3 bis Version 6.0: |
|||
* Java JDK |
* Java JDK Version<sup>a</sup> 7 oder 8 |
||
* Android SDK<sup>a</sup> |
* Android SDK<sup>a</sup> |
||
für iOS-Geräte bis Version 9.3: |
|||
* Xcode 7.3.x |
* Xcode 7.3.x |
||
* Apple |
* Apple-Entwickler-Zertifikat<sup>c</sup> mit zugehörigem privaten Schlüssel |
||
* Provisioning Profile<sup>c</sup> |
* Provisioning Profile<sup>c</sup> mit den verwendeten Mobilgeräten |
||
(<sup>a</sup>) |
(<sup>a</sup>) enthalten in Mobile Testing Supplement<br> |
||
(<sup>b</sup>) |
(<sup>b</sup>) enthalten in Mobile Testing Supplement for Mac OS<br> |
||
(<sup>c</sup>) |
(<sup>c</sup>) zum Signieren der App |
||
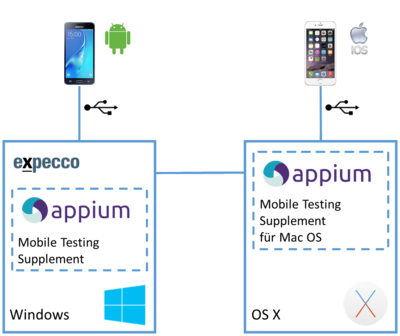
Please note that due to the requirements iOS devices can only be controlled from a Mac. expecco can then communicate over the network with the Appium server on the Mac to test on the iOS devices connected there. The following explains how to install Appium and other necessary applications for Windows and Mac OS. |
|||
Beachten Sie, dass aufgrund der Voraussetzungen iOS-Geräte nur von einem Mac aus angesteuert werden können. expecco kann dann über das Netzwerk mit dem Appium-Server auf dem Mac kommunizieren, um auf den dort angeschlossenen iOS-Geräten zu testen. Im Folgenden wird die Installation von Appium und anderer nötiger Programme für Windows und Mac OS erklärt. |
|||
[[Datei:MobileTestingAufbau.png | 400px]] |
[[Datei:MobileTestingAufbau.png | 400px]] |
||
== Windows == |
== Windows == |
||
Am einfachsten installieren Sie alles mit unserem Mobile Testing Supplement: |
|||
*expecco 18.2''': [http://download.exept.de/transfer/h-expecco-18.2.0/MobileTestingSupplement.exe Mobile Testing Supplement 1.7.3.0] |
*'''expecco 18.2''': [http://download.exept.de/transfer/h-expecco-18.2.0/MobileTestingSupplement.exe Mobile Testing Supplement 1.7.3.0] |
||
: |
:Dieses installiert Appium in der Version 1.8.1. Außerdem bietet das Supplement auch an, ''Android Debug Bridge'' und ''Google USB Driver'' ([https://gsmusbdrivers.com/download/adb-fastboot-drivers/ adb-setup-1.4.3]) zu installieren. Damit sind Treiber für ein breites Spektrum an Android-Geräten abgedeckt, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen. Ein '''JDK ist nicht mehr enthalten''', dieses müssen Sie selbst herunterladen, z.B. von [https://www.oracle.com/technetwork/java/javase/downloads/index.html Oracle]. |
||
*expecco 18.1: |
*expecco 18.1: wie expecco 2.11 |
||
*expecco 2.11: [http://download.exept.de/transfer/h-expecco-2.11.1/MobileTestingSupplement_1.6.0.2_Setup.exe Mobile Testing Supplement 1.6.0.2] |
*expecco 2.11: [http://download.exept.de/transfer/h-expecco-2.11.1/MobileTestingSupplement_1.6.0.2_Setup.exe Mobile Testing Supplement 1.6.0.2] |
||
:Dieses installiert ein Java JDK der Version 8, android-sdk und Appium in der Version 1.6.4. Außerdem bietet das Supplement auch einen universellen adb-Treiber ([http://download.clockworkmod.com/test/UniversalAdbDriverSetup.msi ClockworkMod]) an. Dieser vereint Treiber für ein breites Spektrum an Android-Geräten, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen. |
|||
*expecco 2.10: [http://download.exept.de/transfer/h-expecco-2.10.0/Mobile_Testing_Supplement_1.5.0.0_Setup.exe Mobile Testing Supplement 1.5.0.0] |
*expecco 2.10: [http://download.exept.de/transfer/h-expecco-2.10.0/Mobile_Testing_Supplement_1.5.0.0_Setup.exe Mobile Testing Supplement 1.5.0.0] |
||
:Dieses installiert ein Java JDK der Version 8, android-sdk und Appium in der Version 1.4.16. Während der Installation wird die grafische Oberfläche von Appium gestartet, dieses Fenster können Sie sofort wieder schließen. Außerdem bietet das Supplement auch einen universellen adb-Treiber ([http://download.clockworkmod.com/test/UniversalAdbDriverSetup.msi ClockworkMod]) an. Dieser vereint Treiber für ein breites Spektrum an Android-Geräten, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen. |
|||
When starting Appium it can happen that the Windows Firewall blocks the node server. In this case expecco cannot start an Appium server. After the installation it is best to start the file ''appium.cmd'' in the folder ''appium'' of the Mobile Testing Supplements. If the appium server can be started, it should also work from expecco. However, if the Windows firewall is logging in, allow access. |
|||
Beim Starten von Appium kann es vorkommen, dass die Windows-Firewall den Node-Server blockiert. In diesem Fall kann expecco keinen Appium-Server starten. Starten Sie daher nach der Installation am besten die Datei ''appium.cmd'' im Ordner ''appium'' des Mobile Testing Supplements. Wenn sich der Appium-Server starten lässt, sollte es auch von expecco aus funktionieren. Meldet sich hingegen die Windows-Firewall, lassen Sie den Zugriff zu. |
|||
== Mac OS == |
== Mac OS == |
||
=== expecco 18.1 === |
=== expecco 18.1 === |
||
Es gibt ein neues [http://download.exept.de/transfer/h-expecco-18.1.0/Mobile_Testing_Supplement_for_Mac_OS_1.1.94.tar.bz2 Mobile Testing Supplement für Mac OS (1.1.94)]. Dieses enthält Appium 1.8.0. Für Geräte mit iOS 11 wird außerdem Xcode 9 benötigt, mindestens in der entsprechenden Minor-Version, z.B. Xcode 9.3 für iOS 11.3. Ansonsten bleibt alles gleich wie bei expecco 2.11. |
|||
=== expecco 2.11 === |
=== expecco 2.11 === |
||
Auf dem verwendeten Mac sollte als Betriebssystemversion OS X 10.12 (Sierra) und Xcode 8.3 oder neuer laufen. Sie können eine aktuelle Version von Xcode über den App Store installieren. Außerdem benötigt Appium eine Java-Installation. Installieren Sie dazu ein JDK in Version 7 oder 8. Mithilfe unseres [http://download.exept.de/transfer/h-expecco-2.11.1/Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2 Mobile Testing Supplements für Mac OS (1.0.94)] können Sie nun noch Appium 1.6.4 installieren. Nachdem Sie es heruntergeladen haben, können Sie es in ein Verzeichnis Ihrer Wahl (z. B. Ihr Home-Verzeichnis) verschieben und dort entpacken. Ein geeigneter Befehl in einer Shell könnte so aussehen: |
|||
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2 |
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2 |
||
''Hinweis: Zur Automatisierung von iOS-Geräten ab Version 10 ist grundsätzlich eine Installation von einem vergleichbar neuen Xcode 8 nötig (für iOS 10.'''2''' mind. Xcode 8.'''2''', für iOS 10.'''3''' mind. Xcode 8.'''3''', usw.), die auf älteren Betriebssystemen möglicherweise nicht läuft. Wenn Sie also auf eine neuere iOS-Version wechseln, benötigen Sie in der Regel auch eine neuere Xcode-Version, was wiederum eine Aktualisierung des Betriebssystems erforderlich machen kann (siehe auch [https://en.wikipedia.org/wiki/Xcode#Version_comparison_table Xcode-Versionen]).'' |
|||
Wenn Xcode 8.3 oder neuer Ihre Standard-Xcode-Installation ist, können Sie Appium direkt starten: |
|||
Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
||
Falls kein ausreichend neues Xcode als Standard konfiguriert ist, müssen Sie Appium den entsprechenden Pfad über die Umgebungsvariable ''DEVELOPER_DIR'' angeben. Wenn Sie Xcode z. B. in ''/Applications/Xcode-8.3.app'' installiert haben, können Sie Appium so starten: |
|||
DEVELOPER_DIR="/Applications/Xcode-8.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
DEVELOPER_DIR="/Applications/Xcode-8.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
||
Was in Ihrem System als Standard-Xcode-Installation gesetzt ist, können Sie mit diesem Befehl herausfinden: |
|||
You can use this command to find out what is set as the default Xcode installation in your system: |
|||
xcode-select -p |
xcode-select -p |
||
Wenn Appium Ihre Xcode-Installation nicht findet, erscheint beim Verbinden eine Fehlermeldung in der Art: |
|||
If Appium does not find your Xcode installation, an error message like this appears when connecting: |
|||
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
||
Starten Sie in einem solchen Fall Appium erneut unter Angabe eines gültigen ''DEVELOPER_DIR''. |
|||
Um eine Testverbindung mit einem Gerät aufbauen zu können, brauchen Sie einen Apple-Account. Zur Evaluierung können Sie einen kostenlosen Account verwenden. Dieser hat den Nachteil, dass erstellte Profile nur eine Woche gültig sind und danach neu erstellt werden müssen. Seien Sie auch vorsichtig, wenn Sie sich den Account teilen, da es vorkommen kann, dass Zertifikate widerrufen werden oder durch automatische Generierung ungültig werden. Als Folge können bereits signierte Apps nicht mehr verwendet werden. |
|||
To establish a test connection with a device, you need an Apple account. For evaluation you can use a free account. This has the disadvantage that created profiles are only valid for one week and must be recreated afterwards. Also be careful when sharing the account, as certificates may be revoked or invalidated by automatic generation. As a result, apps that have already been signed can no longer be used. |
|||
Schließen Sie zuerst das Gerät, das Sie verwenden möchten, über USB an den Mac an. Starten Sie Xcode und öffnen Sie ''Preferences''. Wechseln Sie zur Seite der Accounts und legen Sie einen Eintrag mit Ihrem Account an. Anschließend können Sie auf ''Manage Certificates...'' klicken, um die Zertifikate zu sehen, die zu diesem Account gehören. Zum Ausführen von Tests benötigen Sie ein iOS-Development-Zertifikat und den dazugehörigen privaten Schlüssel. Wenn Sie noch keines besitzen, erstellen Sie eines. Wenn Sie bereits eines haben, aber es nicht in Ihrem Schlüsselbund vorhanden ist (erkennbar an dem Hinweis "Not in Keychain"), können Sie es importieren. Öffnen Sie in jedem Fall die Schlüsselbundverwaltung auf dem Mac und wählen Sie den Schlüsselbund ''Anmeldung'' aus. Wenn Sie ein Zertifikat aus einer PKCS#12-Datei (Endung typischerweise .p12) importieren wollen, geht das über das Menü ''Ablage'' > ''Objekte importieren''. Falls Sie nicht wissen, wo das Zertifikat gespeichert ist, können Sie es in Xcode auch widerrufen und in Ihrem Schlüsselbund neu anlegen. Machen Sie das jedoch nur, wenn Sie wissen, dass das alte Zertifikat nicht mehr in Verwendung ist, da es danach nicht mehr benutzt werden kann. Nun sollte der Schlüsselbund ein iOS-Development-Zertifikat enthalten. Wählen Sie im Rechtsklick-Menü den Punkt ''Informationen'' aus. Unter den Details des Zertifikats finden Sie die Team-ID, die hier als Organisationseinheit bezeichnet wird. Tragen Sie diese in den Einstellungen des Plugins im Feld ''Team-ID'' ein, siehe [[#Konfiguration_des_Plugins|Konfiguration des Plugins]]. |
|||
Kehren Sie zu Xcode zurück und wählen Sie im Menü ''File'' den Eintrag ''Open...'', um das WebDriverAgent-Projekt zu öffnen. Dieses befindet sich im Verzeichnis des Mobile Testing Supplements unter |
|||
''<nowiki>Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj</nowiki> |
''<nowiki>Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj</nowiki>'' |
||
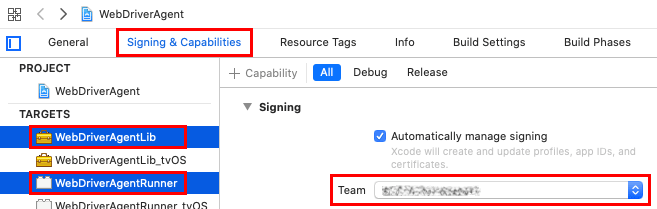
[[Datei:MobileTestingWebDriverAgentXcode.png]] |
[[Datei:MobileTestingWebDriverAgentXcode.png]] |
||
Wählen Sie ''WebDriverAgentLib'' und die Seite ''General'' aus. Setzen Sie dort im Abschnitt ''Signing'' die Option ''Automatically manage signing'' und wählen Sie dann ein Team aus. Wechseln Sie nun zu ''WebDriverAgentRunner'' und ebenfalls zur Seite ''General''. Setzen Sie auch hier das automatische Signieren und wählen Sie auch hier Ihr Team aus. Es sollten an dieser Stelle Fehler angezeigt werden, dass kein Provisioning Profile angelegt oder gefunden wurde. Wechseln Sie deshalb zur Seite ''Build Settings'' und suchen Sie hier im Abschnitt ''Packaging'' den Eintrag ''Product Bundle Identifier''. Ändern Sie diesen von com.facebook.WebDriverAgentRunner zu etwas, das von Xcode akzeptiert wird, indem Sie den Präfix ändern. Xcode kann nun ein passendes Provisioning Profile generieren und die Fehler auf der General-Seite sollten verschwinden. Danach können Sie Xcode beenden. |
|||
Wenn Sie sich nun von expecco eine Verbindung zu Ihrem Gerät aufbauen, wird der WebDriverAgent darauf installiert und gestartet, um anschließend zur zu testenden App zu wechseln. Auf dem Gerät muss jedoch noch der Ausführung des WebDriverAgents vertraut werden. Öffnen Sie dazu während des Verbindungsaufbaus auf dem Gerät in die Einstellungen und dort unter ''Allgemein'' den Eintrag ''Geräteverwaltung''. Dieser Eintrag ist nur sichtbar, wenn eine Entwickler-App auf dem Gerät installiert ist. Sie müssen daher möglicherweise warten, bis der WebDriverAgent installiert ist, bevor der Eintrag erscheint. Wählen Sie dort den Eintrag Ihres Apple-Accounts und vertrauen Sie ihm. Da der WebDriverAgent wieder deinstalliert wird, wenn der Start nicht funktioniert hat, müssen Sie dies während des Verbindungsaufbaus tun. Falls Ihnen das zu hektisch ist, können Sie auch folgenden Code ausführen: |
|||
If you now establish a connection from expecco to your device, the WebDriverAgent will be installed and started on it in order to then switch to the app to be tested. However, you still have to trust the WebDriverAgent to run on the device. To do this, during the connection setup on the device, open the settings and then the entry ''Device management'' under ''General''. This entry is only visible if a developer app is installed on the device. You may therefore have to wait until the WebDriverAgent is installed before the entry appears. Select the entry of your Apple account and trust it. Since the WebDriverAgent will be uninstalled again if the start did not work, you have to do this during the connection setup. If this is too hectic for you, you can also execute the following code: |
|||
''<nowiki>xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test</nowiki>'' |
''<nowiki>xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test</nowiki>'' |
||
Damit wird der WebDriverAgent auf dem Gerät installiert ohne dass er wieder gelöscht wird. In der [https://support.apple.com/en-us/HT204460 Dokumentation von Apple] finden Sie nähere Informationen zum Installieren und Vertrauen solcher Apps. |
|||
=== expecco 2.10 === |
=== expecco 2.10 === |
||
Auf dem verwendeten Mac sollte als Betriebssystemversion OS X 10.11.5 (El Capitan) oder neuer laufen. Zur Automatisierung mit iOS-Geräten bis Version 9.3 ist eine Installation von Xcode 7.3 nötig, die auf älteren Betriebssystemen nicht läuft (siehe auch [https://en.wikipedia.org/wiki/Xcode#Version_comparison_table Xcode-Versionen]). Installieren Sie Xcode aus dem App Store. Außerdem benötigt Appium eine Java-Installation. Installieren Sie dazu ein JDK in Version 7 oder 8. Mithilfe unseres [http://download.exept.de/transfer/h-expecco-2.10.0/Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2 Mobile Testing Supplements für Mac OS] können Sie nun noch Appium 1.4.16 installieren. Nachdem Sie es heruntergeladen haben, können Sie es in ein Verzeichnis Ihrer Wahl (z. B. Ihr Home-Verzeichnis) verschieben und dort entpacken. Ein geeigneter Befehl in einer Shell könnte so aussehen: |
|||
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2 |
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2 |
||
Wenn Xcode 7.3 Ihre Standard-Xcode-Installation ist, können Sie Appium direkt starten: |
|||
Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
||
Falls Xcode 7.3 nicht als Standard-Xcode konfiguriert ist, müssen Sie Appium den entsprechenden Pfad über die Umgebungsvariable ''DEVELOPER_DIR'' angeben. Wenn Sie Xcode z. B. in ''/Applications/Xcode-7.3.app'' installiert haben, können Sie Appium so starten: |
|||
DEVELOPER_DIR="/Applications/Xcode-7.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
DEVELOPER_DIR="/Applications/Xcode-7.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
||
Was in Ihrem System als Standard-Xcode-Installation gesetzt ist, können Sie mit diesem Befehl herausfinden: |
|||
You can use this command to find out what is set as the default Xcode installation in your system: |
|||
xcode-select -p |
xcode-select -p |
||
Wenn Appium Ihre Xcode-Installation nicht findet, erscheint beim Verbinden eine Fehlermeldung in der Art: |
|||
If Appium does not find your Xcode installation, an error message like this appears when connecting: |
|||
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
||
Starten Sie in einem solchen Fall Appium erneut unter Angabe eines gültigen ''DEVELOPER_DIR''. |
|||
== |
== Konfiguration des Plugins == |
||
Bevor Sie loslegen, sollten Sie die Einstellungen des Mobile Testing Plugins überprüfen und ggf. anpassen. Öffnen Sie im Menü den Punkt "''Extras''" > "''Einstellungen'"' und dort unter "''Erweiterungen''" den Eintrag "''Mobile Testing''" (s. Abb.). Standardmäßig werden diese Pfade automatisch gefunden (1). Um einen Pfad manuell anzupassen, deaktivieren Sie den entsprechenden Haken rechts davon. Sie erhalten in einer Drop-down-Liste einige Pfade zur Auswahl. Ist ein eingetragener Pfad falsch oder kann er nicht gefunden werden, wird das Feld rot markiert und es erscheint ein diesbezüglicher Hinweis. Stellen Sie sicher, dass alle Pfade richtig angegeben sind. |
|||
[[Datei:MobileTestingEinstellungen.png | thumb | 400px | Konfiguration des Plugins]] |
[[Datei:MobileTestingEinstellungen.png | thumb | 400px | Konfiguration des Plugins]] |
||
*'''appium |
*'''appium''': Geben Sie hier den Pfad zur ausführbaren Datei an mit der Appium in der Kommandozeile gestartet werden kann. Unter Windows wird diese Datei in der Regel "<code>appium.cmd</code>" heißen. Dieser Pfad wird benutzt, wenn expecco einen Appium-Server startet. |
||
*'''node |
*'''node''': Geben Sie hier den Pfad zur ausführbaren Datei an, die Node (auch "Node.js") startet. Dieser Pfad wird beim Starten eines Servers an Appium weitergegeben, damit Appium ihn unabhängig von der PATH-Variablen findet. Unter Windows heißt diese Datei in der Regel "<code>node.exe</code>". |
||
*'''JAVA_HOME |
*'''JAVA_HOME''': Geben Sie hier den Pfad zu einem JDK an. Dieser Pfad wird an jeden Appium-Server weitergegeben. Lassen Sie das Feld frei, um den Wert aus der Umgebungsvariablen zu verwenden. Um einzustellen, welches Java von expecco verwendet werden soll, setzen Sie diesen Pfad in den Einstellungen für die Java Bridge. |
||
*'''ANDROID_HOME |
*'''ANDROID_HOME''': Geben Sie hier den Pfad zu einem SDK von Android an. Dieser Pfad wird an jeden Appium-Server weitergegeben. Lassen Sie das Feld frei, um den Wert aus der Umgebungsvariablen zu verwenden. |
||
*'''adb |
*'''adb''': Hier steht der Pfad zum adb-Befehl. Unter Windows heißt die Datei adb.exe. Diese wird von expecco beispielsweise verwendet, um die Liste der angeschlossenen Geräte zu erhalten. Diesen Pfad sollten Sie automatisch wählen lassen, da dann der Befehl im ANDROID_HOME-Verzeichnis verwendet wird. Dieser wird auch von Appium verwendet. Falls expecco und Appium jedoch verschiedene Versionen von adb verwenden kann es zu Konflikten kommen. |
||
*'''android.bat |
*'''android.bat''': Diese Datei wird nur benötigt, um damit den AVD und den SDK Manager zu starten. Automatisch wird hier die Datei im ANDROID_HOME-Verzeichnis gesucht. |
||
*'''aapt''': |
*'''aapt''': Geben Sie hier den Pfad zum aapt-Befehl an. Unter Windows heißt diese Datei ''aapt.exe''. expecco verwendet aapt nur im Verbindungseditor, um das Paket und die Activities einer apk-Datei zu lesen. Automatisch wird hier die Datei im ANDROID_HOME-Verzeichnis gesucht. |
||
[[Datei:MobileTestingJavaBridgeEinstellungen.png | thumb | 400px | Konfiguration des JDKs]] |
[[Datei:MobileTestingJavaBridgeEinstellungen.png | thumb | 400px | Konfiguration des JDKs]] |
||
Ab expecco 2.11 gibt es das Feld ''Team-ID''. Wenn Sie iOS-Tests ausführen, tragen Sie hier die Team-ID Ihres Zertifikats ein. Diese wird für jede iOS-Verbindung verwendet, außer Sie setzen den Wert im Einzelfall in den Verbindungseinstellungen um. Wie Sie die Team-ID erhalten, lesen Sie im Abschnitt zur [[#expecco_2.11|Installation auf Mac OS mit expecco 2.11]]. Mit expecco 2.10 können Sie die Team-ID nur für jede Verbindungseinstellung extra als Capability eintragen. Dazu müssen Sie jedoch die [[#Erweiterte_Ansicht|erweiterte Ansicht]] verwenden. Geben Sie hier die Capability ''xcodeOrgId'' an und setzen Sie als Wert die Team-ID des Zertifikats. |
|||
Die Einstellung zur Serveradresse unten auf der Seite bezieht sich auf das Verhalten des Verbindungseditors. Dieser prüft am Ende, ob die Serveradresse auf ''/wd/hub'' endet, da dies die übliche Form ist. Falls nicht, wird in einem Dialog gefragt, wie darauf reagiert werden soll. Das festgelegte Verhalten kann hier eingesehen und verändert werden. |
|||
The server address setting at the bottom of the page refers to the behavior of the connection editor. It checks at the end whether the server address ends in ''/wd/hub'' as this is the usual form. If not, a dialog asks how to react. The defined behavior can be viewed and changed here. |
|||
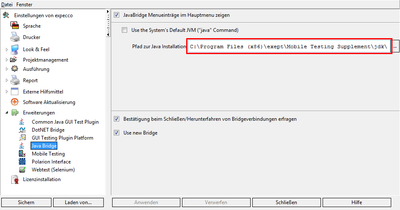
Wechseln Sie ebenfalls zum Eintrag ''Java Bridge'' (s. Abb.). Hier muss der Pfad zu Ihrer Java-Installation angegeben werden, die von expecco benutzt wird. Tragen Sie hier ein JDK ein. Falls Sie unter Windows das aus dem Mobile Testing Supplement verwenden möchten, lautet der Pfad |
|||
<nowiki>C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk</nowiki> |
<nowiki>C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk</nowiki> |
||
Sie können auch die Systemeinstellungen verwenden. |
|||
You can also use the system settings. |
|||
== Android-Gerät vorbereiten == |
== Android-Gerät vorbereiten == |
||
Wenn Sie ein Android-Gerät unter Windows anschließen benötigen Sie möglicherweise noch einen adb-Treiber für das Gerät. Einen passenden Treiber finden Sie üblicherweise auf der jeweiligen Webseite des Herstellers. Haben Sie den Universal-Treiber aus dem Mobile Testing Supplement installiert, sollte für die meisten Geräte bereits alles funktionieren. In einigen Fällen versucht auch Windows automatisch einen Treiber zu installieren, wenn Sie das Gerät zum ersten mal anschließen. |
|||
If you connect an Android device under Windows, you may still need an adb driver for the device. You can usually find a suitable driver on the manufacturer's website. If you have installed the universal driver from the Mobile Testing Supplement, everything should already work for most devices. In some cases, Windows will automatically try to install a driver when you connect the device for the first time. |
|||
<br> |
<br> |
||
'''Achtung:''' |
|||
"Attention. |
|||
Bevor Sie ein Mobilgerät mit dem Appium-Plugin ansteuern können, müssen Sie für dieses Debugging erlauben! |
|||
Before you can control a mobile device with the Appium plugin, you have to allow this debugging! |
|||
Für Android-Geräte finden Sie diese Option in den Einstellungen unter ''[https://www.droidwiki.org/wiki/Entwickleroptionen Entwickleroptionen]'' mit dem Namen ''[https://www.droidwiki.org/USB-Debugging USB-Debugging]''. Falls die Entwickleroptionen nicht angezeigt werden, können Sie diese freischalten, indem Sie unter ''Über das Telefon'' siebenmal auf ''Build-Nummer'' tippen. |
|||
Aktivieren Sie auch die Funktion ''Wach bleiben'', damit das Gerät nicht während der Testerstellung oder -ausführung den Bildschirm abschaltet. |
|||
Also activate the 'Stay awake' function so that the instrument does not turn off the screen during test creation or execution. |
|||
Aus Sicherheitsgründen muss USB-Debugging für jeden Computer einzeln zugelassen werden. Beim Verbinden des Geräts mit dem PC über USB müssen Sie dabei am Gerät der Verbindung zustimmen. Falls Sie dies für Ihren Computer noch nicht getan haben, aber auf dem Gerät kein entsprechender Dialog erscheint, kann es helfen, das Gerät aus- und wieder einzustecken. Das kann insbesondere dann passieren, wenn Sie den ADB-Treiber installiert haben während das Gerät bereits über USB angeschlossen war. Falls auch das nicht hilft, öffnen Sie die Benachrichtigungen, indem Sie sie vom oberen Bildschirmrand herunter ziehen. Dort finden Sie die USB-Verbindung und Sie können die Optionen dazu öffnen. Wählen Sie einen anderen Verbindungstypen aus; in der Regel sollten MTP oder PTP funktionieren. |
|||
For security reasons, USB debugging must be allowed for each computer individually. When connecting the device to the PC via USB, you must agree to the connection on the device. If you haven't done this for your computer yet, but no corresponding dialog appears on the device, it may help to unplug and reconnect the device. This can happen especially if you have installed the ADB driver while the device was already connected via USB. If this doesn't help either, open the notifications by dragging them from the top of the screen. There you will find the USB connection and you can open the options. Select another type of connection; usually MTP or PTP should work. |
|||
Sie können auch auf einem Emulator testen. Dieser muss nicht mehr gesondert vorbereitet werden, da er bereits für USB-Debugging ausgelegt ist. Es ist sogar möglich, einen Emulator bei Testbeginn zu starten. |
|||
You can also test on an emulator. This emulator no longer needs to be prepared separately, as it is already designed for USB debugging. It is even possible to start an emulator at the beginning of the test. |
|||
Um zu überprüfen, ob ein Gerät, das Sie an Ihren Rechner angeschlossen haben, verwendet werden kann, öffnen Sie den [[#Verbindungseditor|Verbindungseditor]]. Das Gerät sollte dort angezeigt werden. |
|||
To check whether a device that you have connected to your computer can be used, open the [[#Connection Editor|Connection Editor]]. The device should be displayed there. |
|||
=== |
=== Verbindung über WLAN === |
||
Es ist auch möglich, Android-Geräte über WLAN zu verbinden. Dazu müssen Sie zunächst das Gerät über USB mit dem Rechner verbinden. Öffnen Sie dann die Eingabeaufforderung und geben Sie dir eint: |
|||
It is also possible to connect Android devices via WLAN. To do this, you must first connect the device to the computer via USB. Then open the command prompt and type "enter": |
|||
<nowiki>adb tcpip 5555</nowiki> |
<nowiki>adb tcpip 5555</nowiki> |
||
Damit lauscht das Gerät auf eine TCP/IP-Verbindung an Port 5555. Sollten Sie mehrere Geräte angeschlossen oder Emulatoren laufen haben, müssen Sie genauer angeben, welches Gerät Sie meinen. Geben Sie in diesem Fall ein: |
|||
The device listens for a TCP/IP connection on port 5555. If you have several devices connected or emulators running, you have to specify which device you mean. Enter in this case: |
|||
<nowiki>adb devices -l</nowiki> |
<nowiki>adb devices -l</nowiki> |
||
Sie erhalten eine Liste aller Geräte, wobei die erste Spalte deren Kennung ist. Schreiben Sie dann stattdessen |
|||
The system displays a list of all devices, with the first column being their ID. Instead, write |
|||
<nowiki>adb -s < |
<nowiki>adb -s <Gerätekennung> tcpip 5555</nowiki> |
||
mit der Gerätekennung des gewünschten Geräts. Sie können die USB-Verbindung nun trennen. Jetzt müssen Sie die IP-Adresse Ihres Gerätes in Erfahrung bringen. Sie finden diese üblicherweise irgendwo in den Einstellungen des Geräts, beispielsweise beim Status oder in den WLAN-Einstellungen. Geben Sie dann ein: |
|||
with the device identification of the desired device. You can now disconnect the USB connection. Now you have to find out the IP address of your device. You can usually find it somewhere in the device's settings, for example in the Status or WLAN settings. Then type it in: |
|||
<nowiki>adb connect <IP |
<nowiki>adb connect <IP-Adresse des Geräts></nowiki> |
||
Damit sollte das Gerät nun über WLAN verbunden sein und kann genauso verwendet werden, wie mit USB-Verbindung. Sie können dies überprüfen, indem Sie wieder <tt>adb devices -l</tt> eingeben oder in expecco den Verbindungsdialog öffnen. In der Liste taucht das Gerät mit seiner IP-Adresse und dem Port auf. Bedenken Sie, dass die WLAN-Verbindung nicht mehr besteht, wenn der ADB-Server oder das Gerät neu gestartet werden. |
|||
== |
== iOS-Gerät und App vorbereiten == |
||
Das Ansteuern von iOS-Geräten ist nur über einen Mac möglich. Lesen Sie daher auch den Abschnitt zur [[#Mac_OS|Installation unter Mac OS]]. |
|||
Bevor Sie ein Mobilgerät mit dem Mobile Testing Plugin ansteuern können, müssen Sie für iOS-Geräte ab iOS 8 Debugging erlauben. Aktivieren Sie dazu die Option ''Enable UI Automation'' unter dem Menüpunkt ''Entwickler'' in den Einstellungen des Geräts. Falls Sie den Eintrag ''Entwickler'' in den Einstellungen nicht finden, gehen Sie wie folgt vor: Schließen Sie das Gerät über USB an den Mac an. Dabei müssen Sie ggf. am Gerät noch der Verbindung zustimmen. Starten Sie Xcode und wählen Sie dann in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wählen Sie dort Ihr Gerät aus. Danach sollte der Eintrag ''Entwickler'' in den Einstellungen auf dem Gerät auftauchen. Dazu müssen Sie möglicherweise die Einstellungen beenden und neu starten. |
|||
[[Datei:Alert.png | thumb | 270px | Beispiel für einen Alert unter iOS]] |
[[Datei:Alert.png | thumb | 270px | Beispiel für einen Alert unter iOS]] |
||
Ein Verbindungsaufbau zu dem Gerät ist nicht möglich solange es bestimmte Alerts zeigt. Ein solcher Alert kann z. B. erscheinen wenn FaceTime aktiviert ist, indem ein Hinweis auf anfallende SMS-Gebühren angezeigt wird (siehe Screenshot). Achten Sie darauf, das Gerät so zu konfigurieren, dass es im Leerlauf keine solchen Alerts zeigt. |
|||
It is not possible to establish a connection to the device as long as it shows certain alerts. Such an alert may appear if FaceTime is activated by displaying a message about SMS charges (see screenshot). Be sure to configure the device so that it does not show such alerts when idle. |
|||
=== expecco 2.11 |
=== expecco 2.11 und später === |
||
Sie können beliebige Apps testen, die auf dem verwendeten Gerät lauffähig oder bereits installiert sind. Wenn die App als Development-Build vorliegt, muss die UDID des Geräts in der App hinterlegt sein. In jedem Fall muss der WebDriverAgent für das Gerät signiert werden. Lesen Sie dazu den Abschnitt zur [[#expecco_2.11|Vorbereitung unter Mac OS]]. |
|||
Falls Sie in einem Test den Home-Button verwenden wollen, müssen Sie auf dem Gerät AssistiveTouch aktivieren. Sie finden diese Option in den Einstellungen unter ''Allgemein'' > ''Bedienungshilfen'' > ''AssistiveTouch''. Platzieren Sie dann das Menü in der Mitte des oberen Bildschirmrands. Sie können das Drücken des Home-Buttons dann mit dem entsprechenden Menüeintrag im Recorder aufzeichnen oder direkt den Baustein ''Press Home Button'' benutzen. |
|||
=== expecco 2.10 === |
=== expecco 2.10 === |
||
Die App, die Sie verwenden wollen, muss als Development-Build vorliegen. Außerdem muss die UDID des Geräts in der App hinterlegt sein. |
|||
The app you want to use must be available as a development build. The UDID of the device must also be stored in the app. |
|||
=== |
=== Development-Build signieren === |
||
Ein Development-Build einer App ist nur für eine begrenzte Zahl von Geräten zugelassen und kann auf anderen Geräten nicht gestartet werden. Es ist aber möglich, das Zertifikat und die verwendbaren Geräte in einem Development-Build auszutauschen. |
|||
A development build of an app is only allowed for a limited number of devices and cannot be started on other devices. However, it is possible to exchange the certificate and the usable devices in a development build. |
|||
* |
* Evaluierung mit Demo-App von eXept: |
||
:Gerne stellen wir Ihnen eine Demo-App zur Verfügung, die als Development-Build vorliegt und die wir für Ihr Gerät signieren können. Senden Sie dazu bitte Ihrem eXept-Ansprechpartner die UDID Ihres Gerätes zu. Wie Sie die UDID Ihres Gerätes ermitteln können, ist im folgenden Abschnitt beschrieben. |
|||
We are happy to provide you with a demo app which is available as a development build and which we can sign for your device. Please send the UDID of your device to your eXept contact person. How to determine the UDID of your device is described in the following section. |
