Mobile Testing Plugin: Unterschied zwischen den Versionen
Matilk (Diskussion | Beiträge) (→Recorder: Ergänzungen zur Erklärung der Werkzeuge) |
Matilk (Diskussion | Beiträge) |
||
| Zeile 126: | Zeile 126: | ||
;Verwendung |
;Verwendung |
||
Mit jedem Klick im Fenster wird eine Aktion ausgelöst und im Arbeitsbereich des GUI-Browsers aufgezeichnet. Dort können Sie das Aufgenommene abspielen, editieren oder daraus einen neuen Baustein erstellen. Zur Verwendung des Recorders lesen Sie auch den entsprechenden Abschnitt im Tutorial ([[Mobile_Testing_Plugin#Schritt_3:_Einen_Baustein_mit_dem_Recorder_erstellen|Schritt 3]]). |
Mit jedem Klick im Fenster wird eine Aktion ausgelöst und im Arbeitsbereich des GUI-Browsers aufgezeichnet. Dort können Sie das Aufgenommene abspielen, editieren oder daraus einen neuen Baustein erstellen. Zur Verwendung des Recorders lesen Sie auch den entsprechenden Abschnitt im Tutorial ([[Mobile_Testing_Plugin#Schritt_3:_Einen_Baustein_mit_dem_Recorder_erstellen|Schritt 3]]). |
||
== AVD Manager und SDK Manager == |
|||
AVD Manager und SDK Manager sind beides Anwendungen von Android. Im Menü des Mobile Testing Plugins bietet expecco die Möglichkeit, diese zu starten. Ansonsten finden Sie diese Programme bei Ihrer Android-Installation. Mit dem AVD Manager können Sie AVDs, also Konfigurationen für Emulatoren, erstellen, bearbeiten und starten. Mit dem SDK Manager erhalten Sie einen Überblick über Ihre Android-Installation und können diese bei Bedarf erweitern. |
|||
= Voraussetzungen für iOS = |
= Voraussetzungen für iOS = |
||
Version vom 10. Januar 2017, 10:10 Uhr
Inhaltsverzeichnis
Einleitung[Bearbeiten]
Mit dem Mobile Testing Plugin können Anwendungen auf Android- und iOS-Geräten getestet werden. Dabei ist es egal, ob reale mobile Endgeräte oder emulierten Geräte verwendet werden. Das Plugin kann zusammen mit dem GUI-Browser verwendet werden, der das Erstellen von Tests unterstützt. Zudem ist damit das Aufzeichnen von Testabläufen möglich.
Zur Verbindung mit den Geräten wird Appium verwendet. Appium ist ein freies Open-Source-Framework zum Testen und Automatisieren von mobilen Anwendungen.
Dieses Dokument bezieht sich auf das Mobile Testing Plugin ab der expecco-Version 2.10. Die Dokumentation für Version 2.9 finden Sie unter Appium Plugin Reference.
Zur Einarbeitung in das Mobile Plugin empfehlen wir das Tutorial zu bearbeiten. Dieses führt Schritt für Schritt durch die Erstellung eines Testfalls anhand eines Beispiels für Android und erklärt die nötigen Grundlagen.
Werkzeuge des Mobile Testing Plugins[Bearbeiten]
Verbindungseditor[Bearbeiten]
Mithilfe des Verbindungseditors können Sie schnell Verbindungen definieren, ändern oder aufbauen. Je nach Aufgabe weist der Dialog kleine Unterschiede auf und wird unterschiedlich geöffnet:
- Wenn Sie eine Verbindung aufbauen wollen, erreichen Sie den Dialog im GUI-Browser, indem Sie auf Verbinden klicken und dann Mobile Testing auswählen.
- Um eine bestehende Verbindung im GUI-Browser zu ändern oder zu kopieren, wählen Sie diese aus, machen einen Rechtsklick und wählen im Kontextmenü entsprechend Verbindung bearbeiten oder Verbindung kopieren aus.
- Wollen Sie Verbindungseinstellungen nicht für den GUI-Browser sondern zur Verwendung in einem Test erstellen, wählen Sie im Menü des Mobile Testing Plugins den Punkt Verbindungseinstellungen erstellen.... Darüber können nur die Einstellungen für eine Verbindung erstellt werden, ohne dass eine Verbindung im GUI-Browser angelegt wird.
Das Menü des Verbindungseditors weist verschiedenen Schaltflächen auf, von denen manche nur beim Erstellen von Verbindungseinstellungen sichtbar sind:
- Einstellungen löschen: Setzt alle Einträge zurück. (Nur beim Erstellen von Einstellungen sichtbar.)
- Einstellungen aus Datei laden: Erlaubt das Öffnen einer gespeicherten Einstellungsdatei (*.csf). Deren Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten.
- Einstellungen aus Anhang laden: Erlaubt das Öffnen eines Anhangs mit Verbindungseinstellungen aus einem geöffneten Projekt. Diese Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten.
- Einstellungen in Datei speichern und Einstellungen in Anhang speichern: Hier können Sie die eingetragenen Einstellungen in eine Datei (*.csf) speichern oder als Anhang in einem geöffneten Projekt anlegen. Beide Optionen besitzen ein verzögertes Menü, in dem Sie auswählen können, nur einen bestimmten Teil der Einstellungen zu speichern. (Nur beim Erstellen von Einstellungen sichtbar.)
- Erweiterte Ansicht: Damit können Sie in die erweiterte Ansicht wechseln, um zusätzliche Einstellungen vorzunehmen. Lesen Sie dazu mehr am Ende des Kapitels. (Nur beim Erstellen von Einstellungen sichtbar.)
- Hilfe: An der rechten Seite wird ein Hilfetext zum jeweiligen Schritt ein- oder ausgeblendet.
Der Dialog ist in drei Schritte unterteilt. Im ersten Schritt wählen Sie das Gerät, das Sie verwenden möchten. Im oberen Teil erhalten Sie eine Liste aller angeschlossenen Geräte, die erkannt werden. Mit der Checkbox darunter können Sie die Geräte ausblenden, die zwar erkannt werden, aber nicht bereit sind. Falls Sie ein Gerät eintragen wollen, das nicht angeschlossen ist, können Sie dies mit dem entsprechenden Knopf Android-Gerät eingeben bzw. iOS-Gerät eingeben anlegen. Dazu müssen Sie jedoch die benötigten Eigenschaften Ihres Geräts kennen. Das Gerät wird dann in einer zweiten Geräteliste angelegt und kann dort ausgewählt werden. Wenn keine Liste mit angeschlossenen Elementen angezeigt werden kann, werden stattdessen verschiedene Meldungen angezeigt:
- Keine Geräte gefunden
- expecco konnte keine Android-Geräte finden.
- Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es
- angeschlossen ist
- eingeschaltet ist
- einen passenden adb-Treiber installiert hat
- für Debugging freigeschaltet ist.
- Keine verfügbaren Geräte gefunden
- expecco konnte keine verfügbaren Android-Geräte finden. Es wurden aber nicht verfügbare gefunden, z.B. mit dem Status "unauthorized".
- Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es
- angeschlossen ist
- eingeschaltet ist
- einen passenden adb-Treiber installiert hat
- für Debugging freigeschaltet ist.
- Um nicht verfügbare Geräte anzuzueigen, aktivieren Sie\unten diese Option.
- Verbindung verloren
- expecco hat die Verbindung zum adb-Server verloren. Versuchen Sie die Verbindung wieder herzustellen, indem Sie auf den Button klicken.
- Verbindung fehlgeschlagen
- expecco konnte sich nicht mit dem adb-Server\verbinden. Möglicherweise läuft er nicht oder der angegebene Pfad stimmt nicht.
- Überprüfen Sie die adb-Konfiguration in den Einstellungen und versuchen Sie den adb-Server zu starten und eine Verbindung herzustellen indem Sie auf den Knopf klicken.
- Verbinden ...
- expecco verbindet sich mit dem adb-Server. Dies kann einige Sekunden dauern.
- adb-Server starten ...
- expecco startet den adb-Server. Dies kann einige Sekunden dauern.
Bei Automatisierung durch können Sie angeben, welche Automation-Engine verwendet werden soll. Lassen Sie die Einstellung auf (Default) wird die entsprechende Capability gar nicht gesetzt. Ansonsten stehen Appium und Selendroid zur Verfügung. In der Regel wird Selendroid nur für Android-Geräte vor Version 4.1 gebraucht. Mit Weiter gelangen Sie zum nächsten Schritt. Wenn Sie Einstellungen für den GUI-Browser eingeben, ist das erst möglich, wenn ein Gerät ausgewählt wurde.
Im zweiten Schritt können Sie Angaben zur App machen, die getestet werden soll. Dabei können Sie entscheiden, ob Sie eine App verwenden wollen, die bereits auf dem Gerät installiert ist, oder ob für den Test eine App installiert werden soll. Wählen Sie oben den entsprechenden Reiter aus.
