Selenium Web Test Plugin: Unterschied zwischen den Versionen
Cg (Diskussion | Beiträge) |
Cg (Diskussion | Beiträge) |
||
| (22 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== |
== Achtung == |
||
Das hier beschriebene "''Selenium Plugin''" wurde in Version 2018-1 ersetzt durch das auf dem webDriver-Protokoll basierende [[Selenium WebDriver Plugin]]. Dieses wurde notwendig, da die vormals benutzte SeleniumRC / SeleniumIDE Schnittstellen von neueren Browsern nicht mehr unterstützt wird. |
|||
| ⚫ | Das |
||
Sie können - sofern notwendig - das hier beschriebene Plugin weiter verwenden, solange sie einen älteren Browser für ihre Tests verwenden. Hinweise zur Migration finden sie in der Dokumentation des [[Selenium WebDriver Plugin | Selenium WebDriver Plugins]]. |
|||
== Einführung == |
|||
| ⚫ | Das "''Selenium Plugin''" realisiert eine Schnittstelle zum open-source Selenium Webtest framework. Es unterstützt capture/replay von Webbrowsersitzungen. Es nutzt einen erweiterten Firefox-Browser (und Selenium IDE) zum Aufzeichnen, und kann die gängigen Browser (via Selenium RC) zum Ausführen nutzen. Bei der Aufzeichnung werden Nutzerinteraktionen sowie Validierungsschritte vermerkt und anschließend als Aktivitätsdiagramm importiert. Diese können sofort wieder ausgeführt werden (replay), oder im Editor nachbearbeitet, refaktoriert oder parametrisiert werden. |
||
Die [[SeleniumLibrary_Reference |''Selenium Library'']] stellt zu allen Selenium-Funktionen entsprechende Aktionsbausteine bereit. Somit wird es möglich, Selenium nicht lediglich als textuelles Script zu nutzen, sondern in Kombination mit allen anderen Aktionen in einem graphischen |
Die [[SeleniumLibrary_Reference |''Selenium Library'']] stellt zu allen Selenium-Funktionen entsprechende Aktionsbausteine bereit. Somit wird es möglich, Selenium nicht lediglich als textuelles Script zu nutzen, sondern in Kombination mit allen anderen Aktionen in einem graphischen Diagramm komplexere Szenarien zu modellieren. Aufgenommene Browseraktionen werden wie alle anderen Aktionen im Diagrammeditor bearbeitet. Insbesondere ist es möglich, Eingabewerte aus anderen Quellen bereit zustellen (Datenbanken, Testdatengeneratoren etc.) oder weitere Validierungen gegen Datenbanken oder andere durchzuführen. |
||
Außerdem können Teilsequenzen parametrisiert werden, um sie in Schleifen oder komplexeren Szenarien wieder zu verwenden. |
Außerdem können Teilsequenzen parametrisiert werden, um sie in Schleifen oder komplexeren Szenarien wieder zu verwenden. |
||
Beachten Sie bitte, |
Beachten Sie bitte, dass einfaches Abspielen einer vormals aufgenommenen Sequenz in den seltensten Fällen den Anforderungen des Tests genügt. Üblicherweise müssen Parameter- und Eingangswerte variabel sein und oft dynamisch berechnet werden. Außerdem ist die Struktur der Webseiten in vielen Fällen dynamisch abhängig vom Inhalt, und nicht gleich der bei der Aufzeichnung. Zum Beispiel können Listen zusätzliche Zeilen oder Spalten enthalten, oder zusätzliche Schaltflächen zum Blättern erscheinen. Diese müssen oft in einer Weise bedient werden, die vom aktuellen Inhalt abhängt - teilweise sogar in Schleifen (blättern bis ein bestimmter Eintrag erscheint). |
||
Die Kombination von Selenium-Kommandos (und Verfügbarkeit als Expecco-Aktionsblöcke) mit der in |
Die Kombination von Selenium-Kommandos (und Verfügbarkeit als Expecco-Aktionsblöcke) mit der in expecco eingebauten dynamischen Ausführung (if- und Schleifenkonstrukte) macht dieses zu einem optimalen Werkzeug um komplexe Webapplikationen zu testen. |
||
Die umfangreichen Möglichkeiten von expecco werden nun in einem Tool mit denen von Selenium kombiniert. |
Die umfangreichen Möglichkeiten von expecco werden nun in einem Tool mit denen von Selenium kombiniert. |
||
=== Zusammenfassung der Eigenschaften === |
=== Zusammenfassung der Eigenschaften === |
||
* |
* Modellbasierte Testentwicklung kombiniert mit Capture & Replay |
||
* Wiedergabe/Testlauf auf allen gängigen Browsern |
* Wiedergabe/Testlauf auf allen gängigen Browsern |
||
* Aufnahme von Browser-Sitzungen mit Mozilla Firefox |
* Aufnahme von Browser-Sitzungen mit Mozilla Firefox |
||
* Komfortables Zusammenstellen neuer Aktionsblöcke mit Benutzerinteraktionen |
* Komfortables Zusammenstellen neuer Aktionsblöcke mit Benutzerinteraktionen |
||
* Leichte Parametrisierung von Webformularen und automatisches Anlegen von CSV Tabellen mit Eingabewerten |
* Leichte Parametrisierung von Webformularen und automatisches Anlegen von CSV Tabellen mit Eingabewerten |
||
* Kombination von UI-Tests mit anderen Systemen, |
* Kombination von UI-Tests mit anderen Systemen, Messgeräten, Sensoren, Datenbanken, Mobilgeräten etc. |
||
* Neu-Aufnahme (rerecording) von Teilsequenzen, ohne |
* Neu-Aufnahme (rerecording) von Teilsequenzen, ohne dass die gesamte Sitzung erneut wiederholt werden muss |
||