|||
* Eigene App für Ihr Testgerät verwenden: |
|||
* Use your own app for your test device: |
|||
:Wenn Sie von den App-Entwicklern einen Development-Build (IPA-Datei) erhalten, der für Ihr Testgerät zugelassen ist, können Sie diesen direkt verwenden. Dazu müssen Sie den Entwicklern die UDID Ihres Geräts mitteilen, damit sie diese eintragen können. '''Sie können die UDID eines Gerätes mithilfe von Xcode auslesen'''. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wählen Sie Ihr Gerät aus und suchen Sie in Eigenschaften den Eintrag ''Identifier''. Die UDID ist eine 40-stellige Hexadezimalzahl. |
|||
:If you receive a development build (IPA file) from the app developers that is approved for your test device, you can use it directly. To do this, you must tell the developers the UDID of your device so they can enter it. You can use Xcode to read the UDID of a device. Start Xcode and select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. A window opens in which a list of the connected devices is displayed. Select your device and search for the ''Identifier'' entry in Properties. The UDID is a 40-digit hexadecimal number. |
|||
* Extern entwickelte App für Ihr Testgerät umsignieren: |
|||
* Externally developed app for your test device: |
|||
:Es können auch Apps umsigniert werden, damit Sie auf anderen Geräten lauffähig sind. Dieser Vorgang ist jedoch kompliziert und setzt insbesondere einen Zugang zu einem Apple-Developer-Account voraus. Eine Dokumentation zur Vorgehensweise ist derzeit in Vorbereitung. |
|||
You can also re-sign apps to make them run on other devices. However, this process is complicated and requires access to an Apple Developer account. A documentation on the procedure is currently in preparation. |
|||
:Für die Evaluierung unterstützen wir Sie gerne beim Umsignieren Ihrer App. |
|||
For the evaluation we support you gladly with the re-signing of your App. |
|||
<!-- |
<!-- |
||
Melden Sie sich beim [https://developer.apple.com/ Apple-Webinterface] an. Navigieren Sie zu ''Certificates, IDs & Profiles''. Erzeugen Sie hier ggf. ein Developer-Zertifikat und ein Provisioning Profile für Ihr Gerät und laden Sie beide herunter. Sollten Sie noch keinen Developer Account haben, erstellen Sie hier einen: https://developer.apple.com/enroll/. Hierzu müssen Sie sich mit einer Apple-ID anmelden. |
|||
# |
# Team-ID herausfinden (''Membership'' -> ''Team ID'') |
||
# |
# Unter ''Certificates, IDs & Profiles'' Development-Zertifikat auswählen (unter ''+'' anlegen, falls nicht vorhanden) und herunterladen. |
||
# |
# Unter ''App ID'' Wildcard-App-ID erzeugen, falls nicht vorhanden. App-ID notieren (AppID = Prefix.ID) |
||
# |
# Gerät hinzufügen, dazu UDID (bzw. ''Identifier'') des Geräts herausfinden (''Xcode'' -> ''Window'' (oben in Menüleiste) -> ''Devices'') |
||
# |
# Provisionen Profile erstellen: ''iOS App Development'' -> ''AppID'' auswählen -> Zertifikat wählen -> Gerät auswählen -> Profilname anlegen -> Provisioning Profile herunterladen. |
||
# |
# Das heruntergeladene Zertifikat importieren (''Downloads'' -> Zertifikat (.cer) |
||
# |
# SHA1-Fingerabdruck kopieren. Dazu Rechtsklick auf Zertifikat -> ''Information'', anschließend bis zum Ende der Seite scrollen). |
||
# |
# Entitlements.plist erstellen (''Terminal' öffnen -> Downloads/Mobile_Testing_Supplement/bin/gen-entitlements_plist 'Team-ID' 'App ID' Downloads/Mobile_Testing_Supplement/bin/re-sign-ipa <Pfad zum ipa (z.B. Downloads/expeccoMobileDemo.ipa)> \ |
||
"< |
"<Zertifikat (SHA1-Fingerabdruck, z.B. 76 E8 4B E8 78 D5 D7 F9 2E 09 8B D7 E8 FB CE 30 0C F5 D0 EF)>" \ |
||
< |
<Pfad zum Provisionen Profile (z.B. /Users/exept_test/Downloads/dut.mobileprovision)> \ |
||
< |
<Pfad für das Ergebnis-ipa (z.B. Downloads/expeccoMobileDemo_re-signed.ipa)> \ |
||
[Pfad zur entitlements.plist] (z.B. /Users/exept_test/entitlements.plist) |
|||
Zum Umsignieren können Sie das entsprechende Skript aus dem Mobile Testing Supplement für Mac OS oder jedes beliebige andere Tool (z.B. isign) verwenden. |
|||
--> |
--> |
||
Weitere Informationen zur Verwendung von iOS-Geräten finden Sie auch in der [http://appium.io/slate/en/master/?java#appium-on-real-ios-devices Dokumentation von Appium]. |
|||
=== Native iOS |
=== Native iOS-Apps === |
||
Sie können auch Apps verwenden, die bereits nativ auf dem Gerät vorhanden sind. Dazu müssen Sie deren Bundle-ID kennen und diese dann in die Verbindungseinstellungen eintragen. Hier eine kleine Auswahl gängiger Apps: |
|||
You can also use apps that are already natively present on the device. To do this, you must know their bundle ID and then enter it in the connection settings. Here is a small selection of common apps: |
|||
{| style="text-align:left" |
{| style="text-align:left" |
||
! App |
! App |
||
! |
! |
||
! Bundle |
! Bundle-ID |
||
|- |
|- |
||
| App Store |
| App Store |
||
| Zeile 275: | Zeile 273: | ||
|} |
|} |
||
Weitere Bundle-IDs finden Sie [https://github.com/joeblau/apple-bundle-identifiers hier]. |
|||
= |
= Beispiele = |
||
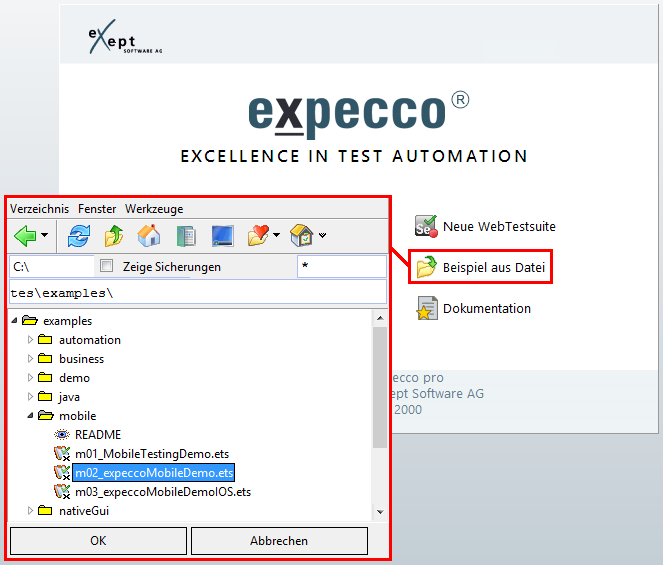
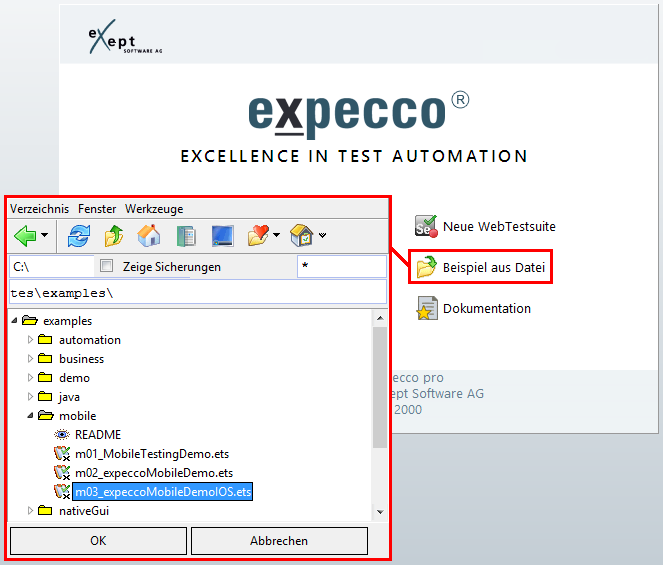
Bei den Demo-Testsuiten für expecco finden Sie auch Beispiele für Tests mit dem Mobile Testing Plugin. Wählen Sie dazu auf dem Startbildschirm die Option ''Beispiel aus Datei'' und öffnen Sie den Ordner ''mobile''. |
|||
==<span id="TestsuiteMobileTestingDemo"><!-- Referenced by m01_MobileTestingDemo.ets --></span> ''m01_MobileTestingDemo.ets'' == |
==<span id="TestsuiteMobileTestingDemo"><!-- Referenced by m01_MobileTestingDemo.ets --></span> ''m01_MobileTestingDemo.ets'' == |
||
Die Testsuite enthält zwei einfache Testpläne: "''Simple CalculatorTest''" und "''Complex Calculator and Messaging Test''". Beide Tests verwenden einen Android-Emulator, den Sie vor Beginn starten müssen. Die Apps, die im Test verwendet werden, gehören zur Grundausstattung des Emulators und müssen daher nicht mehr installiert werden. Da sich die Apps unter jeder Android-Version unterscheiden können, ist es wichtig, dass Ihr Emulator unter Android 6.0 läuft. Außerdem muss die Sprache auf Englisch gestellt sein. |
|||
; Simple CalculatorTest |
|||
: Dieser Test verbindet sich mit dem Taschenrechner und gibt die Formel ''2+3'' ein. Das Ergebnis des Rechners wird mit dem erwarteten Wert ''5'' verglichen. |
|||
; Complex Calculator and Messaging Test |
|||
This test connects to the calculator and enters the formula ''2+3''. The result of the calculator is compared with the expected value ''5''. |
|||
: Dieser Test verbindet sich mit dem Taschenrechner und öffnet anschließend den Nachrichtendienst. Dort wartet er auf eine einkommende Nachricht von der Nummer ''15555215556'', in der eine zu berechnende Formel gesendet wird. Die Nachricht wird zuvor über einen Socket beim Emulator erzeugt. Nach dem Eintreffen der Nachricht wird diese vom Test geöffnet und deren Inhalt gelesen. Danach wird wieder der Taschenrechner geöffnet, die erhaltene Formel eingegeben und das Ergebnis gelesen. Anschließend wechselt der Test wieder zum Nachrichtendienst und sendet das Ergebnis als Antwort. |
|||
== ''m02_expeccoMobileDemo.ets'' und ''m03_expeccoMobileDemoIOS.ets'' == |
|||
Diese sind Bestandteil des Tutorials zum Mobile Testing Plugin. Der jeweils enthaltene Testfall ist unvollständig und wird im Zuge des Tutorials ergänzt. Lesen Sie dazu den Abschnitt [[#Tutorial|Tutorial]]. |
|||
'''Complex Calculator and Messaging Test''' |
|||
This test connects to the calculator and then opens the message service. There it waits for an incoming message from the number ''15555215556'', in which a formula to be calculated is sent. The message is generated before via a socket at the emulator. When the message arrives, it is opened by the test and its contents are read. Then the calculator is opened again, the received formula is entered and the result is read. The test then switches back to the message service and sends the result as an answer. |
|||
== ''m02_expeccoMobileDemo.ets'' and ''m03_expeccoMobileDemoIOS.ets'' == |
|||
These are part of the tutorial for the Mobile Testing Plugin. The included test case is incomplete and will be added during the tutorial. Please read the section [[#Tutorial|Tutorial]]. |
|||
= Tutorial = |
= Tutorial = |
||
Dieses Tutorial beschreibt das grundsätzliche Vorgehen zur Erstellung von Tests mit dem Mobile Testing Plugin. Grundlage dafür ist ein mitgeliefertes Beispiel, bestehend aus einer einfachen App und einer expecco-Testsuite. |
|||
Die App ''expecco Mobile Demo'' berechnet und überprüft verschiedene alltägliche Codes: die IBAN aus dem europäischen Zahlungsverkehr, die internationalen GTIN-13-Produktcodes, wie man sie bei Strichcodes im Einzelhandel findet, und die Seriennummern auf Euro-Banknoten. |
|||
Die Testsuite enthält Testfälle für einzelne Funktionen der App. Dabei sind noch nicht alle Funktionen abgedeckt, sondern werden im Laufe des Tutorials ergänzt. |
|||
The test-suite contains test cases for individual functions of the app. Not all functions are covered yet, but will be added in the course of the tutorial. |
|||
Es gibt zwei Versionen dieses Tutorials: |
|||
There are two versions of this tutorial: |
|||
*'''[[# |
*'''[[#Erste_Schritte_mit_Android|Erste Schritte mit Android]]''' |
||
*'''[[# |
*'''[[#Erste_Schritte_mit_iOS|Erste Schritte mit iOS]]''' |
||
Das Vorgehen ist in beiden Versionen nahezu identisch, lediglich die Verbindungskonfigurationen werden unterschiedlich erzeugt. Die fertigen Tests unterscheiden sich dann im Wesentlichen in den Pfaden zur Adressierung der benutzten Elemente, da diese technologieabhängig sind. |
|||
The procedure is almost identical in both versions, only the connection configurations are created differently. The finished tests then differ essentially in the paths for addressing the elements used, since these are technology-dependent. |
|||
==<span id="FirstStepsAndroid"><!-- Referenced by m02_expeccoMobileDemo.ets --></span> |
==<span id="FirstStepsAndroid"><!-- Referenced by m02_expeccoMobileDemo.ets --></span> Erste Schritte mit Android == |
||
Es wird vorausgesetzt, dass Sie das Kapitel [[#Installation_und_Aufbau|Installation und Aufbau]] bereits gelesen und die nötigen Vorbereitungen für die Verwendung von Android-Geräten unter Windows abgeschlossen haben. |
|||
=== |
=== Schritt 1: Demo ausführen === |
||
Starten Sie expecco und öffnen Sie die Testsuite ''m02_expeccoMobileDemo.ets'' über die Schaltfläche ''Beispiel aus Datei'' (Abb. 1). Ab expecco 2.11 befindet sich diese im Unterordner ''mobile''. In dieser Testsuite befindet sich bereits ein vorgefertigter Testplan mit einigen Testfällen für diese App. |
|||
[[Datei:MobileTestingBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
[[Datei:MobileTestingBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
In der Testsuite ist das Paket der Demo-App als Anhang enthalten (''expeccoMobileDemo-debug.apk''). Mithilfe des bereitgestellten Bausteins ''Export Demo App'' können Sie die Datei an einen beliebigen Ort auf Ihrem Rechner exportieren. Wählen Sie dazu den Baustein aus (1) und klicken Sie auf den grünen Play-Knopf (2) um den Baustein auszuführen (Abb. 2). Der Baustein öffnet einen Dateidialog, in dem Sie angeben, wo das Paket gespeichert werden soll. |
|||
<br clear="all"> |
|||
In the test suite the package of the demo app is included as an attachment (''expeccoMobileDemo-debug.apk''). Using the provided module ''Export Demo App'' you can export the file to any location on your computer. Select the device (1) and click on the green play button (2) to execute the device (fig. 2). The block opens a file dialog in which you specify where the package should be saved. |
|||
[[Datei:MobileTestingExportApp.png | frame | left | Abb. 2: App exportieren]] |
[[Datei:MobileTestingExportApp.png | frame | left | Abb. 2: App exportieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Schließen Sie dazu ein Gerät über USB an Ihren Rechner an oder starten Sie einen Emulator. |
|||
Before we get into the rest of the test-suite, first configure the connection and which device you want to use. To do this, connect a device to your computer via USB or start an emulator. |
|||
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 3: Verbindungseditor öffnen]] |
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 3: Verbindungseditor öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Öffnen Sie nun den GUI-Browser (1) und wählen Sie unter ''Verbinden'' (2) den Eintrag ''Mobile Testing'' (3) (Abb. 3), um den Verbindungsdialog zu öffnen. |
|||
Sie sehen eine Liste aller angeschlossenen Android-Geräte (1) (Abb. 3). Sollte Ihr Gerät nicht in der Liste auftauchen, stellen Sie sicher, dass es eingeschaltet und über USB verbunden ist. Lesen Sie ansonsten den Abschnitt [[#Android-Ger.C3.A4t_vorbereiten|Android-Gerät vorbereiten]] |
|||
[[Datei:MobileTestingGerätAuswählen.png | frame | left | Abb. 4: Gerät im Verbindungsdialog auswählen]] |
[[Datei:MobileTestingGerätAuswählen.png | frame | left | Abb. 4: Gerät im Verbindungsdialog auswählen]] |
||
<br clear="all"> |
<br clear="all"> |
||
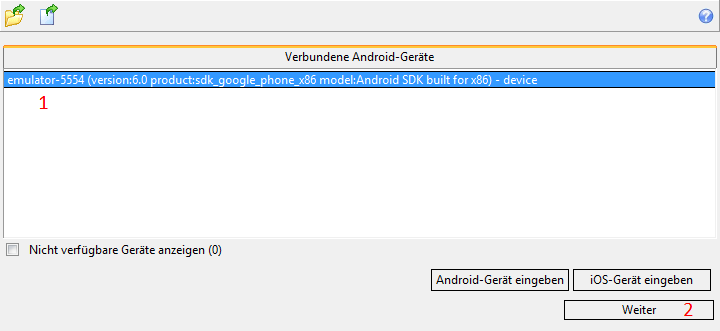
Haben Sie Ihr Gerät in der Liste gefunden, wählen Sie es aus und klicken Sie auf ''Weiter'' (2). |
|||
Once you have found your device in the list, select it and click 'Next' (2). |
|||
Als nächstes geben Sie an, welche App Sie verwenden wollen (Abb. 5). Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (''App auf dem Gerät'') oder ob eine App installiert und gestartet werden soll (''App installieren''). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, erhalten Sie eine Liste aller auf dem Gerät installierten Pakete (1), die in Systempakete und Fremdpakete (2) unterteilt sind, sowie deren Activities (3). Diese können Sie dann einfach in den jeweiligen Feldern auswählen. |
|||
Next, specify which app you want to use (Fig. 5). You can choose if you want to start an app that is already installed on the device (''App on the device'') or if you want to install and start an app (''Install app''). In case you want to use an already installed app, you will get a list of all packages installed on the device (1), which are divided into system packages and foreign packages (2), as well as their activities (3). You can then simply select these in the respective fields. |
|||
[[Datei:MobileTestingAppAuswählen.png | frame | left | Abb. 5: Auf dem Gerät installierte App angeben]] |
[[Datei:MobileTestingAppAuswählen.png | frame | left | Abb. 5: Auf dem Gerät installierte App angeben]] |
||
<br clear="all"> |
<br clear="all"> |
||
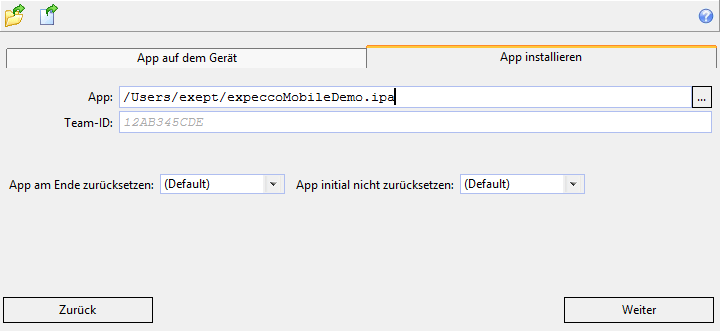
Für dieses Tutorial soll die App installiert werden, die Sie eben aus der Testsuite exportiert haben. Wählen Sie also ''App installieren'' aus und tragen Sie bei App (1) den entsprechenden Pfad ein (Abb. 6). Sie können den Knopf links benutzen (2), um einen Dateidialog zu öffnen, mit dem Sie zu der Datei navigieren können, um sie einzugeben. Das Paket (3) und die Activity (4) der App werden automatisch eingetragen. Sollte die App mehrere Activities besitzen, können Sie die gewünschte auswählen. Klicken Sie nun auf ''Weiter'' (5). |
|||
For this tutorial the app you just exported from the test-suite should be installed. Select ''Install App'' and enter the appropriate path in App (1) (Fig. 6). You can use the button on the left (2) to open a file dialog where you can navigate to the file to enter it. The package (3) and the activity (4) of the app will be entered automatically. If the app has multiple activities, you can select the one you want. Now click on ''Next'' (5). |
|||
[[Datei:MobileTestingAppInstallieren.png | frame | left | Abb. 6: App angeben, die auf dem Gerät installiert werden soll]] |
[[Datei:MobileTestingAppInstallieren.png | frame | left | Abb. 6: App angeben, die auf dem Gerät installiert werden soll]] |
||
<br clear="all"> |
<br clear="all"> |
||
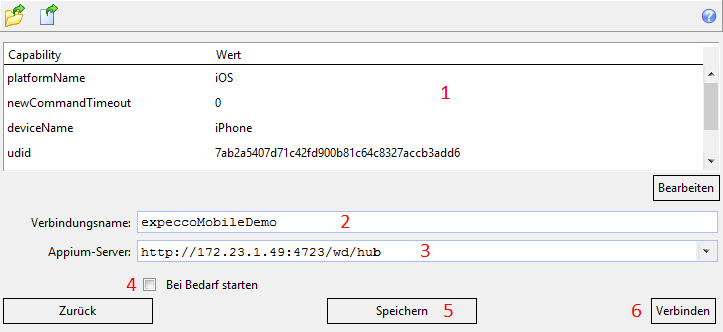
Auf der letzten Seite sehen Sie eine Übersicht aller bisherigen Angaben (1) (Abb. 7). Darunter können Sie einen Namen für die Verbindung angeben, unter dem sie im GUI-Browser angezeigt wird (2). Außerdem lässt sich eine Verbindung über diesen Namen identifizieren und in Bausteinen verwenden; der Name muss daher eindeutig sein. Falls Sie keinen Namen angeben, wird generisch einer erzeugt. Geben Sie als Namen ''expeccoMobileDemo'' ein. Im Feld darunter ist die Adresse zum Appium-Server einzutragen (3). Appium ist die Schnittstelle, über die die angeschlossenen Geräte gesteuert werden. Für dieses Tutorial wird die Verwaltung der Instanzen des Appium-Servers von expecco übernommen. Tragen Sie dafür ist die lokale Standard-Adresse ''<nowiki>http://localhost:4723/wd/hub</nowiki>'' ein. Diese ist immer der unterste Eintrag der Vorschlagsliste. Außerdem ist die Option ''Bei Bedarf starten'' aktiviert (4). expecco überprüft dann, ob an der Adresse bereits ein Appium-Server läuft und startet und beendet ihn bei Bedarf automatisch. Wenn der Port ''4723'' bereits belegt ist oder wenn Sie einmal mehrere Verbindungen parallel betreiben wollen, verwenden Sie an dieser Stelle entsprechend einen anderen Port. Es ist dabei üblich die ungeraden Portnummern oberhalb von ''4723'' zu verwenden, also ''4725'', ''4727'' usw. Natürlich können Sie auch entfernte Server verwenden, das automatische Starten und Beenden eines Servers kann expecco aber nur lokal für Sie übernehmen. |
|||
[[Datei:MobileTestingServerkonfiguration.png | frame | left | Abb. 7: Verbindungsnamen und Appium-Server konfigurieren]] |
[[Datei:MobileTestingServerkonfiguration.png | frame | left | Abb. 7: Verbindungsnamen und Appium-Server konfigurieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
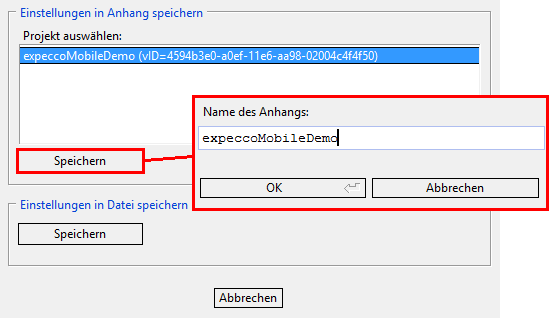
Klicken Sie nun auf ''Speichern'' (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Datei gespeichert werden (Abb. 8). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf ''Speichern'' im Bereich ''Einstellungen im Anhang speichern'' und geben Sie als Name ''expeccoMobileDemo'' an. Klicken Sie nun auf ''Server starten und verbinden'' (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen. |
|||
Now click on ''Save'' (5) to save the settings for the test execution. Settings can be saved as an attachment to an execution definition or to an external file (Fig. 8). If you have several projects open at the same time, you can select the project in which the attachment is to be created from the list. Click on ''Save'' in the ''Save settings in attachment'' area and enter ''expeccoMobileDemo'' as the name. Now click on ''Start server and connect'' (6) to establish a connection with the specified configuration. |
|||
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 8: Einstellungen speichern]] |
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 8: Einstellungen speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
Der Verbindungsaufbau kann eine Weile dauern. Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Sie sehen, dass die App auf dem Gerät gestartet wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü ''Verbindung abbauen'', damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite. |
|||
It may take a while to establish the connection. Wait until the connection is established and displayed in the GUI browser. You will see that the app is started on the device. Now you know that the configuration works. The saved settings should now be used for the test, which then establishes the same connection. Select the connection in the GUI browser, right-click and select 'Close Connection' from the context menu to avoid any conflict. Then switch back to the test-suite tab. |
|||
In |
In der Testsuite wurden die Einstellungen als Anhang ''expeccoMobileDemo'' angelegt (Abb 9). Wählen Sie den Baustein ''Connect'' (1) aus und wechseln Sie rechts zur Ansicht ''Netzwerk'' (2). Ziehen Sie per Drag-and-drop die Einstellungen in das Netzwerk des Bausteins (3). Verbinden Sie den Ausgangspin ''pathName'' mit dem Eingangspin ''stringOrFilename[1]'' des Bausteins ''Connect from File'' (4). Mit ''Übernehmen'' (5) bestätigen Sie die Änderungen. Dieser Baustein wird zu Beginn des Tests die Verbindung zur App herstellen. |
||
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 9: Verbindungsbaustein editieren]] |
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 9: Verbindungsbaustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Wechseln Sie nun zum Testplan ''Demo-Test'' (1) (Abb. 10). Dieser Testplan enthält bereits einige fertige Testfälle. Vor und nach der Ausführung (2) ist außerdem jeweils ein Baustein eingetragen: Der eben bearbeitete Baustein ''Connect'' für den Aufbau und der Baustein ''Disconnect'' für den Verbindungsabbau. Durch das Eintragen der beiden Bausteine an dieser Stelle geschieht der Verbindungsabbau insbesondere auch dann, wenn der Test vorzeitig abgebrochen wird, z. B. weil einer der Testfälle fehlschlägt. |
|||
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 10: Testplanausführung]] |
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 10: Testplanausführung]] |
||
<br clear="all"> |
<br clear="all"> |
||
Jetzt können Sie den Testplan ''Demo-Test'' starten, indem Sie auf den grünen Play-Knopf (3) klicken. Der Testplan sollte ohne Fehler durchlaufen. |
|||
=== |
=== Schritt 2: Einen Baustein mit dem Recorder erstellen === |
||
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird. |
|||
With the help of the integrated recorder, you can easily record execution sequences and store them in a block. This requires a connection to a test device, which is used to create the test. |
|||
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist noch die Verbindung eingetragen, die Sie zuvor angelegt haben. Da für die Verbindung im Testlauf derselbe Name verwendet wurde, wurden die Einstellungen damit überschrieben (In unserem Fall waren die Einstellungen ohnehin identisch). Die Verbindung ist zur Zeit nicht aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und ''Verbinden''. |
|||
To establish a connection, switch back to the GUI browser. The connection that you created previously is still entered here. Since the same name was used for the connection in the test run, the settings were overwritten (in our case, the settings were identical anyway). The connection is currently not active, since it was terminated at the end of the execution. However, the settings are still entered there. To reestablish the connection with this configuration, select it, right-click it, and then ''Connect''. |
|||
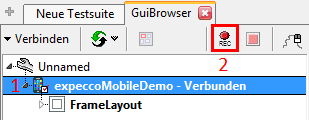
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 11). |
|||
Wait until the connection is established (1) and then press the record button (2) to start recording (Fig. 11). |
|||
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 11: Recorder starten]] |
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 11: Recorder starten]] |
||
<br clear="all"> |
<br clear="all"> |
||
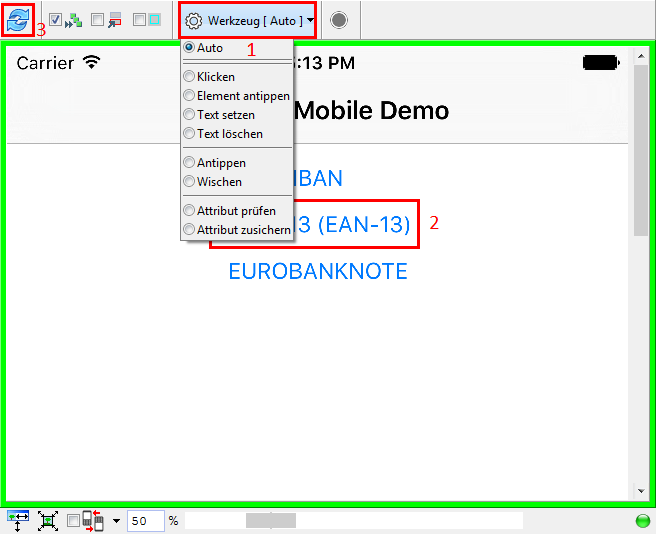
Es öffnet sich ein Fenster mit dem Mobile Testing Recorder (Abb. 12). Dieser zeigt einen Screenshot des verbundenen Geräts. Über diese Anzeige können Sie das Gerät fernsteuern. Dabei wird jede Aktion, die Sie ausführen, im Hintergrund aufgezeichnet. |
|||
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug ''Auto'' ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen des Elements an dieser Stelle. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen. |
|||
In the upper menu bar, you can select the tool (1) with which you want to enter an action. The tool ''Auto'' is selected by default. You can use it to record certain actions by making gestures on the display with the mouse pointer. For example, if you left-click for a long time, this corresponds to a long tap on the element at this point. Instead of specifying the desired action with the corresponding gesture, you can also select it manually. |
|||
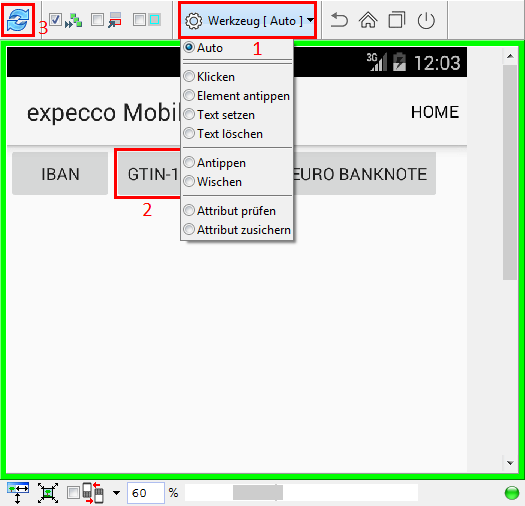
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button ''GTIN-13 (EAN-13)'' (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Während der Ausführung dieser Aktion wird der Rahmen des Recorders kurzzeitig rot. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3). |
|||
A new test for the recognition of correct GTIN-13 codes should now be recorded. First click briefly on the button ''GTIN-13 (EAN-13)'' (2) of the app in the display to trigger a corresponding click on the device. During the execution of this action, the frame of the recorder will briefly turn red. If the recorder does not display the current view of the app afterwards, click on the update icon (3) in the recorder. |
|||
[[Datei:MobileTestingRecorder1.png | frame | left | Abb. 12: Über Recorder zur GTIN-13-Activity wechseln]] |
[[Datei:MobileTestingRecorder1.png | frame | left | Abb. 12: Über Recorder zur GTIN-13-Activity wechseln]] |
||
<br clear="all"> |
<br clear="all"> |
||
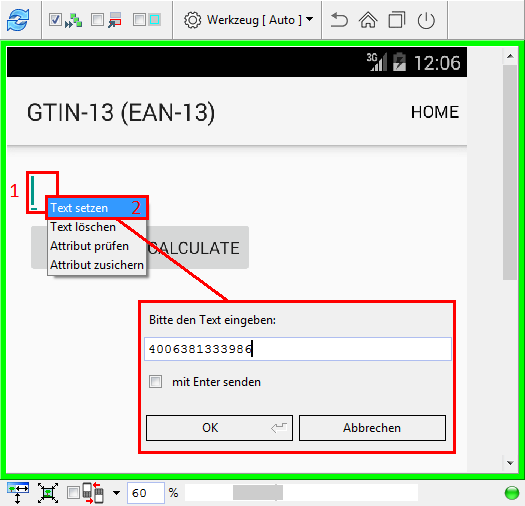
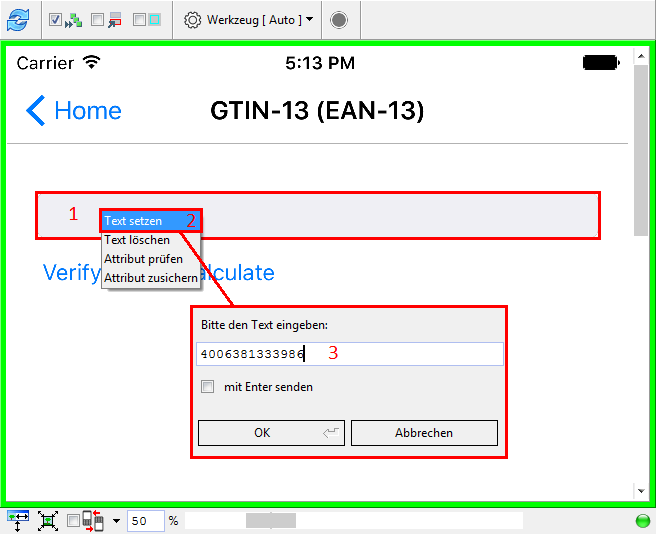
Anschließend soll im Eingabefeld der neuen Seite eine korrekte GTIN-13 eingegeben werden. Führen Sie dazu einen Rechtsklick auf dem Eingabefeld (1) aus und wählen Sie im Kontextmenü die Aktion ''Text setzen'' (2) (Abb. 13). Geben Sie in den sich daraufhin öffnenden Dialog eine beliebige gültige Artikelnummer im GTIN-13-Format ein, bspw. ''4006381333986'' (3). Dieser Text wird nun in der App gesetzt. |
|||
[[Datei:MobileTestingRecorder2.png | frame | left | Abb. 13: GTIN-13-Code über Recorder eingeben]] |
[[Datei:MobileTestingRecorder2.png | frame | left | Abb. 13: GTIN-13-Code über Recorder eingeben]] |
||
<br clear="all"> |
<br clear="all"> |
||
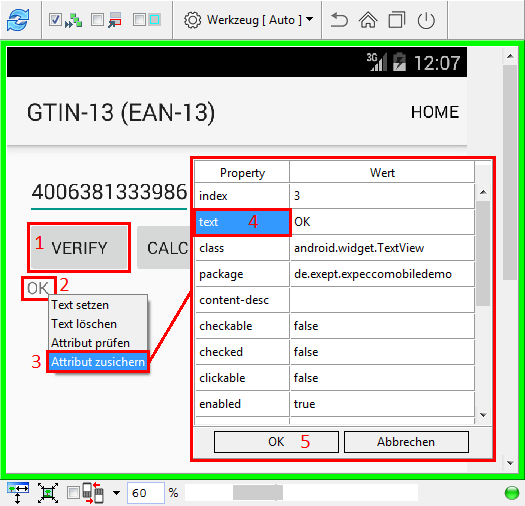
Klicken Sie nun auf ''Verify'' (1) (Abb. 14). In der App erscheint nun als Ergebnis ''OK'' (2). Der Test soll feststellen, ob tatsächlich dieses Ergebnis angezeigt wird. Nach einem Rechtsklick darauf können Sie im Kontextmenü die Aktion ''Attribut zusichern'' (3) auswählen. Wählen Sie im Dialog, der sich daraufhin öffnet, die Eigenschaft ''text'' (4) aus und bestätigen Sie mit ''OK'' (5). Dieses Mal wird keine Aktion auf dem Gerät ausgelöst, sondern nur ein Baustein aufgezeichnet, der fehlschlägt, sollte das Ergebnis vom erwarteten Wert ''OK'' abweichen. |
|||
[[Datei:MobileTestingRecorder3.png | frame | left | Abb. 14: Antwort der App über Recorder auslesen]] |
[[Datei:MobileTestingRecorder3.png | frame | left | Abb. 14: Antwort der App über Recorder auslesen]] |
||
<br clear="all"> |
<br clear="all"> |
||
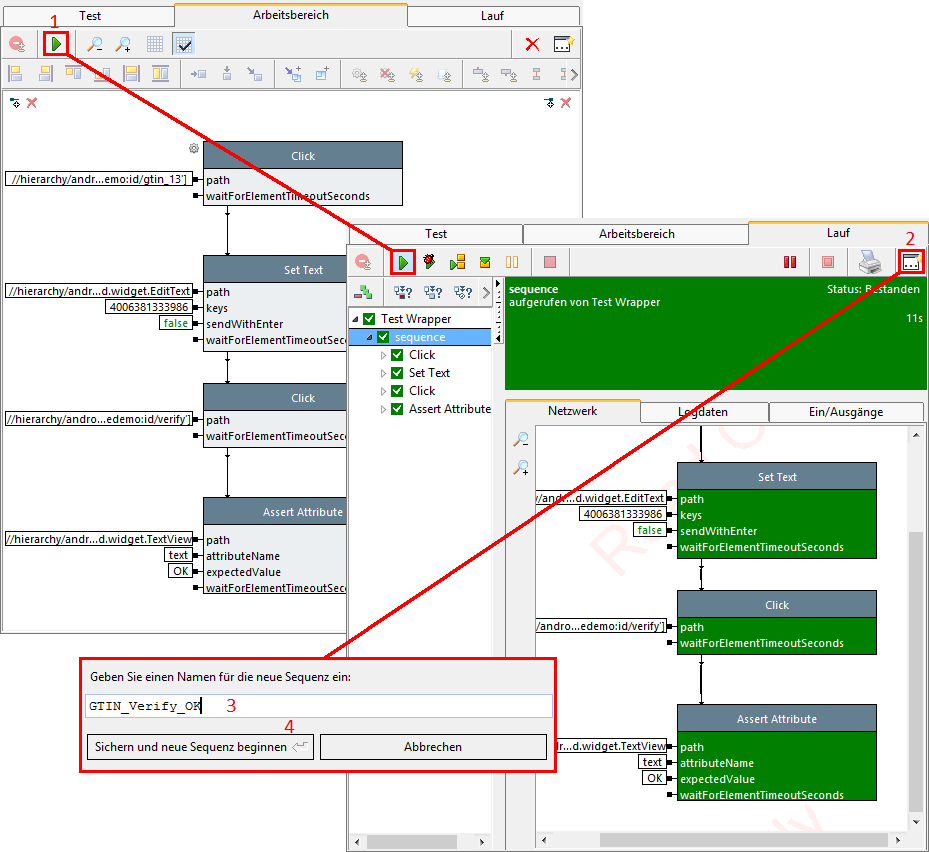
Schließen Sie nun den Recorder. Im ''Arbeitsbereich'' des GUI-Browsers sehen Sie, dass für jede der aufgenommenen Aktionen ein Baustein angelegt wurde (Abb. 15). Sie können nun testen, ob sich das Aufgenommene wieder abspielen lässt. Dazu müssen Sie zunächst die App auf Ihrem Gerät in den Anfangszustand zurückbringen, indem Sie auf dem Gerät die Schaltfläche ''HOME'' oben rechts benutzen. Klicken Sie dann in expecco auf den grünen Play-Knopf (1). Wird alles grün, war die Ausführung erfolgreich. Erstellen Sie nun daraus einen neuen Baustein in der Testsuite, indem Sie auf das Bausteinsymbol (2) in der rechten oberen Ecke klicken. Geben Sie ihm den Namen ''GTIN_Verify_OK'' (3) und bestätigen Sie (4). |
|||
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 15: Neuen Baustein aus Arbeitsbereich exportieren]] |
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 15: Neuen Baustein aus Arbeitsbereich exportieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü ''Verbindung abbauen'' auswählen. |
|||
Now close the connection by selecting the connection, right-clicking and selecting 'Close connection' from the context menu. |
|||
Wechseln Sie zurück zum Reiter der Testsuite. Dort wurde der neue Baustein angelegt. Wählen Sie wieder den Testplan ''Demo-Test'' aus und fügen Sie den aufgenommenen Testfall ''GTIN_Verify_OK'' per Drag-and-drop am Ende des Testplans hinzu. Übernehmen Sie die Änderung und starten Sie erneut. Der Testplan sollte wieder ohne Fehler durchlaufen. |
|||
=== Step 3: Customize XPath using the GUI browser === |
|||
Your new device may not work on other devices. The elements used are addressed via an XPath and this cannot be correct on other devices. See the [[#XPath_Customizing_Using_the_GUI_Browser_To_Customize_XPath Using the GUI Browser]]section for more information. If you have another device available, you can now try to generalize the paths in your created devices. You can also skip this step. |
|||
=== Schritt 3: XPath anpassen mithilfe des GUI-Browsers === |
|||
If you find it difficult to find shortened paths, follow the paths of the existing blocks. Start the test again. If the test now fails, check the paths again in the GUI browser. |
|||
Ihr neuer Baustein funktioniert auf anderen Geräten möglicherweise nicht. Die verwendeten Elemente werden über einen XPath adressiert und dieser kann auf anderen Geräten nicht stimmen. Lesen Sie dazu den Abschnitt [[#XPath_anpassen_mithilfe_des_GUI-Browsers|XPath anpassen mithilfe des GUI-Browsers]]. Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie nun versuchen, die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können diesen Schritt aber auch überspringen. |
|||
To run the test on a second device, open in the menu ''Extensions'' > ''Mobile Testing'' > ''Create connection settings''. You will get a dialog similar to the connection dialog. However, you can only create and save settings but not establish a connection. However, you have the option to save individual aspects of the settings, such as only the device. Select the new device and click on the Save icon in the attachment until the delayed menu opens (Fig. 16). Select 'Save device settings' here. It is best to name the attachment after the device. You can then close the dialog again. |
|||
Wenn es Ihnen schwerfällt, verkürzte Pfade zu finden, orientieren Sie sich dabei an den Pfaden der bereits vorhandenen Bausteine. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal im GUI-Browser. |
|||
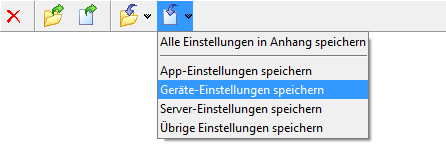
Um den Test nun auf einem zweiten Gerät auszuführen, öffnen Sie im Menü ''Erweiterungen'' > ''Mobile Testing'' > ''Verbindungseinstellungen erstellen''. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Wählen Sie das neue Gerät aus und klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet (Abb. 16). Wählen Sie hier ''Geräte-Einstellungen speichern''. Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen. |
|||
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 16: Einstellungen für ein Gerät speichern]] |
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 16: Einstellungen für ein Gerät speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
Wählen Sie den Baustein ''Connect'' aus und ziehen Sie die Einstellungen für das neue Gerät in dessen Netzwerk. Verbinden Sie nun dessen Ausgangspin ''pathName'' mit dem Eingangspin ''stringOrFilename[2]'' des Bausteins ''Connect from File''. Der Baustein Connect from File liest die Angaben an den Eingangspins von oben nach unten ein, mehrfache Eigenschaften werden dabei ersetzt. In diesem Fall werden also die Einstellungen zum verwendeten Gerät ersetzt, während die übrigen Einstellungen gleich bleiben. Wenn Sie die Pfade geschickt gewählt haben, wird der Test nun auch auf dem anderen Gerät erfolgreich ablaufen. |
|||
=== |
=== Schritt 4: Noch einen Baustein erstellen === |
||
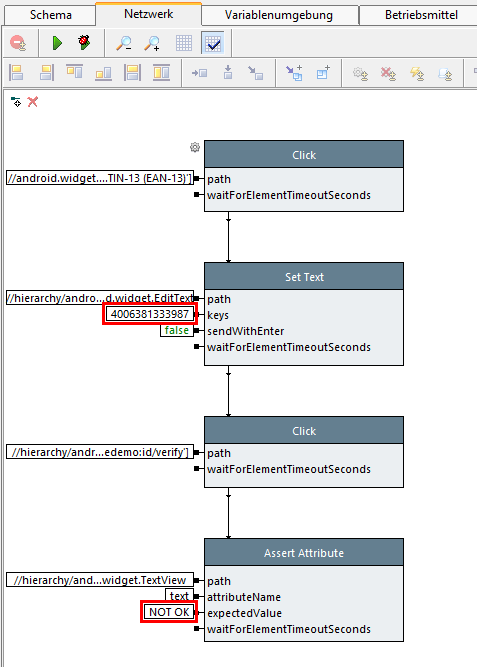
Falls sich gleiche Abläufe im Test wiederholen, können Sie dafür bereits erstellte Bausteine wiederverwenden oder abwandeln. Der in Schritt 2 erstellte Baustein prüft die Erkennung korrekter GTIN-13-Codes. Es fehlt noch ein Test, der umgekehrt das Erkennen eines falschen GTIN-13-Codes prüft. Die Struktur der beiden Tests ist identisch, sie unterscheiden sich lediglich in ihren Parametern. Kopieren Sie daher den Baustein ''GTIN_Verify_OK'' und benennen Sie die Kopie in ''GTIN_Verify_NOT_OK'' um. Ändern Sie die Eingabe der GTIN-13 in einen falschen Code zum Beispiel durch Ändern der letzten Ziffer (''4006381333987'') und setzen Sie den Überprüfungswert der Ausgabe auf ''NOT OK'' (Abb. 17). |