- App auf dem Gerät
- Wenn Sie im ersten Schritt ein angeschlossenes Gerät ausgewählt haben, werden die Pakete aller installierten Apps automatisch abgerufen und Sie können die Auswahl aus den Drop-down-Listen treffen. Die installierten Apps sind in Fremdpakete und Systempakete unterteilt; wählen Sie die entsprechende Paketliste aus. Diese Auswahl gehört nicht zu den Einstellungen, sondern stellt nur die entsprechende Paketliste zur Verfügung. Sie können den Filter benutzen, um die Liste weiter einzuschränken und dann das gewünschte Paket auswählen. Die Activities des ausgwählten Pakets werden ebenfalls automatisch abgerufen und ebenfalls als Drop-down-Liste zur Verfügung gestellt. Wählen Sie die Activity aus, die gestartet werden soll. Falls es nur eine Activity gibt, wird diese sofort automatisch eingetragen. Falls Sie kein verbundenes Gerät verwenden, müssen Sie die Eingabe des Pakets und der Activity von Hand vornehmen.
- App installieren
- Geben Sie bei App den Pfad zu einer App an. Der Pfad muss für den Appium-Server gültig sein, der verwendet wird. Sie können auch eine URL angeben. Benutzen Sie einen lokalen Appium-Server, können Sie den rechten Butten benutzen, um zu der Installationsdatei der App zu navigieren und diesen Pfad einzutragen. Wenn möglich werden dabei auch das entsprechende Paket und die Activity in den Feldern darunter eingetragen. Diese Angabe ist aber nicht notwendig.
Im unteren Teil können Sie festlegen, ob die App beim Verbindungsabbau zurückgesetzt bzw. deinstalliert werden soll, und ob sie initial zurückgesetzt werden soll. Auch hier wird die entsprechende Capability gar nicht gesetzt, wenn Sie (Default) auswählen. Mit Weiter gelangen Sie zum nächsten Schritt.
Im letzten Schritt befindet sich zunächst im oberen Teil eine Liste aller Capabilities, die sich aus Ihren Angaben der vorigen Schritte ergeben. Wenn Sie sich mit Appium auskennen und noch zusätzliche Capabilities setzen möchten, die der Verbindungseditor nicht abdeckt, können Sie durch Klicken auf Bearbeiten in die erweiterte Ansicht gelangen. Lesen Sie dazu den Abschnitt weiter unten.
Wenn Sie Einstellungen für den GUI-Browser eingeben, können Sie den Verbindungsnamen eintragen, mit dem die Verbindung angezeigt wird. Dies ist auch der Name unter dem Bausteine diese Verbindung verwenden können, wenn sie aufgebaut ist. Wenn Sie das Feld frei lassen, wird ein Name generiert. Um die Adresse für den Appium-Server anzugeben, erhalten Sie die lokale Stadard-Adresse und bereits verwendete Adressen zur Auswahl. Wenn Sie den Haken für Bei Bedarf starten setzen, versucht expecco beim Verbinden einen Appium-Server an der angegebenen Adresse zu starten, wenn dort noch keiner läuft. Dieser Server wird dann beim Beenden der Verbindung ebenfalls heruntergefahren. Dies funktioniert nur für lokale Adressen. Achten Sie darauf, nur Portnummern zu verwenden, die auch frei sind. Verwenden Sie am besten nur ungerade Portnummern ab dem Standardport 4723. Beim Verbindungsaufbau wird ebenfalls die folgende Portnummer verwendet, wodurch es sonst zu Konflikten kommen könnte.
Je nachdem, wie Sie den Dialog geöffnet haben, gibt es nun verschiedene Schaltflächen um ihn abzuschließen. In jedem Fall haben Sie die Option zu speichern. Dabei öffnet sich ein Dialog, indem Sie entweder ein geöffnet Projekt auswählen können, um die Einstellungen dort als Anhang zu speichern, oder auswählen es in einer Datei zu speichern, die Sie anschließend angeben können. Durch das Speichern wird der Dialog nicht beendet, wodurch Sie anschließend noch eine andere Option auswählen könnten.
Wenn Sie den Editor zum Verbindungsaufbau geöffnet haben, können Sie abschließend auf Verbinden oder Server starten und verbinden klicken, je nachdem, ob der Haken für den Serverstart gesetzt ist. Für das Ändern oder Kopieren einer Verbindung im GUI-Brower heißt diese Option Übernehmen, da in diesem Fall nur der Verbindungseintrag geändert bzw. neu angelegt wird, der Verbindungsaufbau aber nicht gestartet wird. Das können Sie bei Bedarf anschließend über das Kontextmenü tun. Falls Sie Capabilities einer bestehenden Verbindung geändert haben, fordert Sie anschließend ein Dialog auf zu entscheiden, ob diese Änderungen direkt übernommen werden sollen, indem die Verbindung abgebaut und mit den neuen Verbindungen aufgebaut wird, oder nicht. In diesem Fall werden die Änderungen erst wirksam, nachdem Sie die Verbindung neu aufbauen.
Zur Verwendung des Verbindungseditors lesen Sie auch den entsprechenden Abschnitt im Tutorial in Schritt 2 (Demo ausführen).
Erweiterte Ansicht[Bearbeiten]
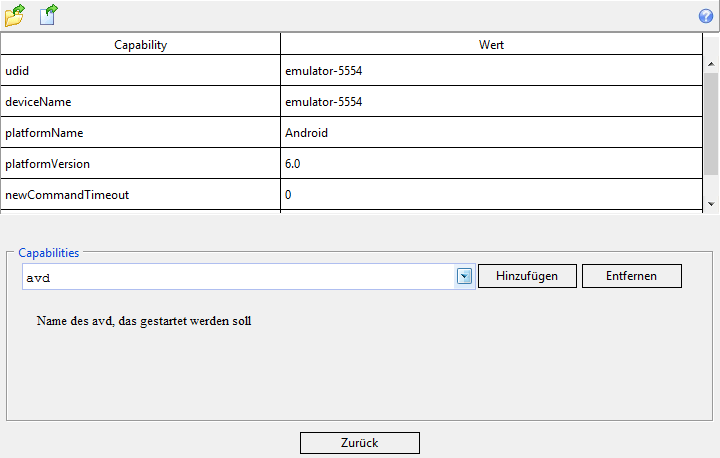
Die erweiterte Ansicht des Verbindungseditors erhalten Sie entweder durch Klicken auf Bearbeiten im dritten Schritt oder jederzeit über den entsprechenden Menüeintrag, wenn Sie den Editor über das Plugin-Menü gestartet haben. In dieser Ansicht erhalten Sie eine Liste aller eingestellten Appium-Capabilities. Zu dieser können Sie weitere hinzufügen, Einträge ändern oder entfernen. Um eine Capability hinzuzufügen, wählen Sie diese aus der Drop-down-Liste des Eingabefelds aus. In dieser befinden sich alle bekannten Capabilities sortiert in die Kategorien Common, Android und iOS. Haben Sie eine Capability ausgewählt, wird ein kurzer Informationstext dazu angezeigt. Sie können in das Feld auch von Hand eine Capability eingeben. Klicken Sie dann auf Hinzufügen, um die Capabilitiy in die Liste einzutragen. Dort können Sie in der rechten Spalte den Wert setzen. Um einen Entrag zu löschen, wählen Sie diesen aus und klicken Sie auf Entfernen. Mit Zurück verlassen Sie die erweiterte Ansicht.
Laufende Appium-Server[Bearbeiten]
Im Menü des Mobile Testing Plugins finden Sie den Eintrag Appium-Server.... Mit diesem öffnen Sie ein Fenster mit einer Übersicht aller Appium-Server, die von expecco gestartet wurden und auf welchem Port diese laufen. Durch Klicken auf das Icon in der Spalte Log anzeigen können Sie das Logfile des entsprechenden Servers anschauen. Dieses wird beim Beenden des Servers wieder gelöscht. Mit den icons in der Spalte Beenden kann der entsprechenden Server beendet werden. Allerdings wird dies verhindert, wenn expecco über diesen Server noch eine offene Verbindung hat.
Außerdem können Sie hier auch Server starten. Verwenden Sie die Eingabefelder zur Konfiguration der Serveradresse. Sie können die Felder auch frei lassen, um die Standardwerte zu verwenden. Bitte beachten Sie, dass Server nur lokal gestartet werden können und der gewählte Port nicht belegt sein darf. Typischerweise werden die ungeraden Portnummern ab 4723 verwendet. Die folgende Portnummer wird beim Verbinden mit einem Gerät ebenfalls benötigt, wodurch es mit den geraden Nummern zu Konflikten kommen könnte.
Im Menü des Mobile Testing Plugins finden Sie auch den Eintrag Alle Verbindungen und Server beenden. Dies ist für den Fall gedacht, dass Verbindungen oder Server auf andere Weise nicht beendet werden können. Beenden Sie Verbindungen wenn möglich immer im GUI-Browser oder durch Ausführen eines entsprechenden Bausteins. Server, die Sie in der Server-Übersicht gestartet haben, beenden Sie dort; Server, die mit einer Verbindung gestartet wurden, werden automatisch mit dieser beendet.