* Hohe Wiederverwendbarkeit von Teilsequenzen durch Herausfaktorieren von gemeinsamen Aktionen (z.B. login-Sequenzen, Formulareingaben, Tabellenprüfungen etc.) |
* Hohe Wiederverwendbarkeit von Teilsequenzen durch Herausfaktorieren von gemeinsamen Aktionen (z.B. login-Sequenzen, Formulareingaben, Tabellenprüfungen etc.) |
||
* Messung von Antwortzeiten |
* Messung von Antwortzeiten |
||
| Zeile 26: | Zeile 30: | ||
== Selenium IDE == |
== Selenium IDE == |
||
Selenium IDE ist eine in JavaScript geschrieben Erweiterung für den Mozilla Firefox Browser. Damit werden Interaktionen mit dem Browser aufgezeichnet und in expecco als Aktivitätsdiagramm importiert. Die Wiedergabe |
Selenium IDE ist eine in JavaScript geschrieben Erweiterung für den Mozilla Firefox Browser. Damit werden Interaktionen mit dem Browser aufgezeichnet und in expecco als Aktivitätsdiagramm importiert. Die Wiedergabe erfolgt auf den gängigen Browsern (Internet Explorer, Firefox, Safari, Opera etc.). |
||
Selenium IDE ist ein Open Source Tool [http://docs.seleniumhq.org/projects/ide/]. Dokumentation und weitere Informationen finden Sie auf der Webseite [http://selenium-ide.openqa.org]. |
Selenium IDE ist ein Open Source Tool [http://docs.seleniumhq.org/projects/ide/]. Dokumentation und weitere Informationen finden Sie auf der Webseite [http://selenium-ide.openqa.org]. |
||
| Zeile 32: | Zeile 36: | ||
=== Aufzeichnung starten === |
=== Aufzeichnung starten === |
||
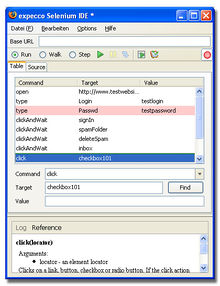
[[Bild:Selenium-ide.jpg|thumb|220px|Selenium IDE: Aufnahmemodus]] |
[[Bild:Selenium-ide.jpg|thumb|220px|Selenium IDE: Aufnahmemodus]] |
||
* Menü: "''Extras''" |
* Menü: "''Extras''" → "''Plugins''" → "''Webtest''" → "''Aufzeichnung starten...''" ( oder klicken Sie auf die Schaltfläche [[Bild:Icon_Start_Selenium_Capture.png|16px]] ). |
||
* Automatisch startet Firefox mit Selenium IDE |
* Automatisch startet Firefox mit Selenium IDE |
||
** Die Selenium IDE kann auch manuell gestartet werden. Klicken Sie im Firefox auf "''Ansicht''" |
** Die Selenium IDE kann auch manuell gestartet werden. Klicken Sie im Firefox auf "''Ansicht''" → "''Sidebar''" → "''Selenium IDE''" oder um die Selenium IDE als eigenständiges Fenster zu öffnen auf "''Extras''" → "''Selenium IDE''" |
||
* Nach dem Start ist bereits automatisch der Record Mode aktiviert (roter Record-Button) |
* Nach dem Start ist bereits automatisch der Record Mode aktiviert (roter Record-Button) |
||
* Alle Interaktionen mit der Webseite werden nun aufgezeichnet |
* Alle Interaktionen mit der Webseite werden nun aufgezeichnet |
||
| Zeile 51: | Zeile 55: | ||
=== Schritte refaktorieren === |
=== Schritte refaktorieren === |
||
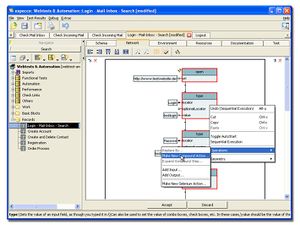
[[Bild:Expecco-web-new-compound1.jpg|right|thumb|expecco web: Neuen zusammengesetzten Baustein anlegen]] |
[[Bild:Expecco-web-new-compound1.jpg|right|thumb|expecco web: Neuen zusammengesetzten Baustein anlegen]] |
||
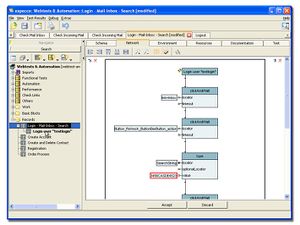
[[Bild:Expecco-web-new-compound2.jpg|right|thumb|expecco web: Neuen zusammengesetzten Baustein anlegen]] |
[[Bild:Expecco-web-new-compound2.jpg|right|thumb|expecco web: Neuen zusammengesetzten Baustein anlegen]] |
||
Logisch zusammen gehörende Schritte wie beispielsweise der Login, das Ausfüllen von Formularen, etc. können zu einem neuen Baustein zusammengefasst werden. Die Testabläufe werden dadurch übersichtlicher und die zusammengefassten Bausteine können besser wiederverwendet werden. |
Logisch zusammen gehörende Schritte wie beispielsweise der Login, das Ausfüllen von Formularen, etc. können zu einem neuen Baustein zusammengefasst werden. Die Testabläufe werden dadurch übersichtlicher und die zusammengefassten Bausteine können besser wiederverwendet werden. |
||
* Wählen Sie den Reiter "Netzwerk" aus |
* Wählen Sie den Reiter "Netzwerk" aus |
||
* Markieren Sie die Schritte die zusammengefasst werden sollen über ein Auswahlrechteck mit der Maus |
* Markieren Sie die Schritte die zusammengefasst werden sollen über ein Auswahlrechteck mit der Maus |
||
* Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl<br>Kontextmenü: "''Refaktorieren''" |
* Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl<br>Kontextmenü: "''Refaktorieren''" → "''Neue zusammengesetzte Aktion generieren & ersetzen...''" |
||
* Geben Sie im folgenden Dialogfenster einen Namen für den neuen zusammengesetzten Baustein ein |
* Geben Sie im folgenden Dialogfenster einen Namen für den neuen zusammengesetzten Baustein ein |
||
* Im aktuellen Aktivitätsdiagramm ist nun der neue zusammengesetzte Baustein als Schritt zu sehen |
* Im aktuellen Aktivitätsdiagramm ist nun der neue zusammengesetzte Baustein als Schritt zu sehen |
||
| Zeile 65: | Zeile 69: | ||
=== Aufzeichnungen funktional erweitern === |
=== Aufzeichnungen funktional erweitern === |
||
Aufzeichnungen lassen sich einfach mit Bausteinen aus der mitgelieferten StandardLibary erweitern. |
Aufzeichnungen lassen sich einfach mit Bausteinen aus der mitgelieferten StandardLibary erweitern. |
||