|||
[[Datei:MobileTestingGTIN_Verify_NOT_OK.png | frame | left | Abb. 17: Baustein editieren]] |
[[Datei:MobileTestingGTIN_Verify_NOT_OK.png | frame | left | Abb. 17: Baustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen. |
|||
Add this new test to the Test Plan Demo Test as well and place it at the end. Run the test plan, but don't forget to disconnect in the GUI browser first. |
|||
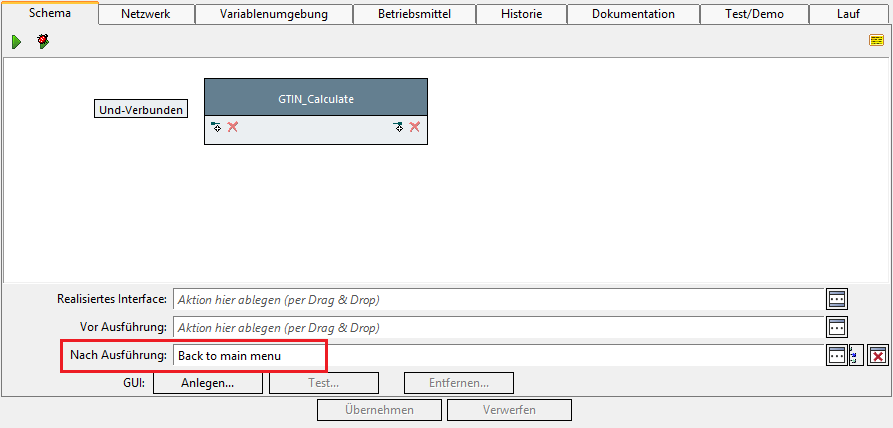
Der neue Test wird fehlschlagen, weil Ihr aufgenommener Baustein nicht wieder zur Startseite der App zurückkehrt, die Tests aber jeweils von dort aus starten. In den anderen Bausteinen ist dies bereits berücksichtigt; sie führen abschließend immer den Baustein ''Back to main menu'' aus. Sie sehen das, indem Sie einen der anderen Bausteine, z. B. ''GTIN_Calculate'', auswählen und auf seine Schema-Ansicht wechseln. Dort steht der Baustein ''Back to main menu'' im Feld ''Nach Ausführung'' (Abb. 18). Wie beim entsprechenden Feld beim Testplan wird auch dieser Baustein immer am Ende ausgeführt, unabhängig davon, ob der Test erfolgreich verläuft oder abbricht. Ergänzen Sie diesen Eintrag nun in Ihren Bausteinen ''GTIN_Verify_OK'' und ''GTIN_Verify_NOT_OK''. Wählen Sie dazu den Baustein aus und ziehen Sie in der Schema-Ansicht den Baustein ''Back to main menu'' einfach auf das Eingabefeld ''Nach Ausführung''. Nun können Sie den Testplan starten und alle Tests sollten wieder problemlos ausgeführt werden. |
|||
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 18: Nach-Ausführungs-Baustein setzen]] |
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 18: Nach-Ausführungs-Baustein setzen]] |
||
<br clear="all"> |
<br clear="all"> |
||
=== |
=== Schritt 5: Test vervollständigen === |
||
Für die Activity IBAN sind bereits alle Antwortmöglichkeiten der App mit Testfällen abgedeckt. In der GTIN-13-Activity werden ein korrekter und ein fehlerhafter Code getestet und eine Prüfziffer berechnet, das Verhalten der App bei Eingaben falscher Länge wird aber bisher nicht getestet (Bei Verify '''Input must be exactly 13 digits''. und ''…12 digits''. bei Calculate). Die Activity zum Prüfen der Seriennummern von Eurobanknoten wird noch gar nicht getestet. Wie bei der IBAN können hier drei Fälle auftreten: eine korrekte Seriennummer wurde eingegeben (Antwort: ''OK''), eine falsche Seriennummer wurde eingegeben (Antwort: ''NOT OK'') oder die Angabe entspricht nicht dem Format (Antwort: ''A serial number consists of 12 characters with the first one or two being capital letters (A-Z).''). Sie können die Testabdeckung jetzt noch erweitern, indem Sie entsprechende Testfälle erstellen. Die Bausteine dafür können Sie wie in Schritt 2 mit dem Recorder erstellen und die XPaths bei Bedarf verallgemeinern. Wenn Sie mit dem grundsätzlichen Umgang mit expecco vertraut sind, können Sie Bausteine natürlich auch ohne Recorder erstellen, indem Sie sie manuell aus vorhandenen Bausteinen der Bibliothek zusammensetzen. Sie können auch beide Vorgehensweisen nach Belieben kombinieren. |
|||
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten. |
|||
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases. |
|||
==<span id="FirstStepsIOS"><!-- Referenced by m03_expeccoMobileDemoIOS.ets --></span> Erste Schritte mit iOS == |
==<span id="FirstStepsIOS"><!-- Referenced by m03_expeccoMobileDemoIOS.ets --></span> Erste Schritte mit iOS == |
||
Es wird vorausgesetzt, dass Sie das Kapitel [[#Installation_und_Aufbau|Installation und Aufbau]] bereits gelesen und die nötigen Vorbereitungen für die Verwendung von iOS-Geräten unter Mac OS abgeschlossen haben. Schließen Sie das Gerät, das Sie verwenden wollen, an den Mac an. Laden Sie die iOS-Version der [http://download.exept.de/transfer/h-expecco-2.11.0-pre/expeccoMobileDemo.ipa expeccoMobileDemo-App] auf den Mac herunter. Da es sich bei der App um einen Debug-Build handelt, müssen Sie sie noch für Ihr Gerät signieren (siehe [[#iOS-Ger.C3.A4t_und_App_vorbereiten|iOS-Gerät und App vorbereiten]]). Starten Sie nun einen Appium-Server auf dem Mac. |
|||
=== |
=== Schritt 1: Demo ausführen === |
||
Starten Sie expecco und öffnen Sie die Testsuite ''m03_expeccoMobileDemoIOS.ets'' über die Schaltfläche ''Beispiel aus Datei'' (Abb. 1). Ab expecco 2.11 befindet sich diese im Unterordner ''mobile''. Ansonsten laden Sie die Testsuite [http://download.exept.de/transfer/h-expecco-2.10.0/m03_expeccoMobileDemoIOS.ets m03_expeccoMobileDemoIOS.ets] auf den Rechner, auf dem sich Ihre expecco-Installation befindet, und öffnen diese. In dieser Testsuite befindet sich bereits ein vorgefertigter Testplan mit einigen Testfällen für diese App. |
|||
[[Datei:MobileTestingIOSBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
[[Datei:MobileTestingIOSBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Öffnen Sie nun den GUI-Browser (1) und wählen Sie unter ''Verbinden'' (2) den Eintrag ''Mobile Testing'' (3) (Abb. 2), um den Verbindungsdialog zu öffnen. |
|||
Before we get into the rest of the test-suite, first configure the connection and which device you want to use. Now open the GUI browser (1) and select the entry ''Mobile Testing'' (3) under ''Connect'' (2) (Fig. 2) to open the connection dialog. |
|||
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 2: Verbindungseditor öffnen]] |
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 2: Verbindungseditor öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Hier können Sie ein iOS-Gerät nur von Hand eintragen. Wählen Sie dazu ''iOS-Gerät eingeben'' (Abb. 3). Den Namen und die iOS-Version des Geräts können Sie dessen Eigenschaften entnehmen. Um die Gerätekennung des Geräts zu erfahren, öffnen Sie auf dem Mac in Xcode das Fenster Devices (Command-Shift-2). Dort werden alle angeschlossenen Geräte sowie die zur Verfügung stehenden Simulatoren angezeigt. Hier sehen Sie auch die Gerätekennung (udid) Ihres Geräts und welche Apps installiert wurden. Nachdem Sie das Gerät im Verbindungseditor eingegeben haben, wählen Sie es in der Liste aus und klicken Sie dann auf Weiter. |
|||
Here you can enter an iOS device only by hand. Select ''Enter iOS device'' (Fig. 3). The name and iOS version of the device can be found in its properties. To find out the device ID of the device, open the Devices (Command-Shift-2) window in Xcode on the Mac. All connected devices and the available simulators are displayed there. Here you can also see the device ID (udid) of your device and which apps have been installed. After you have entered the device in the connection editor, select it in the list and click Next. |
|||
[[Datei:MobileTestingIOSGerät.png | frame | left | Abb. 3: Hinzufügen eines iOS-Geräts]] |
[[Datei:MobileTestingIOSGerät.png | frame | left | Abb. 3: Hinzufügen eines iOS-Geräts]] |
||
<br clear="all"> |
<br clear="all"> |
||
Next, specify which app you want to use. You can choose whether you want to start an app that is already installed on the device (''App on the device'') or if you want to install and start an app (''Install app''). In case you want to use an already installed app, you have to specify its bundle ID. You will also find this in the Devices window of Xcode. For the demo app it is ''de.exept.expeccoMobileDemo''. |
|||
Als nächstes geben Sie an, welche App Sie verwenden wollen. Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (''App auf dem Gerät'') oder ob eine App installiert und gestartet werden soll (''App installieren''). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, müssen Sie deren Bundle-ID angeben. Diese erfahren Sie ebenfalls im Devices-Fenster von Xcode. Für die Demo-App lautet sie beispielsweise ''de.exept.expeccoMobileDemo''. |
|||
For this tutorial the demo app has to be installed first. Select ''Install App'' and enter the path to the file on your Mac (fig. 4). If you are using expecco 2.11, you can also specify the Team-ID on this page, which specifies which certificate should be used for iOS connections. If you have already specified an ID in [[#Configuration_of_Plugins|Plugin Settings]], it will be used. It will be grayed out unless you specify another value. Now click on ''Next''. |
|||
Für dieses Tutorial soll die Demo-App erst installiert werden. Wählen Sie also ''App installieren'' aus und tragen Sie bei App den Pfad zu der Datei auf dem Mac ein (Abb. 4). Wenn Sie expecco 2.11 verwenden, können Sie auf dieser Seite auch die Team-ID angeben, die für iOS-Verbindungen angibt, welches Zertifiat verwendet werden soll. Falls Sie bereits in den [[#Konfiguration_des_Plugins|Plugin-Einstellungen]] eine ID angegeben haben, wird diese verwendet. Sie wird hier grau dargestellt, solange Sie keinen anderen Wert angeben. Klicken Sie nun auf ''Weiter''. |
|||
[[Datei:MobileTestingIOSAppInstallieren.png | frame | left | Abb. 4: App angeben, die auf dem Gerät installiert werden soll]] |
[[Datei:MobileTestingIOSAppInstallieren.png | frame | left | Abb. 4: App angeben, die auf dem Gerät installiert werden soll]] |
||
<br clear="all"> |
<br clear="all"> |
||
On the last page you can see an overview of all previous data (1) (Fig. 5). Below the Capabilities list, you can enter a name for the connection under which it is displayed in the GUI browser (2). In addition, a connection can be identified by this name and used in blocks; the name must therefore be unique. If you do not specify a name, one is generated generically. Enter ''expeccoMobileDemo'' as the name. Enter the address for the Appium server in the field below (3). If you have started the Appium server with default settings, you only have to replace ''localhost'' in the default address (lowest entry of the suggestion list) with the IP address of the Mac (in the picture ''172.23.1.49''). To make sure which port the Appium server is listening on, see its output. At the beginning there is the line |
|||
Auf der letzten Seite sehen Sie eine Übersicht aller bisherigen Angaben (1) (Abb. 5). Unterhalb der Capabilityliste können Sie einen Namen für die Verbindung angeben, unter dem sie im GUI-Browser angezeigt wird (2). Außerdem lässt sich eine Verbindung über diesen Namen identifizieren und in Bausteinen verwenden; der Name muss daher eindeutig sein. Falls Sie keinen Namen angeben, wird generisch einer erzeugt. Geben Sie als Namen ''expeccoMobileDemo'' ein. Im Feld darunter ist die Adresse zum Appium-Server einzutragen (3). Wenn Sie den Appium-Server mit Standardeinstellungen gestartet haben, müssen Sie dazu nur in der Standardadresse (unterster Eintrag der Vorschlagsliste) ''localhost'' durch die IP-Adresse des Macs ersetzen (im Bild ''172.23.1.49''). Um sicher zu gehen, auf welchem Port der Appium-Server lauscht, sehen Sie in dessen Ausgabe. Dort finden am Anfang die Zeile |
|||
<nowiki>info: Appium REST http interface listener started on 0.0.0.0:4723</nowiki> |
<nowiki>info: Appium REST http interface listener started on 0.0.0.0:4723</nowiki> |
||
Steht hier am Ende nicht der Standardport ''4723'' ändern Sie diese Angabe entsprechend ebenfalls in der Konfiguration. |
|||
If the default port ''4723'' does not appear at the end, change this value accordingly in the configuration. |
|||
Wenn die Option ''Bei Bedarf starten'' (4) aktiviert ist, überprüft expecco, ob an der Adresse bereits ein Appium-Server läuft, und startet und beendet ihn bei Bedarf automatisch. Das ist allerdings nur für lokale Serveradressen möglich, schalten Sie diese Option daher ab. |
|||
If the option ''Start on demand'' (4) is activated, expecco checks if an Appium server is already running at the address and starts and terminates it automatically if necessary. However, this is only possible for local server addresses, so deactivate this option. |
|||
[[Datei:MobileTestingServerkonfigurationIOS.png | frame | left | Abb. 5: Verbindungsnamen und Appium-Server konfigurieren]] |
[[Datei:MobileTestingServerkonfigurationIOS.png | frame | left | Abb. 5: Verbindungsnamen und Appium-Server konfigurieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Klicken Sie nun auf ''Speichern'' (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Datei gespeichert werden (Abb. 6). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf ''Speichern'' im Bereich ''Einstellungen im Anhang speichern'' und geben Sie als Name ''expeccoMobileDemo'' an. Klicken Sie nun auf ''Verbinden'' (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen. |
|||
Now click on ''Save'' (5) to save the settings for the test execution. Settings can be saved as an attachment to an execution definition or to an external file (Fig. 6). If you have several projects open at the same time, you can select the project in which the attachment is to be created from the list. Click on ''Save'' in the ''Save settings in attachment'' area and enter ''expeccoMobileDemo'' as the name. Now click on ''Connect'' (6) to establish a connection with the specified configuration. |
|||
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 6: Einstellungen speichern]] |
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 6: Einstellungen speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
Der Verbindungsaufbau kann eine Weile dauern. Wenn Sie die Server-Adresse korrekt angegeben haben, sollten Sie in der Ausgabe des Appium-Servers den Verbindungsversuch erkennen. Auf Ihrem iOS-Gerät sollte dabei die App gestartet werden. Passiert nichts auf dem Gerät, kann es daran liegen, dass entweder das Gerät oder die App nicht gefunden wird. Versucht Appium hingegen, die App zu starten und dies schlägt fehl, ist wahrscheinlich die App falsch signiert. Deinstallieren Sie in diesem Fall die App, damit sie mit einer neuen Signatur wieder installiert werden kann. |
|||
It may take a while to establish the connection. If you have entered the correct server address, you should see the connection attempt in the Appium server output. The app should be started on your iOS device. If nothing happens on the device, either the device or the app may not be found. If Appium tries to start the app and this fails, the app is probably signed incorrectly. In this case, uninstall the app so that it can be reinstalled with a new signature. |
|||
Wait until the connection is established and displayed in the GUI browser. Now you know that the configuration works. The saved settings should now be used for the test, which then establishes the same connection. Select the connection in the GUI browser, right-click and select 'Close Connection' from the context menu to avoid any conflict. Then switch back to the test-suite tab. |
|||
Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü ''Verbindung abbauen'', damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite. |
|||
In the test-suite, the settings were created as an appendix ''expeccoMobileDemo'' (Fig 7). Select the ''Connect'' block (1) and switch to the ''Network'' view on the right (2). Drag and drop the settings into the network of the block (3). Connect the output pin ''pathName'' with the input pin ''stringOrFilename[1]'' of the block ''Connect from File'' (4). Confirm the changes with ''Apply'' (5). This block will establish the connection to the app at the beginning of the test. |
|||
In der Testsuite wurden die Einstellungen als Anhang ''expeccoMobileDemo'' angelegt (Abb 7). Wählen Sie den Baustein ''Connect'' (1) aus und wechseln Sie rechts zur Ansicht ''Netzwerk'' (2). Ziehen Sie per Drag-and-drop die Einstellungen in das Netzwerk des Bausteins (3). Verbinden Sie den Ausgangspin ''pathName'' mit dem Eingangspin ''stringOrFilename[1]'' des Bausteins ''Connect from File'' (4). Mit ''Übernehmen'' (5) bestätigen Sie die Änderungen. Dieser Baustein wird zu Beginn des Tests die Verbindung zur App herstellen. |
|||
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 7: Verbindungsbaustein editieren]] |
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 7: Verbindungsbaustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Wechseln Sie nun zum Testplan ''Demo-Test'' (1) (Abb. 8). Dieser Testplan enthält bereits einige fertige Testfälle. Vor und nach der Ausführung (2) ist außerdem jeweils ein Baustein eingetragen: Der eben bearbeitete Baustein ''Connect'' für den Aufbau und der Baustein ''Disconnect'' für den Verbindungsabbau. Durch das Eintragen der beiden Bausteine an dieser Stelle geschieht der Verbindungsabbau insbesondere auch dann, wenn der Test vorzeitig abgebrochen wird, z. B. weil einer der Testfälle fehlschlägt. |
|||
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 8: Testplanausführung]] |
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 8: Testplanausführung]] |
||
<br clear="all"> |
<br clear="all"> |
||
Jetzt können Sie den Testplan ''Demo-Test'' starten, indem Sie auf den grünen Play-Knopf (3) klicken. Der Testplan sollte ohne Fehler durchlaufen. |
|||
=== |
=== Schritt 2: Einen Baustein mit dem Recorder erstellen === |
||
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird. |
|||
With the help of the integrated recorder, you can easily record execution sequences and store them in a block. This requires a connection to a test device, which is used to create the test. |
|||
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist noch die Verbindung eingetragen, die Sie zuvor angelegt haben. Da für die Verbindung im Testlauf derselbe Name verwendet wurde, wurden die Einstellungen damit überschrieben (In unserem Fall waren die Einstellungen ohnehin identisch). Die Verbindung ist zur Zeit nicht aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und ''Verbinden''. |
|||
To establish a connection, switch back to the GUI browser. The connection that you created previously is still entered in this browser. Since the same name was used for the connection in the test run, the settings were overwritten with it (in our case, the settings were identical anyway). The connection is currently not active, since it was terminated at the end of the execution. However, the settings are still entered there. To reestablish the connection with this configuration, select it, right-click it, and then ''Connect''. |
|||
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 9). |
|||
Wait until the connection is established (1), then press the record button (2) to start recording (Fig. 9). |
|||
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 9: Recorder starten]] |
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 9: Recorder starten]] |
||
<br clear="all"> |
<br clear="all"> |
||
Es öffnet sich ein Fenster mit dem Mobile Testing Recorder (Abb. 10). Dieser zeigt einen Screenshot des verbundenen Geräts. Über diese Anzeige können Sie das Gerät fernsteuern. Dabei wird jede Aktion, die Sie ausführen, im Hintergrund aufgezeichnet. |
|||
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug ''Auto'' ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen des Elements an dieser Stelle. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen. |
|||
In the upper menu bar you can select the tool (1) with which you want to enter an action. The Auto tool is selected by default. You can use it to record certain actions by making gestures on the display with the mouse pointer. For example, if you left-click for a long time, this corresponds to a long tap on the element at this point. Instead of specifying the desired action with the corresponding gesture, you can also select it manually. |
|||
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button ''GTIN-13 (EAN-13)'' (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Während der Ausführung dieser Aktion wird der Rahmen des Recorders kurzzeitig rot. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3). |
|||
A new test for the recognition of correct GTIN-13 codes should now be recorded. First click briefly on the button ''GTIN-13 (EAN-13)'' (2) of the app in the display to trigger a corresponding click on the device. During the execution of this action, the frame of the recorder will briefly turn red. If the recorder does not display the current view of the app afterwards, click on the update icon (3) in the recorder. |
|||
[[Datei:MobileTestingRecorder1iOS.png | frame | left | Abb. 10: Über Recorder zur GTIN-13-Activity wechseln]] |
[[Datei:MobileTestingRecorder1iOS.png | frame | left | Abb. 10: Über Recorder zur GTIN-13-Activity wechseln]] |
||
<br clear="all"> |
<br clear="all"> |
||
Anschließend soll im Eingabefeld der neuen Seite eine korrekte GTIN-13 eingegeben werden. Führen Sie dazu einen Rechtsklick auf dem Eingabefeld (1) aus und wählen Sie im Kontextmenü die Aktion ''Text setzen'' (2) (Abb. 11). Geben Sie in den sich daraufhin öffnenden Dialog eine beliebige gültige Artikelnummer im GTIN-13-Format ein, bspw. ''4006381333986'' (3). Dieser Text wird nun in der App gesetzt. |
|||
[[Datei:MobileTestingRecorder2iOS.png | frame | left | Abb. 11: GTIN-13-Code über Recorder eingeben]] |
[[Datei:MobileTestingRecorder2iOS.png | frame | left | Abb. 11: GTIN-13-Code über Recorder eingeben]] |
||
<br clear="all"> |
<br clear="all"> |
||
Klicken Sie nun auf ''Verify'' (1) (Abb. 12). In der App erscheint nun als Ergebnis ''OK'' (2). Der Test soll feststellen, ob tatsächlich dieses Ergebnis angezeigt wird. Nach einem Rechtsklick darauf können Sie im Kontextmenü die Aktion ''Attribut zusichern'' (3) auswählen. Wählen Sie im Dialog, der sich daraufhin öffnet, die Eigenschaft ''value'' (4) aus und bestätigen Sie mit ''OK'' (5). Dieses Mal wird keine Aktion auf dem Gerät ausgelöst, sondern nur ein Baustein aufgezeichnet, der fehlschlägt, sollte das Ergebnis vom erwarteten Wert ''OK'' abweichen. |
|||
[[Datei:MobileTestingRecorder3iOS.png | frame | left | Abb. 12: Antwort der App über Recorder auslesen]] |
[[Datei:MobileTestingRecorder3iOS.png | frame | left | Abb. 12: Antwort der App über Recorder auslesen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Schließen Sie nun den Recorder. Im ''Arbeitsbereich'' des GUI-Browsers sehen Sie, dass für jede der aufgenommenen Aktionen ein Baustein angelegt wurde (Abb. 13). Sie können nun testen, ob sich das Aufgenommene wieder abspielen lässt. Dazu müssen Sie zunächst die App auf Ihrem Gerät in den Anfangszustand zurückbringen, indem Sie auf dem Gerät die Schaltfläche ''Home'' oben links benutzen. Klicken Sie dann in expecco auf den grünen Play-Knopf (1). Wird alles grün, war die Ausführung erfolgreich. Erstellen Sie nun daraus einen neuen Baustein in der Testsuite, indem Sie auf das Bausteinsymbol (2) in der rechten oberen Ecke klicken. Geben Sie ihm den Namen ''GTIN_Verify_OK'' (3) und bestätigen Sie (4). |
|||
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 13: Neuen Baustein aus Arbeitsbereich exportieren]] |
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 13: Neuen Baustein aus Arbeitsbereich exportieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü ''Verbindung abbauen'' auswählen. |
|||
Now close the connection by selecting the connection, right-clicking and selecting 'Close connection' from the context menu. |
|||
Wechseln Sie zurück zum Reiter der Testsuite. Dort wurde der neue Baustein angelegt. Wählen Sie wieder den Testplan ''Demo-Test'' aus und fügen Sie den aufgenommenen Testfall ''GTIN_Verify_OK'' per Drag-and-drop am Ende des Testplans hinzu. Übernehmen Sie die Änderung und starten Sie erneut. Der Testplan sollte wieder ohne Fehler durchlaufen. |
|||
=== |
=== Schritt 3: XPath anpassen mithilfe des GUI-Browsers === |
||
Ihr neuer Baustein funktioniert auf anderen Geräten möglicherweise nicht. Die verwendeten Elemente werden über einen XPath adressiert und dieser kann auf anderen Geräten nicht stimmen. Lesen Sie dazu den Abschnitt [[#XPath_anpassen_mithilfe_des_GUI-Browsers|XPath anpassen mithilfe des GUI-Browsers]]. Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie nun versuchen, die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können diesen Schritt aber auch überspringen. |
|||
Your new device may not work on other devices. The elements used are addressed via an XPath and this cannot be correct on other devices. See the [[#XPath_Customizing_Using_the_GUI_Browser_To_Customize_XPath Using the GUI Browser]] section for more information. If you have another device available, you can now try to generalize the paths in your created devices. You can also skip this step. |
|||
Wenn es Ihnen schwerfällt, verkürzte Pfade zu finden, orientieren Sie sich dabei an den Pfaden der bereits vorhandenen Bausteine. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal im GUI-Browser. |
|||
If you find it difficult to find shortened paths, follow the paths of the existing blocks. Start the test again. If the test now fails, check the paths again in the GUI browser. |
|||
Um den Test nun auf einem zweiten Gerät auszuführen, öffnen Sie im Menü ''Erweiterungen'' > ''Mobile Testing'' > ''Verbindungseinstellungen erstellen''. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Geben Sie das neue Gerät ein und wählen Sie es aus. Klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet und wählen Sie hier ''Geräte-Einstellungen speichern'' (Abb. 14). Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen. |
|||
To run the test on a second device, open in the menu ''Extensions'' > ''Mobile Testing'' > ''Create connection settings''. You will get a dialog similar to the connection dialog. However, you can only create and save settings but not establish a connection. However, you have the option to save individual aspects of the settings, such as only the device. Enter the new device and select it. Click longer on the symbol for saving in the attachment until the delayed menu opens and select ''Save device settings'' here (Fig. 14). It is best to name the attachment after the device. You can then close the dialog again. |
|||
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 14: Einstellungen für ein Gerät speichern]] |
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 14: Einstellungen für ein Gerät speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
Wählen Sie den Baustein ''Connect'' aus und ziehen Sie die Einstellungen für das neue Gerät in dessen Netzwerk. Verbinden Sie nun dessen Ausgangspin ''pathName'' mit dem Eingangspin ''stringOrFilename[2]'' des Bausteins ''Connect from File''. Der Baustein Connect from File liest die Angaben an den Eingangspins von oben nach unten ein, mehrfache Eigenschaften werden dabei ersetzt. In diesem Fall werden also die Einstellungen zum verwendeten Gerät ersetzt, während die übrigen Einstellungen gleich bleiben. Wenn Sie die Pfade geschickt gewählt haben, wird der Test nun auch auf dem anderen Gerät erfolgreich ablaufen. |
|||
=== |
=== Schritt 4: Noch einen Baustein erstellen === |
||
Falls sich gleiche Abläufe im Test wiederholen, können Sie dafür bereits erstellte Bausteine wieder-verwenden oder abwandeln. Der in Schritt 2 erstellte Baustein prüft die Erkennung korrekter GTIN-13-Codes. Es fehlt noch ein Test, der umgekehrt das Erkennen eines falschen GTIN-13-Codes prüft. Die Struktur der beiden Tests ist identisch, sie unterscheiden sich lediglich in ihren Parametern. Kopieren Sie daher den Baustein ''GTIN_Verify_OK'' und benennen Sie die Kopie in ''GTIN_Verify_NOT_OK'' um. Ändern Sie die Eingabe der GTIN-13 in einen falschen Code zum Beispiel durch Ändern der letzten Ziffer (''4006381333987'') und setzen Sie den Überprüfungswert der Ausgabe auf ''NOT OK'' (Abb. 15). |
|||
[[Datei:MobileTestingGTIN_Verify_NOT_OK_iOS.png | frame | left | Abb. 15: Baustein editieren]] |
[[Datei:MobileTestingGTIN_Verify_NOT_OK_iOS.png | frame | left | Abb. 15: Baustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen. |
|||
Add this new test to the Test Plan Demo Test as well and place it at the end. Run the test plan, but don't forget to disconnect in the GUI browser first. |
|||
Der neue Test wird fehlschlagen, weil Ihr aufgenommener Baustein nicht wieder zur Startseite der App zurückkehrt, die Tests aber jeweils von dort aus starten. In den anderen Bausteinen ist dies bereits berücksichtigt; sie führen abschließend immer den Baustein ''Back to main menu'' aus. Sie sehen das, indem Sie einen der anderen Bausteine, z. B. ''GTIN_Calculate'', auswählen und auf seine Schema-Ansicht wechseln. Dort steht der Baustein ''Back to main menu'' im Feld ''Nach Ausführung'' (Abb. 16). Wie beim entsprechenden Feld beim Testplan wird auch dieser Baustein immer am Ende ausgeführt, unabhängig davon, ob der Test erfolgreich verläuft oder abbricht. Ergänzen Sie diesen Eintrag nun in Ihren Bausteinen ''GTIN_Verify_OK'' und ''GTIN_Verify_NOT_OK''. Wählen Sie dazu den Baustein aus und ziehen Sie in der Schema-Ansicht den Baustein ''Back to main menu'' einfach auf das Eingabefeld ''Nach Ausführung''. Nun können Sie den Testplan starten und alle Tests sollten wieder problemlos ausgeführt werden. |
|||
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 16: Nach-Ausführungs-Baustein setzen]] |
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 16: Nach-Ausführungs-Baustein setzen]] |
||
<br clear="all"> |
<br clear="all"> |
||
=== |
=== Schritt 5: Test vervollständigen === |
||
Für die Activity IBAN sind bereits alle Antwortmöglichkeiten der App mit Testfällen abgedeckt. In der GTIN-13-Activity werden ein korrekter und ein fehlerhafter Code getestet und eine Prüfziffer berechnet, das Verhalten der App bei Eingaben falscher Länge wird aber bisher nicht getestet (Bei Verify '''Input must be exactly 13 digits''. und ''…12 digits''. bei Calculate). Die Activity zum Prüfen der Seriennummern von Eurobanknoten wird noch gar nicht getestet. Wie bei der IBAN können hier drei Fälle auftreten: eine korrekte Seriennummer wurde eingegeben (Antwort: ''OK''), eine falsche Seriennummer wurde eingegeben (Antwort: ''NOT OK'') oder die Angabe entspricht nicht dem Format (Antwort: ''A serial number consists of 12 characters with the first one or two being capital letters (A-Z).''). Sie können die Testabdeckung jetzt noch erweitern, indem Sie entsprechende Testfälle erstellen. Die Bausteine dafür können Sie wie in Schritt 2 mit dem Recorder erstellen und die XPaths bei Bedarf verallgemeinern. Wenn Sie mit dem grundsätzlichen Umgang mit expecco vertraut sind, können Sie Bausteine natürlich auch ohne Recorder erstellen, indem Sie sie manuell aus vorhandenen Bausteinen der Bibliothek zusammensetzen. Sie können auch beide Vorgehensweisen nach Belieben kombinieren. |
|||
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten. |
|||
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases. |
|||
= |
= Dialoge des Mobile Testing Plugins = |
||
== |
== Verbindungseditor == |
||
Mithilfe des Verbindungseditors können Sie schnell Verbindungen definieren, ändern oder aufbauen. Je nach Aufgabe weist der Dialog kleine Unterschiede auf und wird unterschiedlich geöffnet: |
|||
You can use the Connection Editor to quickly define, change, or establish connections. Depending on the task, the dialog has small differences and is opened differently: |
|||
* |
*Wenn Sie eine Verbindung aufbauen wollen, erreichen Sie den Dialog im GUI-Browser, indem Sie auf ''Verbinden'' klicken und dann ''Mobile Testing'' auswählen. |
||
*Um eine bestehende Verbindung im GUI-Browser zu ändern oder zu kopieren, wählen Sie diese aus, machen einen Rechtsklick und wählen im Kontextmenü entsprechend ''Verbindung bearbeiten'' oder ''Verbindung kopieren'' aus. |
|||
*To change or copy an existing connection in the GUI browser, select it, right-click and select 'Edit Connection' or 'Copy Connection' from the context menu. |
|||
