Web Test Tutorial - Part 1: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 5: | Zeile 5: | ||
* Start expecco |
* Start expecco |
||
* Select "New Testsuite" |
* Select "New Testsuite" |
||
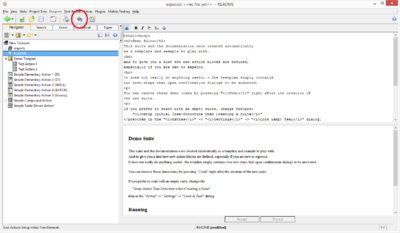
[[Datei:WTT 00 Start Marked.png|800px]] |
|||
* Undo button to remove existing demos |
* Undo button to remove existing demos |
||
[[Datei:WTT 01 ResetExpecco Marked.png|400px]] |
|||
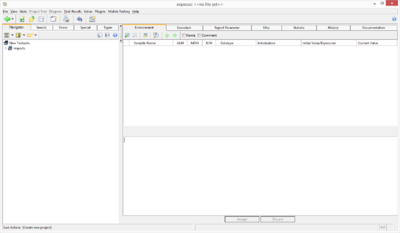
[[Datei:WTT 02 CleanExpecco.PNG|400px]] |
|||
= Create a connection = |
= Create a connection = |
||
* Open the Gui-Browser |
* Open the Gui-Browser |
||
[[Datei:WTT 10 GUIBrowser Marked.png|800px]] |
|||
* Connect to the test website |
* Connect to the test website |
||
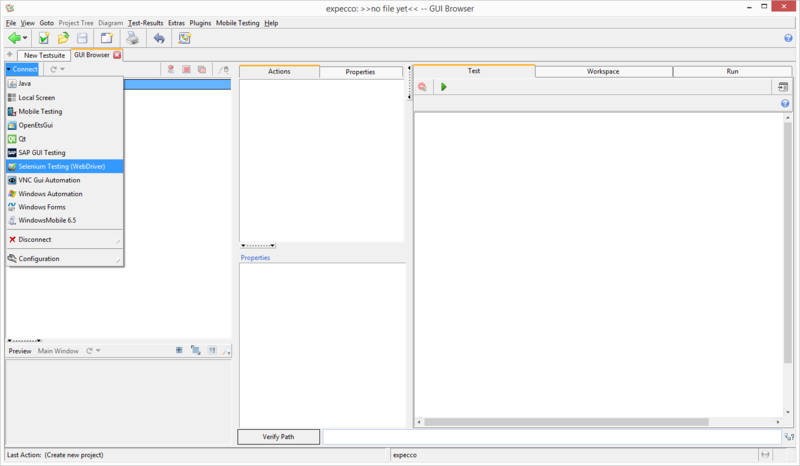
[[Datei:WTT 11 Selenium WebDriver.PNG|800px]] |
|||
[[Datei:WTT 12 Selenium Connect.PNG|800px]] |
|||
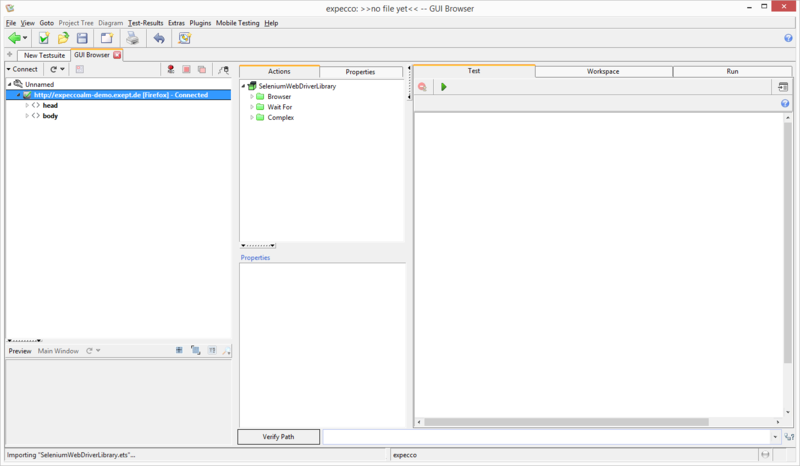
[[Datei:WTT 13 GuiBrowser.PNG|800px]] |
|||
* Has a Firefox window opened in the background? |
* Has a Firefox window opened in the background? |
||
[[Datei:WTT 14 Firefox.PNG|800px]] |
|||
= First steps with the recorder = |
= First steps with the recorder = |
||
* Start recorder |
* Start recorder |
||
[[Datei:WTT_20_Recorder Starten_Marked.png|800px]] |
|||
[[Datei:WTT_21_Recorder.PNG|800px]] |
|||
* Recording a login sequence |
* Recording a login sequence |
||
** Switch the mode |
** Switch the mode |
||
[[Datei:WTT_220_ModusSetText_Marked.PNG|800px]] |
|||
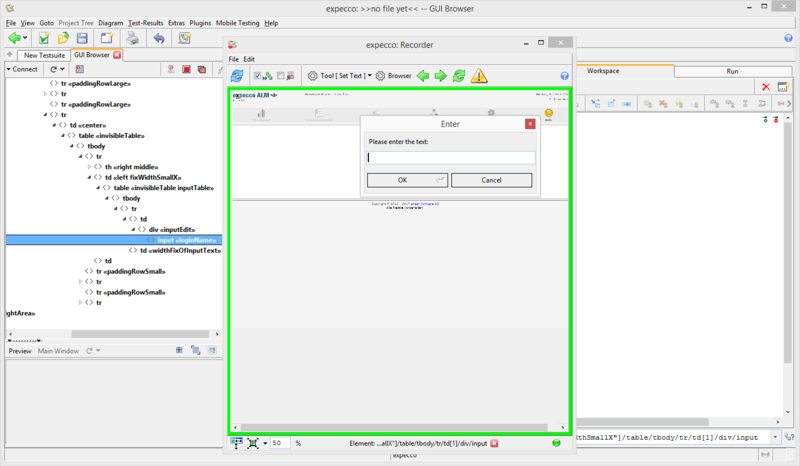
** Insert text |
** Insert text |
||
[[Datei:WTT_221_SetText1_Marked.png|800px]] |
|||
[[Datei:WTT_222_SetText2.PNG|800px]] |
|||
[[Datei:WTT_223_SetText3.PNG|800px]] |
|||
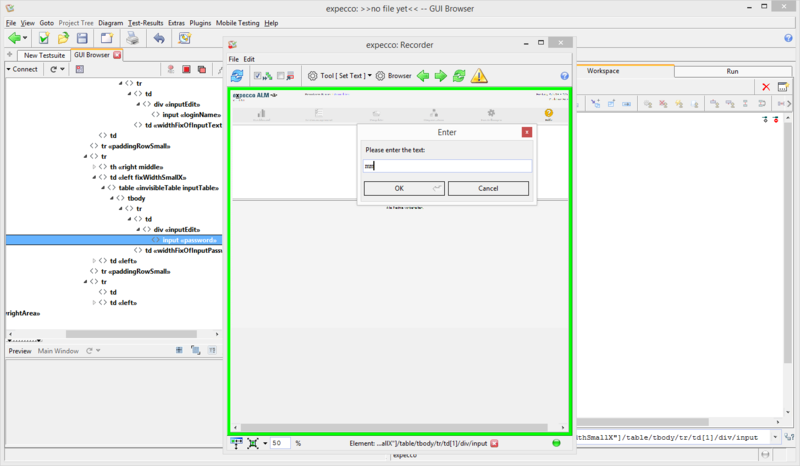
** Insert passwort |
** Insert passwort |
||
[[Datei:WTT_225_SetPasswort1_Marked.png|800px]] |
|||
[[Datei:WTT_226_SetPasswort2.PNG|800px]] |
|||