* Klappen Sie im Navigationsbereich die Elemente "''Imports''" |
* Klappen Sie im Navigationsbereich die Elemente "''Imports''" → "''StandardLibary''" aus |
||
* Wählen Sie eine der Gruppen aus um Zugriff auf die Bausteine zu erhalten |
* Wählen Sie eine der Gruppen aus um Zugriff auf die Bausteine zu erhalten |
||
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie einen Suchbegriff ein |
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie einen Suchbegriff ein |
||
* Selektieren Sie nun das Aktivitätsdiagramm (z.B. eines zusammengesetzten Bausteins) aus in das Sie den Baustein einfügen wollen |
* Selektieren Sie nun das Aktivitätsdiagramm (z.B. eines zusammengesetzten Bausteins) aus in das Sie den Baustein einfügen wollen |
||
* Ziehen Sie den gewünschten Baustein per Drag&Drop aus dem Navigationsbereich in das Aktivitätsdiagramm |
* Ziehen Sie den gewünschten Baustein per Drag&Drop aus dem Navigationsbereich in das Aktivitätsdiagramm |
||
* Dann belegen Sie je nach Baustein die Parameter-Pins und/oder verbinden Sie Trigger-Pins mit anderen Bausteinen |
* Dann belegen Sie je nach Baustein die Parameter-Pins und/oder verbinden Sie Trigger-Pins mit anderen Bausteinen |
||
* Dabei müssen Sie darauf achten, dass die Datentypen übereinstimmen oder Sie gegebenenfalls umwandeln |
* Dabei müssen Sie darauf achten, dass die Datentypen übereinstimmen oder Sie gegebenenfalls umwandeln |
||
| Zeile 79: | Zeile 83: | ||
* Exportieren Sie die Aufzeichnung nach expecco |
* Exportieren Sie die Aufzeichnung nach expecco |
||
* Rechtsklicken Sie auf den Schritt "verifyTextPresent" |
* Rechtsklicken Sie auf den Schritt "verifyTextPresent" |
||
* Kontextmenü: "''Operationen''" |
* Kontextmenü: "''Operationen''" → "''Ersetzen durch...''" |
||
* Suchen Sie im Dialogfenster nach "isTextPresent" und wählen dieses aus |
* Suchen Sie im Dialogfenster nach "isTextPresent" und wählen dieses aus |
||
* Klappen Sie im Navigationsbereich die Elemente "''Imports''" |
* Klappen Sie im Navigationsbereich die Elemente "''Imports''" → "''StandardLibary''" → "''Assertions, Exceptions & Logging''" aus |
||
* Ziehen Sie den Baustein "Log[Failure]" in das Aktivitätsdiagramm des Tests |
* Ziehen Sie den Baustein "Log[Failure]" in das Aktivitätsdiagramm des Tests |
||
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein |
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein |
||
* Rechtsklicken Sie auf den "Log[Failure]"-Schritt |
* Rechtsklicken Sie auf den "Log[Failure]"-Schritt |
||
* Kontextmenü: "''Spezielle Pins...''" |
* Kontextmenü: "''Spezielle Pins...''" → "''Trigger-Eingang''" |
||
* Verbinden sie den "triggerNo"-Ausgang von "isTextPresent" mit dem gerade erstellten Trigger-Eingang |
* Verbinden sie den "triggerNo"-Ausgang von "isTextPresent" mit dem gerade erstellten Trigger-Eingang |
||
* Doppelklicken Sie auf den "errorMessage"-Eingang und geben Sie eine Fehlermeldung ein |
* Doppelklicken Sie auf den "errorMessage"-Eingang und geben Sie eine Fehlermeldung ein |
||
| Zeile 92: | Zeile 96: | ||
== Spezielle Aufgaben == |
== Spezielle Aufgaben == |
||
=== Webformulare ausfüllen über eine CSV-Datei === |
=== Webformulare ausfüllen über eine CSV-Datei === |
||
* Wählen Sie den Reiter "Netzwerk" aus |
* Wählen Sie den Reiter "''Netzwerk''" aus |
||
* Markieren Sie die Schritte, die das Ausfüllen des Webformulars umfassen inklusive Navigation zum Formular. Bedenken Sie, dass diese Schritte später für jeden Eintrag in der CSV-Datei ausgeführt werden. Zur Markierung stehen wie gewohnt folgende Möglichkeiten zur Verfügung |
* Markieren Sie die Schritte, die das Ausfüllen des Webformulars umfassen inklusive Navigation zum Formular. Bedenken Sie, dass diese Schritte später für jeden Eintrag in der CSV-Datei ausgeführt werden. Zur Markierung stehen wie gewohnt folgende Möglichkeiten zur Verfügung |
||
** Maus: Ziehen eines Auswahlrechtecks |
** Maus: Ziehen eines Auswahlrechtecks |
||
** Tastatur: [Vorsicht: Aktuelle Überarbeitung der Shortcuts!] |
** Tastatur: [Vorsicht: Aktuelle Überarbeitung der Shortcuts!] |
||
* Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl |
* Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl |
||
* Kontextmenü: Refaktorieren |
* Kontextmenü: "''Refaktorieren''" → "''Neue zusammengesetzte Web-Parameter-Aktion generieren & ersetzen...''" |
||
* Geben Sie im Dialogfenster einen Namen für den neuen Web-Parameter-Baustein ein |
* Geben Sie im Dialogfenster einen Namen für den neuen Web-Parameter-Baustein ein |
||
* Bestätigen Sie den folgenden Dialog mit Ja, wenn Sie für die extrahierten Wertepaare des Webformulars eine CSV-Datei als Vorlage erstellen möchten und speichern diese ab. |
* Bestätigen Sie den folgenden Dialog mit Ja, wenn Sie für die extrahierten Wertepaare des Webformulars eine CSV-Datei als Vorlage erstellen möchten und speichern diese ab. |
||
* Klappen Sie im Navigationsbereich die Elemente Imports |