*Wollen Sie Verbindungseinstellungen nicht für den GUI-Browser sondern zur Verwendung in einem Test erstellen, wählen Sie im Menü des Mobile Testing Plugins den Punkt ''Verbindungseinstellungen erstellen...''. Darüber können nur die Einstellungen für eine Verbindung erstellt werden, ohne dass eine Verbindung im GUI-Browser angelegt wird. |
|||
*If you do not want to create connection settings for the GUI browser but for use in a test, select ''Create connection settings...'' from the menu of the Mobile Testing Plugin. Only the settings for a connection can be created without creating a connection in the GUI browser. |
|||
Das Menü des Verbindungseditors weist verschiedenen Schaltflächen auf, von denen manche nur beim Erstellen von Verbindungseinstellungen sichtbar sind: |
|||
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases. |
|||
The Connection Editor menu has several buttons, some of which are only visible when creating connection settings: |
|||
[[Datei:MobileTestingVerbindungseditorMenu.png]] |
[[Datei:MobileTestingVerbindungseditorMenu.png]] |
||
#''Einstellungen löschen'': Setzt alle Einträge zurück. (Nur beim Erstellen von Einstellungen sichtbar.) |
|||
#''Clear settings'': Resets all entries. (Only visible when creating settings.) |
|||
#''Einstellungen aus Datei laden'': Erlaubt das Öffnen einer gespeicherten Einstellungsdatei (*.csf). Deren Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten. |
|||
#''Load settings from file'': Allows to open a saved settings file (*.csf). Its settings are transferred to the dialog. Entries already made without conflict are retained. |
|||
#''Einstellungen aus Anhang laden'': Erlaubt das Öffnen eines Anhangs mit Verbindungseinstellungen aus einem geöffneten Projekt. Diese Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten. |
|||
#''Load settings from attachment'': Allows opening an attachment with connection settings from an open project. These settings are applied to the dialog. Entries already made without conflict are retained. |
|||
#''Einstellungen in Datei speichern'' und |
|||
#''Save settings to file'' and |
|||
#''Einstellungen in Anhang speichern'': Hier können Sie die eingetragenen Einstellungen in eine Datei (*.csf) speichern oder als Anhang in einem geöffneten Projekt anlegen. Beide Optionen besitzen ein verzögertes Menü, in dem Sie auswählen können, nur einen bestimmten Teil der Einstellungen zu speichern. (Nur beim Erstellen von Einstellungen sichtbar.) |
|||
#''Save settings to attachment'': Here you can save the entered settings to a file (*.csf) or create them as an attachment in an open project. Both options have a delayed menu in which you can choose to save only a certain part of the settings. (Only visible when creating settings.) |
|||
#''Erweiterte Ansicht'': Damit können Sie in die erweiterte Ansicht wechseln, um zusätzliche Einstellungen vorzunehmen. Lesen Sie dazu mehr am Ende des Kapitels. (Nur beim Erstellen von Einstellungen sichtbar.) |
|||
#''Advanced View'': Allows you to switch to the advanced view to make additional settings. Read more about this at the end of this chapter. (Only visible when creating settings.) |
|||
#''Hilfe'': An der rechten Seite wird ein Hilfetext zum jeweiligen Schritt ein- oder ausgeblendet. |
|||
#''Help'': On the right side a help text for the respective step is shown or hidden. |
|||
Der Dialog ist in drei Schritte unterteilt. Im ersten Schritt wählen Sie das Gerät, das Sie verwenden möchten, im zweiten Schritt wählen Sie aus, welche App verwendet werden soll und im letzten Schritt erfolgen die Einstellungen zum Appium-Server. |
|||
The dialog is divided into three steps. In the first step you select the device you want to use, in the second step you select which App should be used and in the last step the settings for the Appium server are made. |
|||
===<span id="AppiumConnectionEditorStep1"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span> |
===<span id="AppiumConnectionEditorStep1"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span>Schritt 1: Gerät auswählen=== |
||
Im oberen Teil erhalten Sie eine Liste aller angeschlossenen Appium-Geräte, die erkannt werden. Mit der Checkbox darunter können Sie die Geräte ausblenden, die zwar erkannt werden, aber nicht bereit sind. Falls Sie ein Gerät eintragen wollen, das nicht angeschlossen ist, können Sie dies mit dem entsprechenden Knopf ''Android-Gerät eingeben'' bzw. ''iOS-Gerät eingeben'' anlegen. Dazu müssen Sie jedoch die benötigten Eigenschaften Ihres Geräts kennen. Das Gerät wird dann in einer zweiten Geräteliste angelegt und kann dort ausgewählt werden. Wenn keine Liste mit angeschlossenen Elementen angezeigt werden kann, werden stattdessen verschiedene Meldungen angezeigt: |
|||
In the upper part you will see a list of all connected Appium devices that are detected. With the checkbox below you can hide devices that are detected but not ready. If you want to enter a device that is not connected, you can create it with the corresponding button ''Enter Android device'' or ''Enter iOS device''. However, you need to know the required properties of your device. The device is then created in a second device list and can be selected there. If no list with connected elements can be displayed, various messages are displayed instead: |
|||
*Keine Geräte gefunden |
|||
*No devices found |
|||
*:expecco |
*:expecco konnte kein Android-Geräte finden. |
||
*:Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es |
|||
*:To automatically configure a connection to a device, make sure that it has |
|||
*:*angeschlossen ist |
|||
*:*is connected to |
|||
*:*eingeschaltet ist |
|||
*:*is turned on |
|||
*:*einen passenden adb-Treiber installiert hat |
|||
*:*has installed a suitable adb driver |
|||
*:*für Debugging freigeschaltet ist (siehe unten). |
|||
*:*is enabled for debugging (see below). |
|||
*Keine verfügbaren Geräte gefunden |
|||
*No available devices found |
|||
*:expecco |
*:expecco konnte keine verfügbaren Android-Geräte finden. Es wurden aber nicht verfügbare gefunden, z.B. mit dem Status "unauthorized". |
||
*:Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es |
|||
*:To automatically configure a connection to a device, make sure that it has |
|||
*:*angeschlossen ist |
|||
*:*is connected to |
|||
*:*eingeschaltet ist |
|||
*:*is turned on |
|||
*:*einen passenden adb-Treiber installiert hat |
|||
*:*has installed a suitable adb driver |
|||
*:*für Debugging freigeschaltet ist (siehe unten). |
|||
*:*is enabled for debugging (see below). |
|||
*:Um nicht verfügbare Geräte anzuzeigen, aktivieren Sie unten diese Option. |
|||
*:To view unavailable devices, enable this option below. |
|||
*Verbindung verloren |
|||
*Connection lost |
|||
*:expecco hat die Verbindung zum adb-Server verloren. Versuchen Sie die Verbindung wieder herzustellen, indem Sie auf den Button klicken. |
|||
*:expecco has lost the connection to the adb server. Try to re-establish the connection by clicking on the button. |
|||
*Verbindung fehlgeschlagen |
|||
*Connection failed |
|||
*:expecco |
*:expecco konnte sich nicht mit dem adb-Server verbinden. Möglicherweise läuft er nicht oder der angegebene Pfad stimmt nicht. |
||
*:Überprüfen Sie die adb-Konfiguration in den Einstellungen und versuchen Sie den adb-Server zu starten und eine Verbindung herzustellen indem Sie auf den Knopf klicken. |
|||
*:Check the adb configuration in the settings and try to start the adb server and establish a connection by clicking on the button. |
|||
* |
*Verbinden ... |
||
*:expecco |
*:expecco verbindet sich mit dem adb-Server. Dies kann einige Sekunden dauern. |
||
* |
*adb-Server starten ... |
||
*:expecco |
*:expecco startet den adb-Server. Dies kann einige Sekunden dauern. |
||
<!-- |
<!--Bei ''Automatisierung durch'' können Sie angeben, welche Automation-Engine verwendet werden soll. Lassen Sie die Einstellung auf ''(Default)'' wird die entsprechende Capability gar nicht gesetzt. Ansonsten stehen Appium, Selendroid und ab expecco 2.11 XCUITest zur Verfügung. In der Regel wird Selendroid nur für Android-Geräte vor Version 4.1 gebraucht.-->Mit ''Weiter'' gelangen Sie zum nächsten Schritt. Wenn Sie Einstellungen für den GUI-Browser eingeben, ist das erst möglich, wenn ein Gerät ausgewählt wurde. |
||
<span id="UnlockingDeveloperOptions"> |
<span id="UnlockingDeveloperOptions">Anmerkung zum Freischalten</span>: In jüngeren Android Versionen werden die Entwickleroptionen zunächst nicht mehr in den Einstellungen angeboten. Falls ihr Android Gerät in den Einstellungen keinen Eintrag zu "''Entwickleroptionen''" zeigt, wählen Sie zunächst den Eintrag "''Telefoninfo''", dann "''SoftwareVersionsInfo''" und klicken darin mehrfach auf den Eintrag "''BuildVersion''". |
||
===<span id="AppiumConnectionEditorStep2"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span> |
===<span id="AppiumConnectionEditorStep2"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span>Schritt 2: App auswählen=== |
||
Hier können Sie Angaben zur App machen, die getestet werden soll. Dabei können Sie entscheiden, ob Sie eine App verwenden wollen, die bereits auf dem Gerät installiert ist, oder ob für den Test eine App installiert werden soll. Wählen Sie oben den entsprechenden Reiter aus. Je nachdem, ob Sie im vorigen Schritt ein Android- oder ein iOS-Gerät ausgewählt haben, ändert sich die erforderte Eingabe. |
|||
Here you can enter information about the app to be tested. You can decide if you want to use an app that is already installed on the device or if you want to install an app for the test. Select the appropriate tab above. Depending on whether you selected an Android or an iOS device in the previous step, the required input will change. |
|||
*'''Android''' |
*'''Android''' |
||
**''App |
**''App auf dem Gerät'' |
||
**:Wenn Sie im ersten Schritt ein angeschlossenes Gerät ausgewählt haben, werden die Pakete aller installierten Apps automatisch abgerufen und Sie können die Auswahl aus den Drop-down-Listen treffen. Die installierten Apps sind in Fremdpakete und Systempakete unterteilt; wählen Sie die entsprechende Paketliste aus. Diese Auswahl gehört nicht zu den Einstellungen, sondern stellt nur die entsprechende Paketliste zur Verfügung. Sie können den Filter benutzen, um die Liste weiter einzuschränken und dann das gewünschte Paket auswählen. Die Activities des ausgwählten Pakets werden ebenfalls automatisch abgerufen und als Drop-down-Liste zur Verfügung gestellt. Wählen Sie die Activity aus, die gestartet werden soll. In der Regel wird automatisch eine Activity aus der Liste eingetragen. Falls Sie kein verbundenes Gerät verwenden, müssen Sie die Eingabe des Pakets und der Activity von Hand vornehmen. |
|||
*:If you have selected a connected device in the first step, the packages of all installed apps are automatically retrieved and you can select from the drop-down lists. The installed apps are divided into third-party packages and system packages; select the appropriate package list. This selection does not belong to the settings, but only provides the corresponding package list. You can use the filter to further narrow down the list and then select the desired package. The activities of the selected package are also automatically retrieved and made available as a drop-down list. Select the activity you want to start. As a rule, an activity is automatically entered from the list. If you are not using a connected device, you must enter the package and the activity manually. |
|||
**'' |
**''App installieren'' |
||
**:Geben Sie bei ''App'' den Pfad zu einer App an. Der Pfad muss für den Appium-Server gültig sein, der verwendet wird. Sie können auch eine URL angeben. Benutzen Sie einen lokalen Appium-Server, können Sie den rechten Butten benutzen, um zu der Installationsdatei der App zu navigieren und diesen Pfad einzutragen. Wenn möglich werden dabei auch das entsprechende Paket und die Activity in den Feldern darunter eingetragen. Diese Angabe ist aber nicht notwendig. |
|||
*:In the "App" field, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. If you are using a local Appium server, you can use the right button to navigate to the App installation file and enter this path. If possible, the corresponding package and the activity are also entered in the fields below. However, this entry is not necessary. |
|||
*'''iOS''' |
*'''iOS''' |
||
**''App |
**''App auf dem Gerät'' |
||
**:Geben Sie die Bundle-ID einer installierten App an. Sie können die IDs der installierten Apps bspw. mithilfe von Xcode erfahren. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wenn Sie Ihr Gerät auswählen, sehen Sie in der Übersicht eine Auflistung der von Ihnen installierten Apps. |
|||
*:Specify the bundle ID of an installed app. For example, you can find out the IDs of the installed apps by using Xcode. Start Xcode and select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. A window will open displaying a list of connected devices. If you select your device, you will see a list of the apps you have installed in the overview. |
|||
**'' |
**''App installieren'' |
||
*: |
**:Geben Sie bei ''App'' den Pfad zu einer App an. Der Pfad muss für den Appium-Server gültig sein, der verwendet wird. Sie können auch eine URL angeben. Zu den Vorraussetzungen an Apps für reale Geräte lesen Sie bitte den Abschnitt [[#iOS-Ger.C3.A4t_und_App_vorbereiten|iOS-Geräte und App vorbereiten]]. |
||
Im unteren Teil können Sie festlegen, ob die App beim Verbindungsabbau zurückgesetzt bzw. deinstalliert werden soll, und ob sie initial zurückgesetzt werden soll. Auch hier wird die entsprechende Capability gar nicht gesetzt, wenn Sie ''(Default)'' auswählen. Mit ''Weiter'' gelangen Sie zum nächsten Schritt. |
|||
In the lower part you can specify whether the app should be reset or uninstalled when the connection is terminated, and whether it should be reset initially. Again, the corresponding capability is not set if you select ''(Default)''. With ''Next'' you get to the next step. |
|||
===<span id="AppiumConnectionEditorStep3"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span> |
===<span id="AppiumConnectionEditorStep3"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span>Schritt 3: Servereinstellungen=== |
||
Im letzten Schritt befindet sich zunächst im oberen Teil eine Liste aller Capabilities, die sich aus Ihren Angaben der vorigen Schritte ergeben. Wenn Sie sich mit Appium auskennen und noch zusätzliche Capabilities setzen möchten, die der Verbindungseditor nicht abdeckt, können Sie durch Klicken auf ''Bearbeiten'' in die erweiterte Ansicht gelangen. Lesen Sie dazu den Abschnitt weiter unten. |
|||
In the last step, a list of all the capabilities that result from your entries in the previous steps is first displayed in the upper part. If you are familiar with Appium and want to set additional capabilities that are not covered by the connection editor, you can click on ''Edit'' to open the extended view. See the section below for more information. |
|||
Wenn Sie Einstellungen für den GUI-Browser eingeben, können Sie den ''Verbindungsnamen'' eintragen, mit dem die Verbindung angezeigt wird. Dies ist auch der Name unter dem Bausteine diese Verbindung verwenden können, wenn sie aufgebaut ist. Wenn Sie das Feld frei lassen, wird ein Name generiert. Um die Adresse für den Appium-Server anzugeben, erhalten Sie die lokale Standard-Adresse und bereits verwendete Adressen zur Auswahl. Wenn Sie den Haken für ''Bei Bedarf starten'' setzen, versucht expecco beim Verbinden einen Appium-Server an der angegebenen Adresse zu starten, wenn dort noch keiner läuft. Dieser Server wird dann beim Beenden der Verbindung ebenfalls heruntergefahren. Dies funktioniert nur für lokale Adressen. Achten Sie darauf, nur Portnummern zu verwenden, die auch frei sind. Verwenden Sie am besten nur ungerade Portnummern ab dem Standardport 4723. Beim Verbindungsaufbau wird ebenfalls die folgende Portnummer verwendet, wodurch es sonst zu Konflikten kommen könnte. |
|||
If you enter settings for the GUI browser, you can enter the ''Connection name'' with which the connection is displayed. This is also the name under which devices can use this connection when it is established. If you leave the field blank, a name will be generated. To specify the address for the Appium server, you get the local default address and addresses already used for selection. If you check the box for ''Start on demand'', expecco tries to start an Appium server at the given address when connecting, if none is running there yet. This server will then also be shut down when the connection is terminated. This only works for local addresses. Make sure that you only use port numbers that are free. It is best to only use odd port numbers from the standard port 4723. The following port number is also used when establishing a connection, which could otherwise lead to conflicts. |
|||
Je nachdem, wie Sie den Dialog geöffnet haben, gibt es nun verschiedene Schaltflächen um ihn abzuschließen. In jedem Fall haben Sie die Option zu speichern. Dabei öffnet sich ein Dialog, indem Sie entweder ein geöffnet Projekt auswählen können, um die Einstellungen dort als Anhang zu speichern, oder auswählen es in einer Datei zu speichern, die Sie anschließend angeben können. Durch das Speichern wird der Dialog nicht beendet, wodurch Sie anschließend noch eine andere Option auswählen könnten. |
|||
Depending on how you opened the dialog, there are now different buttons to close it. In any case you have the option to save. This opens a dialog where you can either select an open project to save the settings there as an attachment, or select to save it to a file that you can then specify. Saving does not close the dialog, allowing you to select another option. |
|||
Wenn Sie den Editor zum Verbindungsaufbau geöffnet haben, können Sie abschließend auf ''Verbinden'' oder ''Server starten und verbinden'' klicken, je nachdem, ob der Haken für den Serverstart gesetzt ist. Für das Ändern oder Kopieren einer Verbindung im GUI-Brower heißt diese Option ''Übernehmen'', da in diesem Fall nur der Verbindungseintrag geändert bzw. neu angelegt wird, der Verbindungsaufbau aber nicht gestartet wird. Das können Sie bei Bedarf anschließend über das Kontextmenü tun. Falls Sie Capabilities einer bestehenden Verbindung geändert haben, fordert Sie anschließend ein Dialog auf zu entscheiden, ob diese Änderungen direkt übernommen werden sollen, indem die Verbindung abgebaut und mit den neuen Verbindungen aufgebaut wird, oder nicht. In diesem Fall werden die Änderungen erst wirksam, nachdem Sie die Verbindung neu aufbauen. |
|||
If you have opened the editor for establishing a connection, you can finally click on ''Connect'' or ''Start and connect server'', depending on whether the check mark for server start is set. For changing or copying a connection in the GUI Browser, this option is called ''Apply'', since in this case only the connection entry is changed or newly created, but the connection setup is not started. If necessary, you can do this afterwards via the context menu. If you have changed capabilities of an existing connection, a dialog then prompts you to decide whether these changes should be applied directly by closing the connection and establishing the new connection or not. In this case, the changes only take effect after you reestablish the connection. |
|||
Zur Verwendung des Verbindungseditors lesen Sie auch den entsprechenden Abschnitt im jeweiligen Tutorial in Schritt 1 (Android: [[#Schritt_1:_Demo_ausf.C3.BChren|Demo ausführen]], iOS: [[#Schritt_1:_Demo_ausf.C3.BChren_2|Demo ausführen]]). |
|||
=== |
===Erweiterte Ansicht=== |
||
Die erweiterte Ansicht des Verbindungseditors erhalten Sie entweder durch Klicken auf ''Bearbeiten'' im dritten Schritt oder jederzeit über den entsprechenden Menüeintrag, wenn Sie den Editor über das Plugin-Menü gestartet haben. In dieser Ansicht erhalten Sie eine Liste aller eingestellten Appium-Capabilities. Zu dieser können Sie weitere hinzufügen, Einträge ändern oder entfernen. Um eine Capability hinzuzufügen, wählen Sie diese aus der Drop-down-Liste des Eingabefelds aus. In dieser befinden sich alle bekannten Capabilities sortiert in die Kategorien ''Common'', ''Android'' und ''iOS''. Haben Sie eine Capability ausgewählt, wird ein kurzer Informationstext dazu angezeigt. Sie können in das Feld auch von Hand eine Capability eingeben. Klicken Sie dann auf ''Hinzufügen'', um die Capabilitiy in die Liste einzutragen. Dort können Sie in der rechten Spalte den Wert setzen. Um einen Entrag zu löschen, wählen Sie diesen aus und klicken Sie auf ''Entfernen''. Mit ''Zurück'' verlassen Sie die erweiterte Ansicht. |
|||
The extended view of the connection editor can be obtained either by clicking on ''Edit'' in the third step or at any time via the corresponding menu item if you have started the editor via the plugin menu. This view displays a list of all configured Appium Capabilities. You can add, change or remove further entries to this list. To add a capability, select it from the drop-down list of the input field. In this list all known capabilities are sorted into the categories ''Common'', ''Android'' and ''iOS''. If you have selected a capability, a short information text is displayed. You can also enter a capability manually in the field. Then click on ''Add'' to add the capability to the list. There you can set the value in the right column. To delete an entry, select it and click on ''Remove''. With ''Back'' you leave the extended view. |
|||
[[Datei:MobileTestingErweiterteAnsicht.png]] |
[[Datei:MobileTestingErweiterteAnsicht.png]] |
||
== |
== Laufende Appium-Server == |
||
Im Menü des Mobile Testing Plugins finden Sie den Eintrag ''Appium-Server...''. Mit diesem öffnen Sie ein Fenster mit einer Übersicht aller Appium-Server, die von expecco gestartet wurden und auf welchem Port diese laufen. Durch Klicken auf das Icon in der Spalte ''Log anzeigen'' können Sie das Logfile des entsprechenden Servers anschauen. Dieses wird beim Beenden des Servers wieder gelöscht. Mit den icons in der Spalte ''Beenden'' kann der entsprechenden Server beendet werden. Allerdings wird dies verhindert, wenn expecco über diesen Server noch eine offene Verbindung hat. |
|||
Außerdem können Sie hier auch Server starten. Verwenden Sie die Eingabefelder zur Konfiguration der Serveradresse. Sie können die Felder auch frei lassen, um die Standardwerte zu verwenden. Bitte beachten Sie, dass Server nur lokal gestartet werden können und der gewählte Port nicht belegt sein darf. Typischerweise werden die ungeraden Portnummern ab 4723 verwendet. Die folgende Portnummer wird beim Verbinden mit einem Gerät ebenfalls benötigt, wodurch es mit den geraden Nummern zu Konflikten kommen könnte. |
|||
You can also start servers here. Use the input fields to configure the server address. You can also leave the fields blank to use the default values. Please note that servers can only be started locally and the selected port must not be occupied. Typically the odd port numbers from 4723 are used. The following port number is also required when connecting to a device, which could lead to conflicts with the even numbers. |
|||
[[Datei:MobileTestingAppiumServer.png]] |
[[Datei:MobileTestingAppiumServer.png]] |
||
Im Menü des Mobile Testing Plugins finden Sie auch den Eintrag ''Alle Verbindungen und Server beenden''. Dies ist für den Fall gedacht, dass Verbindungen oder Server auf andere Weise nicht beendet werden können. Beenden Sie Verbindungen wenn möglich immer im GUI-Browser oder durch Ausführen eines entsprechenden Bausteins. Server, die Sie in der Server-Übersicht gestartet haben, beenden Sie dort; Server, die mit einer Verbindung gestartet wurden, werden automatisch mit dieser beendet. |
|||
In the menu of the Mobile Testing Plugin you will also find the entry ''Close all connections and servers''. This is intended for cases where connections or servers cannot be terminated in any other way. If possible, always terminate connections in the GUI browser or by executing a corresponding block. Servers that you have started in the server overview should be terminated there; servers that were started with a connection are automatically terminated with this connection. |
|||
Beachten Sie, dass in der Übersicht nur Server aufgelistet sind, die von expecco gestartet und verwaltet werden. Mögliche andere Appium-Server, die auf andere Art gestartet wurden, werden nicht erkannt. |
|||
Note that only servers started and managed by expecco are listed in the overview. Possible other Appium servers that were started in another way are not recognized. |
|||
== Recorder == |
== Recorder == |
||
Besteht im GUI-Browser eine Verbindung zu einem Gerät, kann der integrierte Recorder verwendet werden, um mit diesem Gerät einen Testabschnitt aufzunehmen. Sie starten den Recorder, indem Sie im GUI-Browser die entsprechende Verbindung auswählen und dann auf den Aufnahme-Knopf klicken. Für den Recorder öffnet sich ein neues Fenster. Die aufgezeichneten Aktionen werden im Arbeitsbereich des GUI-Browsers angelegt. Daher ist es möglich, das Aufgenommene parallel zu editieren. |
|||
If the GUI browser is connected to a device, the integrated recorder can be used to record a test section with that device. To start the recorder, select the appropriate connection in the GUI browser and click the Record button. A new window opens for the recorder. The recorded actions are created in the GUI browser work area. It is therefore possible to edit the recorded data in parallel. |
|||
[[Datei:MobileTestingRecorder.png|caption|]] |
[[Datei:MobileTestingRecorder.png|caption|]] |
||
;Komponenten des Recorderfensters |
|||
;components of the recorder window |
|||
#'''Aktualisieren''': Holt das aktuelle Bild und den aktuellen Elementbaum vom Gerät. Dies wird nötig, wenn das Gerät zur Ausführung einer Aktion länger braucht oder sich etwas ohne das Anstoßen durch den Recorder ändert. |
|||
#'''Update'''': Fetches the current image and element tree from the device. This becomes necessary when the device takes longer to perform an action or when something changes without being triggered by the recorder. |
|||
#'''Follow-Mouse |
#'''Follow-Mouse''': Das Element unter dem Mauszeiger wird im GUI-Browser ausgewählt. |
||
#'''Element |
#'''Element-Highlighting''': Das Elements unter dem Mauszeiger wird rot umrandet. |
||
#'''Elemente einzeichnen''': Die Rahmen aller Elemente der Ansicht werden angezeigt. |
|||
#'''Draw elements'''': The frames of all elements of the view are displayed. |
|||
#'''Werkzeuge''': Auswahl, mit welchem Werkzeug aufgenommen werden soll. Die gewählte Aktion wird bei einem Klick auf die Anzeige ausgelöst. Dabei stehen folgende Aktionen zur Verfügung: |
|||
#'''Tools'''': Selection of which tool is to be used. The selected action is triggered by clicking on the display. The following actions are available: |
|||
#* |
#*Aktionen auf Elemente: |
||
#**Klicken: Kurzer Klick auf das Element über dem der Cursor steht. Zur genaueren Bestimmung, welches Element verwendet wird, benutzen Sie die Funktion Follow-Mouse oder Highlight-Selected. |
|||
#**Click: Short click on the element over which the cursor is positioned. Use the Follow-Mouse or Highlight-Selected function to determine which element is used. |
|||
#**Element antippen: Ähnlich zum Klicken, nur dass zusätzlich die Dauer des Klicks aufgezeichnet wird. Dadurch sind auch längere Klicks möglich. |
|||
#**Tap element: Similar to clicking, except that the duration of the click is also recorded. This makes longer clicks possible. |
|||
#** |
#**Text setzen: Ermöglicht das Setzen eines Textes in Eingabefelder. |
||
#**Text löschen: Löscht den Text eines Eingabefelds. |
|||
#**Delete text: Deletes the text of an input field. |
|||
#* |
#*Aktionen auf das Gerät: |
||
#**Antippen: Löst einen Klick auf die Bildschirmposition aus, bei dem auch die Dauer berücksichtigt wird. |
|||
#**Tap: Triggers a click on the screen position that also takes the duration into account. |
|||
#**Wischen: Wischen in einer geraden Linie vom Punkt des Drückens des Mausknopfes bis zum Loslassen. Die Dauer wird ebenfalls aufgezeichnet. |
|||
#**Wipe: Wipe in a straight line from the point where the mouse button is pressed to the point where the mouse button is released. The duration is also recorded. |
|||
#:Beachten Sie bei diesen Aktionen, dass das Ergebnis sich auf verschiedenen Geräten unterscheiden kann, bspw. bei verschiedenen Bildschirmauflösungen. |
|||
#:Note that these actions may result in different results on different devices, such as different screen resolutions. |
|||
#*Erstellen von Testablauf-Bausteinen |
|||
#*Create test sequence blocks |
|||
#**Attribut prüfen: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Das Ergebnis triggert den entsprechenden Ausgang. |
|||
#**Check attribute: Compares the value of a specified attribute of the element with a specified value. The result triggers the corresponding output. |
|||
#**Attribut zusichern: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Bei Ungleichheit schlägt der Test fehl. |
|||
#**Assure Attribute: Compares the value of a specified attribute of the element with a given value. If the attribute is not equal, the test fails. |
|||
#*Auto |
#*Auto |
||
#:Ist das Auto-Werkzeug ausgewählt, können alle Aktionen durch spezifische Eingabeweise benutzt werden: ''Klicken'', ''Element antippen'' und ''Wischen'' funktionieren weiterhin durch Klicken, wobei sie anhand der Dauer und der Bewegung des Cursors unterschieden werden. Um ein ''Antippen'' auszulösen, halten Sie beim Klicken Strg gedrückt. Die übrigen Aktionen erhalten Sie durch einen Rechtsklick auf das Element in einem Kontextmenü. |
|||
#:When the Auto tool is selected, all actions can be used by specific input methods: ''Click'', ''Tap element'' and ''Wipe'' continue to work by clicking, distinguished by the duration and movement of the cursor. To trigger a tap, hold down Ctrl while clicking. The remaining actions can be accessed by right-clicking on the element in a context menu. |
|||
#'''Softkeys''': |
#'''Softkeys''': Nur unter Android. Simuliert das Drücken der Knöpfe Zurück, Home, Fensterliste und Power. |
||
#'''Home |
#'''Home-Button''': Nur unter iOS ab expecco 2.11. Ermöglicht das Drücken des Home-Buttons. Funktioniert nur, wenn AssistiveTouch aktiviert ist und sich das Menü in der Mitte des oberen Bildschirmrands befindet. |
||
#'''Anzeige''': Zeigt einen Screenshot des Geräts. Aktionen werden mit der Maus je nach Werkzeug ausgelöst. Wenn eine neue Aktion eingegeben werden kann, hat das Fenster einen grünen Rahmen, sonst ist er rot. |
|||
#'''Display''': Shows a screenshot of the device. Actions are triggered with the mouse depending on the tool. If a new action can be entered, the window has a green frame, otherwise it is red. |
|||
#'''Fenster an Bild anpassen''': Ändert die Größe des Fensters so, dass der Screenshot vollständig angezeigt werden kann. |
|||
#'''Fit window to image'''': Changes the size of the window so that the screenshot can be displayed completely. |
|||
#'''Bild an Fenster anpassen''': Skaliert den Screenshot auf eine Größe, mit der er die volle Größe des Fensters ausnutzt. |
|||
#'''Fit image to window'''': Scales the screenshot to a size that takes full advantage of the window. |
|||
#'''Ausrichtung anpassen''': Korrigiert das Bild, falls dieses auf dem Kopf stehen sollte. Über den Pfeil rechts daneben kann das Bild auch um 90° gedreht werden, falls dies einmal nötig sein sollte. Die Ausrichtung des Bildes ist für die Funktion des Recorders unerheblich, dieser arbeitet ausschließlich auf den erhaltenen Elementen. |
|||
#'''Adjust alignment'''': Corrects the image if it is upside down. Using the arrow to the right, the image can also be rotated 90° if necessary. The orientation of the image is irrelevant for the function of the recorder, which works exclusively on the elements it contains. |
|||
#'''Skalierung''': Ändert die Skalierung des Screenshots. Kann auch über den Schieberegler rechts daneben angepasst werden. |