Beachten Sie, dass in der Übersicht nur Server aufgelistet sind, die von expecco gestartet und verwaltet werden. Mögliche andere Appium-Server, die auf andere Art gestartet wurden, werden nicht erkannt.
Recorder[Bearbeiten]
Besteht im GUI-Browser eine Verbindung zu einem Gerät, kann der integrierte Recorder verwendet werden, um mit diesem Gerät einen Testabschnitt aufzunehmen. Sie starten den Recorder, indem Sie im GUI-Browser die entsprechende Verbindung auswählen und dann auf den Aufname-Knopf klicken. Für den Recorder öffnet sich ein neues Fenster. Die aufgezeichneten Aktionen werden im Arbeitsbereich des GUI-Browsers angelegt. Daher ist es möglich, das Aufgenommene parallel zu editieren.
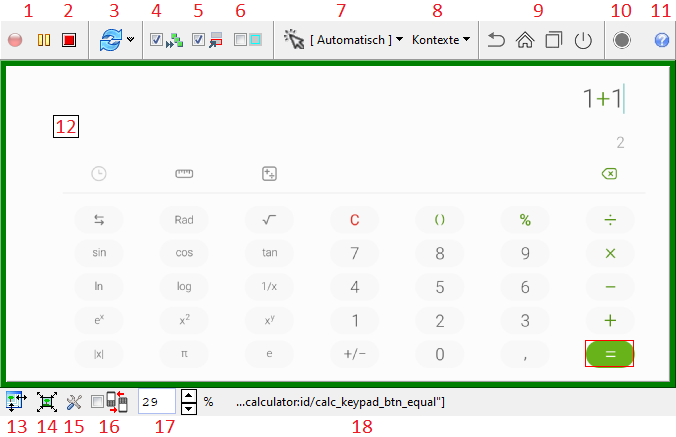
- Komponenten des Recorderfensters
- Aktualisieren: Holt das aktuelle Bild und den aktuellen Elementbaum vom Gerät. Dies wird nötig, wenn das Gerät zur Ausführung einer Aktion länger braucht oder sich etwas ohne das Anstoßen durch den Recorder ändert.
- Follow-Mouse: Das Element unter dem Mauszeiger wird im GUI-Browser markiert.
- Highlight-Selected: Das Elements unter dem Mauszeiger wird rot umrandet.
- Show-Bounds: Die Rahmen aller Elemente der Ansicht werden angezeigt.
- Werkzeuge: Auswahl, mit welchem Werkzeg aufgenommen werden soll. Die gewählte Aktion wird bei einem Klick auf die Anzeige ausgelöst. Dabei stehen folgende Aktionen zur Verfügung:
- Aktionen auf Elemente:
- Klicken: Kurzer Klick auf das Element über dem der Cursor steht. Zur genaueren Bestimmung, welches Element verwendet wird, benutzen Sie die Funktion Follow-Mouse oder Highlight-Selected.
- Element antippen: Ähnlich zum Klicken, nur dass zusätzlich die Dauer des Klicks aufgezeichnet wird. Dadurch sind auch längere Klicks möglich.
- Text anhängen: Ermöglicht das Hinzufügen eines Textes in Eingabefelder.
- Text löschen: Löscht den Text eines Eingabefelds.
- Aktionen auf das Gerät:
- Antippen: Löst einen Klick auf die Bildschirmposition aus, bei dem auch die Dauer berücksichtigt wird.
- Wischen: Wischen in einer geraden Linie vom Punkt des Drückens des Mausknopfes bis zum Loslassen. Die Dauer wird ebenfalls aufgezeichnet.
- Beachten Sie bei diesen Aktionen, dass das Ergebnis sich auf verschiedenen Geräten unterscheiden kann, bspw. bei verschiedenen Bildschirmauflösungen.
- Erstellen von Testablauf-Bausteinen
- Attribut prüfen: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Das Ergebnis triggert den entsprechenden Ausgang.
- Attribut zusichern: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Bei Ungleichheit schlägt der Test fehl.
- Auto
- Ist das Auto-Werkzeug ausgewählt, können alle Aktionen durch spezifische Eingabeweise benutzt werden: Klicken, Element antippen und Wischen funktionieren weiterhin durch Klicken, wobei sie anhand der Dauer und der Bewegung des Cursors unterschieden werden. Um ein Antippen auszulösen, halten Sie beim Klicken Strg gedrückt. Die übrigen Aktionen erhalten Sie durch einen Rechtsklick auf das Element in einem Kontextmenü.
- Aktionen auf Elemente:
- Softkeys: Nur unter Android. Simuliert das Drücken der Knöpfe Zurück, Home, Fensterliste und Power.
- Anzeige: Zeigt einen Screenshot des Geräts. Aktionen werden mit der Maus je nach Werkzeug ausgelöst. Wenn eine neue Aktion eingegeben werden kann, hat das Fenster einen grünen Rahmen, sonst ist er rot.
- Fenster an Bild anpassen: Ändert die Größe des Fensters so, dass der Screenshot vollständig angezeigt werden kann.
- Bild an Fenster anpassen: Skaliert den Screenshot auf eine Größe, mit der er die volle Größe des Fensters ausnutzt.
- Ausrichtung anpassen: Korrigiert das Bild, falls dieses auf dem Kopf stehen sollte. Über den Pfeil rechts daneben kann das Bild auch um 90° gedreht werden, falls dies einmal nötig sein sollte. Die Ausrichtung des Bildes ist für die Funktion des Recorders unerheblich, dieser arbeitet ausschließlich auf den erhaltenen Elementen.
- Skalierung: Ändert die Skalierung des Screenshots. Kann auch über den Schieberegler rechts daneben angepasst werden.
- Kontrollleuchte: Zeigt den Zustand des Recorders an
- grün: Der Recorder ist bereit
- rot: Der Recorder ist blockiert, weil die Anzeige und die Elementliste aktualisiert werden
- grau: Der Recorder kann nicht mehr verwendet werden, da die Verbindung zum Gerät verloren gegangen ist
- Verwendung
Mit jedem Klick im Fenster wird eine Aktion ausgelöst und im Arbeitsbereich des GUI-Browsers aufgezeichnet. Dort können Sie das Aufgenommene abspielen, editieren oder daraus einen neuen Baustein erstellen. Zur Verwendung des Recorders lesen Sie auch den entsprechenden Abschnitt im Tutorial (Schritt 3).
AVD Manager und SDK Manager[Bearbeiten]
AVD Manager und SDK Manager sind beides Anwendungen von Android. Im Menü des Mobile Testing Plugins bietet expecco die Möglichkeit, diese zu starten. Ansonsten finden Sie diese Programme bei Ihrer Android-Installation. Mit dem AVD Manager können Sie AVDs, also Konfigurationen für Emulatoren, erstellen, bearbeiten und starten. Mit dem SDK Manager erhalten Sie einen Überblick über Ihre Android-Installation und können diese bei Bedarf erweitern.
Voraussetzungen für iOS[Bearbeiten]
Das Ansteuern von iOS-Geräten ist nur über einen Mac möglich. Auf diesem müssen Java und Appium installiert sein. Außerdem wird Xcode benötigt. Die App, die Sie verwenden wollen, muss entsprechend signiert sein. Informationen finden Sie auch in der Dokumentation von Appium.
Beispiele[Bearbeiten]
Bei den Demo-Testsuiten für expecco finden Sie auch Beispiele für Tests mit dem Mobile Testing Plugin. Die beginnen jeweils mit dem Buchstaben m.
Mobile Testing Demo[Bearbeiten]
Die Testsuite enthält zwei einfache Testpläne: Simple CalculatorTest und Complex Calculator and Messaging Test. Beide Tests verwenden einen Android-Emulator, den Sie vor Beginn starten müssen. Die Apps, die im Test verwendet werden, gehören zur Grundausstattung des Emulators und müssen daher nicht mehr installiert werden. Da sich die Apps unter jeder Android-Version unterscheiden können, ist es wichtig, dass Ihr Emulator unter Android 6.0 läuft. Außerdem muss die Sprache auf Englisch gestellt sein.
- Simple CalculatorTest
- Dieser Test verbindet sich mit dem Taschenrechner und gibt die Formel 2+3 ein. Das Ergebnis des Rechners wird mit dem erwarteten Wert 5 verglichen.
- Complex Calculator and Messaging Test
- Dieser Test verbindet sich mit dem Taschenrechner und öffnet anschließend den Nachrichtendienst. Dort wartet er auf eine einkommende Nachricht von der Nummer 15555215556, in der eine zu berechnende Formel gesendet wird. Die Nachricht wird zuvor über einen Socket beim Emulator erzeugt. Nach dem Eintreffen der Nachricht wird diese vom Test geöffnet und deren Inhalt gelesen. Danach wird wieder der Taschenrechner geöffnet, die erhaltene Formel eingegeben und das Ergebnis gelesen. Anschließend wechselt der Test wieder zum Nachrichtendienst und sendet das Ergebnis als Antwort.
expeccoMobileDemo[Bearbeiten]
Die Testsuite ist Bestandteil des Tutorials zum Mobile Testing Plugin. Lesen Sie dazu den Abschnitt Tutorial.