* Klappen Sie im Navigationsbereich die Elemente "''Imports''" → "''StandardLibary''" → "''Files & Directories''" → "''Files''" aus |
||
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein |
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein |
||
* Ziehen Sie den Baustein "File [ReadCSV]" in das Aktivitätsdiagramm des Tests |
* Ziehen Sie den Baustein "''File [ReadCSV]''" in das Aktivitätsdiagramm des Tests |
||
* Doppelklicken Sie auf den Eingang "CSVFileOrStringCol" und geben Sie den Pfad und den Namen der zuvor gespeicherten CSV-Datei ein |
* Doppelklicken Sie auf den Eingang "CSVFileOrStringCol" und geben Sie den Pfad und den Namen der zuvor gespeicherten CSV-Datei ein |
||
* Verbinden Sie den Ausgang "CSVLineValues" mit dem Eingang "optionalParameterSet" am erstellten Schritt |
* Verbinden Sie den Ausgang "CSVLineValues" mit dem Eingang "optionalParameterSet" am erstellten Schritt |
||
=== Benutzereingabe miteinbeziehen === |
=== Benutzereingabe miteinbeziehen === |
||
* Wählen Sie den Reiter "Netzwerk" aus |
* Wählen Sie den Reiter "''Netzwerk''" aus |
||
* Klappen Sie im Navigationsbereich die Elemente Imports |
* Klappen Sie im Navigationsbereich die Elemente "''Imports''" → "''StandardLibary''" → "''GUI-Dialogs''" aus |
||
* Ziehen Sie den Baustein "Dialog [Request String]" in das Aktivitätsdiagramm des Tests |
* Ziehen Sie den Baustein "''Dialog [Request String]''" in das Aktivitätsdiagramm des Tests |
||
* Doppelklicken Sie auf den Eingang "requestLabel" und geben Sie eine Eingabeaufforderung an den Benutzer ein |
* Doppelklicken Sie auf den Eingang "requestLabel" und geben Sie eine Eingabeaufforderung an den Benutzer ein |
||
* Am Eingang "title" geben Sie einen Titel für die Dialogfenster ein |
* Am Eingang "title" geben Sie einen Titel für die Dialogfenster ein |
||
| Zeile 115: | Zeile 119: | ||
* Rechtsklicken Sie erneut und entfernen Sie das Häkchen vor "Parameter" |
* Rechtsklicken Sie erneut und entfernen Sie das Häkchen vor "Parameter" |
||
== Bekannte Probleme == |
== Bekannte Probleme / Hints und Tricks == |
||
===== click vs. clickAndWait ===== |
===== click vs. clickAndWait ===== |
||
: Die Selenium IDE zeichnet abhängig von Umständen während der Aufzeichnung (Übertragungsrate, Antwortzeit des Webservers) das Klicken eines Elements und folgendes Laden einer Seite manchmal als >click< und manchmal als >clickAndWait< auf. Deshalb sollte ein Test nach der Aufzeichnung durch (mehrmalige) Wiedergabe in der Selenium IDE verifiziert werden. |
: Die Selenium IDE zeichnet abhängig von Umständen während der Aufzeichnung (Übertragungsrate, Antwortzeit des Webservers) das Klicken eines Elements und folgendes Laden einer Seite manchmal als "''>click<''" und manchmal als "''>clickAndWait<''" auf. Deshalb sollte ein Test nach der Aufzeichnung durch (mehrmalige) Wiedergabe in der Selenium IDE verifiziert werden. |
||
:*Fehlermöglichkeit 1: |
:*Fehlermöglichkeit 1: |
||
:**Es wird das Kommando >click< aufgezeichnet, obwohl eine Seite nachgeladen wird. Da der Ladevorgang unterschiedlich lange dauern kann, bricht Selenium IDE beim Folgekommando ab, da dieses schon ausgeführt wird, obwohl die Seite noch nicht vollständig geladen wurde. |
:**Es wird das Kommando "''>click<''" aufgezeichnet, obwohl eine Seite nachgeladen wird. Da der Ladevorgang unterschiedlich lange dauern kann, bricht Selenium IDE beim Folgekommando ab, da dieses schon ausgeführt wird, obwohl die Seite noch nicht vollständig geladen wurde. |
||
:**Behebung: |
:**Behebung: |
||
:*:Ersetzen Sie das Kommando >click< durch das Kommando >clickAndWait<. |
:*:Ersetzen Sie das Kommando "''>click<''" durch das Kommando "''>clickAndWait<''" (Kontextmenu: "''Baustein Ersetzen...''"). |
||
:*Fehlermöglichkeit 2: |
:*Fehlermöglichkeit 2: |
||
:**Es wird das Kommando >clickAndWait< aufgezeichnet, obwohl keine Seite nachgeladen wird. Dies führt zu einem Abbruch der Ausführung in der Selenium IDE nach der als Timeout spezifizierten Zeit, da auf das Laden einer neuen Seite gewartet wird, obwohl kein Ladevorgang erfolgt. |
:**Es wird das Kommando "''>clickAndWait<''" aufgezeichnet, obwohl keine Seite nachgeladen wird. Dies führt zu einem Abbruch der Ausführung in der Selenium IDE nach der als Timeout spezifizierten Zeit, da auf das Laden einer neuen Seite gewartet wird, obwohl kein Ladevorgang erfolgt. |
||
:**Behebung: |
:**Behebung: |
||
:*:Ersetzen Sie das Kommando >clickAndWait< durch das Kommando >click< |
:*:Ersetzen Sie das Kommando "''>clickAndWait<''" durch das Kommando "''>click<''" |
||
=====Aufzeichnen von Aktionen in Selenium IDE, während Seite noch geladen wird ===== |
=====Aufzeichnen von Aktionen in Selenium IDE, während Seite noch geladen wird ===== |
||
:*Problem: Aktionen, die ausgeführt werden, solange eine Seite noch nicht ganz geladen ist, wird eventuell von der Selenium IDE nicht aufgezeichnet. |
:*Problem: Aktionen, die ausgeführt werden, solange eine Seite noch nicht ganz geladen ist, wird eventuell von der Selenium IDE nicht aufgezeichnet. |