|||
#'''Scaling''': Changes the scaling of the screenshot. Can also be adjusted using the slider to the right of it. |
|||
#''' |
#'''Kontrollleuchte''': Zeigt den Zustand des Recorders an |
||
#:'' |
#:''grün'': Der Recorder ist bereit |
||
#:''rot'': Der Recorder ist blockiert, weil die Anzeige und die Elementliste aktualisiert werden |
|||
#:''red'': The recorder is blocked because the display and element list are updated |
|||
#:''grau'': Der Recorder kann nicht mehr verwendet werden, da die Verbindung zum Gerät verloren gegangen ist |
|||
#:''grey'': The recorder can no longer be used because the connection to the device has been lost. |
|||
;Verwendung |
|||
;Use |
|||
Mit jedem Klick im Fenster wird eine Aktion ausgelöst und im Arbeitsbereich des GUI-Browsers aufgezeichnet. Dort können Sie das Aufgenommene abspielen, editieren oder daraus einen neuen Baustein erstellen. Zur Verwendung des Recorders lesen Sie auch Schritt 2 im Tutorial ([[#Schritt_2:_Einen_Baustein_mit_dem_Recorder_erstellen|Android]] bzw. [[#Schritt_2:_Einen_Baustein_mit_dem_Recorder_erstellen_2|iOS]]). |
|||
== AVD Manager |
== AVD Manager und SDK Manager == |
||
AVD Manager |
AVD Manager und SDK Manager sind beides Anwendungen von Android. Im Menü des Mobile Testing Plugins bietet expecco die Möglichkeit, diese zu starten. Ansonsten finden Sie diese Programme bei Ihrer Android-Installation. Mit dem AVD Manager können Sie AVDs, also Konfigurationen für Emulatoren, erstellen, bearbeiten und starten. Mit dem SDK Manager erhalten Sie einen Überblick über Ihre Android-Installation und können diese bei Bedarf erweitern. |
||
= |
= XPath anpassen mithilfe des GUI-Browsers = |
||
Bausteine, die auf einem Gerät fehlerfrei funktionieren, tun dies auf anderen Geräten möglicherweise nicht. Auch können kleine Änderungen der App dazu führen, dass ein Baustein nicht mehr den gewünschten Effekt hat. Man sollte einen Baustein daher so robust formulieren, dass er für eine Vielzahl von Geräten verwendet werden kann und kleine Anpassungen an der App verkraftet. Dazu muss man das grundlegende Funktionsprinzip der Adressierung verstehen. Dies wird im Folgenden am Beispiel der App aus dem Tutorial erläutert. |
|||
Devices that function correctly on one device may not do so on other devices. Small changes to the app can also result in a device not having the desired effect. You should therefore formulate a device so robust that it can be used for a variety of devices and can handle small adjustments to the app. This requires an understanding of the basic functional principle of addressing. This will be explained in the following using the app from the tutorial as an example. |
|||
Die Ansicht der App setzt sich aus einzelnen Elementen zusammen. Dazu gehören die Schaltflächen ''GTIN-13 (EAN-13)'' und ''Verify'', das Eingabefeld der Zahl ''4006381333986'' und das Ergebnisfeld, in dem OK erscheint, wie auch alle anderen auf der Anzeige sichtbaren Dinge. Diese sichtbaren Elemente sind in unsichtbare Strukturelemente eingebettet. Alle Elemente zusammen sind in einer zusammenhängenden Hierarchie, dem Elementbaum, organisiert. |
|||
[[Datei:MobileTestingGUIBrowser.png | frame | left | Abb. 1: Funktionen des GUI-Browsers]] |
[[Datei:MobileTestingGUIBrowser.png | frame | left | Abb. 1: Funktionen des GUI-Browsers]] |
||
<br clear="all"> |
<br clear="all"> |
||
Sie können sich diesen Baum im GUI-Browser ansehen. Wechseln Sie dazu in den GUI-Browser (Abb. 1) und starten Sie eine beliebige Verbindung. Sobald die Verbindung aufgebaut ist, können Sie den gesamten Baum aufklappen (1) (Klick bei gedrückter Strg-Taste). Er enthält alle Elemente der aktuellen Seite der App. |
|||
You can view this tree in the GUI browser. To do this, switch to the GUI browser (Fig. 1) and start any connection. Once the connection is established, you can expand the entire tree (1) (click while holding down the Ctrl key). It contains all elements of the current page of the app. |
|||
Ein Baustein, der nun ein bestimmtes Element verwendet, muss dieses eindeutig angeben, indem er dessen Position im Elementbaum mit einem Pfad im XPath-Format beschreibt. Dieses Format ist ein verbreiteter Web-Standard für XML-Dokumente und -Datenbanken, eignet sich aber genauso für Pfade im Elementbaum. |
|||
A block that now uses a certain element must uniquely specify it by describing its position in the element tree with a path in XPath format. This format is a common Web standard for XML documents and databases, but is also suitable for paths in the element tree. |
|||
Wenn Sie ein Element im Baum auswählen, wird unten der von expecco automatisch generierte XPath (2) für das Element angezeigt, der auch beim Aufzeichnen verwendet wird. Oberhalb davon in der Mitte des Fensters befindet sich eine Liste der Eigenschaften (3) des ausgewählten Elements. Man nennt diese Eigenschaften auch Attribute. Sie beschreiben das Element näher wie beispielsweise seinen Typ, seinen Text oder andere Informationen zu seinem Zustand. Links unten können Sie zur besseren Orientierung im Baum die ''Vorschau'' (4) aktivieren, um sich den Bildausschnitt des Elements anzeigen zu lassen. |
|||
When you select an element in the tree, the XPath (2) automatically generated by expecco is displayed at the bottom for the element that is also used for recording. Above it in the middle of the window there is a list of the properties (3) of the selected element. These properties are also called attributes. They describe the element in more detail, such as its type, text, or other information about its state. At the bottom left you can activate the ''Preview'' (4) for better orientation in the tree to display the image section of the element. |
|||
Der Elementbaum für gleiche Ansicht einer App kann sich je nach Gerät unterscheiden. Es sind diese Unterschiede, die verhindern, eine Aufnahme von einem Gerät unverändert auch auf allen anderen Geräten abzuspielen: Ein XPath, der im einen Elementbaum ein bestimmtes Element identifiziert, beschreibt nicht unbedingt das gleiche Element im Elementbaum auf einem anderen Gerät. Es kann stattdessen passieren, dass der XPath auf kein Element, auf ein falsches Element oder auf mehrere Elemente passt. Dann schlägt der Test fehl oder er verhält sich unerwartet. |
|||
The element tree for the same view of an app may differ depending on the device. It is these differences that prevent a recording from one device from playing back unchanged on all other devices: An XPath that identifies a specific element in an element tree does not necessarily describe the same element in the element tree on another device. Instead, XPath may not fit on any element, on a wrong element, or on multiple elements. Then the test fails or behaves unexpectedly. |
|||
Man könnte natürlich für jedes Gerät einen eigenen Testfall schreiben. Das brächte aber unverhältnismäßigen Aufwand bei Testerstellung und -wartung mit sich. Das Problem lässt sich auch anders lösen, da ein jeweiliges Element nicht nur durch genau einen XPath beschrieben wird. Vielmehr erlaubt der Standard mithilfe verschiedener Merkmale unterschiedliche Beschreibungen für ein und dasselbe Element zu formulieren. Das Ziel ist daher, einen Pfad zu finden, der auf allen für den Test verwendeten Geräten funktioniert und überall eindeutig zum richtigen Element führt. |
|||
Of course, you could write a separate test case for each device. However, this would entail disproportionate effort for test creation and maintenance. The problem can also be solved in a different way, since a particular element is not only described by exactly one XPath. Rather, the standard allows different descriptions for the same element to be formulated using different features. The goal is therefore to find a path that works on all devices used for the test and that clearly leads to the right element everywhere. |
|||
Im Beispiel besteht die Verbindung zur Android-App aus dem Tutorial und der Eintrag des GTIN-13-Buttons ist ausgewählt (5). Dessen automatisch generierter XPath (2) kann beispielsweise so aussehen: |
|||
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']</blockquote> |
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']</blockquote> |
||
Er ist offensichtlich lang und unübersichtlich. Der sehr viel kürzere Pfad |
|||
It's obviously long and confusing. The much shorter path |
|||
<blockquote>//*[@text='GTIN-13 (EAN-13)']</blockquote> |
<blockquote>//*[@text='GTIN-13 (EAN-13)']</blockquote> |
||
führt zum selben Element. |
|||
leads to the same element. |
|||
Für die iOS-App lautet der automatisch generierte XPath für diesen Button beispielsweise |
|||
<blockquote>//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]</blockquote> |
<blockquote>//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]</blockquote> |
||
| Zeile 704: | Zeile 699: | ||
<blockquote>//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]</blockquote> |
<blockquote>//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]</blockquote> |
||
und kann kürzer als |
|||
and can be written |
|||
<blockquote>//*[@name='GTIN-13 (EAN-13)']</blockquote> |
<blockquote>//*[@name='GTIN-13 (EAN-13)']</blockquote> |
||
geschrieben werden. |
|||
shorter than. |
|||
Sie können den Pfad entsprechend im GUI-Browser ändern und durch ''Pfad überprüfen'' (6) feststellen, ob er weiterhin auf das ausgewählte Element zeigt, was expecco mit ''Verify Path: OK'' (7) bestätigen sollte. Der erste, sehr viel längere Pfad, beschreibt den gesamten Weg vom obersten Element des Baumes bis hin zum gesuchten Button. Der zweite Pfad hingegen wählt mit * zunächst sämtliche Elemente des Baumes und schränkt die Auswahl dann auf genau die Elemente ein, die ein ''text''- bzw. ''name''-Attribut mit dem Wert ''GTIN-13 (EAN-13)'' besitzen, in unserem Fall also genau der eine Button, den wir suchen. |
|||
Im folgenden werden Android-ähnliche Pfade zur Veranschaulichung verwendet. Die Elemente in iOS-Apps heißen zwar anders, wodurch andere Pfade entstehen; das Prinzip ist jedoch das gleiche. |
|||
In the following, Android-like paths are used for illustration. The elements in iOS apps are called differently, resulting in different paths, but the principle is the same. |
|||
[[Datei:MobileTestingBaum1.png | frame | Abb. 2: Elementbaum einer fiktiven App]] |
[[Datei:MobileTestingBaum1.png | frame | Abb. 2: Elementbaum einer fiktiven App]] |
||
Sie können solche Pfade mit Hilfe weniger Regeln selbst formulieren. Sehen Sie sich den einfachen Baum einer fiktiven Android-App in Abb. 2 an: Die Einrückungen innerhalb des Baumes geben die Hierarchie der Elemente wieder. Ein Element ist ein ''Kind'' eines anderen Elementes, wenn jenes andere Element das nächsthöhere Element mit einem um eins geringeren Einzug ist. Jenes Element ist das ''Elternelement'' des Kindes. Sind mehrere untereinander stehende Elemente gleich eingerückt, so sind sie also alle Kinder desselben Elternelements. |
|||
You can formulate such paths yourself using a few rules. Take a look at the simple tree of a fictitious Android app in Fig. 2: The indentations within the tree reflect the hierarchy of the elements. An element is a ''child'' of another element, if that other element is the next higher element with one less indentation. That element is the ''parent element'' of the child. If several elements standing one below the other are equally indented, then they are all children of the same parent element. |
|||
Ein Pfad durch alle Ebenen der Hierarchie zum TextView-Element ist nun: |
|||
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView</blockquote> |
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView</blockquote> |
||
Die Elemente sind mit Schrägstrichen voneinander getrennt. Es fällt auf, dass der Name des ersten Elements nicht mit dem im Baum übereinstimmt. Das oberste Element in der Hierarchie heißt immer ''hierarchy'' (für iOS wäre es ''AppiumAUT''), expecco zeigt im Baum stattdessen den Namen der Verbindung an, damit man mehrere Verbindungen voneinander unterscheiden kann. Die weiteren Elemente tragen jeweils das Präfix ''android.widget.'', das im Baum zur besseren Übersicht nicht angezeigt wird. Bei IOS gibt es kein Präfix, das durch einen Punkt abgetrennt wäre, expecco 2.11 blendet aber entsprechend ''XCUIElementType'' am Anfang aus. Mit jedem Schrägstrich führt der Pfad über eine Eltern-Kind-Beziehung in eine tiefere Hierarchie-Ebene, d. h. ''FrameLayout'' ist ein Kindelement von ''hierarchy'', ''LinearLayout'' ist ein Kind von ''FrameLayout'' usw. Die in eckigen Klammern geschriebenen Wörter dienen nur als Orientierungshilfe im Baum. Sie gehören nicht zum Typ. |
|||
Ein Pfad muss nicht beim Element ''hierarchy'' beginnen. Man kann den Pfad beginnend mit einem beliebigen Element des Baumes bilden. Man kann also verkürzt auch |
|||
<blockquote>//android.widget.TextView</blockquote> |
<blockquote>//android.widget.TextView</blockquote> |
||
schreiben. Der Pfad führt zum selben ''TextView''-Element, da es nur ein Element dieses Typs gibt. Anders verhält es sich bei dem Pfad |
|||
<blockquote>//android.widget.Button.</blockquote> |
<blockquote>//android.widget.Button.</blockquote> |
||
Da es zwei Elemente vom Typ ''Button'' gibt, passt dieser Pfad auf zwei Elemente, nämlich den Button, der mit "''An''" markiert ist, und den ''Button'', der mit "''Aus''" markiert ist. Es würde an dieser Stelle aber auch nicht helfen den langen Pfad von ''hierarchy'' aus beginnend anzugeben. Um einen mehrdeutigen Pfad weiter zu differenzieren, kann man explizit ein Element aus einer Menge wählen, indem man den numerischen Index in eckigen Klammern dahinter schreibt. Der Pfad aus dem obigen Beispiel lässt sich damit so anpassen, dass er eindeutig auf den ''Button'' mit der Markierung "''Aus''" weist: |
|||
<blockquote>//android.widget.Button[1].</blockquote> |
<blockquote>//android.widget.Button[1].</blockquote> |
||
You will surely notice that the index is a 1 although the second element is meant. This is because the count starts at 0. The button with the mark "On" has the number 0 and the ''Button'' with the mark "''Off''" has the number 1. |
|||
Ihnen fällt sicher auf, dass der Index eine 1 ist obwohl das zweite Element gemeint ist. Das kommt daher, dass die Zählung bei 0 beginnt. Der Button mit der Markierung "An" hat also die Nummer 0 und der ''Button'' mit der Markierung "''Aus''" hat die Nummer 1. |
|||
This approach of using an explicit index has two disadvantages: On the one hand the path is difficult to read which element is meant, on the other hand the path is very sensitive to even the smallest changes, such as swapping the two ''Button'' elements or inserting another ''Button'' element in the app. |
|||
Dieser Ansatz, einen expliziten Index zu verwenden, hat zwei Nachteile: Zum einen lässt sich an dem Pfad nur schwer ablesen welches Element gemeint ist, zum andern ist der Pfad sehr empfindlich schon gegenüber kleinsten Änderungen, wie zum Beispiel dem Vertauschen der beiden ''Button''-Elemente oder dem Einfügen eines weiteren ''Button''-Elements in der App. |
|||
It would therefore be desirable to address the intended element by a characteristic property like an attribute value. For Android apps the attribute ''resource-id'' is often suitable. In the ideal case, you must ensure that each element has a unique ID when developing the app. The ''resource-id'' has the big advantage that it is independent of the text of the element or the language setting of the device. For iOS apps, the ''name'' attribute can be used if it is set sensibly by the app. The XPath standard allows such selection conditions to be specified for an element. Assuming that the ''Button'' with the mark "''Off''" has the property ''resource-id'' with the value ''off'' and the ''Button'' with the mark "''An''" has the value ''on'' as ''resource-id'', then you can use as a unique path for the "Off"-''Button'' the value ''on''. |
|||
Es wäre daher wünschenswert, das gemeinte Element über eine ihm charakteristische Eigenschaft wie einen Attributwert, zu adressieren. Für Android-Apps eignet sich hierfür häufig das Attribut ''resource-id''. Im Idealfall muss bei der Entwicklung der App darauf geachtet werden, dass jedes Element eine eindeutige Id erhält. Die ''resource-id'' hat den großen Vorteil, dass sie unabhängig vom Text des Elements oder der Spracheinstellung des Geräts ist. Für iOS-Apps kann entsprechend das Attribut ''name'' verwendet werden, wenn es von der App sinnvoll gesetzt wird. Der XPath-Standard erlaubt solche Auswahlbedingungen zu einem Element anzugeben. Angenommen, der ''Button'' mit der Markierung "''Aus''" hat die Eigenschaft ''resource-id'' mit dem Wert ''off'' und der ''Button'' mit der Markierung "''An''" hat als ''resource-id'' den Wert ''on'', dann kann man als eindeutigen Pfad für den "Aus"-''Button'' |
|||
<blockquote>//android.widget.Button[@resource-id='off']</blockquote> |
<blockquote>//android.widget.Button[@resource-id='off']</blockquote> |
||
formulieren. Wie an dem Beispiel zu sehen werden solche Bedingungen wie ein Index in eckigen Klammern an den Elementtyp angehängt. Der Name eines Attributes wird mit einem @ eingeleitet und der Wert mit einem = in Anführungszeichen angehängt. Ist der Attributwert global eindeutig, kann man den vorausgehenden Pfad sogar durch den globalen Platzhalter * ersetzen, der auf jedes Element passt. Das obige Beispiel mit dem GTIN-13-''Button'' war ein solcher Fall. |
|||
As shown in the example, conditions such as an index in square brackets are appended to the element type. The name of an attribute is introduced with an @ and the value is appended with a = in quotation marks. If the attribute value is globally unique, you can even replace the preceding path with the global wildcard * that matches each element. The above example with the GTIN-13-''Button'' was such a case. |
|||
[[Datei:MobileTestingBaum2.png | frame | Abb. 3: Elementbaum einer fiktiven App mit Erweiterungen]] |
[[Datei:MobileTestingBaum2.png | frame | Abb. 3: Elementbaum einer fiktiven App mit Erweiterungen]] |
||
Abb. 3 zeigt eine Erweiterung des Beispiels aus Abb. 2. Die App hat nun ein weiteres, nahezu identisches ''LinearLayout'' bekommen. Die ''Buttons'' sind in ihren Attributen jeweils ununterscheidbar. Deshalb funktioniert der vorige Ansatz nicht, einen eindeutigen Pfad nur mithilfe eines Attributwerts zu formulieren. Offensichtlich unterscheiden sich aber ihre benachbarten ''TextViews''. Es ist möglich die jeweilige ''TextView'' in den Pfad mit aufzunehmen, um einen ''Button'' dennoch eindeutig zu adressieren. Ein Pfad zum ''Button'' mit der Markierung "''An''" unterhalb der ''TextView'' mit der Markierung "''Druckschalter''" kann dabei wie folgt aussehen: |
|||
<blockquote>//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']</blockquote> |
<blockquote>//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']</blockquote> |
||
Der erste Teil beschreibt den Pfad zu der ''TextView'' mit der Markierung "''Druckschalter''" und der ''resource-id'' mit dem Wert ''push''. Danach folgt ein Schrägstrich gefolgt von zwei Punkten. Die zwei Punkte sind eine spezielle Elementbezeichnung, die nicht ein Kindelement benennt, sondern zum Elternelement wechselt, in diesem Fall also das ''LinearLayout'', in dem die ''TextView'' eingebettet ist. Im Kontext dieses ''LinearLayout'' ist der restliche Pfad, nämlich der ''Button'' mit der ''resource-id'' mit dem Wert ''on'', eindeutig. |
|||
Der XPath-Standard bietet noch sehr viel mehr Ausdrucksmittel. Mit der hier knapp vorgestellten Auswahl ist es aber bereits möglich für die meisten praktischen Testfälle gute Pfade zu formulieren. Eine vollständige Einführung in XPath ginge über den Umfang dieser Einführung weit hinaus. Sie finden zahlreiche weiterführende Dokumentationen im Web und in Büchern. |
|||
Eine universelle Strategie zum Erstellen guter XPaths gibt es nicht, da sie von den Testanforderungen abhängt. In der Regel ist es sinnvoll, den XPath kurz und dennoch eindeutig zu halten. Häufig lassen sich Elemente über Eigenschaften identifizieren wie beispielsweise ihren Text. Will man aber gerade den Text eines Elements auslesen, kann dieser natürlich nicht im Pfad verwendet werden, da er vorher nicht bekannt ist. Ebenso wird der Text variieren, wenn die App mit verschiedenen Sprachen gestartet wird. |
|||
The XPath standard offers many more means of expression. With the selection briefly presented here, however, it is already possible to formulate good paths for most practical test cases. A complete introduction to XPath would go far beyond the scope of this introduction. You will find a lot of further documentation on the web and in books. |
|||
Jeder Baustein, der auf einem Element arbeitet, hat einen Eingangspin für den XPath. Im GUI-Browser finden Sie in der Mitte oben eine Liste von Bausteinen mit Aktionen, die Sie auf das ausgewählte Element anwenden können. Suchen Sie den Baustein ''Click'' (8) im Ordner Elements und wählen Sie ihn aus (Abb. 1). Er wird im rechten Teil unter ''Test'' eingefügt, der Pin für den XPath ist mit dem automatisch generierten Pfad des Elements vorbelegt (9). Sie können den Baustein hier auch ausführen. Die Ansicht wechselt dann auf ''Lauf''. Ändert sich durch die Aktion der Zustand Ihrer App, müssen Sie den Baum anschließend aktualisieren (10). |
|||
There is no universal strategy for creating good XPaths because it depends on the test requirements. As a rule, it makes sense to keep the XPath short and yet unambiguous. Often, elements can be identified by properties such as their text. But if you want to read the text of an element, it cannot be used in the path, because it is not known before. The text will also vary if the app is started with different languages. |
|||
Wenn Sie in der unteren Liste eine Eigenschaft auswählen, wechselt die Anzeige der Bausteine zu ''Eigenschaften'', wo Sie die eigenschaftsbezogenen Bausteine finden. Wie bei den Aktionen können Sie auch hier einen Baustein auswählen, der dann rechts in Test mit dem Pfad des Elements und der ausgewählten Eigenschaft eingetragen wird, sodass Sie ihn direkt ausführen können. |
|||
Every block that works on an element has an input pin for the XPath. In the GUI browser, you will find a list of blocks with actions that you can apply to the selected element in the top center. Find the ''Click'' block (8) in the Elements folder and select it (Fig. 1). It is inserted in the right part under ''Test'', the pin for XPath is preset with the automatically generated path of the element (9). You can also execute the block here. The view then changes to ''Run''. If the state of your app changes due to the action, you have to update the tree afterwards (10). |
|||
=<span id="troubleshooting"><!-- Referenced by error dialog on connection error --></span>Probleme und Lösungen= |
|||
If you select a property in the lower list, the display of the blocks changes to ''Properties'', where you will find the property-related blocks. As with the actions, you can also select a block here, which is then entered on the right in Test with the path of the element and the selected property, so that you can execute it directly. |
|||
==Allgemeine Hinweise== |
|||
*Wenn ein über USB angeschlossenes Android-Gerät nicht im Verbindungsdialog auftaucht, versuchen Sie, den USB-Verbindungstyp zu ändern. In der Regel sollten MTP oder PTP funktionieren. Siehe auch [[#Android-Ger.C3.A4t_vorbereiten|Android-Gerät vorbereiten]]. |
|||
*In manchen Fällen erscheint beim Verbinden eines iOS-Geräts über USB der Hinweis, das verwendete Kabel sei nicht zertifiziert. In diesem Fall hilft es nur, das entsprechende Kabel auszutauschen. |
|||
*Beachten Sie, dass im [[#Recorder|Recorder]] auch Elemente berücksichtigt werden, die Sie auf dem Bildschirm nicht sehen. Schalten Sie daher das Element-Highlighting an oder nutzen Sie Follow-Mouse-Funktion und den Elementbaum im GUI-Browser, um festzustellen, ob das richtige Element verwendet wird. |
|||
*Stellen Sie sicher, dass beim Verbindungsaufbau mit einem iOS-Gerät keine Alerts geöffnet sind. Der Aufbau schlägt sonst fehl, da die App nicht in den Vordergrund kommen kann. Siehe auch [[#iOS-Ger.C3.A4t_und_App_vorbereiten|iOS-Gerät und App vorbereiten]]. |
|||
*Um einen iOS-Simulator zu verwenden müssen Sie keine udid angeben. In Xcode erhalten Sie die Namen der verfügbaren Simulatoren. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Hier sind neben den angeschlossenen Geräten auch die verfügbaren Simulatoren aufgelistet. Beachten Sie dabei, dass auf Simulatoren keine ''.ipa''-Dateien sondern nur ''.app''-Dateien installiert werden können. |
|||
*Bei Android-Geräten, die Softkeys automatisch ein- und ausblenden, kann es vorkommen, dass der Recorder im unteren Bereich Elemente abschneidet, die durch die Softkeys verdeckt würden, auch wenn sie zu diesem Zeitpunkt gar nicht angezeigt werden. In diesem Fall hift es, die Softkeys so einzustellen, dass sie permanent angezeigt werden. |
|||
==Verbindungsaufbau schlägt fehl== |
|||
=<span id="troubleshooting"><!-- Referenced by error dialog on connection error --></span>Problems and Solutions= |
|||
Schlägt der Verbindungsaufbau mit dem Appium-Server fehl, erhalten Sie in expecco eine Fehlermeldung ähnlicher der unten abgebildeten. |
|||
==General Information== |
|||
*If an Android device connected via USB does not appear in the connection dialog, try changing the USB connection type. Usually MTP or PTP should work. See also [[#Android-Ger.C3.A4t_prepare|Prepare Android device]]. |
|||
*In some cases, when connecting an iOS device via USB, the message that the cable used is not certified appears. In this case it only helps to replace the corresponding cable. |
|||
*Note that the [[#Recorder|Recorder]] also includes elements that you do not see on the screen. Therefore, turn on item highlighting or use the Follow Mouse function and the item tree in the GUI browser to determine if the correct item is being used. |
|||
*Make sure that no alerts are open when connecting to an iOS device. Otherwise, the connection will fail because the app cannot come to the foreground. See also [[#iOS-Ger.C3.A4t_and_Prepare_App|iOS_Device and Prepare App]]. |
|||
*To use an iOS simulator, you do not need to specify an udid. In Xcode you get the names of the available simulators. Start Xcode and select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. In addition to the connected devices, the available simulators are also listed here. Note that no ''.ipa'' files can be installed on simulators, only ''.app'' files. |
|||
*With Android devices that automatically show and hide softkeys, it can happen that the recorder cuts off elements in the lower area that would be hidden by the softkeys, even if they are not displayed at all at this time. In this case, it is helpful to set the softkeys so that they are permanently displayed. |
|||
==Connection Establishment fails== |
|||
If the connection to the Appium server fails, you will receive an error message in expecco similar to the one shown below. |
|||
Falls der Fehler nicht durch eine der unten gelisteten Ursachen bedingt ist, |
|||
If the error is not caused by one of the causes listed below, |
|||
kann es sein, daß die auf dem Gerät befindliche UI-Automator Anwendung nicht mehr richtig funktioniert |
|||
it is possible that the UI-Automator application on the device is no longer functioning correctly. |
|||
(Anm. dies tritt auf einigen Geräten sporadisch auf - die Ursache dafür ist uns z.Z. noch nicht bekannt). |
|||
(Note: this occurs sporadically on some devices - the cause is not yet known to us). |
|||
Hier hilft es, die UI-Automator Anwendungen im Mobilgerät zu deinstallieren. |
|||
Expecco wird diese dann mit dem nächsten Verbindungsaufbau selbst wieder installieren. |
|||
Expecco will install them again with the next connection. |
|||
Zur Deinstallation navigieren Sie auf dem Gerät zu: "''Einstellungen''" - "''Anwendungen''", |
|||
und suchen in der Liste nach folgenden Einträgen: |
|||
and search the list for the following entries: |
|||
Appium Settings |
Appium Settings |
||
io.appium.uiautomator2.server |
io.appium.uiautomator2.server |
||
io.appium.uiautomator2.server.test |
io.appium.uiautomator2.server.test |
||
klicken Sie auf die jeweilige Anwendung und dann auf "''Deinstallieren''". |
|||
click on the respective application and then on "''Uninstall''". |
|||
Falls die nicht hilft, kann eventuell der Appium-Server log weiter helfen (diesen erreichen Sie über das "''Erweiterungen''" - "''Mobile Testing''" Menü von expecco) |
|||
[[Datei:MobileTestingVerbindungsfehler.png]] |
[[Datei:MobileTestingVerbindungsfehler.png]] |
||
Hier sehen Sie die Art des aufgetretenen Fehlers. Klicken Sie auf "''Details''" um nähere Informationen zu erhalten. Mögliche Fehler sind: |
|||
*''org.openqa.selenium.remote.UnreachableBrowserException'' |
*''org.openqa.selenium.remote.UnreachableBrowserException'' |
||
:Der angegebene Server läuft nicht oder ist nicht erreichbar. Überprüfen Sie die Serveradresse. |
|||
:The specified server is not running or cannot be reached. Check the server address. |
|||
*''org.openqa.selenium.WebDriverException |
*''org.openqa.selenium.WebDriverException'' |
||
: |
:Lesen Sie in den Details in der ersten Zeile die Meldung hinter ''Original Error'': |
||
:*''Unknown device or simulator UDID'' |
:*''Unknown device or simulator UDID'' |
||
::Entweder ist das Gerät nicht richtig angeschlossen oder die udid stimmt nicht. |
|||
::Either the device is not connected correctly or the udid is not correct. |
|||
:*''Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65'' |
:*''Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65'' |
||
:: |
::Dieser Fehler kann verschiedene Ursachen haben. Entweder konnte tatsächlich der WebDriverAgent nicht gebaut werden, weil die Signierungseinstellungen falsch sind oder das passende Provisioning Profile fehlt. Lesen Sie dazu den Abschnitt zur Verbereitung unter [[#expecco_2.11|Mac OS mit expecco 2.11]]. Es kann auch sein, dass der WebDriverAgent auf dem Gerät nicht gestartet werden kann, weil sich beispielsweise ein Alert im Vordergrund befindet oder Sie dem Entwickler nicht vertraut haben. |
||
:*''Could not install app: 'Command 'ios-deploy [...] exited with code 253 |
:*''Could not install app: 'Command 'ios-deploy [...] exited with code 253''' |
||
:: |
::Die angegebene App kann nicht auf dem iOS-Gerät installiert werden, weil es nicht im Provisioning Profile der App eingetragen ist. |
||
:*''Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.''' |
:*''Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.''' |
||
::Der Pfad zur App ist falsch. Stellen Sie sicher, dass sich die Datei unter dem angegebenen Pfad auf dem Mac befindet. |
|||
::The path to the app is wrong. Make sure that the file is under the specified path on the Mac. |
|||
:*''packageAndLaunchActivityFromManifest failed.'' |
:*''packageAndLaunchActivityFromManifest failed.'' |
||
:: |
::Die angegebene ''apk''-Datei ist vermutlich kaputt. |
||
:*''Could not find app apk at [...]'' |
:*''Could not find app apk at [...]'' |
||
:: |
::Der Pfad zur App ist falsch. Stellen Sie sicher, dass sich die ''apk''-Datei m angegebenen Pfad befindet. |
||
Version vom 10. Mai 2019, 11:45 Uhr
Inhaltsverzeichnis
- 1 Einleitung
- 2 Installation und Aufbau
- 3 Beispiele
- 4 Tutorial
- 5 Dialoge des Mobile Testing Plugins
- 6 XPath anpassen mithilfe des GUI-Browsers
- 7 Probleme und Lösungen
Einleitung[Bearbeiten]
Mit dem Mobile Testing Plugin können Anwendungen auf Android- und iOS-Geräten getestet werden. Dabei ist es egal, ob reale mobile Endgeräte oder emulierte Geräte verwendet werden. Das Plugin kann (und wird üblicherweise) zusammen mit dem GUI-Browser verwendet werden, der das Erstellen von Tests unterstützt. Zudem ist damit das Aufzeichnen von Testabläufen möglich.