Tutorial[Bearbeiten]
Dieses Tutorial beschreibt das grundsätzliche Vorgehen zur Erstellung von Tests mit dem Mobile Testing Plugin. Grundlage dafür ist ein mitgeliefertes Beispiels für Android, bestehend aus einer einfachen App und einer expecco-Testsuite.
Die App expecco Mobile Demo berechnet und überprüft verschiedene alltägliche Codes: die IBAN aus dem europäischen Zahlungsverkehr, die internationalen GTIN-13-Produktcodes, wie man sie bei Strichcodes im Einzelhandel findet, und die Seriennummern auf Euro-Banknoten.
Die Testsuite enthält Testfälle für einzelne Funktionen der App. Dabei sind noch nicht alle Funktionen abgedeckt, sondern werden im Laufe des Tutorials ergänzt.
Schritt 1: Installation und Konfiguration[Bearbeiten]
Für dieses Tutorial benötigen Sie eine Installation von expecco inkl. Plugins sowie das Mobile Testing Supplement. Laden Sie dazu die Installationsprogramme für expecco, für die expecco Plugins sowie für das Mobile Testing Supplement herunter und installieren Sie die Programme in dieser Reihenfolge. Folgen Sie dabei den Anweisungen des jeweiligen Installers. Wir empfehlen Ihnen bei der Installation des Mobile Testing Supplements den Universal-ADB-Treiber mit zu installieren wenn Sie danach gefragt werden. Dieser vereint Treiber für ein breites Spektrum an Android-Geräten, sodass Sie nicht für jedes Gerät einen eigenen Treiber suchen und installieren müssen. Während der Installation wird die graphische Oberfläche von Appium gestartet, dieses Fenster können Sie sofort wieder schließen.
Außerdem benötigen Sie für die Ausführung ein Android-Gerät, das Sie über USB mit dem Rechner verbinden können, auf dem expecco installiert ist, oder einen Emulator. Optional können Sie noch ein zweites Gerät benutzen.
Starten Sie nun expecco und installieren Sie eine geeignete Lizenz.
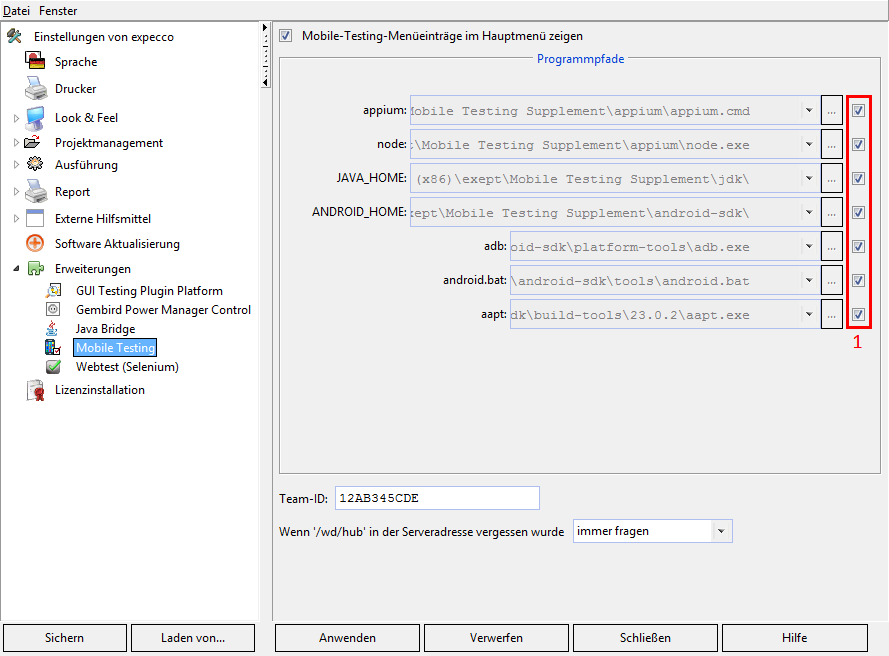
Bevor Sie loslegen sollten Sie die Einstellungen des Mobile Testing Plugins überprüfen und ggf. anpassen. Öffnen Sie im Menü den Punkt Extras > Einstellungen und dort unter Erweiterungen den Eintrag Mobile Testing (Abb. 1) Zu Beginn ist für sämtliche Pfade eingestellt, dass expecco diese automatisch setzt (1). Um einen anderen Pfad einzutragen, schalten Sie diese Option ab.
Stellen Sie sicher, dass alle Pfade richtig angegeben sind. Wird ein Pfad als ungültig erkannt, wird das entsprechende Eingabefeld rot markiert. Wenn die Pfade für adb, android.bat und aapt automatisch gesetzt werden, werden sie zuerst im Verzeichnis von ANDROID_HOME gesucht. Übernehmen Sie die Änderungen.
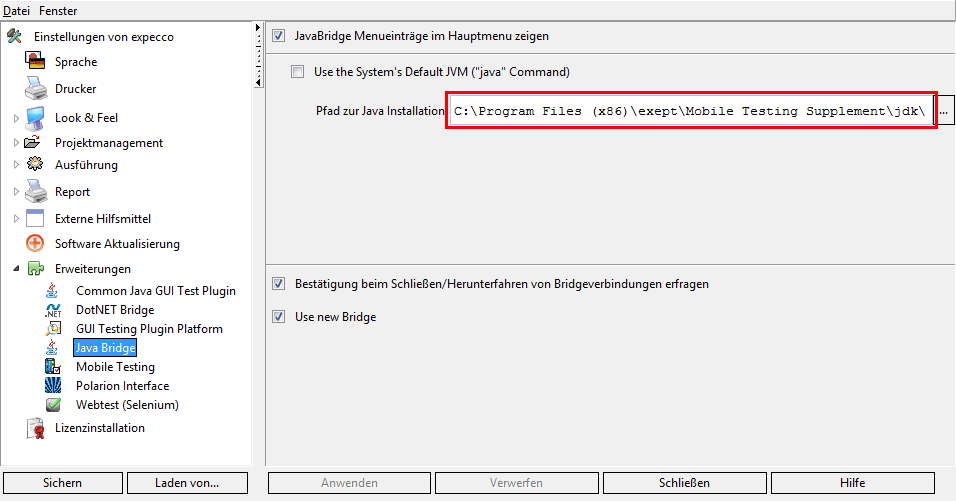
Wechseln Sie als nächstes zum Eintrag Java Bridge (Abb. 2). Hier muss der Pfad zu Ihrer Java-Installation angegeben werden. Tragen Sie hier ein JDK ein. Falls Sie das aus dem Mobile Testing Supplement verwenden möchten, lautet der Pfad
C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk
Übernehmen Sie die Änderung und klicken Sie anschließend auf Sichern, um alle Einstellungen dauerhaft zu speichern. Schließen Sie anschließend den Einstellungsdialog.
Schritt 2: Demo ausführen[Bearbeiten]
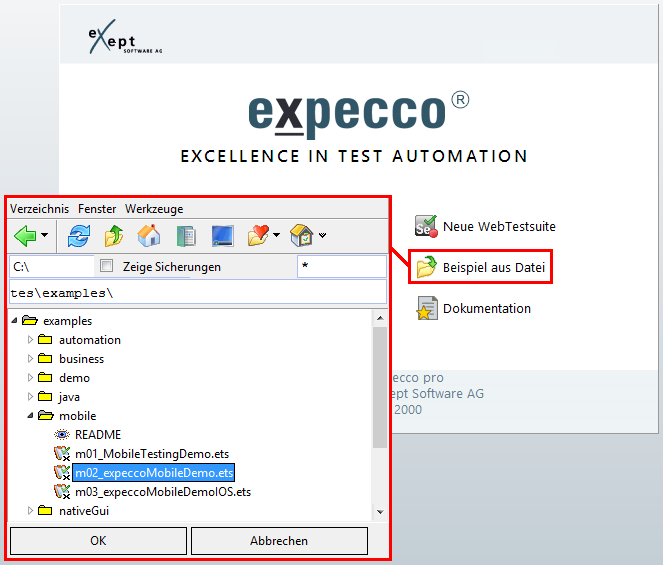
Nun ist das Plugin soweit konfiguriert, dass Sie damit Tests erstellen können. In diesem Tutorial wollen wir die Funktionen der Android-App expeccoMobileDemo testen. Als Grundlage dafür dient die Testsuite m02_expeccoMobileDemo.ets, die Sie in den Beispielen zu expecco finden. In dieser befindet sich bereits ein vorgefertigter Testplan mit einigen Testfällen für diese App. Öffnen Sie die Testsuite über die Schaltfläche Beispiel aus Datei (Abb. 3).