||
:*Beispiel: Klicken auf einen Link |
:*Beispiel: Klicken auf einen Link in einem (schon sichtbaren) Navigationsmenü, während die Seite noch geladen wird |
||
:*Lösung: Führen Sie erst Aktionen auf der Seite aus, nachdem diese komplett geladen wurde. (Sichtbar in der Statusbar des Browsers) |
:*Lösung: Führen Sie erst Aktionen auf der Seite aus, nachdem diese komplett geladen wurde. (Sichtbar in der Statusbar des Browsers) |
||
| Zeile 135: | Zeile 139: | ||
*[[FAQ_expecco#expecco_web | FAQ expecco web]] |
*[[FAQ_expecco#expecco_web | FAQ expecco web]] |
||
== |
== Aktionsblöcke für Selenium-Kommandos == |
||
| ⚫ | |||
Grundsätzlich sind die Aktionen in Gruppen eingeteilt, die durch einen Präfix gekennzeichnet sind: |
|||
* '''Is''' - Kommandos mit einem "Is"-Präfix liefern einen TRUE/FALSE Wahrheitswert. Beispiel: "''isTextPresent''" |
|||
* '''Get''' - Kommandos mit "Get"-Präfix liefern einen STRING mit dem angeforderten Wert. Beispiel: "''getTitle''" |
|||
| ⚫ | |||
* '''Assertion''' - Kommandos mit "Assert"-Präfix vergleichen gegen einen erwarteten Sollwert und melden einen Testfehler, falls der Istwert ungleich ist. Falls der Testfehler nicht behandelt wird (Exception-Ausgang bzw. Exception ignorieren), führt dies zum Abbruch des Testfalls mit einem Fehlerstatus. Beispiel: "''assertElementHeight''" or "''assertTextPresent''" |
|||
There is a distinction drawn between the following command prefixes: |
|||
* '''Is''' - Commands beginning with "Is" return TRUE or FALSE. Example: "isTextPresent" |
|||
* '''Verification''' - Kommandos mit einem "Verify"-Präfix vergleichen gegen einen Sollwert und schreiben einen Log-Eintrag im Falle von Ungleichheit. Der Testfall wird aber fortgeführt. Beispiel: "''verifyElementHeight''" |
|||
* '''Get''' - commands beginning with "Get" return a STRING containing the requested value. Example: "getTitle" |
|||
Zu jedem '''Is/Get''' Kommando gibt es korrespondierende '''Assert/Verify''' Kommandos. |
|||
* '''Assertion''' - commands beginning with "Assert" compare against an expected value and report an error in the negative case. Unless handled as an exception, this leads into the abortion of the test with a failed status. Example: "assertElementHeight" or "assertTextPresent" |
|||
Bitte lesen Sie die [http://seleniumhq.org/docs Offizielle Dokumentation zu Selenium] um mehr über die einzelnen Locator und Kommandos zu erfahren. Außerdem finden Sie Informationen zu einzelnen Aktionsblöcken in der [[SeleniumLibrary_Reference |"Selenium Library Referenz"]]. |
|||
* '''Verification''' - commands beginning with "Verify" compare against an expected value and create a log entry in the negative case. The test execution continues. Example: "verifyElementHeight" |
|||
For all '''Is/Get''' commands corresponding '''Assert/Verify''' commands are available. |
|||
== Zusätzliche Funktionen (welche nicht im unterliegenden Selenium vorhanden sind) == |
|||
Please look at the [http://seleniumhq.org/docs Official Selenium Documentation] for the meaning of the different locators and commands. Also, find information on indicidual blocks in the [[SeleniumLibrary_Reference |"Selenium Library Reference"]]. |
|||
Die Bibliothek umfasst auch Zusatzfunktionen, welche nicht im unterliegenden Selenium implementiert wurden. |
|||
== Additional Functions (which are not available in pure Selenium) == |
|||
Insbesondere sind dies komplexere Aktionssequenzen zum Sichern von Text oder Werten in Tabellen. |
|||
Außerdem wurden Kombiaktionen "''waitForElementAndXXX''" hinzugefügt, welche die "''waitForElementPresent''" mit weiteren wie "''Click''" oder "''Type''" kombinieren. |
|||
A number of additional blocks and functions have been added to the basic set of Selenium functions. These are mostly higher level complex search operations, expecially to search for text or values in tables. |
|||
Also, new combination blocks ''waitForElementAndXXX'' have been added for convenience - these combine the ''waitForElementPresent'' with another function, such as ''Click'' or ''Type''. |
|||
Natürlich können und sollten Sie eigene Bibliotheken anlegen, welche wiederverwendbare Sequenzen für ihr Testprojekt enthalten. |
|||
<hr> |
|||
---- |
|||
Zurück zur [[Online_Documentation#Library_and_Plugin_Overview | Online Documentation]]. |
|||
[[Category:Plugins]] |
[[Category:Plugins]] |
||
Aktuelle Version vom 24. August 2019, 09:46 Uhr
Inhaltsverzeichnis
Achtung[Bearbeiten]
Das hier beschriebene "Selenium Plugin" wurde in Version 2018-1 ersetzt durch das auf dem webDriver-Protokoll basierende Selenium WebDriver Plugin. Dieses wurde notwendig, da die vormals benutzte SeleniumRC / SeleniumIDE Schnittstellen von neueren Browsern nicht mehr unterstützt wird. Sie können - sofern notwendig - das hier beschriebene Plugin weiter verwenden, solange sie einen älteren Browser für ihre Tests verwenden. Hinweise zur Migration finden sie in der Dokumentation des Selenium WebDriver Plugins.