Zur Verbindung mit den Geräten wird Appium verwendet. Appium ist ein freies Open-Source-Framework zum Testen und Automatisieren von mobilen Anwendungen.
Zur Einarbeitung in das Mobile Plugin empfehlen wir das Tutorial zu bearbeiten. Dieses führt anhand eines Beispiels Schritt für Schritt durch die Erstellung eines Testfalls und erklärt die nötigen Grundlagen.
Installation und Aufbau[Bearbeiten]
Zur Verwendung des Mobile Testing Plugins müssen Sie expecco inkl. Plugins installiert haben und Sie benötigen die entsprechenden Lizenzen. expecco kommuniziert mit den Mobilgeräten über einen Appium-Server, der entweder auf demselben Rechner wie expecco läuft, oder auf einem zweiten Rechner. Dieser muss für expecco erreichbar sein.
Installationsübersicht mit expecco 18.1:
- Appium-Servera 1.6.4 for Android
- Appium-Serverb 1.8.0 for iOS
für Android-Geräte ab der Version 4.3:
- Java JDKa Version 7, 8 oder 9
- Android SDKa
für iOS-Geräte ab Version 9.3:
- Xcode 9.3.x
- Apple-Entwickler-Zertifikat mit zugehörigem privaten Schlüssel
- Provisioning Profile mit den verwendeten Mobilgeräten
(a) enthalten in Mobile Testing Supplement
(b) enthalten in Mobile Testing Supplement for Mac OS
Installationsübersicht mit expecco 2.11:
- Appium-Serverab 1.6.4
für Android-Geräte ab der Version 4.3:
- Java JDKa Version 7 oder 8
- Android SDKa
für iOS-Geräte ab Version 9.3:
- Xcode 8.3.x
- Apple-Entwickler-Zertifikat mit zugehörigem privaten Schlüssel
- Provisioning Profile mit den verwendeten Mobilgeräten
(a) enthalten in Mobile Testing Supplement
(b) enthalten in Mobile Testing Supplement for Mac OS
Installationsübersicht mit expecco 2.10:
- Appium-Serverab 1.4.16
für Android-Geräte ab der Version 2.3.3 bis Version 6.0:
- Java JDK Versiona 7 oder 8
- Android SDKa
für iOS-Geräte bis Version 9.3:
- Xcode 7.3.x
- Apple-Entwickler-Zertifikatc mit zugehörigem privaten Schlüssel
- Provisioning Profilec mit den verwendeten Mobilgeräten
(a) enthalten in Mobile Testing Supplement
(b) enthalten in Mobile Testing Supplement for Mac OS
(c) zum Signieren der App
Beachten Sie, dass aufgrund der Voraussetzungen iOS-Geräte nur von einem Mac aus angesteuert werden können. expecco kann dann über das Netzwerk mit dem Appium-Server auf dem Mac kommunizieren, um auf den dort angeschlossenen iOS-Geräten zu testen. Im Folgenden wird die Installation von Appium und anderer nötiger Programme für Windows und Mac OS erklärt.
Windows[Bearbeiten]
Am einfachsten installieren Sie alles mit unserem Mobile Testing Supplement:
- expecco 18.2: Mobile Testing Supplement 1.7.3.0
- Dieses installiert Appium in der Version 1.8.1. Außerdem bietet das Supplement auch an, Android Debug Bridge und Google USB Driver (adb-setup-1.4.3) zu installieren. Damit sind Treiber für ein breites Spektrum an Android-Geräten abgedeckt, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen. Ein JDK ist nicht mehr enthalten, dieses müssen Sie selbst herunterladen, z.B. von Oracle.
- expecco 18.1: wie expecco 2.11
- expecco 2.11: Mobile Testing Supplement 1.6.0.2
- Dieses installiert ein Java JDK der Version 8, android-sdk und Appium in der Version 1.6.4. Außerdem bietet das Supplement auch einen universellen adb-Treiber (ClockworkMod) an. Dieser vereint Treiber für ein breites Spektrum an Android-Geräten, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen.
- expecco 2.10: Mobile Testing Supplement 1.5.0.0
- Dieses installiert ein Java JDK der Version 8, android-sdk und Appium in der Version 1.4.16. Während der Installation wird die grafische Oberfläche von Appium gestartet, dieses Fenster können Sie sofort wieder schließen. Außerdem bietet das Supplement auch einen universellen adb-Treiber (ClockworkMod) an. Dieser vereint Treiber für ein breites Spektrum an Android-Geräten, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen.
Beim Starten von Appium kann es vorkommen, dass die Windows-Firewall den Node-Server blockiert. In diesem Fall kann expecco keinen Appium-Server starten. Starten Sie daher nach der Installation am besten die Datei appium.cmd im Ordner appium des Mobile Testing Supplements. Wenn sich der Appium-Server starten lässt, sollte es auch von expecco aus funktionieren. Meldet sich hingegen die Windows-Firewall, lassen Sie den Zugriff zu.
Mac OS[Bearbeiten]
expecco 18.1[Bearbeiten]
Es gibt ein neues Mobile Testing Supplement für Mac OS (1.1.94). Dieses enthält Appium 1.8.0. Für Geräte mit iOS 11 wird außerdem Xcode 9 benötigt, mindestens in der entsprechenden Minor-Version, z.B. Xcode 9.3 für iOS 11.3. Ansonsten bleibt alles gleich wie bei expecco 2.11.
expecco 2.11[Bearbeiten]
Auf dem verwendeten Mac sollte als Betriebssystemversion OS X 10.12 (Sierra) und Xcode 8.3 oder neuer laufen. Sie können eine aktuelle Version von Xcode über den App Store installieren. Außerdem benötigt Appium eine Java-Installation. Installieren Sie dazu ein JDK in Version 7 oder 8. Mithilfe unseres Mobile Testing Supplements für Mac OS (1.0.94) können Sie nun noch Appium 1.6.4 installieren. Nachdem Sie es heruntergeladen haben, können Sie es in ein Verzeichnis Ihrer Wahl (z. B. Ihr Home-Verzeichnis) verschieben und dort entpacken. Ein geeigneter Befehl in einer Shell könnte so aussehen:
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2
Hinweis: Zur Automatisierung von iOS-Geräten ab Version 10 ist grundsätzlich eine Installation von einem vergleichbar neuen Xcode 8 nötig (für iOS 10.2 mind. Xcode 8.2, für iOS 10.3 mind. Xcode 8.3, usw.), die auf älteren Betriebssystemen möglicherweise nicht läuft. Wenn Sie also auf eine neuere iOS-Version wechseln, benötigen Sie in der Regel auch eine neuere Xcode-Version, was wiederum eine Aktualisierung des Betriebssystems erforderlich machen kann (siehe auch Xcode-Versionen).
Wenn Xcode 8.3 oder neuer Ihre Standard-Xcode-Installation ist, können Sie Appium direkt starten:
Mobile_Testing_Supplement/bin/start-appium-1.6.4
Falls kein ausreichend neues Xcode als Standard konfiguriert ist, müssen Sie Appium den entsprechenden Pfad über die Umgebungsvariable DEVELOPER_DIR angeben. Wenn Sie Xcode z. B. in /Applications/Xcode-8.3.app installiert haben, können Sie Appium so starten:
DEVELOPER_DIR="/Applications/Xcode-8.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.6.4
Was in Ihrem System als Standard-Xcode-Installation gesetzt ist, können Sie mit diesem Befehl herausfinden:
xcode-select -p
Wenn Appium Ihre Xcode-Installation nicht findet, erscheint beim Verbinden eine Fehlermeldung in der Art:
org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)
Starten Sie in einem solchen Fall Appium erneut unter Angabe eines gültigen DEVELOPER_DIR.
Um eine Testverbindung mit einem Gerät aufbauen zu können, brauchen Sie einen Apple-Account. Zur Evaluierung können Sie einen kostenlosen Account verwenden. Dieser hat den Nachteil, dass erstellte Profile nur eine Woche gültig sind und danach neu erstellt werden müssen. Seien Sie auch vorsichtig, wenn Sie sich den Account teilen, da es vorkommen kann, dass Zertifikate widerrufen werden oder durch automatische Generierung ungültig werden. Als Folge können bereits signierte Apps nicht mehr verwendet werden.
Schließen Sie zuerst das Gerät, das Sie verwenden möchten, über USB an den Mac an. Starten Sie Xcode und öffnen Sie Preferences. Wechseln Sie zur Seite der Accounts und legen Sie einen Eintrag mit Ihrem Account an. Anschließend können Sie auf Manage Certificates... klicken, um die Zertifikate zu sehen, die zu diesem Account gehören. Zum Ausführen von Tests benötigen Sie ein iOS-Development-Zertifikat und den dazugehörigen privaten Schlüssel. Wenn Sie noch keines besitzen, erstellen Sie eines. Wenn Sie bereits eines haben, aber es nicht in Ihrem Schlüsselbund vorhanden ist (erkennbar an dem Hinweis "Not in Keychain"), können Sie es importieren. Öffnen Sie in jedem Fall die Schlüsselbundverwaltung auf dem Mac und wählen Sie den Schlüsselbund Anmeldung aus. Wenn Sie ein Zertifikat aus einer PKCS#12-Datei (Endung typischerweise .p12) importieren wollen, geht das über das Menü Ablage > Objekte importieren. Falls Sie nicht wissen, wo das Zertifikat gespeichert ist, können Sie es in Xcode auch widerrufen und in Ihrem Schlüsselbund neu anlegen. Machen Sie das jedoch nur, wenn Sie wissen, dass das alte Zertifikat nicht mehr in Verwendung ist, da es danach nicht mehr benutzt werden kann. Nun sollte der Schlüsselbund ein iOS-Development-Zertifikat enthalten. Wählen Sie im Rechtsklick-Menü den Punkt Informationen aus. Unter den Details des Zertifikats finden Sie die Team-ID, die hier als Organisationseinheit bezeichnet wird. Tragen Sie diese in den Einstellungen des Plugins im Feld Team-ID ein, siehe Konfiguration des Plugins.
Kehren Sie zu Xcode zurück und wählen Sie im Menü File den Eintrag Open..., um das WebDriverAgent-Projekt zu öffnen. Dieses befindet sich im Verzeichnis des Mobile Testing Supplements unter Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj
Wählen Sie WebDriverAgentLib und die Seite General aus. Setzen Sie dort im Abschnitt Signing die Option Automatically manage signing und wählen Sie dann ein Team aus. Wechseln Sie nun zu WebDriverAgentRunner und ebenfalls zur Seite General. Setzen Sie auch hier das automatische Signieren und wählen Sie auch hier Ihr Team aus. Es sollten an dieser Stelle Fehler angezeigt werden, dass kein Provisioning Profile angelegt oder gefunden wurde. Wechseln Sie deshalb zur Seite Build Settings und suchen Sie hier im Abschnitt Packaging den Eintrag Product Bundle Identifier. Ändern Sie diesen von com.facebook.WebDriverAgentRunner zu etwas, das von Xcode akzeptiert wird, indem Sie den Präfix ändern. Xcode kann nun ein passendes Provisioning Profile generieren und die Fehler auf der General-Seite sollten verschwinden. Danach können Sie Xcode beenden.
Wenn Sie sich nun von expecco eine Verbindung zu Ihrem Gerät aufbauen, wird der WebDriverAgent darauf installiert und gestartet, um anschließend zur zu testenden App zu wechseln. Auf dem Gerät muss jedoch noch der Ausführung des WebDriverAgents vertraut werden. Öffnen Sie dazu während des Verbindungsaufbaus auf dem Gerät in die Einstellungen und dort unter Allgemein den Eintrag Geräteverwaltung. Dieser Eintrag ist nur sichtbar, wenn eine Entwickler-App auf dem Gerät installiert ist. Sie müssen daher möglicherweise warten, bis der WebDriverAgent installiert ist, bevor der Eintrag erscheint. Wählen Sie dort den Eintrag Ihres Apple-Accounts und vertrauen Sie ihm. Da der WebDriverAgent wieder deinstalliert wird, wenn der Start nicht funktioniert hat, müssen Sie dies während des Verbindungsaufbaus tun. Falls Ihnen das zu hektisch ist, können Sie auch folgenden Code ausführen:
xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test
Damit wird der WebDriverAgent auf dem Gerät installiert ohne dass er wieder gelöscht wird. In der Dokumentation von Apple finden Sie nähere Informationen zum Installieren und Vertrauen solcher Apps.
expecco 2.10[Bearbeiten]
Auf dem verwendeten Mac sollte als Betriebssystemversion OS X 10.11.5 (El Capitan) oder neuer laufen. Zur Automatisierung mit iOS-Geräten bis Version 9.3 ist eine Installation von Xcode 7.3 nötig, die auf älteren Betriebssystemen nicht läuft (siehe auch Xcode-Versionen). Installieren Sie Xcode aus dem App Store. Außerdem benötigt Appium eine Java-Installation. Installieren Sie dazu ein JDK in Version 7 oder 8. Mithilfe unseres Mobile Testing Supplements für Mac OS können Sie nun noch Appium 1.4.16 installieren. Nachdem Sie es heruntergeladen haben, können Sie es in ein Verzeichnis Ihrer Wahl (z. B. Ihr Home-Verzeichnis) verschieben und dort entpacken. Ein geeigneter Befehl in einer Shell könnte so aussehen:
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2
Wenn Xcode 7.3 Ihre Standard-Xcode-Installation ist, können Sie Appium direkt starten:
Mobile_Testing_Supplement/bin/start-appium-1.4.16
Falls Xcode 7.3 nicht als Standard-Xcode konfiguriert ist, müssen Sie Appium den entsprechenden Pfad über die Umgebungsvariable DEVELOPER_DIR angeben. Wenn Sie Xcode z. B. in /Applications/Xcode-7.3.app installiert haben, können Sie Appium so starten:
DEVELOPER_DIR="/Applications/Xcode-7.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.4.16
Was in Ihrem System als Standard-Xcode-Installation gesetzt ist, können Sie mit diesem Befehl herausfinden:
xcode-select -p
Wenn Appium Ihre Xcode-Installation nicht findet, erscheint beim Verbinden eine Fehlermeldung in der Art:
org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)
Starten Sie in einem solchen Fall Appium erneut unter Angabe eines gültigen DEVELOPER_DIR.
Konfiguration des Plugins[Bearbeiten]
Bevor Sie loslegen, sollten Sie die Einstellungen des Mobile Testing Plugins überprüfen und ggf. anpassen. Öffnen Sie im Menü den Punkt "Extras" > "Einstellungen'"' und dort unter "Erweiterungen" den Eintrag "Mobile Testing" (s. Abb.). Standardmäßig werden diese Pfade automatisch gefunden (1). Um einen Pfad manuell anzupassen, deaktivieren Sie den entsprechenden Haken rechts davon. Sie erhalten in einer Drop-down-Liste einige Pfade zur Auswahl. Ist ein eingetragener Pfad falsch oder kann er nicht gefunden werden, wird das Feld rot markiert und es erscheint ein diesbezüglicher Hinweis. Stellen Sie sicher, dass alle Pfade richtig angegeben sind.
- appium: Geben Sie hier den Pfad zur ausführbaren Datei an mit der Appium in der Kommandozeile gestartet werden kann. Unter Windows wird diese Datei in der Regel "
appium.cmd" heißen. Dieser Pfad wird benutzt, wenn expecco einen Appium-Server startet. - node: Geben Sie hier den Pfad zur ausführbaren Datei an, die Node (auch "Node.js") startet. Dieser Pfad wird beim Starten eines Servers an Appium weitergegeben, damit Appium ihn unabhängig von der PATH-Variablen findet. Unter Windows heißt diese Datei in der Regel "
node.exe". - JAVA_HOME: Geben Sie hier den Pfad zu einem JDK an. Dieser Pfad wird an jeden Appium-Server weitergegeben. Lassen Sie das Feld frei, um den Wert aus der Umgebungsvariablen zu verwenden. Um einzustellen, welches Java von expecco verwendet werden soll, setzen Sie diesen Pfad in den Einstellungen für die Java Bridge.
- ANDROID_HOME: Geben Sie hier den Pfad zu einem SDK von Android an. Dieser Pfad wird an jeden Appium-Server weitergegeben. Lassen Sie das Feld frei, um den Wert aus der Umgebungsvariablen zu verwenden.
- adb: Hier steht der Pfad zum adb-Befehl. Unter Windows heißt die Datei adb.exe. Diese wird von expecco beispielsweise verwendet, um die Liste der angeschlossenen Geräte zu erhalten. Diesen Pfad sollten Sie automatisch wählen lassen, da dann der Befehl im ANDROID_HOME-Verzeichnis verwendet wird. Dieser wird auch von Appium verwendet. Falls expecco und Appium jedoch verschiedene Versionen von adb verwenden kann es zu Konflikten kommen.
- android.bat: Diese Datei wird nur benötigt, um damit den AVD und den SDK Manager zu starten. Automatisch wird hier die Datei im ANDROID_HOME-Verzeichnis gesucht.
- aapt: Geben Sie hier den Pfad zum aapt-Befehl an. Unter Windows heißt diese Datei aapt.exe. expecco verwendet aapt nur im Verbindungseditor, um das Paket und die Activities einer apk-Datei zu lesen. Automatisch wird hier die Datei im ANDROID_HOME-Verzeichnis gesucht.
Ab expecco 2.11 gibt es das Feld Team-ID. Wenn Sie iOS-Tests ausführen, tragen Sie hier die Team-ID Ihres Zertifikats ein. Diese wird für jede iOS-Verbindung verwendet, außer Sie setzen den Wert im Einzelfall in den Verbindungseinstellungen um. Wie Sie die Team-ID erhalten, lesen Sie im Abschnitt zur Installation auf Mac OS mit expecco 2.11. Mit expecco 2.10 können Sie die Team-ID nur für jede Verbindungseinstellung extra als Capability eintragen. Dazu müssen Sie jedoch die erweiterte Ansicht verwenden. Geben Sie hier die Capability xcodeOrgId an und setzen Sie als Wert die Team-ID des Zertifikats.
Die Einstellung zur Serveradresse unten auf der Seite bezieht sich auf das Verhalten des Verbindungseditors. Dieser prüft am Ende, ob die Serveradresse auf /wd/hub endet, da dies die übliche Form ist. Falls nicht, wird in einem Dialog gefragt, wie darauf reagiert werden soll. Das festgelegte Verhalten kann hier eingesehen und verändert werden.
Wechseln Sie ebenfalls zum Eintrag Java Bridge (s. Abb.). Hier muss der Pfad zu Ihrer Java-Installation angegeben werden, die von expecco benutzt wird. Tragen Sie hier ein JDK ein. Falls Sie unter Windows das aus dem Mobile Testing Supplement verwenden möchten, lautet der Pfad
C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk
Sie können auch die Systemeinstellungen verwenden.
Android-Gerät vorbereiten[Bearbeiten]
Wenn Sie ein Android-Gerät unter Windows anschließen benötigen Sie möglicherweise noch einen adb-Treiber für das Gerät. Einen passenden Treiber finden Sie üblicherweise auf der jeweiligen Webseite des Herstellers. Haben Sie den Universal-Treiber aus dem Mobile Testing Supplement installiert, sollte für die meisten Geräte bereits alles funktionieren. In einigen Fällen versucht auch Windows automatisch einen Treiber zu installieren, wenn Sie das Gerät zum ersten mal anschließen.
Achtung:
Bevor Sie ein Mobilgerät mit dem Appium-Plugin ansteuern können, müssen Sie für dieses Debugging erlauben!
Für Android-Geräte finden Sie diese Option in den Einstellungen unter Entwickleroptionen mit dem Namen USB-Debugging. Falls die Entwickleroptionen nicht angezeigt werden, können Sie diese freischalten, indem Sie unter Über das Telefon siebenmal auf Build-Nummer tippen.
Aktivieren Sie auch die Funktion Wach bleiben, damit das Gerät nicht während der Testerstellung oder -ausführung den Bildschirm abschaltet.
Aus Sicherheitsgründen muss USB-Debugging für jeden Computer einzeln zugelassen werden. Beim Verbinden des Geräts mit dem PC über USB müssen Sie dabei am Gerät der Verbindung zustimmen. Falls Sie dies für Ihren Computer noch nicht getan haben, aber auf dem Gerät kein entsprechender Dialog erscheint, kann es helfen, das Gerät aus- und wieder einzustecken. Das kann insbesondere dann passieren, wenn Sie den ADB-Treiber installiert haben während das Gerät bereits über USB angeschlossen war. Falls auch das nicht hilft, öffnen Sie die Benachrichtigungen, indem Sie sie vom oberen Bildschirmrand herunter ziehen. Dort finden Sie die USB-Verbindung und Sie können die Optionen dazu öffnen. Wählen Sie einen anderen Verbindungstypen aus; in der Regel sollten MTP oder PTP funktionieren.
Sie können auch auf einem Emulator testen. Dieser muss nicht mehr gesondert vorbereitet werden, da er bereits für USB-Debugging ausgelegt ist. Es ist sogar möglich, einen Emulator bei Testbeginn zu starten.
Um zu überprüfen, ob ein Gerät, das Sie an Ihren Rechner angeschlossen haben, verwendet werden kann, öffnen Sie den Verbindungseditor. Das Gerät sollte dort angezeigt werden.
Verbindung über WLAN[Bearbeiten]
Es ist auch möglich, Android-Geräte über WLAN zu verbinden. Dazu müssen Sie zunächst das Gerät über USB mit dem Rechner verbinden. Öffnen Sie dann die Eingabeaufforderung und geben Sie dir eint:
adb tcpip 5555
Damit lauscht das Gerät auf eine TCP/IP-Verbindung an Port 5555. Sollten Sie mehrere Geräte angeschlossen oder Emulatoren laufen haben, müssen Sie genauer angeben, welches Gerät Sie meinen. Geben Sie in diesem Fall ein:
adb devices -l
Sie erhalten eine Liste aller Geräte, wobei die erste Spalte deren Kennung ist. Schreiben Sie dann stattdessen
adb -s <Gerätekennung> tcpip 5555
mit der Gerätekennung des gewünschten Geräts. Sie können die USB-Verbindung nun trennen. Jetzt müssen Sie die IP-Adresse Ihres Gerätes in Erfahrung bringen. Sie finden diese üblicherweise irgendwo in den Einstellungen des Geräts, beispielsweise beim Status oder in den WLAN-Einstellungen. Geben Sie dann ein:
adb connect <IP-Adresse des Geräts>
Damit sollte das Gerät nun über WLAN verbunden sein und kann genauso verwendet werden, wie mit USB-Verbindung. Sie können dies überprüfen, indem Sie wieder adb devices -l eingeben oder in expecco den Verbindungsdialog öffnen. In der Liste taucht das Gerät mit seiner IP-Adresse und dem Port auf. Bedenken Sie, dass die WLAN-Verbindung nicht mehr besteht, wenn der ADB-Server oder das Gerät neu gestartet werden.
iOS-Gerät und App vorbereiten[Bearbeiten]
Das Ansteuern von iOS-Geräten ist nur über einen Mac möglich. Lesen Sie daher auch den Abschnitt zur Installation unter Mac OS.
Bevor Sie ein Mobilgerät mit dem Mobile Testing Plugin ansteuern können, müssen Sie für iOS-Geräte ab iOS 8 Debugging erlauben. Aktivieren Sie dazu die Option Enable UI Automation unter dem Menüpunkt Entwickler in den Einstellungen des Geräts. Falls Sie den Eintrag Entwickler in den Einstellungen nicht finden, gehen Sie wie folgt vor: Schließen Sie das Gerät über USB an den Mac an. Dabei müssen Sie ggf. am Gerät noch der Verbindung zustimmen. Starten Sie Xcode und wählen Sie dann in der Menüleiste am oberen Bildschirmrand im Menü Window den Eintrag Devices. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wählen Sie dort Ihr Gerät aus. Danach sollte der Eintrag Entwickler in den Einstellungen auf dem Gerät auftauchen. Dazu müssen Sie möglicherweise die Einstellungen beenden und neu starten.
Ein Verbindungsaufbau zu dem Gerät ist nicht möglich solange es bestimmte Alerts zeigt. Ein solcher Alert kann z. B. erscheinen wenn FaceTime aktiviert ist, indem ein Hinweis auf anfallende SMS-Gebühren angezeigt wird (siehe Screenshot). Achten Sie darauf, das Gerät so zu konfigurieren, dass es im Leerlauf keine solchen Alerts zeigt.
expecco 2.11 und später[Bearbeiten]
Sie können beliebige Apps testen, die auf dem verwendeten Gerät lauffähig oder bereits installiert sind. Wenn die App als Development-Build vorliegt, muss die UDID des Geräts in der App hinterlegt sein. In jedem Fall muss der WebDriverAgent für das Gerät signiert werden. Lesen Sie dazu den Abschnitt zur Vorbereitung unter Mac OS.
Falls Sie in einem Test den Home-Button verwenden wollen, müssen Sie auf dem Gerät AssistiveTouch aktivieren. Sie finden diese Option in den Einstellungen unter Allgemein > Bedienungshilfen > AssistiveTouch. Platzieren Sie dann das Menü in der Mitte des oberen Bildschirmrands. Sie können das Drücken des Home-Buttons dann mit dem entsprechenden Menüeintrag im Recorder aufzeichnen oder direkt den Baustein Press Home Button benutzen.
expecco 2.10[Bearbeiten]
Die App, die Sie verwenden wollen, muss als Development-Build vorliegen. Außerdem muss die UDID des Geräts in der App hinterlegt sein.
Development-Build signieren[Bearbeiten]
Ein Development-Build einer App ist nur für eine begrenzte Zahl von Geräten zugelassen und kann auf anderen Geräten nicht gestartet werden. Es ist aber möglich, das Zertifikat und die verwendbaren Geräte in einem Development-Build auszutauschen.
- Evaluierung mit Demo-App von eXept:
- Gerne stellen wir Ihnen eine Demo-App zur Verfügung, die als Development-Build vorliegt und die wir für Ihr Gerät signieren können. Senden Sie dazu bitte Ihrem eXept-Ansprechpartner die UDID Ihres Gerätes zu. Wie Sie die UDID Ihres Gerätes ermitteln können, ist im folgenden Abschnitt beschrieben.
- Eigene App für Ihr Testgerät verwenden:
- Wenn Sie von den App-Entwicklern einen Development-Build (IPA-Datei) erhalten, der für Ihr Testgerät zugelassen ist, können Sie diesen direkt verwenden. Dazu müssen Sie den Entwicklern die UDID Ihres Geräts mitteilen, damit sie diese eintragen können. Sie können die UDID eines Gerätes mithilfe von Xcode auslesen. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü Window den Eintrag Devices. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wählen Sie Ihr Gerät aus und suchen Sie in Eigenschaften den Eintrag Identifier. Die UDID ist eine 40-stellige Hexadezimalzahl.
- Extern entwickelte App für Ihr Testgerät umsignieren:
- Es können auch Apps umsigniert werden, damit Sie auf anderen Geräten lauffähig sind. Dieser Vorgang ist jedoch kompliziert und setzt insbesondere einen Zugang zu einem Apple-Developer-Account voraus. Eine Dokumentation zur Vorgehensweise ist derzeit in Vorbereitung.
- Für die Evaluierung unterstützen wir Sie gerne beim Umsignieren Ihrer App.
Weitere Informationen zur Verwendung von iOS-Geräten finden Sie auch in der Dokumentation von Appium.
Native iOS-Apps[Bearbeiten]
Sie können auch Apps verwenden, die bereits nativ auf dem Gerät vorhanden sind. Dazu müssen Sie deren Bundle-ID kennen und diese dann in die Verbindungseinstellungen eintragen. Hier eine kleine Auswahl gängiger Apps:
| App | Bundle-ID | |
|---|---|---|
| App Store | com.apple.AppStore | |
| Calculator | com.apple.calculator | |
| Calendar | com.apple.mobilecal | |
| Camera | com.apple.camera | |
| Contacts | com.apple.MobileAddressBook | |
| iTunes Store | com.apple.MobileStore | |
| com.apple.mobilemail | ||
| Maps | com.apple.Maps | |
| Messages | com.apple.MobileSMS | |
| Phone | com.apple.mobilephone | |
| Photos | com.apple.mobileslideshow | |
| Settings | com.apple.Preferences |
Weitere Bundle-IDs finden Sie hier.
Beispiele[Bearbeiten]
Bei den Demo-Testsuiten für expecco finden Sie auch Beispiele für Tests mit dem Mobile Testing Plugin. Wählen Sie dazu auf dem Startbildschirm die Option Beispiel aus Datei und öffnen Sie den Ordner mobile.
m01_MobileTestingDemo.ets[Bearbeiten]
Die Testsuite enthält zwei einfache Testpläne: "Simple CalculatorTest" und "Complex Calculator and Messaging Test". Beide Tests verwenden einen Android-Emulator, den Sie vor Beginn starten müssen. Die Apps, die im Test verwendet werden, gehören zur Grundausstattung des Emulators und müssen daher nicht mehr installiert werden. Da sich die Apps unter jeder Android-Version unterscheiden können, ist es wichtig, dass Ihr Emulator unter Android 6.0 läuft. Außerdem muss die Sprache auf Englisch gestellt sein.
- Simple CalculatorTest
- Dieser Test verbindet sich mit dem Taschenrechner und gibt die Formel 2+3 ein. Das Ergebnis des Rechners wird mit dem erwarteten Wert 5 verglichen.
- Complex Calculator and Messaging Test
- Dieser Test verbindet sich mit dem Taschenrechner und öffnet anschließend den Nachrichtendienst. Dort wartet er auf eine einkommende Nachricht von der Nummer 15555215556, in der eine zu berechnende Formel gesendet wird. Die Nachricht wird zuvor über einen Socket beim Emulator erzeugt. Nach dem Eintreffen der Nachricht wird diese vom Test geöffnet und deren Inhalt gelesen. Danach wird wieder der Taschenrechner geöffnet, die erhaltene Formel eingegeben und das Ergebnis gelesen. Anschließend wechselt der Test wieder zum Nachrichtendienst und sendet das Ergebnis als Antwort.
m02_expeccoMobileDemo.ets und m03_expeccoMobileDemoIOS.ets[Bearbeiten]
Diese sind Bestandteil des Tutorials zum Mobile Testing Plugin. Der jeweils enthaltene Testfall ist unvollständig und wird im Zuge des Tutorials ergänzt. Lesen Sie dazu den Abschnitt Tutorial.
Tutorial[Bearbeiten]
Dieses Tutorial beschreibt das grundsätzliche Vorgehen zur Erstellung von Tests mit dem Mobile Testing Plugin. Grundlage dafür ist ein mitgeliefertes Beispiel, bestehend aus einer einfachen App und einer expecco-Testsuite.
Die App expecco Mobile Demo berechnet und überprüft verschiedene alltägliche Codes: die IBAN aus dem europäischen Zahlungsverkehr, die internationalen GTIN-13-Produktcodes, wie man sie bei Strichcodes im Einzelhandel findet, und die Seriennummern auf Euro-Banknoten.
Die Testsuite enthält Testfälle für einzelne Funktionen der App. Dabei sind noch nicht alle Funktionen abgedeckt, sondern werden im Laufe des Tutorials ergänzt.
Es gibt zwei Versionen dieses Tutorials:
Das Vorgehen ist in beiden Versionen nahezu identisch, lediglich die Verbindungskonfigurationen werden unterschiedlich erzeugt. Die fertigen Tests unterscheiden sich dann im Wesentlichen in den Pfaden zur Adressierung der benutzten Elemente, da diese technologieabhängig sind.