In der Testsuite ist das Paket der Demo-App als Anhang enthalten (expeccoMobileDemo-debug.apk). Mithilfe des bereitgestellten Bausteins Export Demo App können Sie die Datei an einen beliebigen Ort auf Ihrem Rechner exportieren. Wählen Sie dazu den Baustein aus (1) und klicken Sie auf den grünen Play-Knopf (2) um den Baustein auszuführen (Abb. 4). Der Baustein öffnet einen Dateidialog, in dem Sie angeben, wo das Paket gespeichert werden soll.
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Schließen Sie dazu ein Gerät über USB an Ihren Rechner an oder starten Sie einen Emulator.
Öffnen Sie nun den GUI-Browser (1) und wählen Sie unter Verbinden (2) den Eintrag Mobile Testing (3) (Abb. 5), um den Verbindungsdialog zu öffnen.
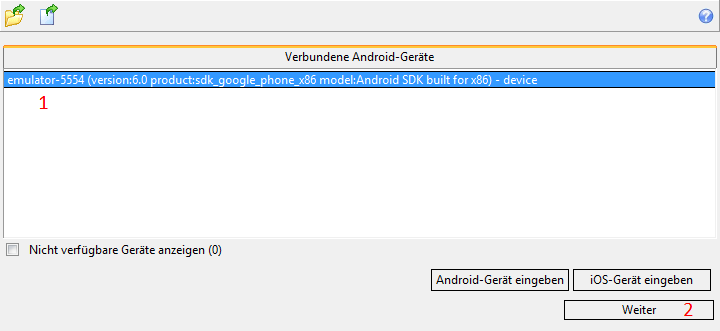
Sie sehen eine Liste aller angeschlossenen Android-Geräte (1) (Abb. 6). Sollte Ihr Gerät nicht in der Liste auftauchen, stellen Sie sicher, dass es eingeschaltet und über USB verbunden ist. Außerdem sollte Ihr Gerät wie folgt vorbereitet sein: Aktivieren Sie die Entwickleroptionen in den Einstellungen Ihres Gerätes, indem Sie in den Einstellungen den Menü-Eintrag Über das Telefon öffnen und dort siebenmal auf Build-Nummer tippen. Schalten Sie nun in den Entwickleroptionen USB-Debugging ein. Aktivieren Sie auch die Funktion Wach bleiben, damit das Gerät nicht während der Testerstellung oder -ausführung den Bildschirm abschaltet. Aus Sicherheitsgründen muss USB-Debugging für jeden Computer einzeln zugelassen werden. Falls Sie dies für Ihren Computer noch nicht getan haben, aber auf dem Gerät kein entsprechender Dialog erscheint, kann es helfen, das Gerät aus- und wieder einzustecken. Das kann insbesondere dann passieren, wenn Sie den ADB-Treiber installiert haben während das Gerät bereits über USB angeschlossen war.
Haben Sie Ihr Gerät in der Liste gefunden, wählen Sie es aus und klicken Sie auf Weiter (2).
Als nächstes geben Sie an, welche App Sie verwenden wollen (Abb. 7). Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (App auf dem Gerät) oder ob eine App installiert und gestartet werden soll (App installieren). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, erhalten Sie eine Liste aller auf dem Gerät installierten Pakete (1), die in Systempakete und Fremdpakete (2) unterteilt sind, sowie deren Activities (3). Diese können Sie dann einfach in den jeweiligen Feldern auswählen.
Für dieses Tutorial soll die App installiert werden, die Sie eben aus der Testsuite exportiert haben. Wählen Sie also App installieren aus und tragen Sie bei App (1) den entsprechenden Pfad ein (Abb. 8). Sie können den Knopf links benutzen (2), um einen Dateidialog zu öffnen, mit dem Sie zu der Datei navigieren können, um sie einzugeben. Das Paket (3) und die Activity (4) der App werden automatisch eingetragen. Sollte die App mehrere Activities besitzen, können Sie die gewünschte auswählen. Klicken Sie nun auf Weiter (5).
Auf der letzten Seite sehen Sie eine Übersicht aller bisherigen Angaben (1) (Abb. 9). Darunter können Sie einen Namen für die Verbindung angeben, unter dem sie im GUI-Browser angezeigt wird (2). Außerdem lässt sich eine Verbindung über diesen Namen identifizieren und in Bausteinen verwenden; der Name muss daher eindeutig sein. Falls Sie keinen Namen angeben, wird generisch einer erzeugt. Geben Sie als Namen expeccoMobileDemo ein. Im Feld darunter ist die Adresse zum Appium-Server eingetragen (3). Appium ist die Schnittstelle, über die die angeschlossenen Geräte gesteuert werden. Für dieses Tutorial wird die Verwaltung der Instanzen des Appium-Servers von expecco übernommen. Dafür ist die lokale Standard-Adresse http://localhost:4723/wd/hub eingetragen und die Option Bei Bedarf starten aktiviert (4). expecco erkennt dann automatisch, ob an der Adresse ein Appium-Server läuft und startet und beendet ihn nötigenfalls automatisch. Wenn der Port 4723 bereits belegt ist oder wenn Sie einmal mehrere Verbindungen parallel betreiben wollen, verwenden Sie an dieser Stelle entsprechend einen anderen Port. Es ist dabei üblich die ungeraden Portnummern oberhalb von 4723 zu verwenden, also 4725, 4727 usw. Natürlich können Sie auch entfernte Server verwenden, das automatische Starten und Beenden eines Servers kann expecco aber nur lokal für Sie übernehmen.
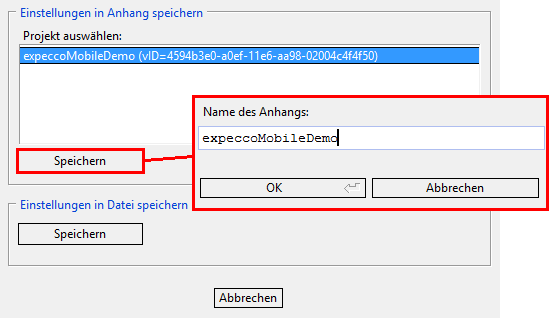
Klicken Sie nun auf Speichern (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Dateien gespeichert werden (Abb. 10). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf Speichern im Bereich Einstellungen im Anhang speichern und geben Sie als Name expeccoMobileDemo an. Klicken Sie nun auf Server starten und verbinden (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen.
Der Verbindungsaufbau kann eine Weile dauern. Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Sie sehen, dass die App auf dem Gerät gestartet wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü Verbindung abbauen, damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite.
In der Testsuite wurden die Einstellungen als Anhang expeccoMobileDemo angelegt (Abb 11). Wählen Sie den Baustein Connect (1) aus und wechseln Sie rechts zur Ansicht Netzwerk (2). Ziehen Sie per Drag-and-drop die Einstellungen in das Netzwerk des Bausteins (3). Verbinden Sie den Ausgangspin pathName mit dem Eingangspin stringOrFilename[1] des Bausteins Connect from File (4). Mit Übernehmen (5) bestätigen Sie die Änderungen. Dieser Baustein wird zu Beginn des Tests die Verbindung zur App herstellen.
Wechseln Sie nun zum Testplan Demo-Test (1) (Abb. 12). Dieser Testplan enthält bereits einige fertige Testfälle. Vor und nach der Ausführung (2) ist außerdem jeweils ein Baustein eingetragen: Der eben bearbeitete Baustein Connect für den Aufbau und der Baustein Disconnect für den Verbindungsabbau. Durch das Eintragen der beiden Bausteine an dieser Stelle geschieht der Verbindungsabbau insbesondere auch dann, wenn der Test vorzeitig abgebrochen wird, z. B. weil einer der Testfälle fehlschlägt.
Jetzt können Sie den Testplan Demo-Test starten, indem Sie auf den grünen Play-Knopf (3) klicken. Der Testplan sollte ohne Fehler durchlaufen.
Schritt 3: Einen Baustein mit dem Recorder erstellen[Bearbeiten]
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird.
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist nun die Verbindung eingetragen, die eben bei der Ausführung des Testplans benutzt wurde. Allerdings ist sie nicht mehr aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und Verbinden.
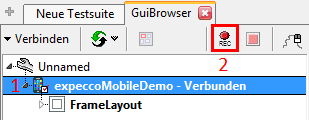
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 13).
Es öffnet sich ein Fenster mit dem Mobile Testing Recorder (Abb. 14). Dieser zeigt einen Screenshot des verbundenen Geräts. Über diese Anzeige können Sie das Gerät fernsteuern. Dabei wird jede Aktion, die Sie ausführen, im Hintergrund aufgezeichnet.