Einführung[Bearbeiten]
Das "Selenium Plugin" realisiert eine Schnittstelle zum open-source Selenium Webtest framework. Es unterstützt capture/replay von Webbrowsersitzungen. Es nutzt einen erweiterten Firefox-Browser (und Selenium IDE) zum Aufzeichnen, und kann die gängigen Browser (via Selenium RC) zum Ausführen nutzen. Bei der Aufzeichnung werden Nutzerinteraktionen sowie Validierungsschritte vermerkt und anschließend als Aktivitätsdiagramm importiert. Diese können sofort wieder ausgeführt werden (replay), oder im Editor nachbearbeitet, refaktoriert oder parametrisiert werden.
Die Selenium Library stellt zu allen Selenium-Funktionen entsprechende Aktionsbausteine bereit. Somit wird es möglich, Selenium nicht lediglich als textuelles Script zu nutzen, sondern in Kombination mit allen anderen Aktionen in einem graphischen Diagramm komplexere Szenarien zu modellieren. Aufgenommene Browseraktionen werden wie alle anderen Aktionen im Diagrammeditor bearbeitet. Insbesondere ist es möglich, Eingabewerte aus anderen Quellen bereit zustellen (Datenbanken, Testdatengeneratoren etc.) oder weitere Validierungen gegen Datenbanken oder andere durchzuführen. Außerdem können Teilsequenzen parametrisiert werden, um sie in Schleifen oder komplexeren Szenarien wieder zu verwenden.
Beachten Sie bitte, dass einfaches Abspielen einer vormals aufgenommenen Sequenz in den seltensten Fällen den Anforderungen des Tests genügt. Üblicherweise müssen Parameter- und Eingangswerte variabel sein und oft dynamisch berechnet werden. Außerdem ist die Struktur der Webseiten in vielen Fällen dynamisch abhängig vom Inhalt, und nicht gleich der bei der Aufzeichnung. Zum Beispiel können Listen zusätzliche Zeilen oder Spalten enthalten, oder zusätzliche Schaltflächen zum Blättern erscheinen. Diese müssen oft in einer Weise bedient werden, die vom aktuellen Inhalt abhängt - teilweise sogar in Schleifen (blättern bis ein bestimmter Eintrag erscheint).
Die Kombination von Selenium-Kommandos (und Verfügbarkeit als Expecco-Aktionsblöcke) mit der in expecco eingebauten dynamischen Ausführung (if- und Schleifenkonstrukte) macht dieses zu einem optimalen Werkzeug um komplexe Webapplikationen zu testen. Die umfangreichen Möglichkeiten von expecco werden nun in einem Tool mit denen von Selenium kombiniert.
Zusammenfassung der Eigenschaften[Bearbeiten]
- Modellbasierte Testentwicklung kombiniert mit Capture & Replay
- Wiedergabe/Testlauf auf allen gängigen Browsern
- Aufnahme von Browser-Sitzungen mit Mozilla Firefox
- Komfortables Zusammenstellen neuer Aktionsblöcke mit Benutzerinteraktionen
- Leichte Parametrisierung von Webformularen und automatisches Anlegen von CSV Tabellen mit Eingabewerten
- Kombination von UI-Tests mit anderen Systemen, Messgeräten, Sensoren, Datenbanken, Mobilgeräten etc.
- Neu-Aufnahme (rerecording) von Teilsequenzen, ohne dass die gesamte Sitzung erneut wiederholt werden muss
- Hohe Wiederverwendbarkeit von Teilsequenzen durch Herausfaktorieren von gemeinsamen Aktionen (z.B. login-Sequenzen, Formulareingaben, Tabellenprüfungen etc.)
- Messung von Antwortzeiten
- Lastgenerierung und Leistungsmessungen
Selenium IDE[Bearbeiten]
Selenium IDE ist eine in JavaScript geschrieben Erweiterung für den Mozilla Firefox Browser. Damit werden Interaktionen mit dem Browser aufgezeichnet und in expecco als Aktivitätsdiagramm importiert. Die Wiedergabe erfolgt auf den gängigen Browsern (Internet Explorer, Firefox, Safari, Opera etc.). Selenium IDE ist ein Open Source Tool [1]. Dokumentation und weitere Informationen finden Sie auf der Webseite [2].
Erste Schritte[Bearbeiten]
Aufzeichnung starten[Bearbeiten]
- Menü: "Extras" → "Plugins" → "Webtest" → "Aufzeichnung starten..." ( oder klicken Sie auf die Schaltfläche
 ).