Erste Schritte mit Android[Bearbeiten]
Es wird vorausgesetzt, dass Sie das Kapitel Installation und Aufbau bereits gelesen und die nötigen Vorbereitungen für die Verwendung von Android-Geräten unter Windows abgeschlossen haben.
Schritt 1: Demo ausführen[Bearbeiten]
Starten Sie expecco und öffnen Sie die Testsuite m02_expeccoMobileDemo.ets über die Schaltfläche Beispiel aus Datei (Abb. 1). Ab expecco 2.11 befindet sich diese im Unterordner mobile. In dieser Testsuite befindet sich bereits ein vorgefertigter Testplan mit einigen Testfällen für diese App.
In der Testsuite ist das Paket der Demo-App als Anhang enthalten (expeccoMobileDemo-debug.apk). Mithilfe des bereitgestellten Bausteins Export Demo App können Sie die Datei an einen beliebigen Ort auf Ihrem Rechner exportieren. Wählen Sie dazu den Baustein aus (1) und klicken Sie auf den grünen Play-Knopf (2) um den Baustein auszuführen (Abb. 2). Der Baustein öffnet einen Dateidialog, in dem Sie angeben, wo das Paket gespeichert werden soll.
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Schließen Sie dazu ein Gerät über USB an Ihren Rechner an oder starten Sie einen Emulator.
Öffnen Sie nun den GUI-Browser (1) und wählen Sie unter Verbinden (2) den Eintrag Mobile Testing (3) (Abb. 3), um den Verbindungsdialog zu öffnen.
Sie sehen eine Liste aller angeschlossenen Android-Geräte (1) (Abb. 3). Sollte Ihr Gerät nicht in der Liste auftauchen, stellen Sie sicher, dass es eingeschaltet und über USB verbunden ist. Lesen Sie ansonsten den Abschnitt Android-Gerät vorbereiten
Haben Sie Ihr Gerät in der Liste gefunden, wählen Sie es aus und klicken Sie auf Weiter (2).
Als nächstes geben Sie an, welche App Sie verwenden wollen (Abb. 5). Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (App auf dem Gerät) oder ob eine App installiert und gestartet werden soll (App installieren). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, erhalten Sie eine Liste aller auf dem Gerät installierten Pakete (1), die in Systempakete und Fremdpakete (2) unterteilt sind, sowie deren Activities (3). Diese können Sie dann einfach in den jeweiligen Feldern auswählen.
Für dieses Tutorial soll die App installiert werden, die Sie eben aus der Testsuite exportiert haben. Wählen Sie also App installieren aus und tragen Sie bei App (1) den entsprechenden Pfad ein (Abb. 6). Sie können den Knopf links benutzen (2), um einen Dateidialog zu öffnen, mit dem Sie zu der Datei navigieren können, um sie einzugeben. Das Paket (3) und die Activity (4) der App werden automatisch eingetragen. Sollte die App mehrere Activities besitzen, können Sie die gewünschte auswählen. Klicken Sie nun auf Weiter (5).
Auf der letzten Seite sehen Sie eine Übersicht aller bisherigen Angaben (1) (Abb. 7). Darunter können Sie einen Namen für die Verbindung angeben, unter dem sie im GUI-Browser angezeigt wird (2). Außerdem lässt sich eine Verbindung über diesen Namen identifizieren und in Bausteinen verwenden; der Name muss daher eindeutig sein. Falls Sie keinen Namen angeben, wird generisch einer erzeugt. Geben Sie als Namen expeccoMobileDemo ein. Im Feld darunter ist die Adresse zum Appium-Server einzutragen (3). Appium ist die Schnittstelle, über die die angeschlossenen Geräte gesteuert werden. Für dieses Tutorial wird die Verwaltung der Instanzen des Appium-Servers von expecco übernommen. Tragen Sie dafür ist die lokale Standard-Adresse http://localhost:4723/wd/hub ein. Diese ist immer der unterste Eintrag der Vorschlagsliste. Außerdem ist die Option Bei Bedarf starten aktiviert (4). expecco überprüft dann, ob an der Adresse bereits ein Appium-Server läuft und startet und beendet ihn bei Bedarf automatisch. Wenn der Port 4723 bereits belegt ist oder wenn Sie einmal mehrere Verbindungen parallel betreiben wollen, verwenden Sie an dieser Stelle entsprechend einen anderen Port. Es ist dabei üblich die ungeraden Portnummern oberhalb von 4723 zu verwenden, also 4725, 4727 usw. Natürlich können Sie auch entfernte Server verwenden, das automatische Starten und Beenden eines Servers kann expecco aber nur lokal für Sie übernehmen.
Klicken Sie nun auf Speichern (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Datei gespeichert werden (Abb. 8). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf Speichern im Bereich Einstellungen im Anhang speichern und geben Sie als Name expeccoMobileDemo an. Klicken Sie nun auf Server starten und verbinden (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen.
Der Verbindungsaufbau kann eine Weile dauern. Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Sie sehen, dass die App auf dem Gerät gestartet wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü Verbindung abbauen, damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite.
In der Testsuite wurden die Einstellungen als Anhang expeccoMobileDemo angelegt (Abb 9). Wählen Sie den Baustein Connect (1) aus und wechseln Sie rechts zur Ansicht Netzwerk (2). Ziehen Sie per Drag-and-drop die Einstellungen in das Netzwerk des Bausteins (3). Verbinden Sie den Ausgangspin pathName mit dem Eingangspin stringOrFilename[1] des Bausteins Connect from File (4). Mit Übernehmen (5) bestätigen Sie die Änderungen. Dieser Baustein wird zu Beginn des Tests die Verbindung zur App herstellen.
Wechseln Sie nun zum Testplan Demo-Test (1) (Abb. 10). Dieser Testplan enthält bereits einige fertige Testfälle. Vor und nach der Ausführung (2) ist außerdem jeweils ein Baustein eingetragen: Der eben bearbeitete Baustein Connect für den Aufbau und der Baustein Disconnect für den Verbindungsabbau. Durch das Eintragen der beiden Bausteine an dieser Stelle geschieht der Verbindungsabbau insbesondere auch dann, wenn der Test vorzeitig abgebrochen wird, z. B. weil einer der Testfälle fehlschlägt.
Jetzt können Sie den Testplan Demo-Test starten, indem Sie auf den grünen Play-Knopf (3) klicken. Der Testplan sollte ohne Fehler durchlaufen.
Schritt 2: Einen Baustein mit dem Recorder erstellen[Bearbeiten]
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird.
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist noch die Verbindung eingetragen, die Sie zuvor angelegt haben. Da für die Verbindung im Testlauf derselbe Name verwendet wurde, wurden die Einstellungen damit überschrieben (In unserem Fall waren die Einstellungen ohnehin identisch). Die Verbindung ist zur Zeit nicht aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und Verbinden.
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 11).
Es öffnet sich ein Fenster mit dem Mobile Testing Recorder (Abb. 12). Dieser zeigt einen Screenshot des verbundenen Geräts. Über diese Anzeige können Sie das Gerät fernsteuern. Dabei wird jede Aktion, die Sie ausführen, im Hintergrund aufgezeichnet.
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug Auto ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen des Elements an dieser Stelle. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen.
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button GTIN-13 (EAN-13) (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Während der Ausführung dieser Aktion wird der Rahmen des Recorders kurzzeitig rot. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3).
Anschließend soll im Eingabefeld der neuen Seite eine korrekte GTIN-13 eingegeben werden. Führen Sie dazu einen Rechtsklick auf dem Eingabefeld (1) aus und wählen Sie im Kontextmenü die Aktion Text setzen (2) (Abb. 13). Geben Sie in den sich daraufhin öffnenden Dialog eine beliebige gültige Artikelnummer im GTIN-13-Format ein, bspw. 4006381333986 (3). Dieser Text wird nun in der App gesetzt.
Klicken Sie nun auf Verify (1) (Abb. 14). In der App erscheint nun als Ergebnis OK (2). Der Test soll feststellen, ob tatsächlich dieses Ergebnis angezeigt wird. Nach einem Rechtsklick darauf können Sie im Kontextmenü die Aktion Attribut zusichern (3) auswählen. Wählen Sie im Dialog, der sich daraufhin öffnet, die Eigenschaft text (4) aus und bestätigen Sie mit OK (5). Dieses Mal wird keine Aktion auf dem Gerät ausgelöst, sondern nur ein Baustein aufgezeichnet, der fehlschlägt, sollte das Ergebnis vom erwarteten Wert OK abweichen.
Schließen Sie nun den Recorder. Im Arbeitsbereich des GUI-Browsers sehen Sie, dass für jede der aufgenommenen Aktionen ein Baustein angelegt wurde (Abb. 15). Sie können nun testen, ob sich das Aufgenommene wieder abspielen lässt. Dazu müssen Sie zunächst die App auf Ihrem Gerät in den Anfangszustand zurückbringen, indem Sie auf dem Gerät die Schaltfläche HOME oben rechts benutzen. Klicken Sie dann in expecco auf den grünen Play-Knopf (1). Wird alles grün, war die Ausführung erfolgreich. Erstellen Sie nun daraus einen neuen Baustein in der Testsuite, indem Sie auf das Bausteinsymbol (2) in der rechten oberen Ecke klicken. Geben Sie ihm den Namen GTIN_Verify_OK (3) und bestätigen Sie (4).
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü Verbindung abbauen auswählen.
Wechseln Sie zurück zum Reiter der Testsuite. Dort wurde der neue Baustein angelegt. Wählen Sie wieder den Testplan Demo-Test aus und fügen Sie den aufgenommenen Testfall GTIN_Verify_OK per Drag-and-drop am Ende des Testplans hinzu. Übernehmen Sie die Änderung und starten Sie erneut. Der Testplan sollte wieder ohne Fehler durchlaufen.
Schritt 3: XPath anpassen mithilfe des GUI-Browsers[Bearbeiten]
Ihr neuer Baustein funktioniert auf anderen Geräten möglicherweise nicht. Die verwendeten Elemente werden über einen XPath adressiert und dieser kann auf anderen Geräten nicht stimmen. Lesen Sie dazu den Abschnitt XPath anpassen mithilfe des GUI-Browsers. Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie nun versuchen, die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können diesen Schritt aber auch überspringen.
Wenn es Ihnen schwerfällt, verkürzte Pfade zu finden, orientieren Sie sich dabei an den Pfaden der bereits vorhandenen Bausteine. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal im GUI-Browser. Um den Test nun auf einem zweiten Gerät auszuführen, öffnen Sie im Menü Erweiterungen > Mobile Testing > Verbindungseinstellungen erstellen. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Wählen Sie das neue Gerät aus und klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet (Abb. 16). Wählen Sie hier Geräte-Einstellungen speichern. Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen.
Wählen Sie den Baustein Connect aus und ziehen Sie die Einstellungen für das neue Gerät in dessen Netzwerk. Verbinden Sie nun dessen Ausgangspin pathName mit dem Eingangspin stringOrFilename[2] des Bausteins Connect from File. Der Baustein Connect from File liest die Angaben an den Eingangspins von oben nach unten ein, mehrfache Eigenschaften werden dabei ersetzt. In diesem Fall werden also die Einstellungen zum verwendeten Gerät ersetzt, während die übrigen Einstellungen gleich bleiben. Wenn Sie die Pfade geschickt gewählt haben, wird der Test nun auch auf dem anderen Gerät erfolgreich ablaufen.
Schritt 4: Noch einen Baustein erstellen[Bearbeiten]
Falls sich gleiche Abläufe im Test wiederholen, können Sie dafür bereits erstellte Bausteine wiederverwenden oder abwandeln. Der in Schritt 2 erstellte Baustein prüft die Erkennung korrekter GTIN-13-Codes. Es fehlt noch ein Test, der umgekehrt das Erkennen eines falschen GTIN-13-Codes prüft. Die Struktur der beiden Tests ist identisch, sie unterscheiden sich lediglich in ihren Parametern. Kopieren Sie daher den Baustein GTIN_Verify_OK und benennen Sie die Kopie in GTIN_Verify_NOT_OK um. Ändern Sie die Eingabe der GTIN-13 in einen falschen Code zum Beispiel durch Ändern der letzten Ziffer (4006381333987) und setzen Sie den Überprüfungswert der Ausgabe auf NOT OK (Abb. 17).
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen.
Der neue Test wird fehlschlagen, weil Ihr aufgenommener Baustein nicht wieder zur Startseite der App zurückkehrt, die Tests aber jeweils von dort aus starten. In den anderen Bausteinen ist dies bereits berücksichtigt; sie führen abschließend immer den Baustein Back to main menu aus. Sie sehen das, indem Sie einen der anderen Bausteine, z. B. GTIN_Calculate, auswählen und auf seine Schema-Ansicht wechseln. Dort steht der Baustein Back to main menu im Feld Nach Ausführung (Abb. 18). Wie beim entsprechenden Feld beim Testplan wird auch dieser Baustein immer am Ende ausgeführt, unabhängig davon, ob der Test erfolgreich verläuft oder abbricht. Ergänzen Sie diesen Eintrag nun in Ihren Bausteinen GTIN_Verify_OK und GTIN_Verify_NOT_OK. Wählen Sie dazu den Baustein aus und ziehen Sie in der Schema-Ansicht den Baustein Back to main menu einfach auf das Eingabefeld Nach Ausführung. Nun können Sie den Testplan starten und alle Tests sollten wieder problemlos ausgeführt werden.
Schritt 5: Test vervollständigen[Bearbeiten]
Für die Activity IBAN sind bereits alle Antwortmöglichkeiten der App mit Testfällen abgedeckt. In der GTIN-13-Activity werden ein korrekter und ein fehlerhafter Code getestet und eine Prüfziffer berechnet, das Verhalten der App bei Eingaben falscher Länge wird aber bisher nicht getestet (Bei Verify 'Input must be exactly 13 digits. und …12 digits. bei Calculate). Die Activity zum Prüfen der Seriennummern von Eurobanknoten wird noch gar nicht getestet. Wie bei der IBAN können hier drei Fälle auftreten: eine korrekte Seriennummer wurde eingegeben (Antwort: OK), eine falsche Seriennummer wurde eingegeben (Antwort: NOT OK) oder die Angabe entspricht nicht dem Format (Antwort: A serial number consists of 12 characters with the first one or two being capital letters (A-Z).). Sie können die Testabdeckung jetzt noch erweitern, indem Sie entsprechende Testfälle erstellen. Die Bausteine dafür können Sie wie in Schritt 2 mit dem Recorder erstellen und die XPaths bei Bedarf verallgemeinern. Wenn Sie mit dem grundsätzlichen Umgang mit expecco vertraut sind, können Sie Bausteine natürlich auch ohne Recorder erstellen, indem Sie sie manuell aus vorhandenen Bausteinen der Bibliothek zusammensetzen. Sie können auch beide Vorgehensweisen nach Belieben kombinieren.
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten.
Erste Schritte mit iOS[Bearbeiten]
Es wird vorausgesetzt, dass Sie das Kapitel Installation und Aufbau bereits gelesen und die nötigen Vorbereitungen für die Verwendung von iOS-Geräten unter Mac OS abgeschlossen haben. Schließen Sie das Gerät, das Sie verwenden wollen, an den Mac an. Laden Sie die iOS-Version der expeccoMobileDemo-App auf den Mac herunter. Da es sich bei der App um einen Debug-Build handelt, müssen Sie sie noch für Ihr Gerät signieren (siehe iOS-Gerät und App vorbereiten). Starten Sie nun einen Appium-Server auf dem Mac.
Schritt 1: Demo ausführen[Bearbeiten]
Starten Sie expecco und öffnen Sie die Testsuite m03_expeccoMobileDemoIOS.ets über die Schaltfläche Beispiel aus Datei (Abb. 1). Ab expecco 2.11 befindet sich diese im Unterordner mobile. Ansonsten laden Sie die Testsuite m03_expeccoMobileDemoIOS.ets auf den Rechner, auf dem sich Ihre expecco-Installation befindet, und öffnen diese. In dieser Testsuite befindet sich bereits ein vorgefertigter Testplan mit einigen Testfällen für diese App.
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Öffnen Sie nun den GUI-Browser (1) und wählen Sie unter Verbinden (2) den Eintrag Mobile Testing (3) (Abb. 2), um den Verbindungsdialog zu öffnen.
Hier können Sie ein iOS-Gerät nur von Hand eintragen. Wählen Sie dazu iOS-Gerät eingeben (Abb. 3). Den Namen und die iOS-Version des Geräts können Sie dessen Eigenschaften entnehmen. Um die Gerätekennung des Geräts zu erfahren, öffnen Sie auf dem Mac in Xcode das Fenster Devices (Command-Shift-2). Dort werden alle angeschlossenen Geräte sowie die zur Verfügung stehenden Simulatoren angezeigt. Hier sehen Sie auch die Gerätekennung (udid) Ihres Geräts und welche Apps installiert wurden. Nachdem Sie das Gerät im Verbindungseditor eingegeben haben, wählen Sie es in der Liste aus und klicken Sie dann auf Weiter.
Als nächstes geben Sie an, welche App Sie verwenden wollen. Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (App auf dem Gerät) oder ob eine App installiert und gestartet werden soll (App installieren). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, müssen Sie deren Bundle-ID angeben. Diese erfahren Sie ebenfalls im Devices-Fenster von Xcode. Für die Demo-App lautet sie beispielsweise de.exept.expeccoMobileDemo.
Für dieses Tutorial soll die Demo-App erst installiert werden. Wählen Sie also App installieren aus und tragen Sie bei App den Pfad zu der Datei auf dem Mac ein (Abb. 4). Wenn Sie expecco 2.11 verwenden, können Sie auf dieser Seite auch die Team-ID angeben, die für iOS-Verbindungen angibt, welches Zertifiat verwendet werden soll. Falls Sie bereits in den Plugin-Einstellungen eine ID angegeben haben, wird diese verwendet. Sie wird hier grau dargestellt, solange Sie keinen anderen Wert angeben. Klicken Sie nun auf Weiter.
Auf der letzten Seite sehen Sie eine Übersicht aller bisherigen Angaben (1) (Abb. 5). Unterhalb der Capabilityliste können Sie einen Namen für die Verbindung angeben, unter dem sie im GUI-Browser angezeigt wird (2). Außerdem lässt sich eine Verbindung über diesen Namen identifizieren und in Bausteinen verwenden; der Name muss daher eindeutig sein. Falls Sie keinen Namen angeben, wird generisch einer erzeugt. Geben Sie als Namen expeccoMobileDemo ein. Im Feld darunter ist die Adresse zum Appium-Server einzutragen (3). Wenn Sie den Appium-Server mit Standardeinstellungen gestartet haben, müssen Sie dazu nur in der Standardadresse (unterster Eintrag der Vorschlagsliste) localhost durch die IP-Adresse des Macs ersetzen (im Bild 172.23.1.49). Um sicher zu gehen, auf welchem Port der Appium-Server lauscht, sehen Sie in dessen Ausgabe. Dort finden am Anfang die Zeile
info: Appium REST http interface listener started on 0.0.0.0:4723
Steht hier am Ende nicht der Standardport 4723 ändern Sie diese Angabe entsprechend ebenfalls in der Konfiguration.
Wenn die Option Bei Bedarf starten (4) aktiviert ist, überprüft expecco, ob an der Adresse bereits ein Appium-Server läuft, und startet und beendet ihn bei Bedarf automatisch. Das ist allerdings nur für lokale Serveradressen möglich, schalten Sie diese Option daher ab.
Klicken Sie nun auf Speichern (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Datei gespeichert werden (Abb. 6). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf Speichern im Bereich Einstellungen im Anhang speichern und geben Sie als Name expeccoMobileDemo an. Klicken Sie nun auf Verbinden (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen.
Der Verbindungsaufbau kann eine Weile dauern. Wenn Sie die Server-Adresse korrekt angegeben haben, sollten Sie in der Ausgabe des Appium-Servers den Verbindungsversuch erkennen. Auf Ihrem iOS-Gerät sollte dabei die App gestartet werden. Passiert nichts auf dem Gerät, kann es daran liegen, dass entweder das Gerät oder die App nicht gefunden wird. Versucht Appium hingegen, die App zu starten und dies schlägt fehl, ist wahrscheinlich die App falsch signiert. Deinstallieren Sie in diesem Fall die App, damit sie mit einer neuen Signatur wieder installiert werden kann.
Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü Verbindung abbauen, damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite.
In der Testsuite wurden die Einstellungen als Anhang expeccoMobileDemo angelegt (Abb 7). Wählen Sie den Baustein Connect (1) aus und wechseln Sie rechts zur Ansicht Netzwerk (2). Ziehen Sie per Drag-and-drop die Einstellungen in das Netzwerk des Bausteins (3). Verbinden Sie den Ausgangspin pathName mit dem Eingangspin stringOrFilename[1] des Bausteins Connect from File (4). Mit Übernehmen (5) bestätigen Sie die Änderungen. Dieser Baustein wird zu Beginn des Tests die Verbindung zur App herstellen.
Wechseln Sie nun zum Testplan Demo-Test (1) (Abb. 8). Dieser Testplan enthält bereits einige fertige Testfälle. Vor und nach der Ausführung (2) ist außerdem jeweils ein Baustein eingetragen: Der eben bearbeitete Baustein Connect für den Aufbau und der Baustein Disconnect für den Verbindungsabbau. Durch das Eintragen der beiden Bausteine an dieser Stelle geschieht der Verbindungsabbau insbesondere auch dann, wenn der Test vorzeitig abgebrochen wird, z. B. weil einer der Testfälle fehlschlägt.
Jetzt können Sie den Testplan Demo-Test starten, indem Sie auf den grünen Play-Knopf (3) klicken. Der Testplan sollte ohne Fehler durchlaufen.
Schritt 2: Einen Baustein mit dem Recorder erstellen[Bearbeiten]
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird.
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist noch die Verbindung eingetragen, die Sie zuvor angelegt haben. Da für die Verbindung im Testlauf derselbe Name verwendet wurde, wurden die Einstellungen damit überschrieben (In unserem Fall waren die Einstellungen ohnehin identisch). Die Verbindung ist zur Zeit nicht aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und Verbinden.
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 9).
Es öffnet sich ein Fenster mit dem Mobile Testing Recorder (Abb. 10). Dieser zeigt einen Screenshot des verbundenen Geräts. Über diese Anzeige können Sie das Gerät fernsteuern. Dabei wird jede Aktion, die Sie ausführen, im Hintergrund aufgezeichnet.
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug Auto ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen des Elements an dieser Stelle. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen.
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button GTIN-13 (EAN-13) (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Während der Ausführung dieser Aktion wird der Rahmen des Recorders kurzzeitig rot. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3).
Anschließend soll im Eingabefeld der neuen Seite eine korrekte GTIN-13 eingegeben werden. Führen Sie dazu einen Rechtsklick auf dem Eingabefeld (1) aus und wählen Sie im Kontextmenü die Aktion Text setzen (2) (Abb. 11). Geben Sie in den sich daraufhin öffnenden Dialog eine beliebige gültige Artikelnummer im GTIN-13-Format ein, bspw. 4006381333986 (3). Dieser Text wird nun in der App gesetzt.
Klicken Sie nun auf Verify (1) (Abb. 12). In der App erscheint nun als Ergebnis OK (2). Der Test soll feststellen, ob tatsächlich dieses Ergebnis angezeigt wird. Nach einem Rechtsklick darauf können Sie im Kontextmenü die Aktion Attribut zusichern (3) auswählen. Wählen Sie im Dialog, der sich daraufhin öffnet, die Eigenschaft value (4) aus und bestätigen Sie mit OK (5). Dieses Mal wird keine Aktion auf dem Gerät ausgelöst, sondern nur ein Baustein aufgezeichnet, der fehlschlägt, sollte das Ergebnis vom erwarteten Wert OK abweichen.
Schließen Sie nun den Recorder. Im Arbeitsbereich des GUI-Browsers sehen Sie, dass für jede der aufgenommenen Aktionen ein Baustein angelegt wurde (Abb. 13). Sie können nun testen, ob sich das Aufgenommene wieder abspielen lässt. Dazu müssen Sie zunächst die App auf Ihrem Gerät in den Anfangszustand zurückbringen, indem Sie auf dem Gerät die Schaltfläche Home oben links benutzen. Klicken Sie dann in expecco auf den grünen Play-Knopf (1). Wird alles grün, war die Ausführung erfolgreich. Erstellen Sie nun daraus einen neuen Baustein in der Testsuite, indem Sie auf das Bausteinsymbol (2) in der rechten oberen Ecke klicken. Geben Sie ihm den Namen GTIN_Verify_OK (3) und bestätigen Sie (4).
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü Verbindung abbauen auswählen.
Wechseln Sie zurück zum Reiter der Testsuite. Dort wurde der neue Baustein angelegt. Wählen Sie wieder den Testplan Demo-Test aus und fügen Sie den aufgenommenen Testfall GTIN_Verify_OK per Drag-and-drop am Ende des Testplans hinzu. Übernehmen Sie die Änderung und starten Sie erneut. Der Testplan sollte wieder ohne Fehler durchlaufen.
Schritt 3: XPath anpassen mithilfe des GUI-Browsers[Bearbeiten]
Ihr neuer Baustein funktioniert auf anderen Geräten möglicherweise nicht. Die verwendeten Elemente werden über einen XPath adressiert und dieser kann auf anderen Geräten nicht stimmen. Lesen Sie dazu den Abschnitt XPath anpassen mithilfe des GUI-Browsers. Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie nun versuchen, die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können diesen Schritt aber auch überspringen.
Wenn es Ihnen schwerfällt, verkürzte Pfade zu finden, orientieren Sie sich dabei an den Pfaden der bereits vorhandenen Bausteine. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal im GUI-Browser. Um den Test nun auf einem zweiten Gerät auszuführen, öffnen Sie im Menü Erweiterungen > Mobile Testing > Verbindungseinstellungen erstellen. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Geben Sie das neue Gerät ein und wählen Sie es aus. Klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet und wählen Sie hier Geräte-Einstellungen speichern (Abb. 14). Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen.
Wählen Sie den Baustein Connect aus und ziehen Sie die Einstellungen für das neue Gerät in dessen Netzwerk. Verbinden Sie nun dessen Ausgangspin pathName mit dem Eingangspin stringOrFilename[2] des Bausteins Connect from File. Der Baustein Connect from File liest die Angaben an den Eingangspins von oben nach unten ein, mehrfache Eigenschaften werden dabei ersetzt. In diesem Fall werden also die Einstellungen zum verwendeten Gerät ersetzt, während die übrigen Einstellungen gleich bleiben. Wenn Sie die Pfade geschickt gewählt haben, wird der Test nun auch auf dem anderen Gerät erfolgreich ablaufen.
Schritt 4: Noch einen Baustein erstellen[Bearbeiten]
Falls sich gleiche Abläufe im Test wiederholen, können Sie dafür bereits erstellte Bausteine wieder-verwenden oder abwandeln. Der in Schritt 2 erstellte Baustein prüft die Erkennung korrekter GTIN-13-Codes. Es fehlt noch ein Test, der umgekehrt das Erkennen eines falschen GTIN-13-Codes prüft. Die Struktur der beiden Tests ist identisch, sie unterscheiden sich lediglich in ihren Parametern. Kopieren Sie daher den Baustein GTIN_Verify_OK und benennen Sie die Kopie in GTIN_Verify_NOT_OK um. Ändern Sie die Eingabe der GTIN-13 in einen falschen Code zum Beispiel durch Ändern der letzten Ziffer (4006381333987) und setzen Sie den Überprüfungswert der Ausgabe auf NOT OK (Abb. 15).
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen.
Der neue Test wird fehlschlagen, weil Ihr aufgenommener Baustein nicht wieder zur Startseite der App zurückkehrt, die Tests aber jeweils von dort aus starten. In den anderen Bausteinen ist dies bereits berücksichtigt; sie führen abschließend immer den Baustein Back to main menu aus. Sie sehen das, indem Sie einen der anderen Bausteine, z. B. GTIN_Calculate, auswählen und auf seine Schema-Ansicht wechseln. Dort steht der Baustein Back to main menu im Feld Nach Ausführung (Abb. 16). Wie beim entsprechenden Feld beim Testplan wird auch dieser Baustein immer am Ende ausgeführt, unabhängig davon, ob der Test erfolgreich verläuft oder abbricht. Ergänzen Sie diesen Eintrag nun in Ihren Bausteinen GTIN_Verify_OK und GTIN_Verify_NOT_OK. Wählen Sie dazu den Baustein aus und ziehen Sie in der Schema-Ansicht den Baustein Back to main menu einfach auf das Eingabefeld Nach Ausführung. Nun können Sie den Testplan starten und alle Tests sollten wieder problemlos ausgeführt werden.
Schritt 5: Test vervollständigen[Bearbeiten]
Für die Activity IBAN sind bereits alle Antwortmöglichkeiten der App mit Testfällen abgedeckt. In der GTIN-13-Activity werden ein korrekter und ein fehlerhafter Code getestet und eine Prüfziffer berechnet, das Verhalten der App bei Eingaben falscher Länge wird aber bisher nicht getestet (Bei Verify 'Input must be exactly 13 digits. und …12 digits. bei Calculate). Die Activity zum Prüfen der Seriennummern von Eurobanknoten wird noch gar nicht getestet. Wie bei der IBAN können hier drei Fälle auftreten: eine korrekte Seriennummer wurde eingegeben (Antwort: OK), eine falsche Seriennummer wurde eingegeben (Antwort: NOT OK) oder die Angabe entspricht nicht dem Format (Antwort: A serial number consists of 12 characters with the first one or two being capital letters (A-Z).). Sie können die Testabdeckung jetzt noch erweitern, indem Sie entsprechende Testfälle erstellen. Die Bausteine dafür können Sie wie in Schritt 2 mit dem Recorder erstellen und die XPaths bei Bedarf verallgemeinern. Wenn Sie mit dem grundsätzlichen Umgang mit expecco vertraut sind, können Sie Bausteine natürlich auch ohne Recorder erstellen, indem Sie sie manuell aus vorhandenen Bausteinen der Bibliothek zusammensetzen. Sie können auch beide Vorgehensweisen nach Belieben kombinieren.
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten.
Dialoge des Mobile Testing Plugins[Bearbeiten]
Verbindungseditor[Bearbeiten]
Mithilfe des Verbindungseditors können Sie schnell Verbindungen definieren, ändern oder aufbauen. Je nach Aufgabe weist der Dialog kleine Unterschiede auf und wird unterschiedlich geöffnet:
- Wenn Sie eine Verbindung aufbauen wollen, erreichen Sie den Dialog im GUI-Browser, indem Sie auf Verbinden klicken und dann Mobile Testing auswählen.
- Um eine bestehende Verbindung im GUI-Browser zu ändern oder zu kopieren, wählen Sie diese aus, machen einen Rechtsklick und wählen im Kontextmenü entsprechend Verbindung bearbeiten oder Verbindung kopieren aus.
- Wollen Sie Verbindungseinstellungen nicht für den GUI-Browser sondern zur Verwendung in einem Test erstellen, wählen Sie im Menü des Mobile Testing Plugins den Punkt Verbindungseinstellungen erstellen.... Darüber können nur die Einstellungen für eine Verbindung erstellt werden, ohne dass eine Verbindung im GUI-Browser angelegt wird.
Das Menü des Verbindungseditors weist verschiedenen Schaltflächen auf, von denen manche nur beim Erstellen von Verbindungseinstellungen sichtbar sind:

- Einstellungen löschen: Setzt alle Einträge zurück. (Nur beim Erstellen von Einstellungen sichtbar.)
- Einstellungen aus Datei laden: Erlaubt das Öffnen einer gespeicherten Einstellungsdatei (*.csf). Deren Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten.
- Einstellungen aus Anhang laden: Erlaubt das Öffnen eines Anhangs mit Verbindungseinstellungen aus einem geöffneten Projekt. Diese Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten.
- Einstellungen in Datei speichern und
- Einstellungen in Anhang speichern: Hier können Sie die eingetragenen Einstellungen in eine Datei (*.csf) speichern oder als Anhang in einem geöffneten Projekt anlegen. Beide Optionen besitzen ein verzögertes Menü, in dem Sie auswählen können, nur einen bestimmten Teil der Einstellungen zu speichern. (Nur beim Erstellen von Einstellungen sichtbar.)
- Erweiterte Ansicht: Damit können Sie in die erweiterte Ansicht wechseln, um zusätzliche Einstellungen vorzunehmen. Lesen Sie dazu mehr am Ende des Kapitels. (Nur beim Erstellen von Einstellungen sichtbar.)
- Hilfe: An der rechten Seite wird ein Hilfetext zum jeweiligen Schritt ein- oder ausgeblendet.
Der Dialog ist in drei Schritte unterteilt. Im ersten Schritt wählen Sie das Gerät, das Sie verwenden möchten, im zweiten Schritt wählen Sie aus, welche App verwendet werden soll und im letzten Schritt erfolgen die Einstellungen zum Appium-Server.
Schritt 1: Gerät auswählen[Bearbeiten]
Im oberen Teil erhalten Sie eine Liste aller angeschlossenen Appium-Geräte, die erkannt werden. Mit der Checkbox darunter können Sie die Geräte ausblenden, die zwar erkannt werden, aber nicht bereit sind. Falls Sie ein Gerät eintragen wollen, das nicht angeschlossen ist, können Sie dies mit dem entsprechenden Knopf Android-Gerät eingeben bzw. iOS-Gerät eingeben anlegen. Dazu müssen Sie jedoch die benötigten Eigenschaften Ihres Geräts kennen. Das Gerät wird dann in einer zweiten Geräteliste angelegt und kann dort ausgewählt werden. Wenn keine Liste mit angeschlossenen Elementen angezeigt werden kann, werden stattdessen verschiedene Meldungen angezeigt:
- Keine Geräte gefunden
- expecco konnte kein Android-Geräte finden.
- Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es
- angeschlossen ist
- eingeschaltet ist
- einen passenden adb-Treiber installiert hat
- für Debugging freigeschaltet ist (siehe unten).
- Keine verfügbaren Geräte gefunden
- expecco konnte keine verfügbaren Android-Geräte finden. Es wurden aber nicht verfügbare gefunden, z.B. mit dem Status "unauthorized".
- Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es
- angeschlossen ist
- eingeschaltet ist
- einen passenden adb-Treiber installiert hat
- für Debugging freigeschaltet ist (siehe unten).
- Um nicht verfügbare Geräte anzuzeigen, aktivieren Sie unten diese Option.
- Verbindung verloren
- expecco hat die Verbindung zum adb-Server verloren. Versuchen Sie die Verbindung wieder herzustellen, indem Sie auf den Button klicken.
- Verbindung fehlgeschlagen
- expecco konnte sich nicht mit dem adb-Server verbinden. Möglicherweise läuft er nicht oder der angegebene Pfad stimmt nicht.