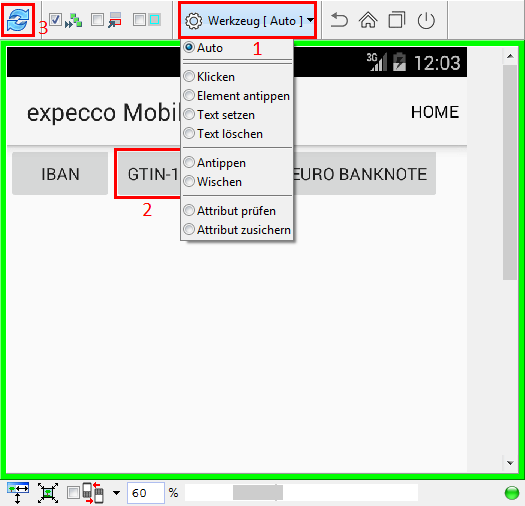
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug Auto ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen auf dem Touchscreen des Gerätes. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen.
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button GTIN-13 (EAN-13) (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3).
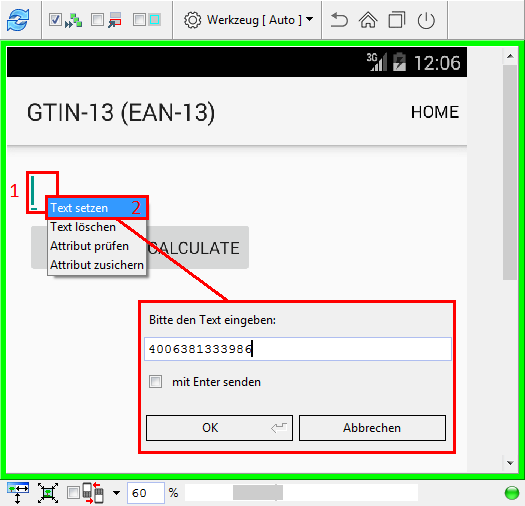
Anschließend soll im Eingabefeld der neuen Seite eine korrekte GTIN-13 eingegeben werden. Führen Sie dazu einen Rechtsklick auf dem Eingabefeld (1) aus und wählen Sie im Kontextmenü die Aktion Text anhängen (2) (Abb. 15). Geben Sie in den sich daraufhin öffnenden Dialog eine beliebige gültige Artikelnummer im GTIN-13-Format ein, bspw. 4006381333986 (3). Dieser Text wird nun in der App gesetzt.
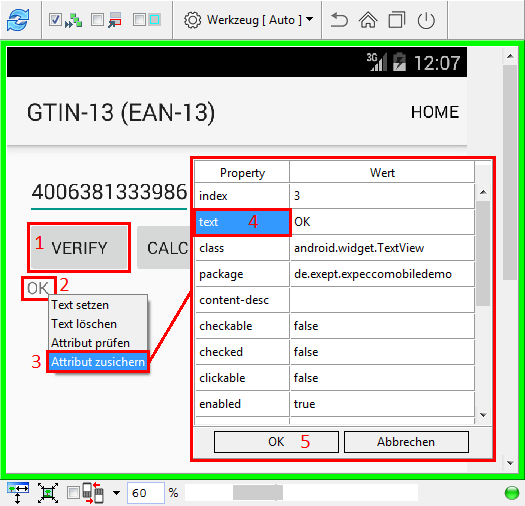
Klicken Sie nun auf Verify (1) (Abb. 16). In der App erscheint nun als Ergebnis OK (2). Der Test soll feststellen, ob tatsächlich dieses Ergebnis angezeigt wird. Nach einem Rechtsklick darauf können Sie im Kontextmenü die Aktion Attribut zusichern (3) auswählen. Wählen Sie im Dialog, der sich daraufhin öffnet, die Eigenschaft text (4) aus und bestätigen Sie mit OK (5). Dieses Mal wird keine Aktion auf dem Gerät ausgelöst, sondern nur ein Baustein aufgezeichnet, der fehlschlägt, sollte das Ergebnis vom erwarteten Wert OK abweichen.
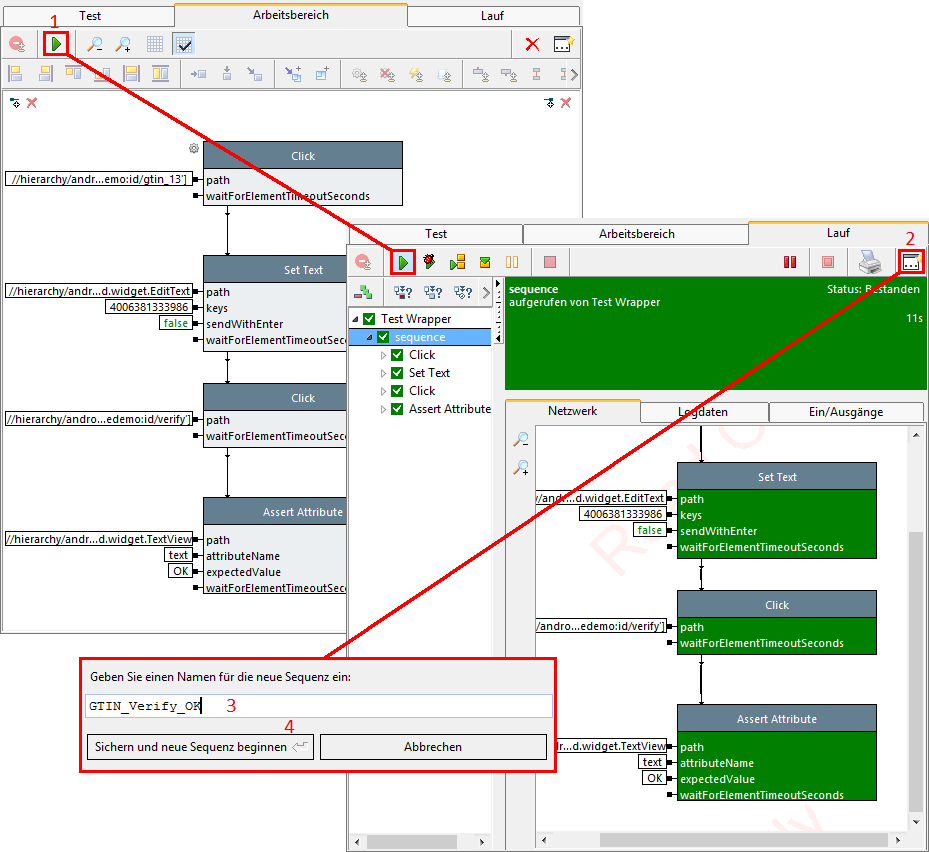
Schließen Sie nun den Recorder (6). Im Arbeitsbereich des GUI-Browsers sehen Sie, dass für jede der aufgenommenen Aktionen ein Baustein angelegt wurde (Abb. 17). Sie können nun testen, ob sich das Aufgenommene wieder abspielen lässt. Dazu müssen Sie zunächst die App auf Ihrem Gerät in den Anfangszustand zurückbringen, indem Sie auf dem Gerät die Schaltfläche HOME oben rechts benutzen. Klicken Sie dann in expecco auf den grünen Play-Knopf (1). Wird alles grün, war die Ausführung erfolgreich. Erstellen Sie nun daraus einen neuen Baustein in der Testsuite, indem Sie auf das Bausteinsymbol (2) in der rechten oberen Ecke klicken. Geben Sie ihm den Namen GTIN_Verify_OK (3) und bestätigen Sie (4).
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü Verbindung abbauen auswählen.
Wechseln Sie zurück zum Reiter der Testsuite. Dort wurde der neue Baustein angelegt. Wählen Sie wieder den Testplan Demo-Test aus und fügen Sie den aufgenommenen Testfall GTIN_Verify_OK per Drag-and-drop am Ende des Testplans hinzu. Übernehmen Sie die Änderung und starten Sie erneut. Der Testplan sollte wieder ohne Fehler durchlaufen.
Schritt 4: XPath anpassen mithilfe des GUI-Browsers[Bearbeiten]
Ihr neuer Baustein sollte nun auf Ihrem Gerät fehlerfrei funktionieren, auf anderen Geräten jedoch möglicherweise nicht. Um Bausteine für eine Vielzahl von Geräten verallgemeinern zu können, muss man deren grundlegendes Funktionsprinzip verstehen: Die Ansicht der App setzt sich aus einzelnen Elementen zusammen. Dazu gehören die Schaltflächen GTIN-13 (EAN-13) und Verify, das Eingabefeld der Zahl 4006381333986 und das Ergebnisfeld, in dem OK erscheint, wie auch alle anderen auf der Anzeige sichtbaren Dinge. Diese sichtbaren Elemente sind in unsichtbare Strukturelemente eingebettet. Alle Elemente zusammen sind in einer zusammenhängenden Hierarchie, dem Elementbaum, organisiert.
Sie können sich diesen Baum im GUI-Browser ansehen. Wechseln Sie dazu wieder in den GUI-Browser (Abb. 18) und starten Sie die Verbindung indem Sie den zuvor erstellten Eintrag auswählen und nach einem Rechtsklick im Kontextmenü auf den Eintrag Verbinden klicken. Sobald die Verbindung aufgebaut ist, können Sie den gesamten Baum aufklappen (1) (Klick bei gedrückter Strg-Taste). Er enthält alle Elemente der aktuellen Seite der App.