). - Automatisch startet Firefox mit Selenium IDE
- Die Selenium IDE kann auch manuell gestartet werden. Klicken Sie im Firefox auf "Ansicht" → "Sidebar" → "Selenium IDE" oder um die Selenium IDE als eigenständiges Fenster zu öffnen auf "Extras" → "Selenium IDE"
- Nach dem Start ist bereits automatisch der Record Mode aktiviert (roter Record-Button)
- Alle Interaktionen mit der Webseite werden nun aufgezeichnet
- Mit der rechten Maustaste haben Sie über ein Kontextmenü Zugriff auf spezielle Kommandos für ein entsprechendes Element
- Im Selenium IDE Fenster erfolgt die Protokollierung der Aktionen
- Änderungen können Sie auch schon hier vornehmen
- Einfügen manueller Aktionen möglich
- Ist das gewünschte Szenario durchgeführt, beenden Sie die Aufzeichnung durch Drücken des roten Record-Buttons
- Über den folgenden Button übertragen Sie die Aufzeichnung nach expecco

- Alternativ kann eine Aufzeichnung auch manuell übertragen werden
- Geben Sie im Dialogfenster einen Namen für die Aufzeichnung ein
- Die Aufzeichnung ist nun in expecco als neuer Baustein mit dem entsprechenden Namen unten im Navigationsbaum zu finden
- Durch ein Klick auf den Baustein wird dieser im Arbeitsbereich geöffnet
- Im Reiter "Netzwerk" sind nun die einzelnen Schritte der Aufzeichnung zu sehen
- Im Reiter "Test" können Sie über den folgenden Button den Test direkt starten

Schritte refaktorieren[Bearbeiten]
Logisch zusammen gehörende Schritte wie beispielsweise der Login, das Ausfüllen von Formularen, etc. können zu einem neuen Baustein zusammengefasst werden. Die Testabläufe werden dadurch übersichtlicher und die zusammengefassten Bausteine können besser wiederverwendet werden.
- Wählen Sie den Reiter "Netzwerk" aus
- Markieren Sie die Schritte die zusammengefasst werden sollen über ein Auswahlrechteck mit der Maus
- Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl
Kontextmenü: "Refaktorieren" → "Neue zusammengesetzte Aktion generieren & ersetzen..." - Geben Sie im folgenden Dialogfenster einen Namen für den neuen zusammengesetzten Baustein ein
- Im aktuellen Aktivitätsdiagramm ist nun der neue zusammengesetzte Baustein als Schritt zu sehen
- Im Navigationsbaum ist der neue zusammengesetzte Baustein enthalten
- Diesen Baustein können Sie nun an unterschiedlichen Stellen verwenden
- Änderungen an diesem Baustein müssen dann nur einmal vorgenommen werden und sind in allen Aktivitätsdiagrammen, in denen der Baustein als Schritt verwendet wird, gültig
Aufzeichnungen funktional erweitern[Bearbeiten]
Aufzeichnungen lassen sich einfach mit Bausteinen aus der mitgelieferten StandardLibary erweitern.
- Klappen Sie im Navigationsbereich die Elemente "Imports" → "StandardLibary" aus
- Wählen Sie eine der Gruppen aus um Zugriff auf die Bausteine zu erhalten
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie einen Suchbegriff ein
- Selektieren Sie nun das Aktivitätsdiagramm (z.B. eines zusammengesetzten Bausteins) aus in das Sie den Baustein einfügen wollen
- Ziehen Sie den gewünschten Baustein per Drag&Drop aus dem Navigationsbereich in das Aktivitätsdiagramm
- Dann belegen Sie je nach Baustein die Parameter-Pins und/oder verbinden Sie Trigger-Pins mit anderen Bausteinen
- Dabei müssen Sie darauf achten, dass die Datentypen übereinstimmen oder Sie gegebenenfalls umwandeln
Fehler-Log Bausteine einbauen[Bearbeiten]
- Zeichnen Sie ein beliebiges Szenario auf
- Rechtsklicken Sie an einer Stelle auf ein Textelement einer Website
- Kontextmenü: verifyTextPresent <Name des angeklickten Elements>
- Exportieren Sie die Aufzeichnung nach expecco
- Rechtsklicken Sie auf den Schritt "verifyTextPresent"
- Kontextmenü: "Operationen" → "Ersetzen durch..."
- Suchen Sie im Dialogfenster nach "isTextPresent" und wählen dieses aus
- Klappen Sie im Navigationsbereich die Elemente "Imports" → "StandardLibary" → "Assertions, Exceptions & Logging" aus
- Ziehen Sie den Baustein "Log[Failure]" in das Aktivitätsdiagramm des Tests
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein
- Rechtsklicken Sie auf den "Log[Failure]"-Schritt
- Kontextmenü: "Spezielle Pins..." → "Trigger-Eingang"
- Verbinden sie den "triggerNo"-Ausgang von "isTextPresent" mit dem gerade erstellten Trigger-Eingang
- Doppelklicken Sie auf den "errorMessage"-Eingang und geben Sie eine Fehlermeldung ein
Wird der Test nun ausgeführt und das ausgewählte Textelement erscheint nicht, dann wird der Test mit einem Fehler abgebrochen. Analog können auch Warnungen ausgegeben werden, die den Test nicht abbrechen.
Spezielle Aufgaben[Bearbeiten]
Webformulare ausfüllen über eine CSV-Datei[Bearbeiten]
- Wählen Sie den Reiter "Netzwerk" aus
- Markieren Sie die Schritte, die das Ausfüllen des Webformulars umfassen inklusive Navigation zum Formular. Bedenken Sie, dass diese Schritte später für jeden Eintrag in der CSV-Datei ausgeführt werden. Zur Markierung stehen wie gewohnt folgende Möglichkeiten zur Verfügung
- Maus: Ziehen eines Auswahlrechtecks
- Tastatur: [Vorsicht: Aktuelle Überarbeitung der Shortcuts!]
- Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl
- Kontextmenü: "Refaktorieren" → "Neue zusammengesetzte Web-Parameter-Aktion generieren & ersetzen..."
- Geben Sie im Dialogfenster einen Namen für den neuen Web-Parameter-Baustein ein
- Bestätigen Sie den folgenden Dialog mit Ja, wenn Sie für die extrahierten Wertepaare des Webformulars eine CSV-Datei als Vorlage erstellen möchten und speichern diese ab.