- Überprüfen Sie die adb-Konfiguration in den Einstellungen und versuchen Sie den adb-Server zu starten und eine Verbindung herzustellen indem Sie auf den Knopf klicken.
- Verbinden ...
- expecco verbindet sich mit dem adb-Server. Dies kann einige Sekunden dauern.
- adb-Server starten ...
- expecco startet den adb-Server. Dies kann einige Sekunden dauern.
Mit Weiter gelangen Sie zum nächsten Schritt. Wenn Sie Einstellungen für den GUI-Browser eingeben, ist das erst möglich, wenn ein Gerät ausgewählt wurde.
Anmerkung zum Freischalten: In jüngeren Android Versionen werden die Entwickleroptionen zunächst nicht mehr in den Einstellungen angeboten. Falls ihr Android Gerät in den Einstellungen keinen Eintrag zu "Entwickleroptionen" zeigt, wählen Sie zunächst den Eintrag "Telefoninfo", dann "SoftwareVersionsInfo" und klicken darin mehrfach auf den Eintrag "BuildVersion".
Schritt 2: App auswählen[Bearbeiten]
Hier können Sie Angaben zur App machen, die getestet werden soll. Dabei können Sie entscheiden, ob Sie eine App verwenden wollen, die bereits auf dem Gerät installiert ist, oder ob für den Test eine App installiert werden soll. Wählen Sie oben den entsprechenden Reiter aus. Je nachdem, ob Sie im vorigen Schritt ein Android- oder ein iOS-Gerät ausgewählt haben, ändert sich die erforderte Eingabe.
- Android
- App auf dem Gerät
- Wenn Sie im ersten Schritt ein angeschlossenes Gerät ausgewählt haben, werden die Pakete aller installierten Apps automatisch abgerufen und Sie können die Auswahl aus den Drop-down-Listen treffen. Die installierten Apps sind in Fremdpakete und Systempakete unterteilt; wählen Sie die entsprechende Paketliste aus. Diese Auswahl gehört nicht zu den Einstellungen, sondern stellt nur die entsprechende Paketliste zur Verfügung. Sie können den Filter benutzen, um die Liste weiter einzuschränken und dann das gewünschte Paket auswählen. Die Activities des ausgwählten Pakets werden ebenfalls automatisch abgerufen und als Drop-down-Liste zur Verfügung gestellt. Wählen Sie die Activity aus, die gestartet werden soll. In der Regel wird automatisch eine Activity aus der Liste eingetragen. Falls Sie kein verbundenes Gerät verwenden, müssen Sie die Eingabe des Pakets und der Activity von Hand vornehmen.
- App installieren
- Geben Sie bei App den Pfad zu einer App an. Der Pfad muss für den Appium-Server gültig sein, der verwendet wird. Sie können auch eine URL angeben. Benutzen Sie einen lokalen Appium-Server, können Sie den rechten Butten benutzen, um zu der Installationsdatei der App zu navigieren und diesen Pfad einzutragen. Wenn möglich werden dabei auch das entsprechende Paket und die Activity in den Feldern darunter eingetragen. Diese Angabe ist aber nicht notwendig.
- App auf dem Gerät
- iOS
- App auf dem Gerät
- Geben Sie die Bundle-ID einer installierten App an. Sie können die IDs der installierten Apps bspw. mithilfe von Xcode erfahren. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü Window den Eintrag Devices. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wenn Sie Ihr Gerät auswählen, sehen Sie in der Übersicht eine Auflistung der von Ihnen installierten Apps.
- App installieren
- Geben Sie bei App den Pfad zu einer App an. Der Pfad muss für den Appium-Server gültig sein, der verwendet wird. Sie können auch eine URL angeben. Zu den Vorraussetzungen an Apps für reale Geräte lesen Sie bitte den Abschnitt iOS-Geräte und App vorbereiten.
- App auf dem Gerät
Im unteren Teil können Sie festlegen, ob die App beim Verbindungsabbau zurückgesetzt bzw. deinstalliert werden soll, und ob sie initial zurückgesetzt werden soll. Auch hier wird die entsprechende Capability gar nicht gesetzt, wenn Sie (Default) auswählen. Mit Weiter gelangen Sie zum nächsten Schritt.
Schritt 3: Servereinstellungen[Bearbeiten]
Im letzten Schritt befindet sich zunächst im oberen Teil eine Liste aller Capabilities, die sich aus Ihren Angaben der vorigen Schritte ergeben. Wenn Sie sich mit Appium auskennen und noch zusätzliche Capabilities setzen möchten, die der Verbindungseditor nicht abdeckt, können Sie durch Klicken auf Bearbeiten in die erweiterte Ansicht gelangen. Lesen Sie dazu den Abschnitt weiter unten.
Wenn Sie Einstellungen für den GUI-Browser eingeben, können Sie den Verbindungsnamen eintragen, mit dem die Verbindung angezeigt wird. Dies ist auch der Name unter dem Bausteine diese Verbindung verwenden können, wenn sie aufgebaut ist. Wenn Sie das Feld frei lassen, wird ein Name generiert. Um die Adresse für den Appium-Server anzugeben, erhalten Sie die lokale Standard-Adresse und bereits verwendete Adressen zur Auswahl. Wenn Sie den Haken für Bei Bedarf starten setzen, versucht expecco beim Verbinden einen Appium-Server an der angegebenen Adresse zu starten, wenn dort noch keiner läuft. Dieser Server wird dann beim Beenden der Verbindung ebenfalls heruntergefahren. Dies funktioniert nur für lokale Adressen. Achten Sie darauf, nur Portnummern zu verwenden, die auch frei sind. Verwenden Sie am besten nur ungerade Portnummern ab dem Standardport 4723. Beim Verbindungsaufbau wird ebenfalls die folgende Portnummer verwendet, wodurch es sonst zu Konflikten kommen könnte.
Je nachdem, wie Sie den Dialog geöffnet haben, gibt es nun verschiedene Schaltflächen um ihn abzuschließen. In jedem Fall haben Sie die Option zu speichern. Dabei öffnet sich ein Dialog, indem Sie entweder ein geöffnet Projekt auswählen können, um die Einstellungen dort als Anhang zu speichern, oder auswählen es in einer Datei zu speichern, die Sie anschließend angeben können. Durch das Speichern wird der Dialog nicht beendet, wodurch Sie anschließend noch eine andere Option auswählen könnten.
Wenn Sie den Editor zum Verbindungsaufbau geöffnet haben, können Sie abschließend auf Verbinden oder Server starten und verbinden klicken, je nachdem, ob der Haken für den Serverstart gesetzt ist. Für das Ändern oder Kopieren einer Verbindung im GUI-Brower heißt diese Option Übernehmen, da in diesem Fall nur der Verbindungseintrag geändert bzw. neu angelegt wird, der Verbindungsaufbau aber nicht gestartet wird. Das können Sie bei Bedarf anschließend über das Kontextmenü tun. Falls Sie Capabilities einer bestehenden Verbindung geändert haben, fordert Sie anschließend ein Dialog auf zu entscheiden, ob diese Änderungen direkt übernommen werden sollen, indem die Verbindung abgebaut und mit den neuen Verbindungen aufgebaut wird, oder nicht. In diesem Fall werden die Änderungen erst wirksam, nachdem Sie die Verbindung neu aufbauen.
Zur Verwendung des Verbindungseditors lesen Sie auch den entsprechenden Abschnitt im jeweiligen Tutorial in Schritt 1 (Android: Demo ausführen, iOS: Demo ausführen).
Erweiterte Ansicht[Bearbeiten]
Die erweiterte Ansicht des Verbindungseditors erhalten Sie entweder durch Klicken auf Bearbeiten im dritten Schritt oder jederzeit über den entsprechenden Menüeintrag, wenn Sie den Editor über das Plugin-Menü gestartet haben. In dieser Ansicht erhalten Sie eine Liste aller eingestellten Appium-Capabilities. Zu dieser können Sie weitere hinzufügen, Einträge ändern oder entfernen. Um eine Capability hinzuzufügen, wählen Sie diese aus der Drop-down-Liste des Eingabefelds aus. In dieser befinden sich alle bekannten Capabilities sortiert in die Kategorien Common, Android und iOS. Haben Sie eine Capability ausgewählt, wird ein kurzer Informationstext dazu angezeigt. Sie können in das Feld auch von Hand eine Capability eingeben. Klicken Sie dann auf Hinzufügen, um die Capabilitiy in die Liste einzutragen. Dort können Sie in der rechten Spalte den Wert setzen. Um einen Entrag zu löschen, wählen Sie diesen aus und klicken Sie auf Entfernen. Mit Zurück verlassen Sie die erweiterte Ansicht.
Laufende Appium-Server[Bearbeiten]
Im Menü des Mobile Testing Plugins finden Sie den Eintrag Appium-Server.... Mit diesem öffnen Sie ein Fenster mit einer Übersicht aller Appium-Server, die von expecco gestartet wurden und auf welchem Port diese laufen. Durch Klicken auf das Icon in der Spalte Log anzeigen können Sie das Logfile des entsprechenden Servers anschauen. Dieses wird beim Beenden des Servers wieder gelöscht. Mit den icons in der Spalte Beenden kann der entsprechenden Server beendet werden. Allerdings wird dies verhindert, wenn expecco über diesen Server noch eine offene Verbindung hat.
Außerdem können Sie hier auch Server starten. Verwenden Sie die Eingabefelder zur Konfiguration der Serveradresse. Sie können die Felder auch frei lassen, um die Standardwerte zu verwenden. Bitte beachten Sie, dass Server nur lokal gestartet werden können und der gewählte Port nicht belegt sein darf. Typischerweise werden die ungeraden Portnummern ab 4723 verwendet. Die folgende Portnummer wird beim Verbinden mit einem Gerät ebenfalls benötigt, wodurch es mit den geraden Nummern zu Konflikten kommen könnte.
Im Menü des Mobile Testing Plugins finden Sie auch den Eintrag Alle Verbindungen und Server beenden. Dies ist für den Fall gedacht, dass Verbindungen oder Server auf andere Weise nicht beendet werden können. Beenden Sie Verbindungen wenn möglich immer im GUI-Browser oder durch Ausführen eines entsprechenden Bausteins. Server, die Sie in der Server-Übersicht gestartet haben, beenden Sie dort; Server, die mit einer Verbindung gestartet wurden, werden automatisch mit dieser beendet.
Beachten Sie, dass in der Übersicht nur Server aufgelistet sind, die von expecco gestartet und verwaltet werden. Mögliche andere Appium-Server, die auf andere Art gestartet wurden, werden nicht erkannt.
Recorder[Bearbeiten]
Besteht im GUI-Browser eine Verbindung zu einem Gerät, kann der integrierte Recorder verwendet werden, um mit diesem Gerät einen Testabschnitt aufzunehmen. Sie starten den Recorder, indem Sie im GUI-Browser die entsprechende Verbindung auswählen und dann auf den Aufnahme-Knopf klicken. Für den Recorder öffnet sich ein neues Fenster. Die aufgezeichneten Aktionen werden im Arbeitsbereich des GUI-Browsers angelegt. Daher ist es möglich, das Aufgenommene parallel zu editieren.
- Komponenten des Recorderfensters
- Aktualisieren: Holt das aktuelle Bild und den aktuellen Elementbaum vom Gerät. Dies wird nötig, wenn das Gerät zur Ausführung einer Aktion länger braucht oder sich etwas ohne das Anstoßen durch den Recorder ändert.
- Follow-Mouse: Das Element unter dem Mauszeiger wird im GUI-Browser ausgewählt.
- Element-Highlighting: Das Elements unter dem Mauszeiger wird rot umrandet.
- Elemente einzeichnen: Die Rahmen aller Elemente der Ansicht werden angezeigt.
- Werkzeuge: Auswahl, mit welchem Werkzeug aufgenommen werden soll. Die gewählte Aktion wird bei einem Klick auf die Anzeige ausgelöst. Dabei stehen folgende Aktionen zur Verfügung:
- Aktionen auf Elemente:
- Klicken: Kurzer Klick auf das Element über dem der Cursor steht. Zur genaueren Bestimmung, welches Element verwendet wird, benutzen Sie die Funktion Follow-Mouse oder Highlight-Selected.
- Element antippen: Ähnlich zum Klicken, nur dass zusätzlich die Dauer des Klicks aufgezeichnet wird. Dadurch sind auch längere Klicks möglich.
- Text setzen: Ermöglicht das Setzen eines Textes in Eingabefelder.
- Text löschen: Löscht den Text eines Eingabefelds.
- Aktionen auf das Gerät:
- Antippen: Löst einen Klick auf die Bildschirmposition aus, bei dem auch die Dauer berücksichtigt wird.
- Wischen: Wischen in einer geraden Linie vom Punkt des Drückens des Mausknopfes bis zum Loslassen. Die Dauer wird ebenfalls aufgezeichnet.
- Beachten Sie bei diesen Aktionen, dass das Ergebnis sich auf verschiedenen Geräten unterscheiden kann, bspw. bei verschiedenen Bildschirmauflösungen.
- Erstellen von Testablauf-Bausteinen
- Attribut prüfen: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Das Ergebnis triggert den entsprechenden Ausgang.
- Attribut zusichern: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Bei Ungleichheit schlägt der Test fehl.
- Auto
- Ist das Auto-Werkzeug ausgewählt, können alle Aktionen durch spezifische Eingabeweise benutzt werden: Klicken, Element antippen und Wischen funktionieren weiterhin durch Klicken, wobei sie anhand der Dauer und der Bewegung des Cursors unterschieden werden. Um ein Antippen auszulösen, halten Sie beim Klicken Strg gedrückt. Die übrigen Aktionen erhalten Sie durch einen Rechtsklick auf das Element in einem Kontextmenü.
- Aktionen auf Elemente:
- Softkeys: Nur unter Android. Simuliert das Drücken der Knöpfe Zurück, Home, Fensterliste und Power.
- Home-Button: Nur unter iOS ab expecco 2.11. Ermöglicht das Drücken des Home-Buttons. Funktioniert nur, wenn AssistiveTouch aktiviert ist und sich das Menü in der Mitte des oberen Bildschirmrands befindet.
- Anzeige: Zeigt einen Screenshot des Geräts. Aktionen werden mit der Maus je nach Werkzeug ausgelöst. Wenn eine neue Aktion eingegeben werden kann, hat das Fenster einen grünen Rahmen, sonst ist er rot.
- Fenster an Bild anpassen: Ändert die Größe des Fensters so, dass der Screenshot vollständig angezeigt werden kann.
- Bild an Fenster anpassen: Skaliert den Screenshot auf eine Größe, mit der er die volle Größe des Fensters ausnutzt.
- Ausrichtung anpassen: Korrigiert das Bild, falls dieses auf dem Kopf stehen sollte. Über den Pfeil rechts daneben kann das Bild auch um 90° gedreht werden, falls dies einmal nötig sein sollte. Die Ausrichtung des Bildes ist für die Funktion des Recorders unerheblich, dieser arbeitet ausschließlich auf den erhaltenen Elementen.
- Skalierung: Ändert die Skalierung des Screenshots. Kann auch über den Schieberegler rechts daneben angepasst werden.
- Kontrollleuchte: Zeigt den Zustand des Recorders an
- grün: Der Recorder ist bereit
- rot: Der Recorder ist blockiert, weil die Anzeige und die Elementliste aktualisiert werden
- grau: Der Recorder kann nicht mehr verwendet werden, da die Verbindung zum Gerät verloren gegangen ist
- Verwendung
Mit jedem Klick im Fenster wird eine Aktion ausgelöst und im Arbeitsbereich des GUI-Browsers aufgezeichnet. Dort können Sie das Aufgenommene abspielen, editieren oder daraus einen neuen Baustein erstellen. Zur Verwendung des Recorders lesen Sie auch Schritt 2 im Tutorial (Android bzw. iOS).
AVD Manager und SDK Manager[Bearbeiten]
AVD Manager und SDK Manager sind beides Anwendungen von Android. Im Menü des Mobile Testing Plugins bietet expecco die Möglichkeit, diese zu starten. Ansonsten finden Sie diese Programme bei Ihrer Android-Installation. Mit dem AVD Manager können Sie AVDs, also Konfigurationen für Emulatoren, erstellen, bearbeiten und starten. Mit dem SDK Manager erhalten Sie einen Überblick über Ihre Android-Installation und können diese bei Bedarf erweitern.
XPath anpassen mithilfe des GUI-Browsers[Bearbeiten]
Bausteine, die auf einem Gerät fehlerfrei funktionieren, tun dies auf anderen Geräten möglicherweise nicht. Auch können kleine Änderungen der App dazu führen, dass ein Baustein nicht mehr den gewünschten Effekt hat. Man sollte einen Baustein daher so robust formulieren, dass er für eine Vielzahl von Geräten verwendet werden kann und kleine Anpassungen an der App verkraftet. Dazu muss man das grundlegende Funktionsprinzip der Adressierung verstehen. Dies wird im Folgenden am Beispiel der App aus dem Tutorial erläutert.
Die Ansicht der App setzt sich aus einzelnen Elementen zusammen. Dazu gehören die Schaltflächen GTIN-13 (EAN-13) und Verify, das Eingabefeld der Zahl 4006381333986 und das Ergebnisfeld, in dem OK erscheint, wie auch alle anderen auf der Anzeige sichtbaren Dinge. Diese sichtbaren Elemente sind in unsichtbare Strukturelemente eingebettet. Alle Elemente zusammen sind in einer zusammenhängenden Hierarchie, dem Elementbaum, organisiert.
Sie können sich diesen Baum im GUI-Browser ansehen. Wechseln Sie dazu in den GUI-Browser (Abb. 1) und starten Sie eine beliebige Verbindung. Sobald die Verbindung aufgebaut ist, können Sie den gesamten Baum aufklappen (1) (Klick bei gedrückter Strg-Taste). Er enthält alle Elemente der aktuellen Seite der App.
Ein Baustein, der nun ein bestimmtes Element verwendet, muss dieses eindeutig angeben, indem er dessen Position im Elementbaum mit einem Pfad im XPath-Format beschreibt. Dieses Format ist ein verbreiteter Web-Standard für XML-Dokumente und -Datenbanken, eignet sich aber genauso für Pfade im Elementbaum.
Wenn Sie ein Element im Baum auswählen, wird unten der von expecco automatisch generierte XPath (2) für das Element angezeigt, der auch beim Aufzeichnen verwendet wird. Oberhalb davon in der Mitte des Fensters befindet sich eine Liste der Eigenschaften (3) des ausgewählten Elements. Man nennt diese Eigenschaften auch Attribute. Sie beschreiben das Element näher wie beispielsweise seinen Typ, seinen Text oder andere Informationen zu seinem Zustand. Links unten können Sie zur besseren Orientierung im Baum die Vorschau (4) aktivieren, um sich den Bildausschnitt des Elements anzeigen zu lassen.
Der Elementbaum für gleiche Ansicht einer App kann sich je nach Gerät unterscheiden. Es sind diese Unterschiede, die verhindern, eine Aufnahme von einem Gerät unverändert auch auf allen anderen Geräten abzuspielen: Ein XPath, der im einen Elementbaum ein bestimmtes Element identifiziert, beschreibt nicht unbedingt das gleiche Element im Elementbaum auf einem anderen Gerät. Es kann stattdessen passieren, dass der XPath auf kein Element, auf ein falsches Element oder auf mehrere Elemente passt. Dann schlägt der Test fehl oder er verhält sich unerwartet.
Man könnte natürlich für jedes Gerät einen eigenen Testfall schreiben. Das brächte aber unverhältnismäßigen Aufwand bei Testerstellung und -wartung mit sich. Das Problem lässt sich auch anders lösen, da ein jeweiliges Element nicht nur durch genau einen XPath beschrieben wird. Vielmehr erlaubt der Standard mithilfe verschiedener Merkmale unterschiedliche Beschreibungen für ein und dasselbe Element zu formulieren. Das Ziel ist daher, einen Pfad zu finden, der auf allen für den Test verwendeten Geräten funktioniert und überall eindeutig zum richtigen Element führt.
Im Beispiel besteht die Verbindung zur Android-App aus dem Tutorial und der Eintrag des GTIN-13-Buttons ist ausgewählt (5). Dessen automatisch generierter XPath (2) kann beispielsweise so aussehen:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']
Er ist offensichtlich lang und unübersichtlich. Der sehr viel kürzere Pfad
//*[@text='GTIN-13 (EAN-13)']
führt zum selben Element.
Für die iOS-App lautet der automatisch generierte XPath für diesen Button beispielsweise
//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]
bzw.
//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]
und kann kürzer als
//*[@name='GTIN-13 (EAN-13)']
geschrieben werden.
Sie können den Pfad entsprechend im GUI-Browser ändern und durch Pfad überprüfen (6) feststellen, ob er weiterhin auf das ausgewählte Element zeigt, was expecco mit Verify Path: OK (7) bestätigen sollte. Der erste, sehr viel längere Pfad, beschreibt den gesamten Weg vom obersten Element des Baumes bis hin zum gesuchten Button. Der zweite Pfad hingegen wählt mit * zunächst sämtliche Elemente des Baumes und schränkt die Auswahl dann auf genau die Elemente ein, die ein text- bzw. name-Attribut mit dem Wert GTIN-13 (EAN-13) besitzen, in unserem Fall also genau der eine Button, den wir suchen.
Im folgenden werden Android-ähnliche Pfade zur Veranschaulichung verwendet. Die Elemente in iOS-Apps heißen zwar anders, wodurch andere Pfade entstehen; das Prinzip ist jedoch das gleiche.
Sie können solche Pfade mit Hilfe weniger Regeln selbst formulieren. Sehen Sie sich den einfachen Baum einer fiktiven Android-App in Abb. 2 an: Die Einrückungen innerhalb des Baumes geben die Hierarchie der Elemente wieder. Ein Element ist ein Kind eines anderen Elementes, wenn jenes andere Element das nächsthöhere Element mit einem um eins geringeren Einzug ist. Jenes Element ist das Elternelement des Kindes. Sind mehrere untereinander stehende Elemente gleich eingerückt, so sind sie also alle Kinder desselben Elternelements.
Ein Pfad durch alle Ebenen der Hierarchie zum TextView-Element ist nun:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView
Die Elemente sind mit Schrägstrichen voneinander getrennt. Es fällt auf, dass der Name des ersten Elements nicht mit dem im Baum übereinstimmt. Das oberste Element in der Hierarchie heißt immer hierarchy (für iOS wäre es AppiumAUT), expecco zeigt im Baum stattdessen den Namen der Verbindung an, damit man mehrere Verbindungen voneinander unterscheiden kann. Die weiteren Elemente tragen jeweils das Präfix android.widget., das im Baum zur besseren Übersicht nicht angezeigt wird. Bei IOS gibt es kein Präfix, das durch einen Punkt abgetrennt wäre, expecco 2.11 blendet aber entsprechend XCUIElementType am Anfang aus. Mit jedem Schrägstrich führt der Pfad über eine Eltern-Kind-Beziehung in eine tiefere Hierarchie-Ebene, d. h. FrameLayout ist ein Kindelement von hierarchy, LinearLayout ist ein Kind von FrameLayout usw. Die in eckigen Klammern geschriebenen Wörter dienen nur als Orientierungshilfe im Baum. Sie gehören nicht zum Typ.
Ein Pfad muss nicht beim Element hierarchy beginnen. Man kann den Pfad beginnend mit einem beliebigen Element des Baumes bilden. Man kann also verkürzt auch
//android.widget.TextView
schreiben. Der Pfad führt zum selben TextView-Element, da es nur ein Element dieses Typs gibt. Anders verhält es sich bei dem Pfad
//android.widget.Button.
Da es zwei Elemente vom Typ Button gibt, passt dieser Pfad auf zwei Elemente, nämlich den Button, der mit "An" markiert ist, und den Button, der mit "Aus" markiert ist. Es würde an dieser Stelle aber auch nicht helfen den langen Pfad von hierarchy aus beginnend anzugeben. Um einen mehrdeutigen Pfad weiter zu differenzieren, kann man explizit ein Element aus einer Menge wählen, indem man den numerischen Index in eckigen Klammern dahinter schreibt. Der Pfad aus dem obigen Beispiel lässt sich damit so anpassen, dass er eindeutig auf den Button mit der Markierung "Aus" weist:
//android.widget.Button[1].
Ihnen fällt sicher auf, dass der Index eine 1 ist obwohl das zweite Element gemeint ist. Das kommt daher, dass die Zählung bei 0 beginnt. Der Button mit der Markierung "An" hat also die Nummer 0 und der Button mit der Markierung "Aus" hat die Nummer 1.
Dieser Ansatz, einen expliziten Index zu verwenden, hat zwei Nachteile: Zum einen lässt sich an dem Pfad nur schwer ablesen welches Element gemeint ist, zum andern ist der Pfad sehr empfindlich schon gegenüber kleinsten Änderungen, wie zum Beispiel dem Vertauschen der beiden Button-Elemente oder dem Einfügen eines weiteren Button-Elements in der App.
Es wäre daher wünschenswert, das gemeinte Element über eine ihm charakteristische Eigenschaft wie einen Attributwert, zu adressieren. Für Android-Apps eignet sich hierfür häufig das Attribut resource-id. Im Idealfall muss bei der Entwicklung der App darauf geachtet werden, dass jedes Element eine eindeutige Id erhält. Die resource-id hat den großen Vorteil, dass sie unabhängig vom Text des Elements oder der Spracheinstellung des Geräts ist. Für iOS-Apps kann entsprechend das Attribut name verwendet werden, wenn es von der App sinnvoll gesetzt wird. Der XPath-Standard erlaubt solche Auswahlbedingungen zu einem Element anzugeben. Angenommen, der Button mit der Markierung "Aus" hat die Eigenschaft resource-id mit dem Wert off und der Button mit der Markierung "An" hat als resource-id den Wert on, dann kann man als eindeutigen Pfad für den "Aus"-Button
//android.widget.Button[@resource-id='off']
formulieren. Wie an dem Beispiel zu sehen werden solche Bedingungen wie ein Index in eckigen Klammern an den Elementtyp angehängt. Der Name eines Attributes wird mit einem @ eingeleitet und der Wert mit einem = in Anführungszeichen angehängt. Ist der Attributwert global eindeutig, kann man den vorausgehenden Pfad sogar durch den globalen Platzhalter * ersetzen, der auf jedes Element passt. Das obige Beispiel mit dem GTIN-13-Button war ein solcher Fall.
Abb. 3 zeigt eine Erweiterung des Beispiels aus Abb. 2. Die App hat nun ein weiteres, nahezu identisches LinearLayout bekommen. Die Buttons sind in ihren Attributen jeweils ununterscheidbar. Deshalb funktioniert der vorige Ansatz nicht, einen eindeutigen Pfad nur mithilfe eines Attributwerts zu formulieren. Offensichtlich unterscheiden sich aber ihre benachbarten TextViews. Es ist möglich die jeweilige TextView in den Pfad mit aufzunehmen, um einen Button dennoch eindeutig zu adressieren. Ein Pfad zum Button mit der Markierung "An" unterhalb der TextView mit der Markierung "Druckschalter" kann dabei wie folgt aussehen:
//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']
Der erste Teil beschreibt den Pfad zu der TextView mit der Markierung "Druckschalter" und der resource-id mit dem Wert push. Danach folgt ein Schrägstrich gefolgt von zwei Punkten. Die zwei Punkte sind eine spezielle Elementbezeichnung, die nicht ein Kindelement benennt, sondern zum Elternelement wechselt, in diesem Fall also das LinearLayout, in dem die TextView eingebettet ist. Im Kontext dieses LinearLayout ist der restliche Pfad, nämlich der Button mit der resource-id mit dem Wert on, eindeutig.
Der XPath-Standard bietet noch sehr viel mehr Ausdrucksmittel. Mit der hier knapp vorgestellten Auswahl ist es aber bereits möglich für die meisten praktischen Testfälle gute Pfade zu formulieren. Eine vollständige Einführung in XPath ginge über den Umfang dieser Einführung weit hinaus. Sie finden zahlreiche weiterführende Dokumentationen im Web und in Büchern.
Eine universelle Strategie zum Erstellen guter XPaths gibt es nicht, da sie von den Testanforderungen abhängt. In der Regel ist es sinnvoll, den XPath kurz und dennoch eindeutig zu halten. Häufig lassen sich Elemente über Eigenschaften identifizieren wie beispielsweise ihren Text. Will man aber gerade den Text eines Elements auslesen, kann dieser natürlich nicht im Pfad verwendet werden, da er vorher nicht bekannt ist. Ebenso wird der Text variieren, wenn die App mit verschiedenen Sprachen gestartet wird.
Jeder Baustein, der auf einem Element arbeitet, hat einen Eingangspin für den XPath. Im GUI-Browser finden Sie in der Mitte oben eine Liste von Bausteinen mit Aktionen, die Sie auf das ausgewählte Element anwenden können. Suchen Sie den Baustein Click (8) im Ordner Elements und wählen Sie ihn aus (Abb. 1). Er wird im rechten Teil unter Test eingefügt, der Pin für den XPath ist mit dem automatisch generierten Pfad des Elements vorbelegt (9). Sie können den Baustein hier auch ausführen. Die Ansicht wechselt dann auf Lauf. Ändert sich durch die Aktion der Zustand Ihrer App, müssen Sie den Baum anschließend aktualisieren (10).
Wenn Sie in der unteren Liste eine Eigenschaft auswählen, wechselt die Anzeige der Bausteine zu Eigenschaften, wo Sie die eigenschaftsbezogenen Bausteine finden. Wie bei den Aktionen können Sie auch hier einen Baustein auswählen, der dann rechts in Test mit dem Pfad des Elements und der ausgewählten Eigenschaft eingetragen wird, sodass Sie ihn direkt ausführen können.
Probleme und Lösungen[Bearbeiten]
Allgemeine Hinweise[Bearbeiten]
- Wenn ein über USB angeschlossenes Android-Gerät nicht im Verbindungsdialog auftaucht, versuchen Sie, den USB-Verbindungstyp zu ändern. In der Regel sollten MTP oder PTP funktionieren. Siehe auch Android-Gerät vorbereiten.
- In manchen Fällen erscheint beim Verbinden eines iOS-Geräts über USB der Hinweis, das verwendete Kabel sei nicht zertifiziert. In diesem Fall hilft es nur, das entsprechende Kabel auszutauschen.
- Beachten Sie, dass im Recorder auch Elemente berücksichtigt werden, die Sie auf dem Bildschirm nicht sehen. Schalten Sie daher das Element-Highlighting an oder nutzen Sie Follow-Mouse-Funktion und den Elementbaum im GUI-Browser, um festzustellen, ob das richtige Element verwendet wird.
- Stellen Sie sicher, dass beim Verbindungsaufbau mit einem iOS-Gerät keine Alerts geöffnet sind. Der Aufbau schlägt sonst fehl, da die App nicht in den Vordergrund kommen kann. Siehe auch iOS-Gerät und App vorbereiten.
- Um einen iOS-Simulator zu verwenden müssen Sie keine udid angeben. In Xcode erhalten Sie die Namen der verfügbaren Simulatoren. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü Window den Eintrag Devices. Hier sind neben den angeschlossenen Geräten auch die verfügbaren Simulatoren aufgelistet. Beachten Sie dabei, dass auf Simulatoren keine .ipa-Dateien sondern nur .app-Dateien installiert werden können.
- Bei Android-Geräten, die Softkeys automatisch ein- und ausblenden, kann es vorkommen, dass der Recorder im unteren Bereich Elemente abschneidet, die durch die Softkeys verdeckt würden, auch wenn sie zu diesem Zeitpunkt gar nicht angezeigt werden. In diesem Fall hift es, die Softkeys so einzustellen, dass sie permanent angezeigt werden.
Verbindungsaufbau schlägt fehl[Bearbeiten]
Schlägt der Verbindungsaufbau mit dem Appium-Server fehl, erhalten Sie in expecco eine Fehlermeldung ähnlicher der unten abgebildeten.
Falls der Fehler nicht durch eine der unten gelisteten Ursachen bedingt ist, kann es sein, daß die auf dem Gerät befindliche UI-Automator Anwendung nicht mehr richtig funktioniert (Anm. dies tritt auf einigen Geräten sporadisch auf - die Ursache dafür ist uns z.Z. noch nicht bekannt). Hier hilft es, die UI-Automator Anwendungen im Mobilgerät zu deinstallieren. Expecco wird diese dann mit dem nächsten Verbindungsaufbau selbst wieder installieren.
Zur Deinstallation navigieren Sie auf dem Gerät zu: "Einstellungen" - "Anwendungen", und suchen in der Liste nach folgenden Einträgen:
Appium Settings io.appium.uiautomator2.server io.appium.uiautomator2.server.test
klicken Sie auf die jeweilige Anwendung und dann auf "Deinstallieren".
Falls die nicht hilft, kann eventuell der Appium-Server log weiter helfen (diesen erreichen Sie über das "Erweiterungen" - "Mobile Testing" Menü von expecco)
Hier sehen Sie die Art des aufgetretenen Fehlers. Klicken Sie auf "Details" um nähere Informationen zu erhalten. Mögliche Fehler sind:
- org.openqa.selenium.remote.UnreachableBrowserException
- Der angegebene Server läuft nicht oder ist nicht erreichbar. Überprüfen Sie die Serveradresse.
- org.openqa.selenium.WebDriverException
- Lesen Sie in den Details in der ersten Zeile die Meldung hinter Original Error:
- Unknown device or simulator UDID
- Entweder ist das Gerät nicht richtig angeschlossen oder die udid stimmt nicht.
- Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65
- Dieser Fehler kann verschiedene Ursachen haben. Entweder konnte tatsächlich der WebDriverAgent nicht gebaut werden, weil die Signierungseinstellungen falsch sind oder das passende Provisioning Profile fehlt. Lesen Sie dazu den Abschnitt zur Verbereitung unter Mac OS mit expecco 2.11. Es kann auch sein, dass der WebDriverAgent auf dem Gerät nicht gestartet werden kann, weil sich beispielsweise ein Alert im Vordergrund befindet oder Sie dem Entwickler nicht vertraut haben.
- Could not install app: 'Command 'ios-deploy [...] exited with code 253'
- Die angegebene App kann nicht auf dem iOS-Gerät installiert werden, weil es nicht im Provisioning Profile der App eingetragen ist.
- Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.'
- Der Pfad zur App ist falsch. Stellen Sie sicher, dass sich die Datei unter dem angegebenen Pfad auf dem Mac befindet.
- packageAndLaunchActivityFromManifest failed.
- Die angegebene apk-Datei ist vermutlich kaputt.
- Could not find app apk at [...]
- Der Pfad zur App ist falsch. Stellen Sie sicher, dass sich die apk-Datei m angegebenen Pfad befindet.