[[Datei:WTT_227_SetPasswort3.PNG|800px]] |
|||
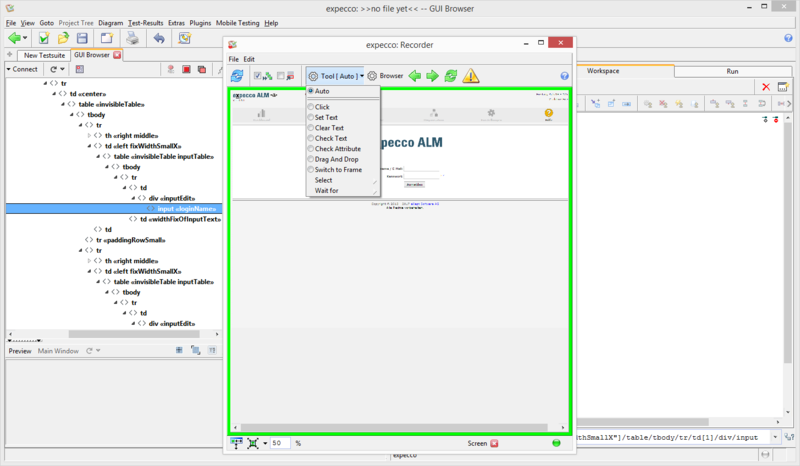
** Press the submit button |
** Press the submit button |
||
[[Datei:WTT_228_ModusAuto.PNG|800px]] |
|||
[[Datei:WTT_229_Submit.PNG|800px]] |
|||
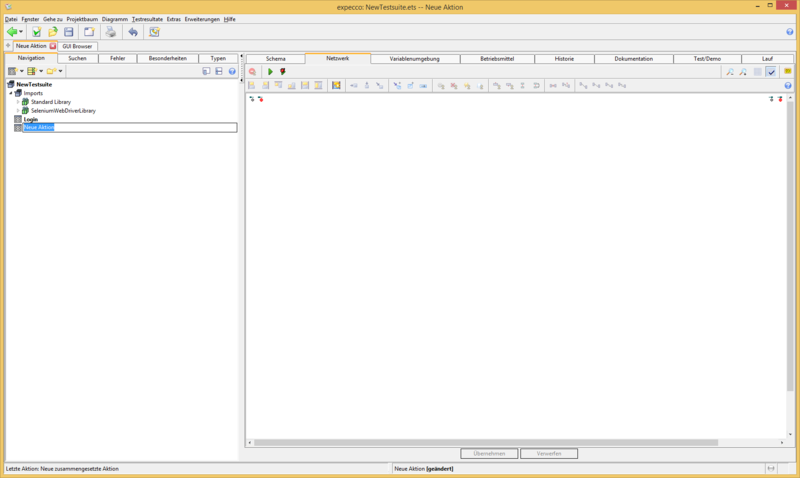
* Convert workspace in an action block |
* Convert workspace in an action block |
||
[[Datei:WTT_23_Workspace1_Marked.png|800px]] |
|||
[[Datei:WTT_24_Workspace2.PNG|800px]] |
|||
[[Datei:WTT_25_Workspace3.PNG|800px]] |
|||
* Prepare action block for execution |
* Prepare action block for execution |
||
** Leave GuiBrowser |
|||
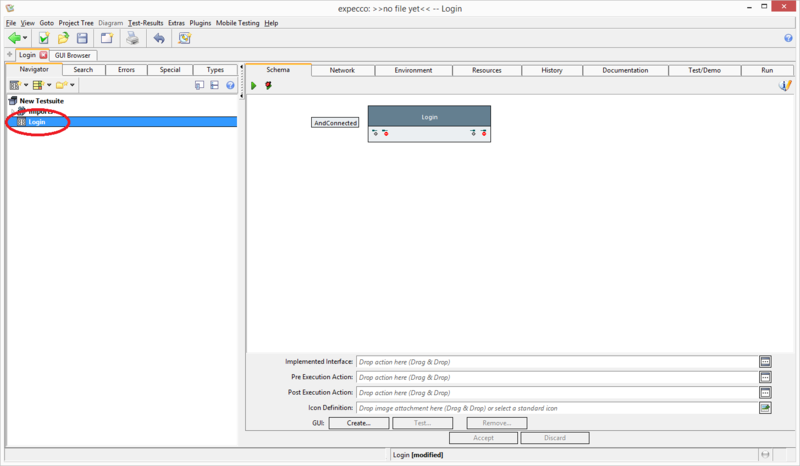
** Open network tab |
|||
[[Datei:WTT_260_BausteinLogin_Marked.png|800px]] |
|||
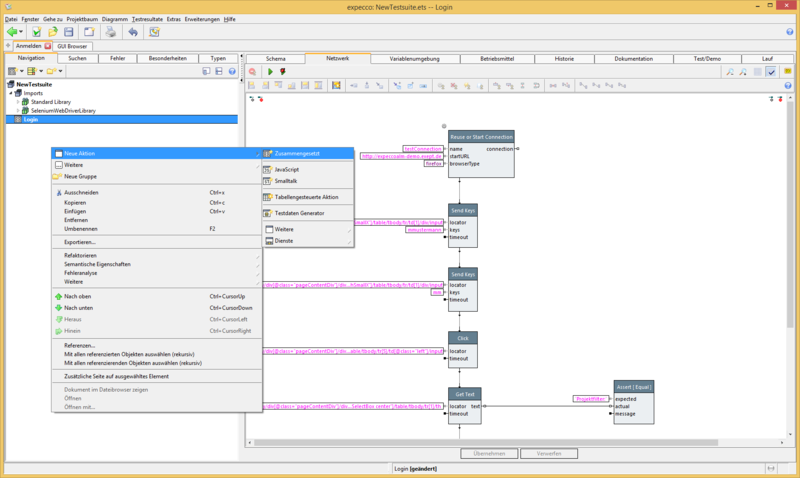
** Correlate the connection with the action block, insert action block for this |
|||
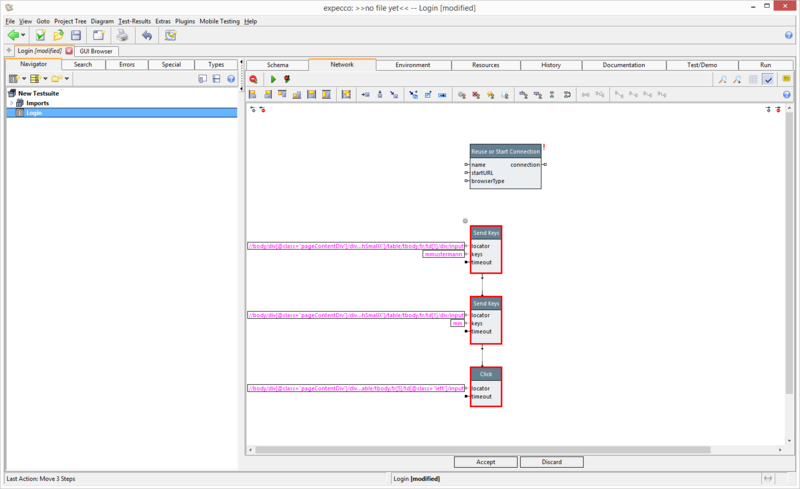
** Move and rearrange action blocks |
|||
[[Datei:WTT_260_BausteinLogin_Marked2.png|800px]] |
|||
** Add TriggerInput to first SendKeys action block |
|||
** Add values to the "Reuse or Start Session" action block by double-clicking on the pins of the action block |
|||
*** name: http://expeccoalm-demo.exept.de (any name) |
|||
* Leave GuiBrowserand open network tab |
|||
*** startURL: http://expeccoalm-demo.exept.de |
|||
*** browserType: Firefox (select in drop-down menu) |
|||
[[Datei:WTT_261_BausteinLogin_Marked.png|800px]] |
|||
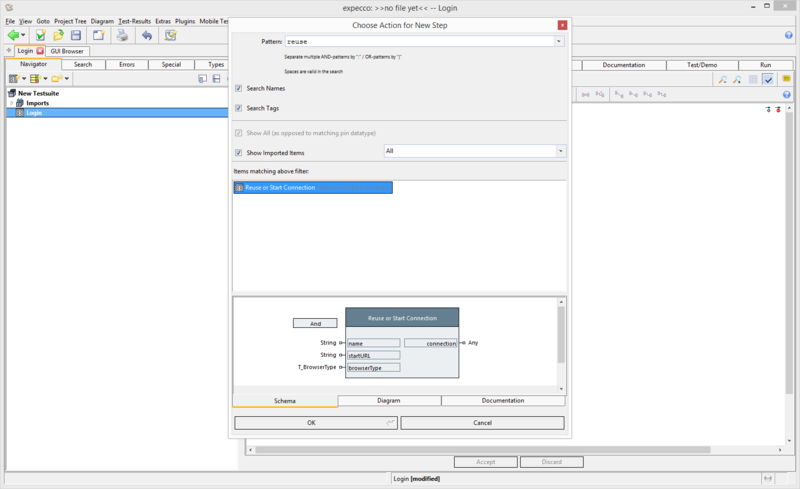
* Correlate the connection with the action block, insert action block for this |
|||
[[Datei:WTT_262_BausteinEinfügen1.PNG|800px]] |
|||
[[Datei:WTT_263_BausteinEinfügen2.PNG|800px]] |
|||
[[Datei:WTT_264_BausteinEinfügen3.PNG|800px]] |
|||
[[Datei:WTT_265_BausteinEinfügen4.PNG|800px]] |
|||
* Move and rearrange action blocks |
|||
[[Datei:WTT_266_BausteinEinfügen5.PNG|800px]] |
|||
* Add TriggerInput to first SendKeys action block |
|||
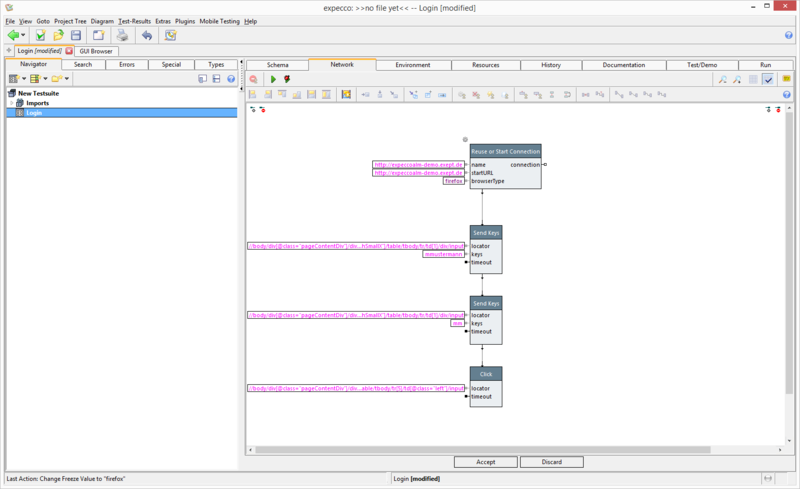
* Add values to the "Reuse or Start Session" action block by double-clicking on the pins of the action block |
|||
** name: http://expeccoalm-demo.exept.de (any name) |
|||
** startURL: http://expeccoalm-demo.exept.de |
|||
** browserType: Firefox (select in drop-down menu) |
|||
[[Datei:WTT_269_BausteinEinfügen8.PNG|800px]] |
|||
* Execute action blocks |
* Execute action blocks |
||
* Press "Execute" (the green arrow) |
|||
** When the test is finished, your browser opens in front. |
|||
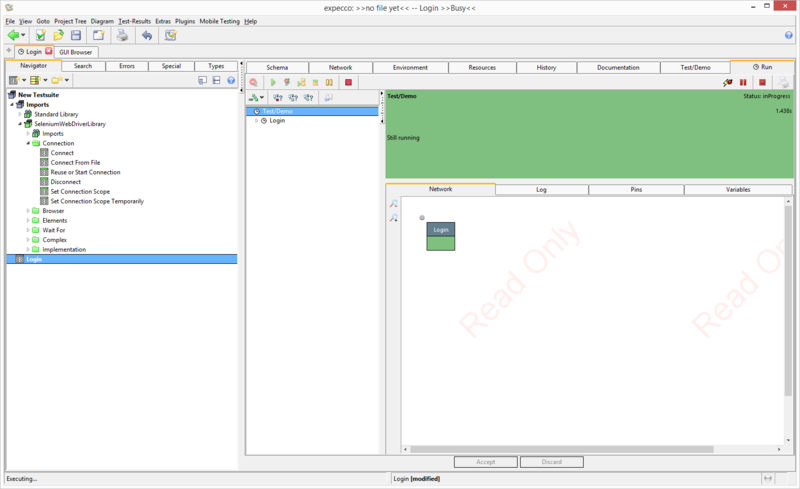
** expecco should look like this now: |
|||
[[Datei:WTT_269_BausteinEinfügen8_Marked.png|800px]] |
|||
** The detailed execution of action blocks is visible in the network tab. |
|||
[[Datei:WTT_270_TestLäuft.PNG|800px]] |
|||
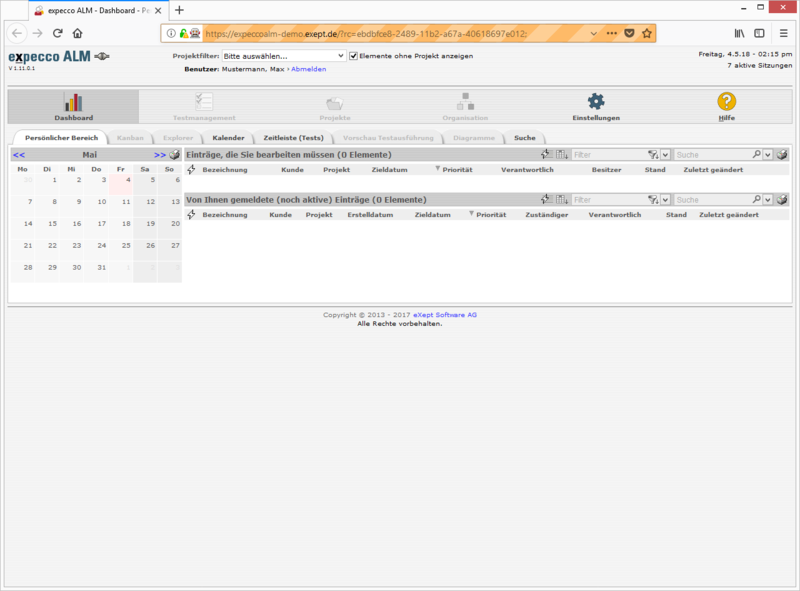
* When the test is finished, your browser opens in front. |
|||
[[Datei:WTT_271_FirefoxGeöffnet.PNG|800px]] |
|||
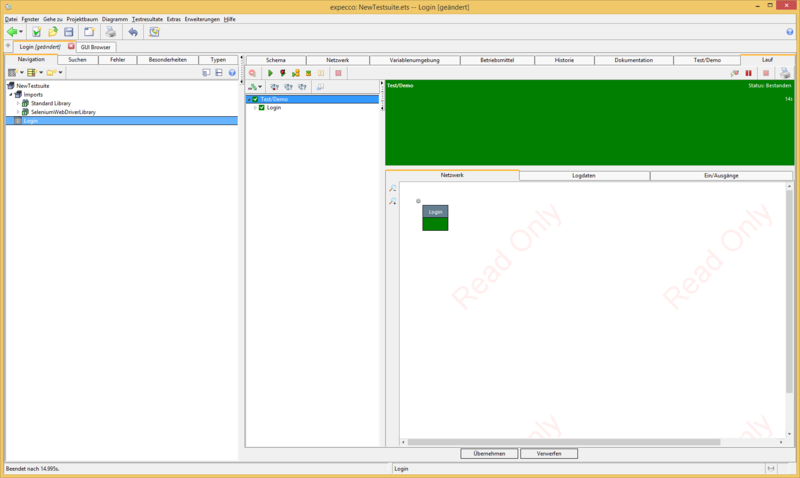
* expecco should look like this now: |
|||
[[Datei:WTT_272_BausteinAusgeführt.PNG|800px]] |
|||
* The detailed execution of action blocks is visible in the network tab. |
|||
= Verify data fields = |
= Verify data fields = |
||
* Verification: is it the right page? |
* Verification: is it the right page? |
||
** Open tab "Gui Browser" |
** Open tab "Gui Browser" |
||
** Read path (Xpath) with: |
|||
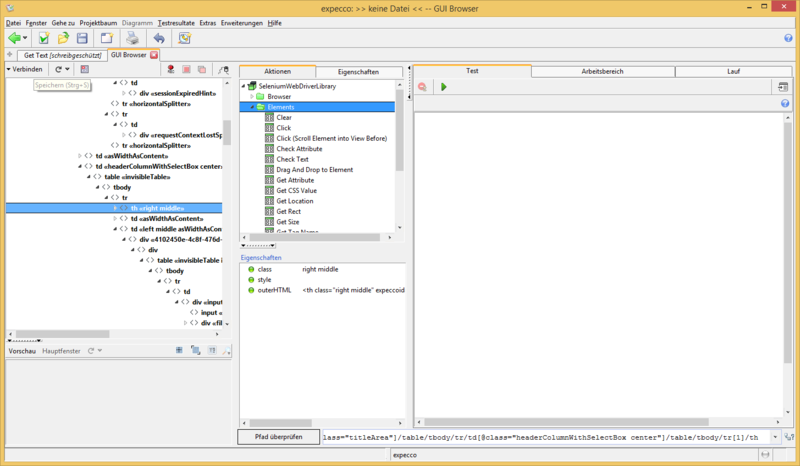
*** Hover the element with the mouse (fly over)In the recorder |
|||
[[Datei:WTT_300_GuiBrowser_Marked.png|800px]] |
|||
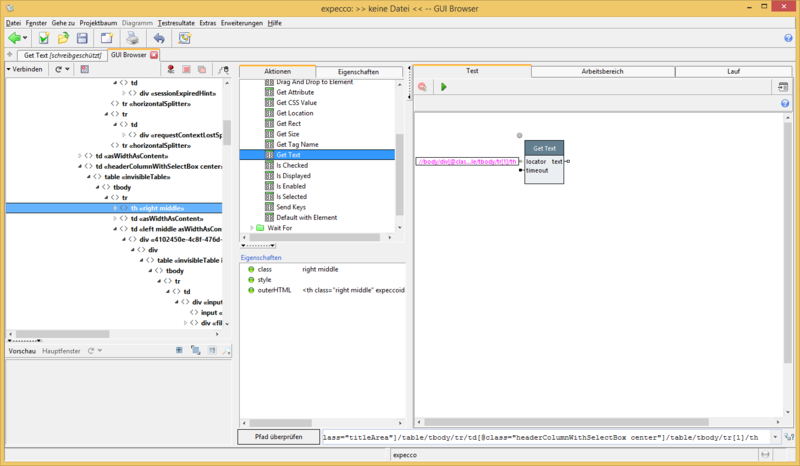
*** Select parent element from text |
|||
** Prepare AktionblockGet text |
|||
*** Expand Elements in the tab "Actions" |
|||
* Read path (Xpath) with: |
|||
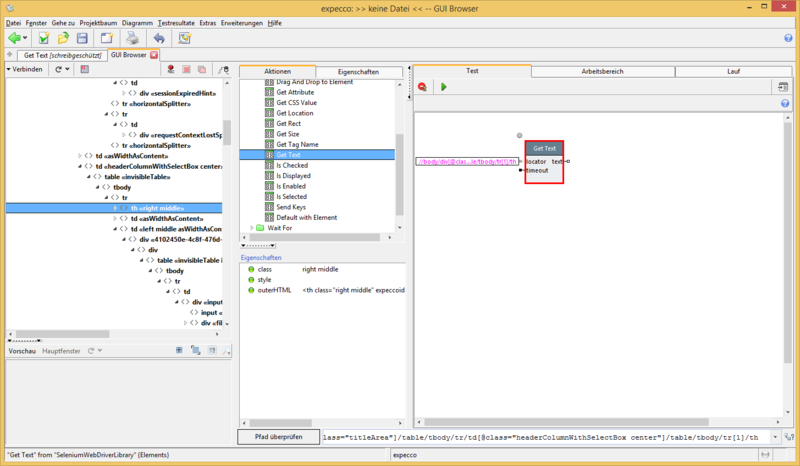
*** Select "Get Text" action block and copy it to the "Test" tab |
|||
** Hover the element with the mouse (fly over)In the recorder |
|||
*** Switch to the "Login" action block, insert the copied action block there |
|||
*** Insert action block to check for equality [ Assert Equals ] |
|||
[[Datei:WTT_300_GuiBrowser_Marked2.png|800px]] |
|||
[[Datei:WTT_301_Recorder Geöffnet_Marked.png|800px]] |
|||
* Select parent element from text |
|||
[[Datei:WTT_302_Element auswählen1_Marked.png|800px]] |
|||
* Prepare AktionblockGet text |
|||
** Expand Elements in the tab "Actions" |
|||
[[Datei:WTT_303_Elements aufklappen.PNG|800px]] |
|||
* Select "Get Text" action block and copy it to the "Test" tab |
|||
[[Datei:WTT_304_GetTextSelektieren.PNG|800px]] |
|||
[[Datei:WTT_305_BausteinSelektierenUndKopieren.PNG|800px]] |
|||
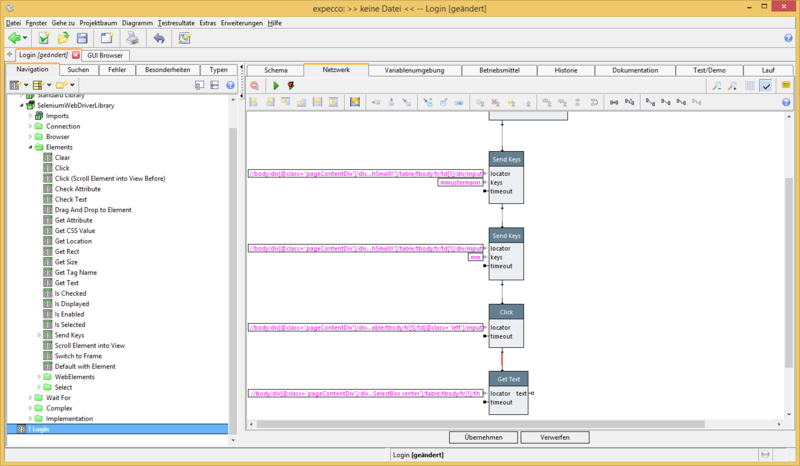
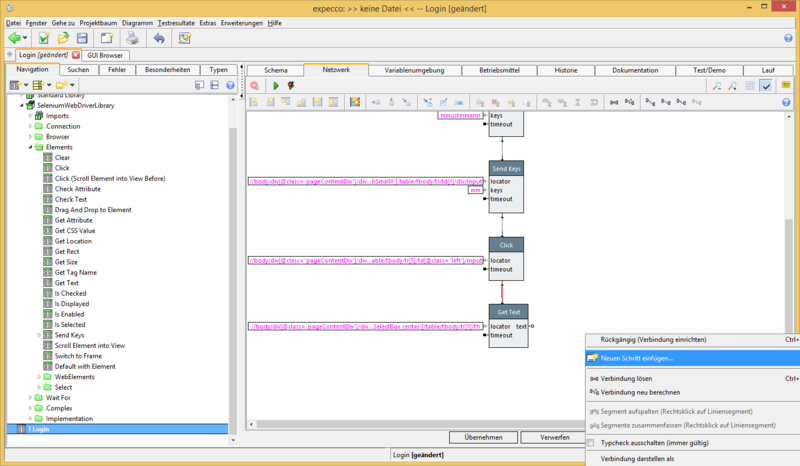
* Switch to the "Login" action block, insert the copied action block there |
|||
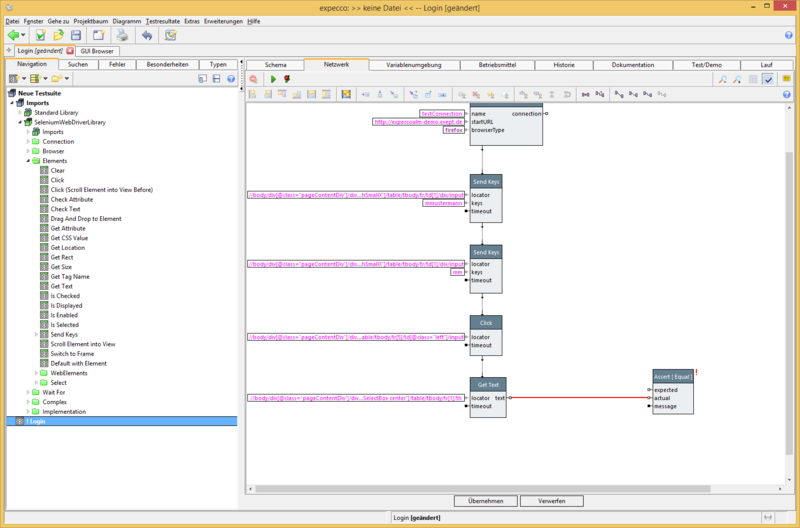
[[Datei:WTT_306_GetTextInLoginEinfügen1_Marked.png|800px]] |
|||
[[Datei:WTT_307_GetTextInLoginEinfügen2.PNG|800px]] |
|||
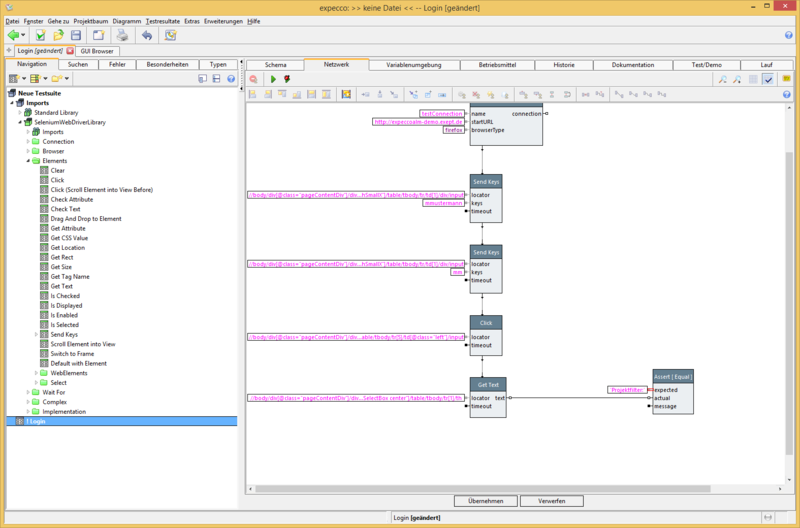
[[Datei:WTT_307_GetTextInLoginEinfügen2_Marked.png|800px]] |
|||
[[Datei:WTT_308_AnfügenAnAusführung.PNG|800px]] |
|||
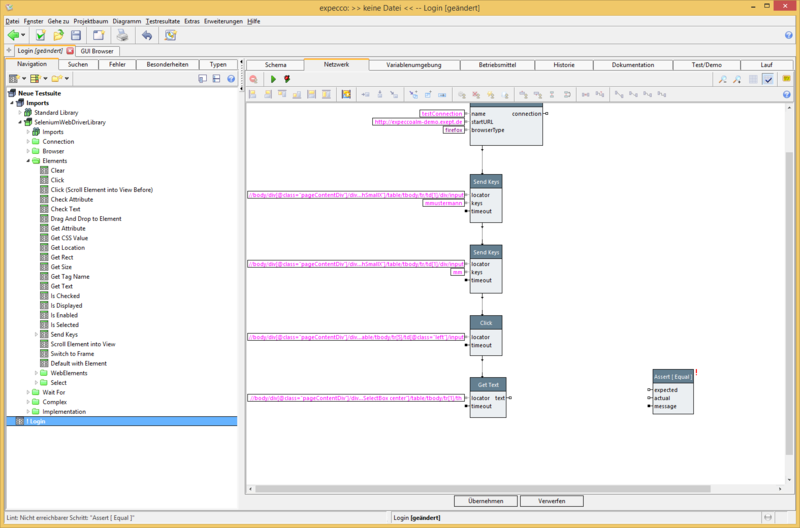
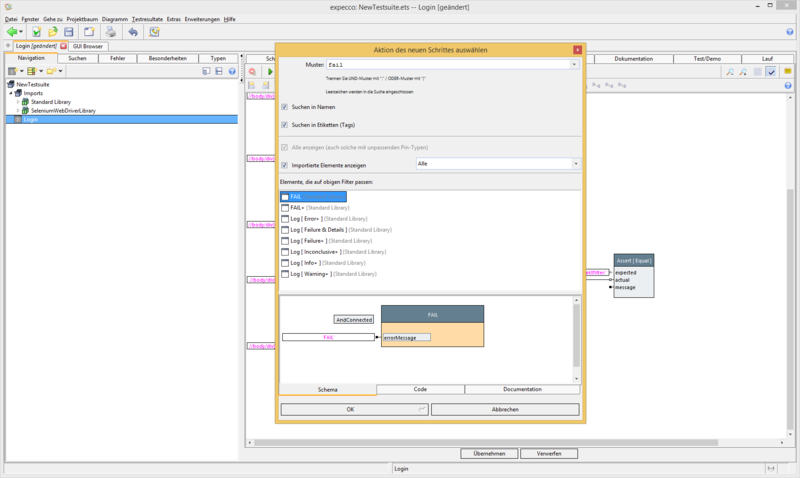
* Insert action block to check for equality [ Assert Equals ] |
|||
[[Datei:WTT_310_AssertEinfügen1.PNG|800px]] |
|||
[[Datei:WTT_311_AssertEinfügen2.PNG|800px]] |
|||
[[Datei:WTT_312_AssertEinfügen3.PNG|800px]] |
|||
[[Datei:WTT_313_AssertEinfügen4.PNG|800px]] |
|||
[[Datei:WTT_314_AssertEinfügen5.PNG|800px]] |
|||
= Test execution = |
= Test execution = |
||
* Click on the green "Play" icon |
* Click on the green "Play" icon |
||
[[Datei:WTT_320_TestAuführen1_Marked.png|800px]] |
|||
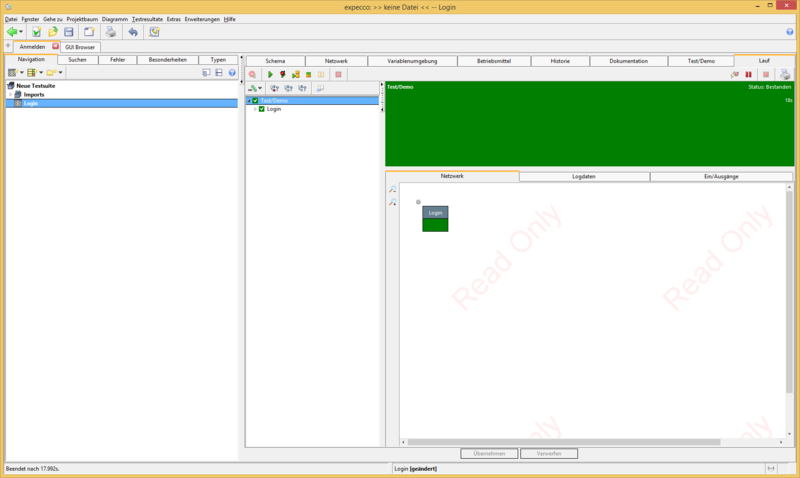
[[Datei:WTT_321_TestAuführen2.PNG|800px]] |
|||
[[Datei:WTT_322_TestAuführen3.PNG|800px]] |
|||
* View detailed test run |
* View detailed test run |
||
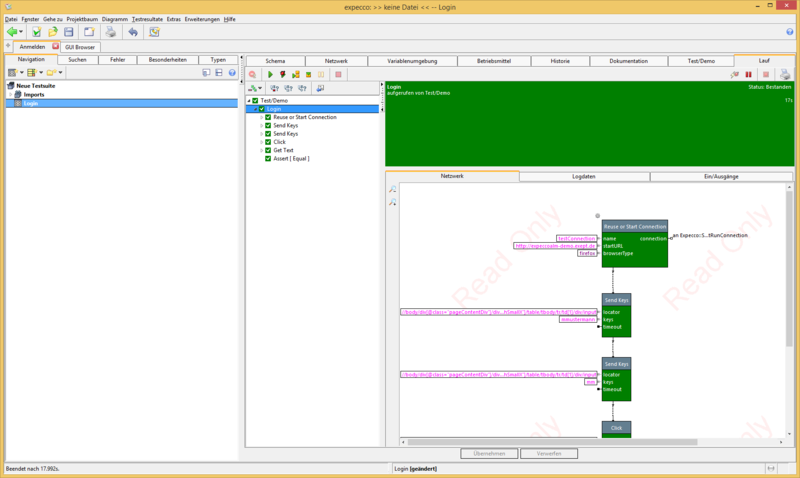
[[Datei:WTT_323_TestAuswerten1_Marked.png|800px]] |
|||
[[Datei:WTT_324_TestAuswerten2.PNG|800px]] |
|||
* Save test-suite |
* Save test-suite |
||
[[Datei:WTT_325_TestsuiteSpeichern1.PNG|800px]] |
|||
[[Datei:WTT_326_TestsuiteSpeichern2.PNG|800px]] |
|||
= Query element properties = |
= Query element properties = |
||
* Properties |
* Properties |
||
** Open GUI-Browser |
** Open GUI-Browser |
||
** Hover Project-filter-input to show the elements in the tree of the GUI-Browser |
|||
** Select any element and property for the test |
|||
[[Datei:WTT_500_GUI-BrowserÖffnen1_Marked.png|800px]] |
|||
** Select the "Check Attributes" action block |
|||
** Insert and connect action block |
|||
[[Datei:WTT_500_GUI-BrowserÖffnen1_Marked2.png|800px]] |
|||
** Execute Test(see above) |
|||
*** It is important that the test environment (the browser) is reset to the start page(see also next step)before each test execution. Alternatively, you can simply close the browser. |
|||
[[Datei:WTT_501_RecorderÖffnen.PNG|800px]] |
|||
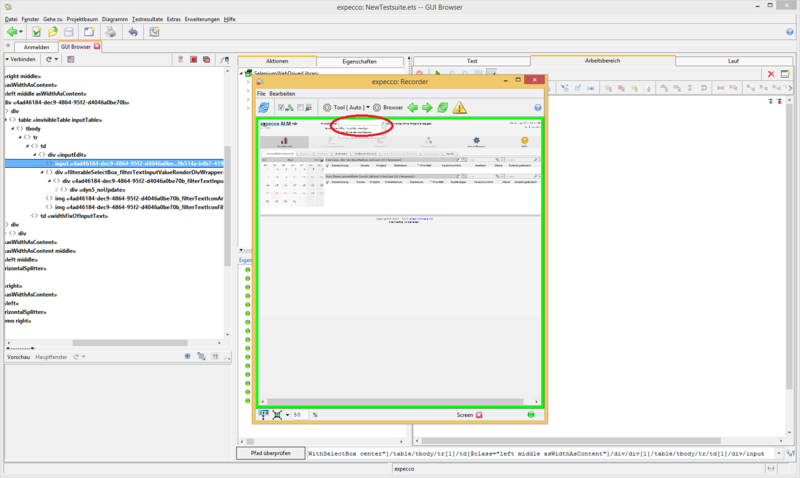
* Hover Project-filter-input to show the elements in the tree of the GUI-Browser |
|||
[[Datei:WTT_502_DropdownHovern_Marked.png|800px]] |
|||
[[Datei:WTT_503_RecorderSchließen.PNG|800px]] |
|||
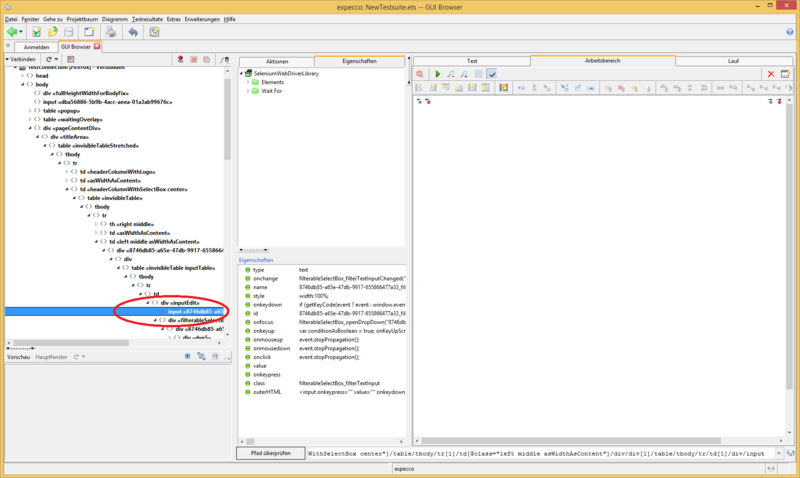
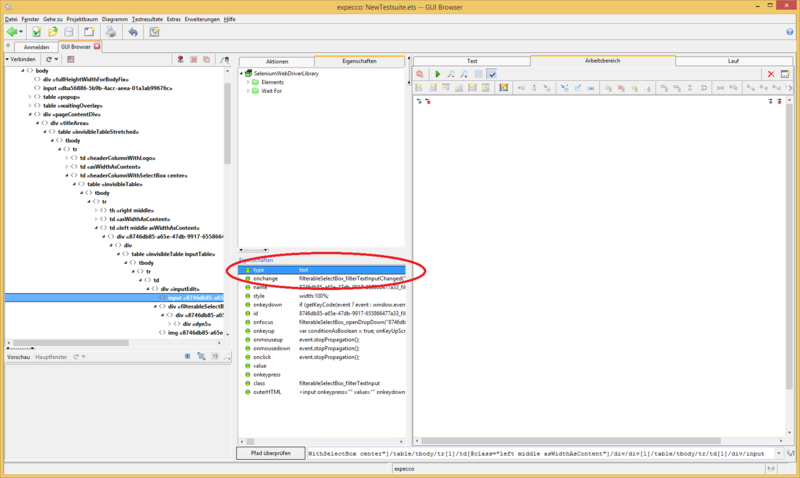
* Select any element and property for the test |
|||
[[Datei:WTT_504_ElementAuswahl_Marked.png|800px]] |
|||
[[Datei:WTT_505_AttributAuswahl_Marked.png|800px]] |
|||
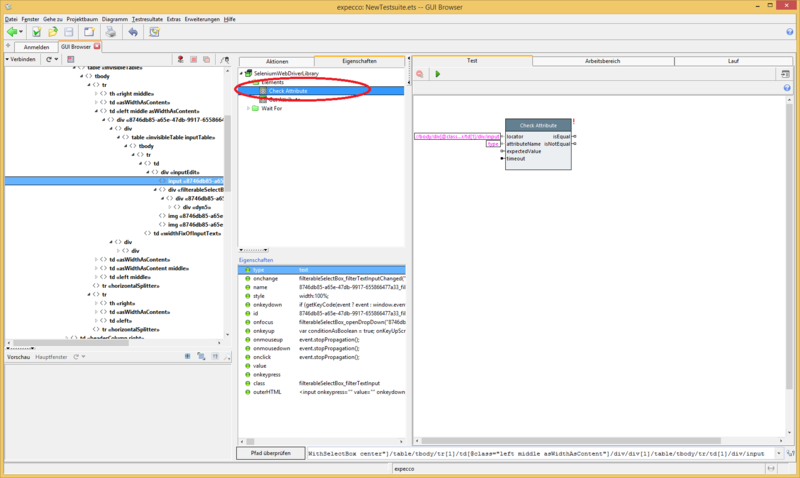
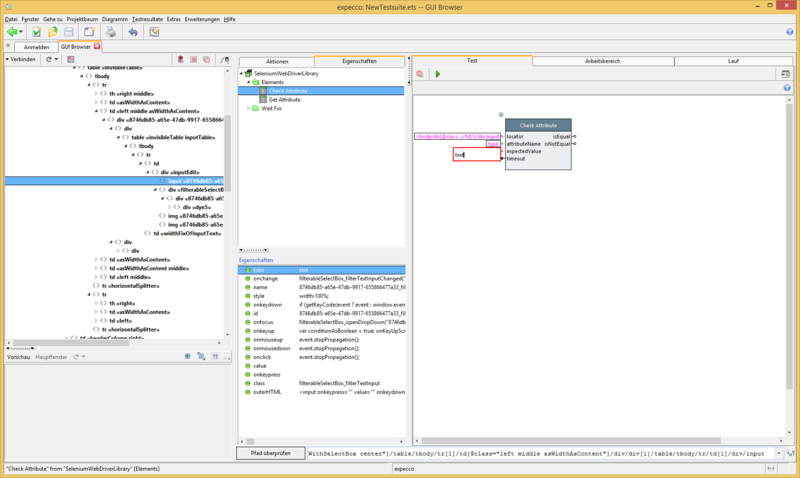
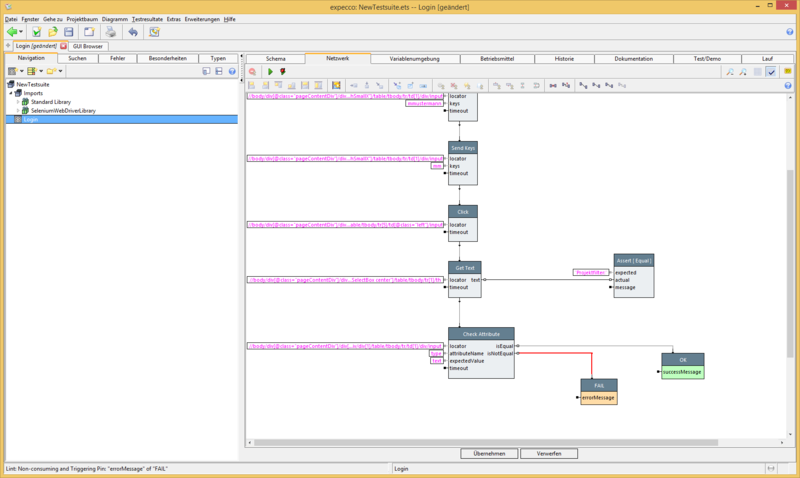
* Select the "Check Attributes" action block |
|||
[[Datei:WTT_506_BausteinAuswählen_Marked.png|800px]] |
|||
[[Datei:WTT_507_ExpectedValueEingeben.PNG|800px]] |
|||
[[Datei:WTT_508_BausteinKopieren.PNG|800px]] |
|||
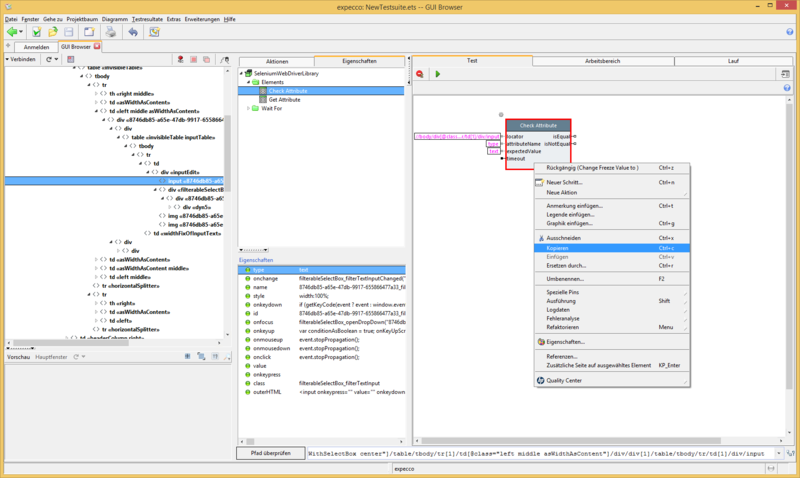
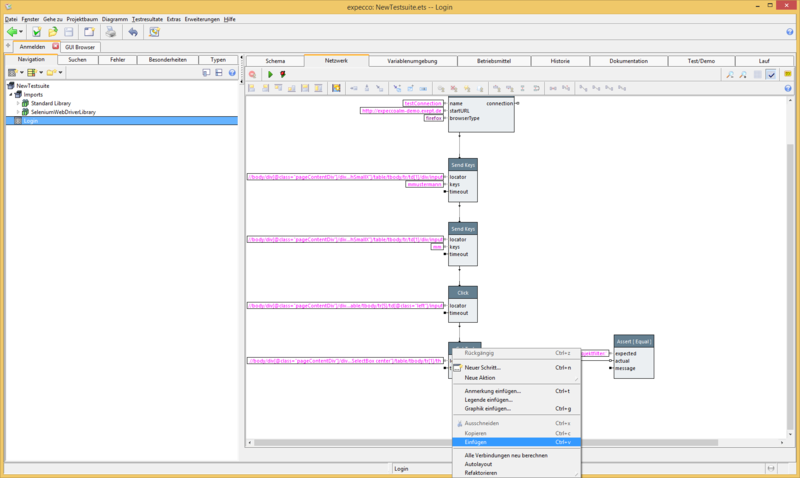
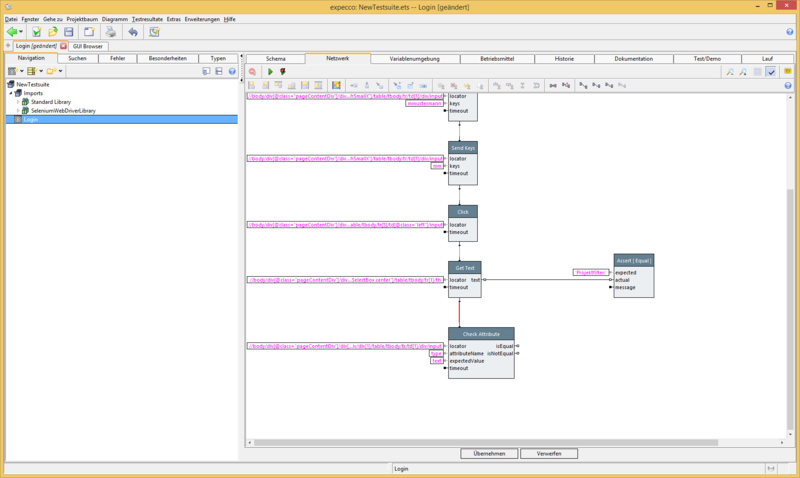
* Insert and connect action block |
|||
[[Datei:WTT_509_BausteinEinfügen.PNG|800px]] |
|||
[[Datei:WTT_510_BausteineVerbinden.PNG|800px]] |
|||
[[Datei:WTT_511_BausteinEinfügen1.PNG|800px]] |
|||
[[Datei:WTT_512_BausteinEinfügen2.PNG|800px]] |
|||
[[Datei:WTT_513_BausteinEinfügen3.PNG|800px]] |
|||
[[Datei:WTT_514_BausteinEinfügen4.PNG|800px]] |
|||
[[Datei:WTT_515_BausteinEinfügen5.PNG|800px]] |
|||
[[Datei:WTT_516_BausteinEinfügen6.PNG|800px]] |
|||
[[Datei:WTT_517_BausteineVerbinden1.PNG|800px]] |
|||
* Execute Test(see above) |
|||
** It is important that the test environment (the browser) is reset to the start page(see also next step)before each test execution. Alternatively, you can simply close the browser. |
|||
*** Close remote-controlled browser |
*** Close remote-controlled browser |
||
*** Execute test |
|||
[[Datei:WTT_518_BrowserSchließen_Marked.png|800px]] |
|||
* Execute test |
|||
[[Datei:WTT_517_BausteineVerbinden1_Marked.png|800px]] |
|||
[[Datei:WTT_519_TestAusführen1.PNG|800px]] |
|||
[[Datei:WTT_520_TestAusführen2.PNG|800px]] |
|||
= Close the session after each test = |
= Close the session after each test = |
||
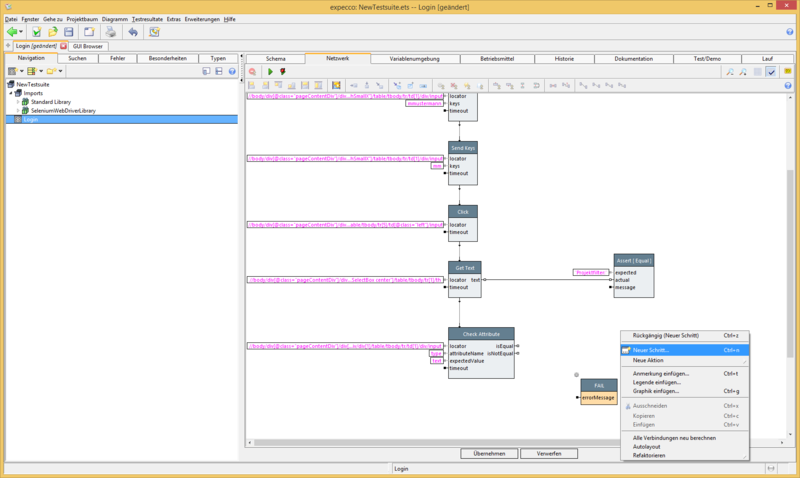
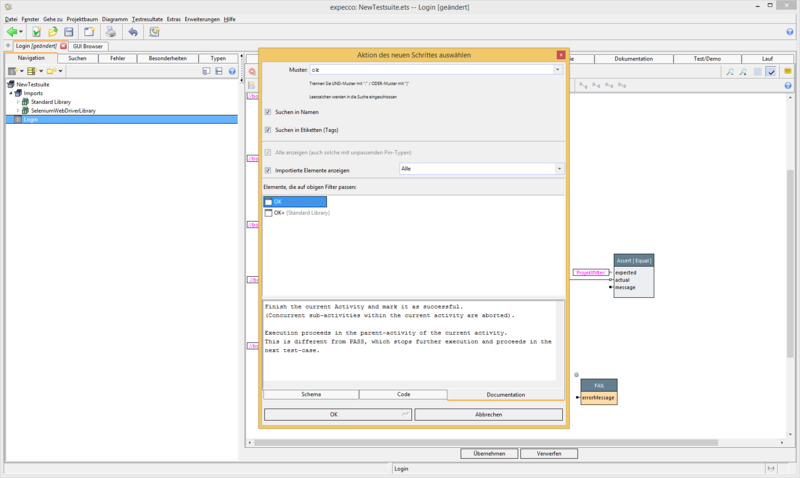
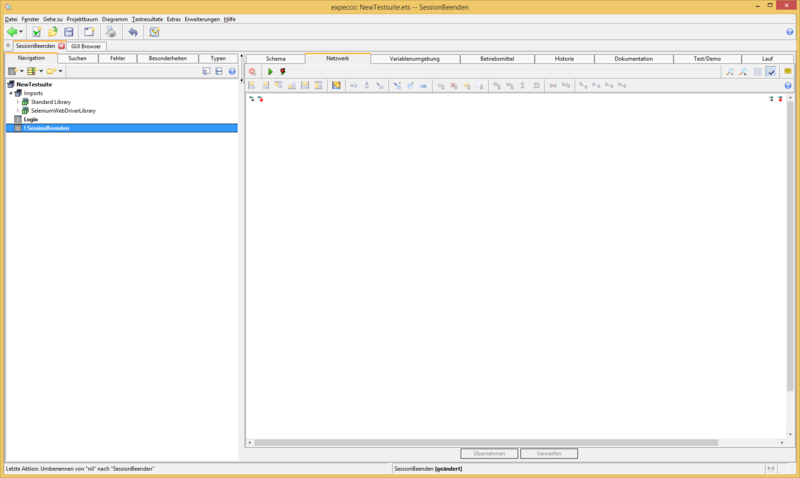
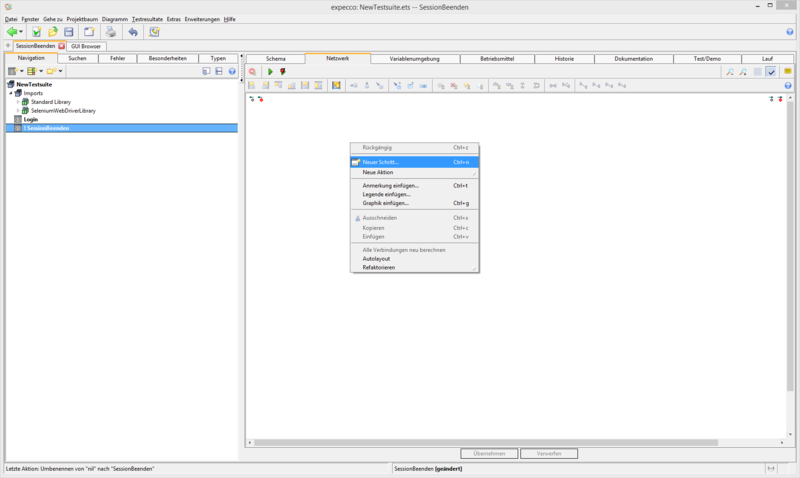
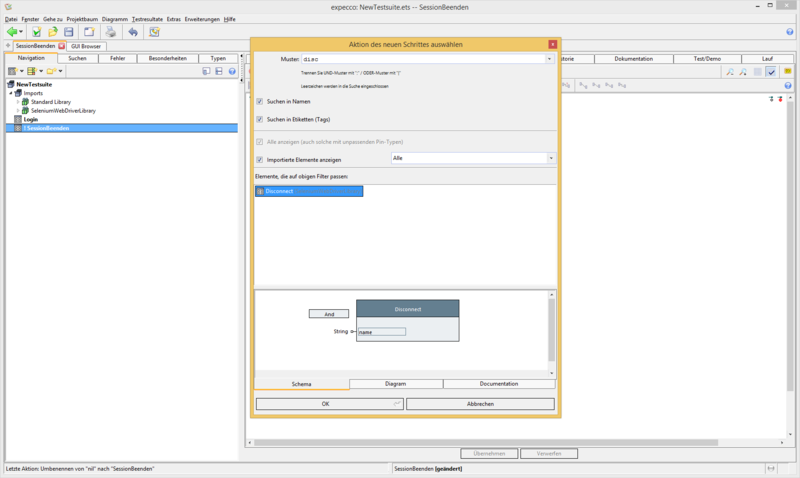
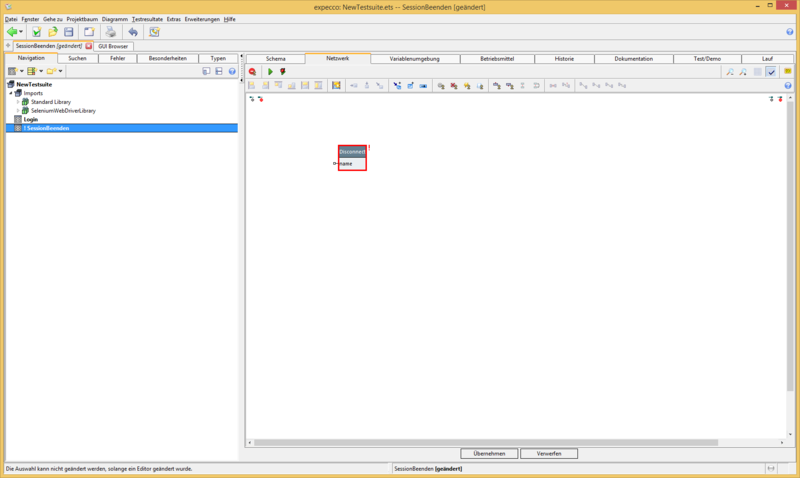
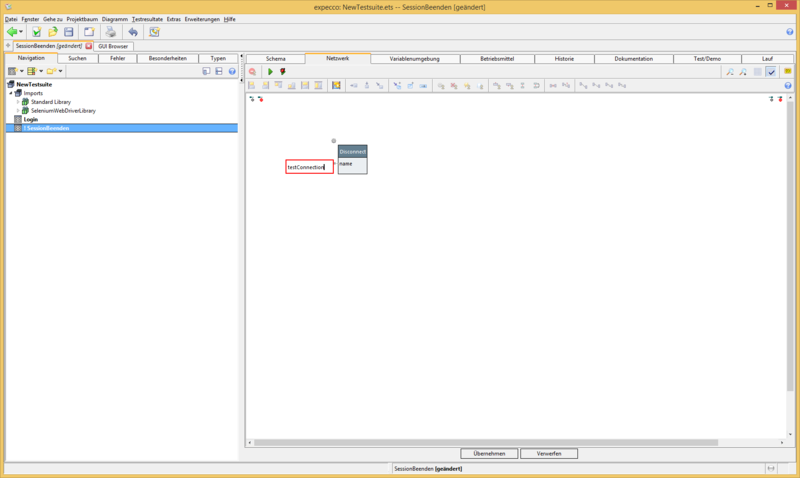
* Insert new action block |
* Insert new action block |
||
[[Datei:WTT_600_SessionBeenden1.PNG|800px]] |
|||
[[Datei:WTT_601_SessionBeenden2.PNG|800px]] |
|||
[[Datei:WTT_602_SessionBeenden3.PNG|800px]] |
|||
[[Datei:WTT_603_SessionBeenden4.PNG|800px]] |
|||
[[Datei:WTT_604_SessionBeenden5.PNG|800px]] |
|||
[[Datei:WTT_605_SessionBeenden6.PNG|800px]] |
|||
[[Datei:WTT_606_SessionBeenden7.PNG|800px]] |
|||
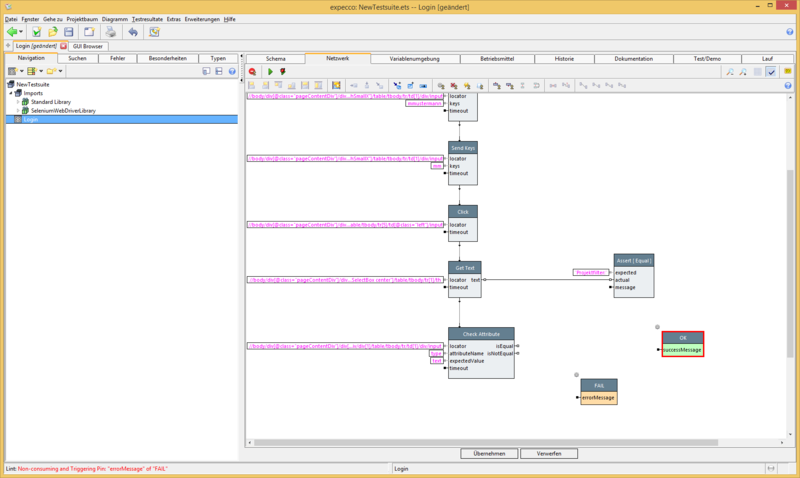
* Apply changes to the SessionEnd action block |
* Apply changes to the SessionEnd action block |
||
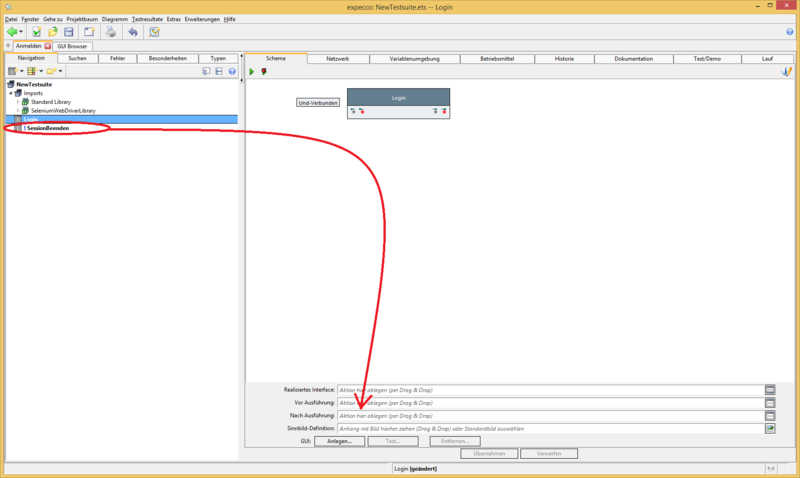
* Drag the SessionEnd block in the field "AfterExecution" |
|||
[[Datei:WTT_607_SessionBeenden8Marked.png|800px]] |
|||
* Drag the SessionEnd action block in the field "AfterExecution" |
|||
[[Datei:WTT_608_LoginDisconnect1_Marked.png|800px]] |
|||
[[Datei:WTT_609_LoginDisconnect2.PNG|800px]] |
|||
* Now the test can run as often as required without the Browser has to be closed |
* Now the test can run as often as required without the Browser has to be closed |
||
Aktuelle Version vom 29. Juni 2018, 14:01 Uhr
Inhaltsverzeichnis
Preconditions[Bearbeiten]
- Is the Selenium WebDriver installed? Learn more: Selenium_WebDriver_Plugin/en#Browser_Support
- Is Firefox installed? Alternatively, Chrome and Safari also work.
- Internet connection available?
- Start expecco
- Select "New Testsuite"
- Undo button to remove existing demos
Create a connection[Bearbeiten]
- Open the Gui-Browser
- Connect to the test website
- Has a Firefox window opened in the background?
First steps with the recorder[Bearbeiten]
- Start recorder
- Recording a login sequence
- Switch the mode
- Insert text
- Insert passwort
- Press the submit button
- Convert workspace in an action block
- Prepare action block for execution
- Leave GuiBrowserand open network tab
- Correlate the connection with the action block, insert action block for this
- Move and rearrange action blocks
- Add TriggerInput to first SendKeys action block
- Add values to the "Reuse or Start Session" action block by double-clicking on the pins of the action block
- name: http://expeccoalm-demo.exept.de (any name)
- startURL: http://expeccoalm-demo.exept.de
- browserType: Firefox (select in drop-down menu)
- Execute action blocks
- Press "Execute" (the green arrow)
- When the test is finished, your browser opens in front.
- expecco should look like this now:
- The detailed execution of action blocks is visible in the network tab.
Verify data fields[Bearbeiten]
- Verification: is it the right page?
- Open tab "Gui Browser"
- Read path (Xpath) with:
- Hover the element with the mouse (fly over)In the recorder
- Select parent element from text
- Prepare AktionblockGet text
- Expand Elements in the tab "Actions"
- Select "Get Text" action block and copy it to the "Test" tab
- Switch to the "Login" action block, insert the copied action block there
- Insert action block to check for equality [ Assert Equals ]
Test execution[Bearbeiten]
- Click on the green "Play" icon
- View detailed test run
- Save test-suite
Query element properties[Bearbeiten]
- Properties
- Open GUI-Browser
- Hover Project-filter-input to show the elements in the tree of the GUI-Browser
- Select any element and property for the test
- Select the "Check Attributes" action block
- Insert and connect action block
- Execute Test(see above)
- It is important that the test environment (the browser) is reset to the start page(see also next step)before each test execution. Alternatively, you can simply close the browser.
- Close remote-controlled browser
- It is important that the test environment (the browser) is reset to the start page(see also next step)before each test execution. Alternatively, you can simply close the browser.
- Execute test
Close the session after each test[Bearbeiten]
- Insert new action block
- Apply changes to the SessionEnd action block
- Drag the SessionEnd action block in the field "AfterExecution"
- Now the test can run as often as required without the Browser has to be closed