- Klappen Sie im Navigationsbereich die Elemente "Imports" → "StandardLibary" → "Files & Directories" → "Files" aus
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein
- Ziehen Sie den Baustein "File [ReadCSV]" in das Aktivitätsdiagramm des Tests
- Doppelklicken Sie auf den Eingang "CSVFileOrStringCol" und geben Sie den Pfad und den Namen der zuvor gespeicherten CSV-Datei ein
- Verbinden Sie den Ausgang "CSVLineValues" mit dem Eingang "optionalParameterSet" am erstellten Schritt
Benutzereingabe miteinbeziehen[Bearbeiten]
- Wählen Sie den Reiter "Netzwerk" aus
- Klappen Sie im Navigationsbereich die Elemente "Imports" → "StandardLibary" → "GUI-Dialogs" aus
- Ziehen Sie den Baustein "Dialog [Request String]" in das Aktivitätsdiagramm des Tests
- Doppelklicken Sie auf den Eingang "requestLabel" und geben Sie eine Eingabeaufforderung an den Benutzer ein
- Am Eingang "title" geben Sie einen Titel für die Dialogfenster ein
- Verbinden Sie den Ausgang "answer" mit dem Eingang des Schrittes für den der abgefragte Wert verwendet werden soll
- Rechtsklicken Sie erneut und entfernen Sie das Häkchen vor "Parameter"
Bekannte Probleme / Hints und Tricks[Bearbeiten]
click vs. clickAndWait[Bearbeiten]
- Die Selenium IDE zeichnet abhängig von Umständen während der Aufzeichnung (Übertragungsrate, Antwortzeit des Webservers) das Klicken eines Elements und folgendes Laden einer Seite manchmal als ">click<" und manchmal als ">clickAndWait<" auf. Deshalb sollte ein Test nach der Aufzeichnung durch (mehrmalige) Wiedergabe in der Selenium IDE verifiziert werden.
- Fehlermöglichkeit 1:
- Es wird das Kommando ">click<" aufgezeichnet, obwohl eine Seite nachgeladen wird. Da der Ladevorgang unterschiedlich lange dauern kann, bricht Selenium IDE beim Folgekommando ab, da dieses schon ausgeführt wird, obwohl die Seite noch nicht vollständig geladen wurde.
- Behebung:
- Ersetzen Sie das Kommando ">click<" durch das Kommando ">clickAndWait<" (Kontextmenu: "Baustein Ersetzen...").
- Fehlermöglichkeit 2:
- Es wird das Kommando ">clickAndWait<" aufgezeichnet, obwohl keine Seite nachgeladen wird. Dies führt zu einem Abbruch der Ausführung in der Selenium IDE nach der als Timeout spezifizierten Zeit, da auf das Laden einer neuen Seite gewartet wird, obwohl kein Ladevorgang erfolgt.
- Behebung:
- Ersetzen Sie das Kommando ">clickAndWait<" durch das Kommando ">click<"
- Fehlermöglichkeit 1:
Aufzeichnen von Aktionen in Selenium IDE, während Seite noch geladen wird[Bearbeiten]
- Problem: Aktionen, die ausgeführt werden, solange eine Seite noch nicht ganz geladen ist, wird eventuell von der Selenium IDE nicht aufgezeichnet.
- Beispiel: Klicken auf einen Link in einem (schon sichtbaren) Navigationsmenü, während die Seite noch geladen wird
- Lösung: Führen Sie erst Aktionen auf der Seite aus, nachdem diese komplett geladen wurde. (Sichtbar in der Statusbar des Browsers)
Weitere Infos[Bearbeiten]
Aktionsblöcke für Selenium-Kommandos[Bearbeiten]
Zu jedem Selenium-Kommando gibt es in der Bibliothek einen entsprechenden Aktionsblock Selenium Library.
Grundsätzlich sind die Aktionen in Gruppen eingeteilt, die durch einen Präfix gekennzeichnet sind:
- Is - Kommandos mit einem "Is"-Präfix liefern einen TRUE/FALSE Wahrheitswert. Beispiel: "isTextPresent"
- Get - Kommandos mit "Get"-Präfix liefern einen STRING mit dem angeforderten Wert. Beispiel: "getTitle"
- Assertion - Kommandos mit "Assert"-Präfix vergleichen gegen einen erwarteten Sollwert und melden einen Testfehler, falls der Istwert ungleich ist. Falls der Testfehler nicht behandelt wird (Exception-Ausgang bzw. Exception ignorieren), führt dies zum Abbruch des Testfalls mit einem Fehlerstatus. Beispiel: "assertElementHeight" or "assertTextPresent"
- Verification - Kommandos mit einem "Verify"-Präfix vergleichen gegen einen Sollwert und schreiben einen Log-Eintrag im Falle von Ungleichheit. Der Testfall wird aber fortgeführt. Beispiel: "verifyElementHeight"
Zu jedem Is/Get Kommando gibt es korrespondierende Assert/Verify Kommandos.
Bitte lesen Sie die Offizielle Dokumentation zu Selenium um mehr über die einzelnen Locator und Kommandos zu erfahren. Außerdem finden Sie Informationen zu einzelnen Aktionsblöcken in der "Selenium Library Referenz".
Zusätzliche Funktionen (welche nicht im unterliegenden Selenium vorhanden sind)[Bearbeiten]
Die Bibliothek umfasst auch Zusatzfunktionen, welche nicht im unterliegenden Selenium implementiert wurden. Insbesondere sind dies komplexere Aktionssequenzen zum Sichern von Text oder Werten in Tabellen.
Außerdem wurden Kombiaktionen "waitForElementAndXXX" hinzugefügt, welche die "waitForElementPresent" mit weiteren wie "Click" oder "Type" kombinieren.
Natürlich können und sollten Sie eigene Bibliotheken anlegen, welche wiederverwendbare Sequenzen für ihr Testprojekt enthalten.
Zurück zur Online Documentation.