Ein Baustein, der nun ein bestimmtes Element verwendet, muss dieses eindeutig angeben, indem er dessen Position im Elementbaum mit einem Pfad im XPath-Format beschreibt. Dieses Format ist ein verbreiteter Web-Standard für XML-Dokumente und -Datenbanken, eignet sich aber genauso für Pfade im Elementbaum.
Wenn Sie ein Element im Baum auswählen, wird unten der von expecco automatisch generierte XPath (2) für das Element angezeigt, der auch beim Aufzeichnen verwendet wird. Oberhalb davon in der Mitte des Fensters befindet sich eine Liste der Eigenschaften (3) des ausgewählten Elements. Man nennt diese Eigenschaften auch Attribute. Sie beschreiben das Element näher wie beispielsweise seinen Typ, seinen Text oder andere Informationen zu seinem Zustand. Links unten können Sie zur besseren Orientierung im Baum die Vorschau (4) aktivieren, um sich den Bildausschnitt des Elements anzeigen zu lassen.
Der Elementbaum, den Sie sehen, kann sich je nach Gerät von dem hier abgebildeten unterscheiden. Es sind diese Unterschiede, die verhindern, eine Aufnahme von einem Gerät unverändert auch auf allen anderen Geräten abzuspielen: Ein XPath, der im einen Elementbaum ein bestimmtes Element identifiziert, beschreibt nicht unbedingt das gleiche Element im Elementbaum auf einem anderen Gerät. Es kann stattdessen passieren, dass der XPath auf kein Element, auf ein falsches Element oder auf mehrere Elemente passt. Dann schlägt der Test fehl oder er verhält sich unerwartet.
Man könnte natürlich für jedes Gerät einen eigenen Testfall schreiben. Das brächte aber unverhältnismäßigen Aufwand bei Testerstellung und -wartung mit sich. Das Problem lässt sich auch anders lösen, da ein jeweiliges Element nicht nur durch genau einen XPath beschrieben wird. Vielmehr erlaubt der Standard mithilfe verschiedener Merkmale unterschiedliche Beschreibungen für ein und dasselbe Element zu formulieren. Das Ziel ist daher, einen Pfad zu finden, der auf allen für den Test verwendeten Geräten funktioniert und überall eindeutig zum richtigen Element führt.
Suchen Sie nun den Eintrag des GTIN-13-Buttons und wählen Sie ihn aus (5). Dessen automatisch generierter XPath (2) kann beispielsweise so aussehen:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']
Er ist offensichtlich lang und unübersichtlich. Der sehr viel kürzere Pfad
//*[@text='GTIN-13 (EAN-13)']
führt zum selben Element. Sie können diesen Pfad im GUI-Browser ändern und durch Pfad überprüfen (6) feststellen, ob er weiterhin auf das ausgewählte Element zeigt, was expecco mit Verify Path: OK (7) bestätigen sollte. Der erste, sehr viel längere Pfad, beschreibt den gesamten Weg vom obersten Element des Baumes bis hin zum gesuchten Button. Der zweite Pfad hingegen wählt mit * zunächst sämtliche Elemente des Baumes und schränkt die Auswahl dann auf genau die Elemente ein, die ein text-Attribut mit dem Wert GTIN-13 (EAN-13) besitzen, in unserem Fall also genau der eine Button, den wir suchen.
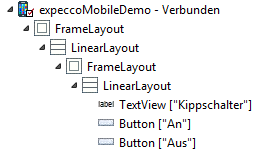
Sie können solche Pfade mit Hilfe weniger Regeln selbst formulieren. Sehen Sie sich den einfachen Baum einer fiktiven Android-App in Abb. 19 an: Die Einrückungen innerhalb des Baumes geben die Hierarchie der Elemente wieder. Ein Element ist ein Kind eines anderen Elementes, wenn jenes andere Element das nächsthöhere Element mit einem um eins geringeren Einzug ist. Jenes Element ist das Elternelement des Kindes. Sind mehrere untereinander stehende Elemente gleich eingerückt, so sind sie also alle Kinder desselben Elternelements.
Ein Pfad durch alle Ebenen der Hierarchie zum TextView-Element ist nun:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView
Die Elemente sind mit Schrägstrichen voneinander getrennt. Es fällt auf, dass der Name des ersten Elements nicht mit dem im Baum übereinstimmt. Das oberste Element in der Hierarchie heißt immer hierarchy, expecco zeigt im Baum stattdessen den Namen der Verbindung an, damit man mehrere Verbindungen voneinander unterscheiden kann. Die weiteren Elemente tragen jeweils das Präfix android.widget., das im Baum zur besseren Übersicht nicht angezeigt wird. Mit jedem Schrägstrich führt der Pfad über eine Eltern-Kind-Beziehung in eine tiefere Hierarchie-Ebene, d. h. FrameLayout ist ein Kindelement von hierarchy, LinearLayout ist ein Kind von FrameLayout usw. Die in eckigen Klammern geschriebenen Wörter dienen nur als Orientierungshilfe im Baum. Sie gehören nicht zum Typ.
Ein Pfad muss nicht beim Element hierarchy beginnen. Man kann den Pfad beginnend mit einem beliebigen Element des Baumes bilden. Man kann also verkürzt auch
//android.widget.TextView
schreiben. Der Pfad führt zum selben TextView-Element, da es nur ein Element dieses Typs gibt. Anders verhält es sich bei dem Pfad
//android.widget.Button.
Da es zwei Elemente vom Typ Button gibt, passt dieser Pfad auf zwei Elemente, nämlich den Button, der mit "An" markiert ist, und den Button, der mit "Aus" markiert ist. Es würde an dieser Stelle aber auch nicht helfen den langen Pfad von hierarchy aus beginnend anzugeben. Um einen mehrdeutigen Pfad weiter zu differenzieren, kann man explizit ein Element aus einer Menge wählen, indem man den numerischen Index in eckigen Klammern dahinter schreibt. Der Pfad aus dem obigen Beispiel lässt sich damit so anpassen, dass er eindeutig auf den Button mit der Markierung "Aus" weist:
//android.widget.Button[1].
Ihnen fällt sicher auf, dass der Index eine 1 ist obwohl das zweite Element gemeint ist. Das kommt daher, dass die Zählung bei 0 beginnt. Der Button mit der Markierung "An" hat also die Nummer 0 und der Button mit der Markierung "Aus" hat die Nummer 1.
Dieser Ansatz, einen expliziten Index zu verwenden, hat zwei Nachteile: Zum einen lässt sich an dem Pfad nur schwer ablesen welches Element gemeint ist, zum andern ist der Pfad sehr empfindlich schon gegenüber kleinsten Änderungen, wie zum Beispiel dem Vertauschen der beiden Button-Elemente oder dem Einfügen eines weiteren Button-Elements in der App.
Es wäre daher wünschenswert, das gemeinte Element über eine ihm charakteristische Eigenschaft wie einem Attributwert, zu adressieren. Der XPath-Standard erlaubt solche Auswahlbedingungen zu einem Element anzugeben. Angenommen, der Button mit der Markierung "Aus" hat die Eigenschaft resource-id mit dem Wert off und der Button mit der Markierung "An" hat als resource-id den Wert on, dann kann man als eindeutigen Pfad für den "Aus"-Button
//android.widget.Button[@resource-id='off']
formulieren. Wie an dem Beispiel zu sehen werden solche Bedingungen wie ein Index in eckigen Klammern an den Elementtyp angehängt. Der Name eines Attributes wird mit einem @ eingeleitet und der Wert mit einem = in Anführungszeichen angehängt. Ist der Attributwert global eindeutig, kann man den vorausgehenden Pfad sogar durch den globalen Platzhalter * ersetzen, der auf jedes Element passt. Das obige Beispiel mit dem GTIN-13-Button war ein solcher Fall.
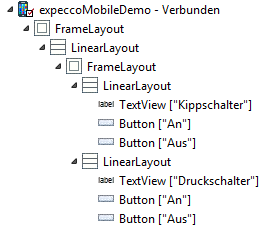
Abb. 20 zeigt eine Erweiterung des Beispiels aus Abb. 19. Die App hat nun ein weiteres, nahezu identisches LinearLayout bekommen. Die Buttons sind in ihren Attributen jeweils ununterscheidbar. Deshalb funktioniert der vorige Ansatz nicht, einen eindeutigen Pfad nur mithilfe eines Attributwerts zu formulieren. Offensichtlich unterscheiden sich aber ihre benachbarten TextViews. Es ist möglich die jeweilige TextView in den Pfad mit aufzunehmen, um einen Button dennoch eindeutig zu adressieren. Ein Pfad zum Button mit der Markierung "An" unterhalb der TextView mit der Markierung "Druckschalter" kann dabei wie folgt aussehen:
//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']
Der erste Teil beschreibt den Pfad zu der TextView mit der Markierung "Druckschalter" und der resource-id mit dem Wert push. Danach folgt ein Schrägstrich gefolgt von zwei Punkten. Die zwei Punkte sind eine spezielle Elementbezeichnung, die nicht ein Kindelement benennt, sondern zum Elternelement wechselt, in diesem Fall also das LinearLayout, in dem die TextView eingebettet ist. Im Kontext dieses LinearLayout ist der restliche Pfad, nämlich der Button mit der resource-id mit dem Wert on, eindeutig.
Der XPath-Standard bietet noch sehr viel mehr Ausdrucksmittel. Mit der hier knapp vorgestellten Auswahl ist es aber bereits möglich für die meisten praktischen Testfälle gute Pfade zu formulieren. Eine vollständige Einführung in XPath ginge über den Umfang dieser Einführung weit hinaus. Sie finden zahlreiche weiterführende Dokumentationen im Web und in Büchern.
Eine universelle Strategie zum Erstellen guter XPaths gibt es nicht, da sie von den Testanforderungen abhängt. In der Regel ist es sinnvoll, den XPath kurz und dennoch eindeutig zu halten. Häufig lassen sich Elemente über Eigenschaften identifizieren wie beispielsweise ihren Text. Will man aber gerade den Text eines Elements auslesen, kann dieser natürlich nicht im Pfad verwendet werden, da er vorher nicht bekannt ist. Ebenso wird der Text variieren, wenn die App mit verschiedenen Sprachen gestartet wird.
Jeder Baustein, der auf einem Element arbeitet, hat einen Eingangspin für den XPath. Im GUI-Browser finden Sie in der Mitte oben eine Liste von Bausteinen mit Aktionen, die Sie auf das ausgewählte Element anwenden können. Suchen Sie den Baustein Click (8) im Ordner Elements und wählen Sie ihn aus (Abb. 18). Er wird im rechten Teil unter Test eingefügt, der Pin für den XPath ist mit dem automatisch generierten Pfad des Elements vorbelegt (9). Sie können den Baustein hier auch ausführen. Die Ansicht wechselt dann auf Lauf. Ändert sich durch die Aktion der Zustand Ihrer App, müssen Sie den Baum anschließend aktualisieren (10).
Wenn Sie in der unteren Liste eine Eigenschaft auswählen, wechselt die Anzeige der Bausteine zu Eigenschaften, wo Sie die eigenschaftsbezogenen Bausteine finden. Wie bei den Aktionen können Sie auch hier einen Baustein auswählen, der dann rechts in Test mit dem Pfad des Elements und der ausgewählten Eigenschaft eingetragen wird, sodass Sie ihn direkt ausführen können.
Versuchen Sie nun die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können sich dabei an den Pfaden der bereits vorhandenen Bausteine orientieren. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal.
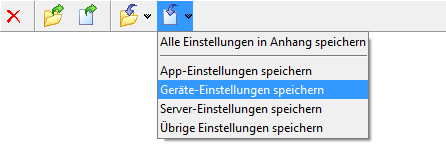
Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie den Test nun auch darauf ausführen. Öffnen Sie dazu im Menü Erweiterungen > Mobile Testing > Verbindungseinstellungen erstellen. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Wählen Sie das neue Gerät aus und klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet (Abb. 21). Wählen Sie hier Geräte-Einstellungen speichern. Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen.
Wählen Sie den Baustein Connect aus und ziehen Sie die Einstellungen für das neue Gerät in dessen Netzwerk. Verbinden Sie nun dessen Ausgangspin pathName mit dem Eingangspin stringOrFilename[2] des Bausteins Connect from File. Der Baustein Connect from File liest die Angaben an den Eingangspins von oben nach unten ein, mehrfache Eigenschaften werden dabei ersetzt. In diesem Fall werden also die Einstellungen zum verwendeten Gerät ersetzt, während die übrigen Einstellungen gleich bleiben. Wenn Sie die Pfade geschickt gewählt haben, wird der Test nun auch auf dem anderen Gerät erfolgreich ablaufen.
Schritt 5: Noch einen Baustein erstellen[Bearbeiten]
Falls sich gleiche Abläufe im Test wiederholen, können Sie dafür bereits erstellte Bausteine wieder-verwenden oder abwandeln. Der in Schritt 3 erstellte Baustein prüft die Erkennung korrekter GTIN-13-Codes. Es fehlt noch ein Test, der umgekehrt das Erkennen eines falschen GTIN-13-Codes prüft. Die Struktur der beiden Tests ist identisch, sie unterscheiden sich lediglich in ihren Parametern. Kopieren Sie daher den Baustein GTIN_Verify_OK und benennen Sie die Kopie in GTIN_Verify_NOT_OK um. Ändern Sie die Eingabe der GTIN-13 in einen falschen Code zum Beispiel durch Ändern der letzten Ziffer (4006381333987) und setzen Sie den Überprüfungswert der Ausgabe auf NOT OK (Abb. 22).
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen.
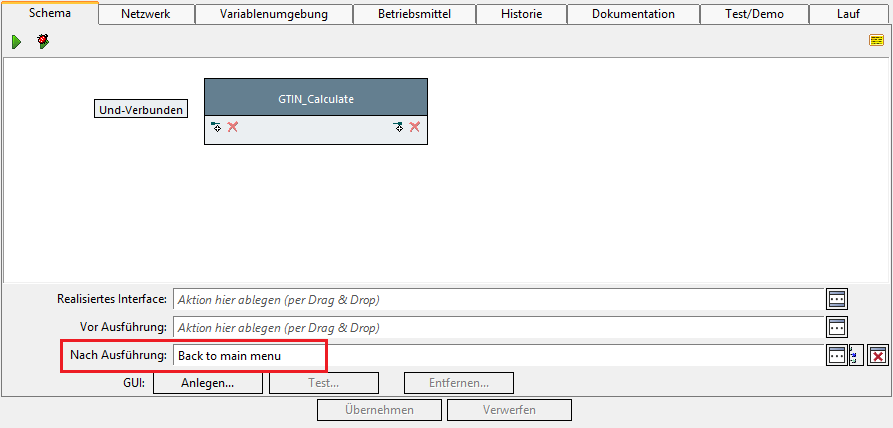
Der neue Test wird fehlschlagen, weil Ihr aufgenommener Baustein nicht wieder zur Startseite der App zurückkehrt, die Tests aber jeweils von dort aus starten. In den anderen Bausteinen ist dies bereits berücksichtigt; sie führen abschließend immer den Baustein Back to main menu aus. Sie sehen das, indem Sie einen der anderen Bausteine, z. B. GTIN_Calculate, auswählen und auf seine Schema-Ansicht wechseln. Dort steht der Baustein Back to main menu im Feld Nach Ausführung (Abb. 23). Wie beim entsprechenden Feld beim Testplan wird auch dieser Baustein immer am Ende ausgeführt, unabhängig davon, ob der Test erfolgreich verläuft oder abbricht. Ergänzen Sie diesen Eintrag nun in Ihren Bausteinen GTIN_Verify_OK und GTIN_Verify_NOT_OK. Wählen Sie dazu den Baustein aus und ziehen Sie in der Schema-Ansicht den Baustein Back to main menu einfach auf das Eingabefeld Nach Ausführung. Nun können Sie den Testplan starten und alle Tests sollten wieder problemlos ausgeführt werden.
Schritt 6: Test vervollständigen[Bearbeiten]
Für die Activity IBAN sind bereits alle Antwortmöglichkeiten der App mit Testfällen abgedeckt. In der GTIN-13-Activity werden ein korrekter und ein fehlerhafter Code getestet und eine Prüfziffer berechnet, das Verhalten der App bei Eingaben falscher Länge wird aber bisher nicht getestet (Bei Verify 'Input must be exactly 13 digits. und …12 digits. bei Calculate). Die Activity zum Prüfen der Seriennummern von Eurobanknoten wird noch gar nicht getestet. Wie bei der IBAN können hier drei Fälle auftreten: eine korrekte Seriennummer wurde eingegeben (Antwort: OK), eine falsche Seriennummer wurde eingegeben (Antwort: NOT OK) oder die Angabe entspricht nicht dem Format (Antwort: A serial number consists of 12 characters with the first one or two being capital letters (A-Z).). Sie können die Testabdeckung jetzt noch erweitern, indem Sie entsprechende Testfälle erstellen. Die Bausteine dafür können Sie wie in Schritt 3 mit dem Recorder erstellen und wie in Schritt 4 die XPaths verallgemeinern. Wenn Sie mit dem grundsätzlichen Umgang mit expecco vertraut sind, können Sie Bausteine natürlich auch ohne Recorder erstellen, indem Sie sie manuell aus vorhandenen Bausteinen der Bibliothek zusammensetzen. Nach Bedarf können Sie auch beide Vorgehensweisen kombinieren.
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten.