Mobile Testing Plugin: Unterschied zwischen den Versionen
Bg (Diskussion | Beiträge) |
Ani (Diskussion | Beiträge) |
||
| (34 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
= |
= Introduction = |
||
With the Mobile Testing Plugin applications can be tested on Android and iOS devices. It does not matter whether real mobile devices or emulated devices are used. The plugin can (and usually is) used together with the [[Expecco_GUI_Tests_Extension_Reference|GUI-Browser]] which supports creating tests. It can also be used to record test procedures. |
|||
The [http://appium.io/ Appium] is used to connect to the devices. Appium is a free open source framework for testing and automating mobile applications. |
|||
We recommend editing the [[#Tutorial|Tutorial]] to familiarize yourself with the Mobile Plugin. This leads step by step through the creation of a test case using an example and explains the necessary basics. |
|||
Zur Einarbeitung in das Mobile Plugin empfehlen wir das [[#Tutorial|Tutorial]] zu bearbeiten. Dieses führt anhand eines Beispiels Schritt für Schritt durch die Erstellung eines Testfalls und erklärt die nötigen Grundlagen. |
|||
= Installation |
= Installation and Assembly = |
||
To use the Mobile Testing Plugin you must have expecco incl. plugins installed and you need the corresponding licenses. expecco communicates with the mobile devices via an Appium server, which either runs on the same computer as expecco, or on a second computer. This computer must be accessible by expecco. |
|||
''' |
''' Installation overview with expecco 18.1:''' |
||
* Appium |
* Appium server<sup>a</sup> 1.6.4 for Android |
||
* Appium |
* Appium server<sup>b</sup> 1.8.0 for iOS |
||
for Android devices starting with version 4.3: |
|||
* Java JDK<sup>a</sup> Version 7, 8 |
* Java JDK<sup>a</sup> Version 7, 8 or 9 |
||
* Android SDK<sup>a</sup> |
* Android SDK<sup>a</sup> |
||
for iOS devices version 9.3 or higher: |
|||
* Xcode 9.3.x |
* Xcode 9.3.x |
||
* Apple developer certificate with associated private key |
|||
* Apple-Entwickler-Zertifikat mit zugehörigem privaten Schlüssel |
|||
* Provisioning |
* Provisioning profiles with the mobile devices used |
||
(<sup>a</sup>) |
(<sup>a</sup>) included in Mobile Testing Supplement<br> |
||
(<sup>b</sup>) |
(<sup>b</sup>) included in Mobile Testing Supplement for Mac OS |
||
''' |
''' Installation overview with expecco 2.11:''' |
||
* Appium |
* Appium server<sup>ab</sup> 1.6.4 |
||
for Android devices starting with version 4.3: |
|||
* Java JDK<sup>a</sup> Version 7 |
* Java JDK<sup>a</sup> Version 7 or 8 |
||
* Android SDK<sup>a</sup> |
* Android SDK<sup>a</sup> |
||
for iOS devices version 9.3 or higher: |
|||
* Xcode 8.3.x |
* Xcode 8.3.x |
||
* Apple developer certificate with associated private key |
|||
* Apple-Entwickler-Zertifikat mit zugehörigem privaten Schlüssel |
|||
* Provisioning |
* Provisioning profiles with the mobile devices used |
||
(<sup>a</sup>) |
(<sup>a</sup>) included in Mobile Testing Supplement<br> |
||
(<sup>b</sup>) |
(<sup>b</sup>) included in Mobile Testing Supplement for Mac OS |
||
''' |
''' Installation overview with expecco 2.10:''' |
||
* Appium |
* Appium server<sup>ab</sup> 1.4.16 |
||
for Android devices from version 2.3.3 up to version 6.0: |
|||
* Java JDK |
* Java JDK version<sup>a</sup> 7 or 8 |
||
* Android SDK<sup>a</sup> |
* Android SDK<sup>a</sup> |
||
for iOS devices up to version 9.3: |
|||
* Xcode 7.3.x |
* Xcode 7.3.x |
||
* Apple |
* Apple developer certificate <sup>c</sup> with associated private key |
||
* Provisioning Profile<sup>c</sup> |
* Provisioning Profile<sup>c</sup> with the mobile devices used |
||
(<sup>a</sup>) |
(<sup>a</sup>) included in Mobile Testing Supplement<br> |
||
(<sup>b</sup>) |
(<sup>b</sup>) included in Mobile Testing Supplement for Mac OS<br> |
||
(<sup>c</sup>) |
(<sup>c</sup>) for signing the app |
||
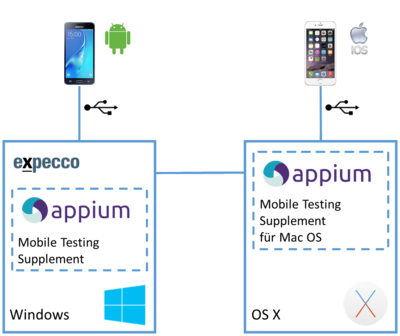
Please note that due to the requirements iOS devices can only be controlled from a Mac. expecco can then communicate over the network with the Appium server on the Mac to test on the iOS devices connected there. The following explains how to install Appium and other necessary applications for Windows and Mac OS. |
|||
Beachten Sie, dass aufgrund der Voraussetzungen iOS-Geräte nur von einem Mac aus angesteuert werden können. expecco kann dann über das Netzwerk mit dem Appium-Server auf dem Mac kommunizieren, um auf den dort angeschlossenen iOS-Geräten zu testen. Im Folgenden wird die Installation von Appium und anderer nötiger Programme für Windows und Mac OS erklärt. |
|||
[[Datei:MobileTestingAufbau.png | 400px]] |
[[Datei:MobileTestingAufbau.png | 400px]] |
||
== Windows == |
== Windows == |
||
The easiest way to install everything is with our Mobile Testing Supplement: |
|||
* |
*expecco 18.2''': [http://download.exept.de/transfer/h-expecco-18.2.0/MobileTestingSupplement.exe Mobile Testing Supplement 1.7.3.0] |
||
: |
:This installs Appium version 1.8.1. The supplement also offers to install ''Android Debug Bridge'' and ''Google USB Driver'' ([https://gsmusbdrivers.com/download/adb-fastboot-drivers/ adb-setup-1.4.3]). This covers drivers for a wide range of Android devices, so you don't have to find and install a separate driver for each device. A '''JDK is no longer included'', you have to download it yourself, e.g. from [https://www.oracle.com/technetwork/java/javase/downloads/index.html Oracle]. |
||
*expecco 18.1: |
*expecco 18.1: like expecco 2.11 * |
||
*expecco 2.11: [http://download.exept.de/transfer/h-expecco-2.11.1/MobileTestingSupplement_1.6.0.2_Setup.exe Mobile Testing Supplement 1.6.0.2] |
*expecco 2.11: [http://download.exept.de/transfer/h-expecco-2.11.1/MobileTestingSupplement_1.6.0.2_Setup.exe Mobile Testing Supplement 1.6.0.2] |
||
This installs a Java JDK version 8, android-sdk and Appium version 1.6.4. The supplement also offers a universal adb driver ([http://download.clockworkmod.com/test/UniversalAdbDriverSetup.msi ClockworkMod]). This combines drivers for a wide range of Android devices, so you don't have to look for and install a separate driver for each device. |
|||
*expecco 2.10: [http://download.exept.de/transfer/h-expecco-2.10.0/Mobile_Testing_Supplement_1.5.0.0_Setup.exe Mobile Testing Supplement 1.5.0.0] |
*expecco 2.10: [http://download.exept.de/transfer/h-expecco-2.10.0/Mobile_Testing_Supplement_1.5.0.0_Setup.exe Mobile Testing Supplement 1.5.0.0] |
||
This installs a Java JDK version 8, android-sdk and Appium version 1.4.16. During the installation the graphical user interface of Appium is started, this window can be closed again immediately. The supplement also offers a universal adb driver ([http://download.clockworkmod.com/test/UniversalAdbDriverSetup.msi ClockworkMod]). This combines drivers for a wide range of Android devices, so that you do not have to search for and install a separate driver for each device. |
|||
When starting Appium it can happen that the Windows Firewall blocks the node server. In this case expecco cannot start an Appium server. After the installation it is best to start the file ''appium.cmd'' in the folder ''appium'' of the Mobile Testing Supplements. If the appium server can be started, it should also work from expecco. However, if the Windows firewall is logging in, allow access. |
|||
Beim Starten von Appium kann es vorkommen, dass die Windows-Firewall den Node-Server blockiert. In diesem Fall kann expecco keinen Appium-Server starten. Starten Sie daher nach der Installation am besten die Datei ''appium.cmd'' im Ordner ''appium'' des Mobile Testing Supplements. Wenn sich der Appium-Server starten lässt, sollte es auch von expecco aus funktionieren. Meldet sich hingegen die Windows-Firewall, lassen Sie den Zugriff zu. |
|||
== Mac OS == |
== Mac OS == |
||
=== expecco 18.1 === |
=== expecco 18.1 === |
||
There is a new [http://download.exept.de/transfer/h-expecco-18.1.0/Mobile_Testing_Supplement_for_Mac_OS_1.1.94.tar.bz2 Mobile Testing Supplement for Mac OS (1.1.94)]. This contains Appium 1.8.0. For devices with iOS 11 Xcode 9 is also required, at least in the corresponding minor version, e.g. Xcode 9.3 for iOS 11.3. Otherwise everything remains the same as with expecco 2.11. |
|||
=== expecco 2.11 === |
=== expecco 2.11 === |
||
The Mac used should run OS X 10.12 (Sierra) and Xcode 8.3 or later as operating system version. You can install a current version of Xcode from the App Store. Appium also requires a Java installation. To do this, install a JDK version 7 or 8. You can now install Appium 1.6.4 using our [http://download.exept.de/transfer/h-expecco-2.11.1/Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2 Mobile Testing Supplements for Mac OS (1.0.94)]. After you have downloaded it, you can move it to a directory of your choice (e.g. your home directory) and unpack it there. A suitable command in a shell could look like this: |
|||
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2 |
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2 |
||
Note: For the automation of iOS devices from version 10, an installation of a comparable new Xcode 8 is necessary (for iOS 10.'''2'''' at least Xcode 8.'''2'''', for iOS 10.'''3''' at least Xcode 8.'''3''', etc.), which may not run on older operating systems. So if you switch to a newer iOS version, you will usually also need a newer Xcode version, which may require an OS upgrade (see also [https://en.wikipedia.org/wiki/Xcode#Version_comparison_table Xcode versions]).'' |
|||
If Xcode 8.3 or later is your default Xcode installation, you can start Appium directly: |
|||
Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
||
If there is not enough new Xcode configured by default, you must specify the appropriate path to Appium using the environment variable ''DEVELOPER_DIR''. For example, if you have Xcode installed in ''/Applications/Xcode-8.3.app'', you can start Appium this way: |
|||
DEVELOPER_DIR="/Applications/Xcode-8.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
DEVELOPER_DIR="/Applications/Xcode-8.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.6.4 |
||
You can use this command to find out what is set as the default Xcode installation in your system: |
|||
Was in Ihrem System als Standard-Xcode-Installation gesetzt ist, können Sie mit diesem Befehl herausfinden: |
|||
xcode-select -p |
xcode-select -p |
||
If Appium does not find your Xcode installation, an error message like this appears when connecting: |
|||
Wenn Appium Ihre Xcode-Installation nicht findet, erscheint beim Verbinden eine Fehlermeldung in der Art: |
|||
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
||
In such a case, restart Appium by specifying a valid ''DEVELOPER_DIR''. |
|||
To establish a test connection with a device, you need an Apple account. For evaluation you can use a free account. This has the disadvantage that created profiles are only valid for one week and must be recreated afterwards. Also be careful when sharing the account, as certificates may be revoked or invalidated by automatic generation. As a result, apps that have already been signed can no longer be used. |
|||
Um eine Testverbindung mit einem Gerät aufbauen zu können, brauchen Sie einen Apple-Account. Zur Evaluierung können Sie einen kostenlosen Account verwenden. Dieser hat den Nachteil, dass erstellte Profile nur eine Woche gültig sind und danach neu erstellt werden müssen. Seien Sie auch vorsichtig, wenn Sie sich den Account teilen, da es vorkommen kann, dass Zertifikate widerrufen werden oder durch automatische Generierung ungültig werden. Als Folge können bereits signierte Apps nicht mehr verwendet werden. |
|||
First, connect the device you want to use to your Mac via USB. Start Xcode and open ''Preferences''. Go to the Accounts page and create an entry with your account. Then you can click on ''Manage Certificates...'' to see the certificates that belong to this account. To run tests you need an iOS Development Certificate and the corresponding private key. If you do not already have one, create one. If you already have one, but it is not in your keychain (indicated by "Not in Keychain"), you can import it. In any case, open the keychain management on your Mac and select the keychain ''Login''. If you want to import a certificate from a PKCS#12 file (extension typically .p12), this can be done via the menu ''File'' > ''Import objects''. If you do not know where the certificate is stored, you can also revoke it in Xcode and create a new one in your keychain. However, only do this if you know that the old certificate is no longer in use because it can no longer be used afterwards. Now the keychain should contain an iOS development certificate. In the right-click menu, select ''Information''. Under the details of the certificate you will find the Team ID, which is referred to here as the Organizational Unit. Enter this in the plugin settings in the field ''Team-ID'', see [[#Configuration_of_the_Plugin|Configuration of the Plugin]]. |
|||
Return to Xcode and select ''Open...'' from the ''File'' menu to open the WebDriverAgent project. This can be found in the directory of the Mobile Testing Supplement under |
|||
''<nowiki>Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj</nowiki>'' |
''<nowiki>Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj</nowiki>''' |
||
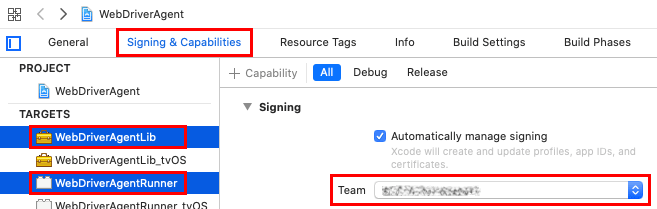
[[Datei:MobileTestingWebDriverAgentXcode.png]] |
[[Datei:MobileTestingWebDriverAgentXcode.png]] |
||
Select ''WebDriverAgentLib'' and the ''General'' page. In the ''Signing'' section, set the ''Automatically manage signing'' option and then select a team. Now switch to ''WebDriverAgentRunner'' and also to the ''General'' page. Set automatic signing here as well and select your team here as well. Errors should be displayed here to indicate that no Provisioning Profile has been created or found. Therefore switch to the page ''Build Settings'' and search for the entry ''Product Bundle Identifier'' in the section ''Packaging''. Change this from com.facebook.WebDriverAgentRunner to something that is accepted by Xcode by changing the prefix. Xcode can now generate a matching provisioning profile and the errors on the general page should disappear. After that you can quit Xcode. |
|||
If you now establish a connection from expecco to your device, the WebDriverAgent will be installed and started on it in order to then switch to the app to be tested. However, you still have to trust the WebDriverAgent to run on the device. To do this, during the connection setup on the device, open the settings and then the entry ''Device management'' under ''General''. This entry is only visible if a developer app is installed on the device. You may therefore have to wait until the WebDriverAgent is installed before the entry appears. Select the entry of your Apple account and trust it. Since the WebDriverAgent will be uninstalled again if the start did not work, you have to do this during the connection setup. If this is too hectic for you, you can also execute the following code: |
|||
Wenn Sie sich nun von expecco eine Verbindung zu Ihrem Gerät aufbauen, wird der WebDriverAgent darauf installiert und gestartet, um anschließend zur zu testenden App zu wechseln. Auf dem Gerät muss jedoch noch der Ausführung des WebDriverAgents vertraut werden. Öffnen Sie dazu während des Verbindungsaufbaus auf dem Gerät in die Einstellungen und dort unter ''Allgemein'' den Eintrag ''Geräteverwaltung''. Dieser Eintrag ist nur sichtbar, wenn eine Entwickler-App auf dem Gerät installiert ist. Sie müssen daher möglicherweise warten, bis der WebDriverAgent installiert ist, bevor der Eintrag erscheint. Wählen Sie dort den Eintrag Ihres Apple-Accounts und vertrauen Sie ihm. Da der WebDriverAgent wieder deinstalliert wird, wenn der Start nicht funktioniert hat, müssen Sie dies während des Verbindungsaufbaus tun. Falls Ihnen das zu hektisch ist, können Sie auch folgenden Code ausführen: |
|||
''<nowiki>xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test</nowiki>'' |
''<nowiki>xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test</nowiki>'' |
||
This installs the WebDriverAgent on the device without deleting it again. Refer to the [https://support.apple.com/en-us/HT204460 documentation from Apple] for details on installing and trusting such apps. |
|||
=== expecco 2.10 === |
=== expecco 2.10 === |
||
The Mac used should run OS X 10.11.5 (El Capitan) or later as operating system version. To automate with iOS devices up to version 9.3, it is necessary to install Xcode 7.3 that does not run on older operating systems (see also [https://en.wikipedia.org/wiki/Xcode#Version_comparison_table Xcode versions]). Install Xcode from the App Store. Appium also requires a Java installation. To do this, install a JDK version 7 or 8. You can now install Appium 1.4.16 using our [http://download.exept.de/transfer/h-expecco-2.10.0/Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2 Mobile Testing Supplements for Mac OS]. After you have downloaded it, you can move it to a directory of your choice (e.g. your home directory) and unpack it there. A suitable command in a shell could look like this: |
|||
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2 |
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2 |
||
If Xcode 7.3 is your default Xcode installation, you can start Appium directly: |
|||
Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
||
If Xcode 7.3 is not configured as the default Xcode, you must specify the appropriate path to Appium using the environment variable ''DEVELOPER_DIR''. For example, if you have Xcode installed in ''/Applications/Xcode-7.3.app'', you can start Appium this way: |
|||
DEVELOPER_DIR="/Applications/Xcode-7.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
DEVELOPER_DIR="/Applications/Xcode-7.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.4.16 |
||
You can use this command to find out what is set as the default Xcode installation in your system: |
|||
Was in Ihrem System als Standard-Xcode-Installation gesetzt ist, können Sie mit diesem Befehl herausfinden: |
|||
xcode-select -p |
xcode-select -p |
||
If Appium does not find your Xcode installation, an error message like this appears when connecting: |
|||
Wenn Appium Ihre Xcode-Installation nicht findet, erscheint beim Verbinden eine Fehlermeldung in der Art: |
|||
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
''<blockquote>org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)</blockquote>'' |
||
In such a case, restart Appium by specifying a valid ''DEVELOPER_DIR''. |
|||
== |
== Configuration of the Plugins == |
||
Before you get started, you should check the settings of the Mobile Testing Plugin and adjust them if necessary. Open in the menu the item "''Extras''"". > "''Settings'"" and there under "''Extensions''"" the entry "''Mobile Testing''"" (s. fig.). By default, these paths are found automatically (1). To adjust a path manually, deactivate the corresponding check mark to the right of it. You will see a drop-down list with some paths to choose from. If an entered path is wrong or cannot be found, the field is marked red and a message appears. Make sure that all paths are specified correctly. |
|||
[[Datei:MobileTestingEinstellungen.png | thumb | 400px | Konfiguration des Plugins]] |
[[Datei:MobileTestingEinstellungen.png | thumb | 400px | Konfiguration des Plugins]] |
||
*'''appium''': |
*'''appium'''': Enter the path to the executable file where Appium can be started from the command line. Under Windows this file will usually be called "<code>appium.cmd</code>". This path is used when expecco starts an Appium server. |
||
*'''node''': |
*'''node'''': Enter the path to the executable file that starts Node (also called "Node.js"). This path is passed to Appium when a server is started so that Appium can find it independently of the PATH variable. Under Windows this file is usually called "<code>node.exe</code>". |
||
*'''JAVA_HOME''': |
*'''JAVA_HOME'''': Enter the path to a JDK here. This path is passed on to each Appium server. Leave the field blank to use the value from the environment variable. To set which Java should be used by expecco, set this path in the Java Bridge settings. |
||
*'''ANDROID_HOME''': |
*'''ANDROID_HOME'''': Enter the path to an SDK from Android here. This path will be passed to each Appium server. Leave the field blank to use the value from the environment variable. |
||
*'''adb''': |
*'''adb'''': This is the path to the adb command. Under Windows the file is called adb.exe. This file is used by expecco, for example, to get the list of connected devices. This path should be chosen automatically, because the command in the ANDROID_HOME directory will be used then. This is also used by Appium. If expecco and Appium use different versions of adb, conflicts may occur. |
||
*'''android.bat''': |
*'''android.bat'''': This file is only needed to start the AVD and SDK manager. The file in the ANDROID_HOME directory will be searched automatically. |
||
*'''aapt''': |
*'''aapt''': Enter the path to the aapt command here. Under Windows this file is called ''aapt.exe''. expecco uses aapt only in the connection editor to read the package and activities of an apk file. The file in the ANDROID_HOME directory is automatically searched here. |
||
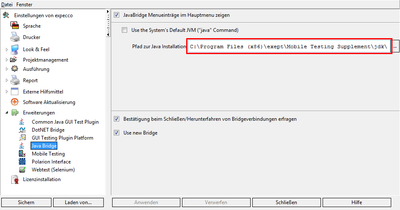
[[Datei:MobileTestingJavaBridgeEinstellungen.png | thumb | 400px | Konfiguration des JDKs]] |
[[Datei:MobileTestingJavaBridgeEinstellungen.png | thumb | 400px | Konfiguration des JDKs]] |
||
From expecco 2.11 there is a field ''Team-ID''. If you run iOS tests, enter the team ID of your certificate here. This is used for every iOS connection, unless you change the value in the connection settings. How to get the Team ID is described in the [[#expecco_2.11|Installation on Mac OS with expecco 2.11]] section. With expecco 2.10 you can enter the Team-ID only for each connection setting separately as capability. However, you must use the [[#Extended_View|Extended View]] to do this. Enter here the Capability ''xcodeOrgId'' and set as value the Team-ID of the certificate. |
|||
The server address setting at the bottom of the page refers to the behavior of the connection editor. It checks at the end whether the server address ends in ''/wd/hub'' as this is the usual form. If not, a dialog asks how to react. The defined behavior can be viewed and changed here. |
|||
Die Einstellung zur Serveradresse unten auf der Seite bezieht sich auf das Verhalten des Verbindungseditors. Dieser prüft am Ende, ob die Serveradresse auf ''/wd/hub'' endet, da dies die übliche Form ist. Falls nicht, wird in einem Dialog gefragt, wie darauf reagiert werden soll. Das festgelegte Verhalten kann hier eingesehen und verändert werden. |
|||
Also switch to the entry ''Java Bridge'' (see figure). Here you have to specify the path to your Java installation, which is used by expecco. Enter a JDK here. If you want to use the one from the Mobile Testing Supplement under Windows, the path is |
|||
<nowiki>C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk</nowiki> |
<nowiki>C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk</nowiki> |
||
You can also use the system settings. |
|||
Sie können auch die Systemeinstellungen verwenden. |
|||
== Android-Gerät vorbereiten == |
== Android-Gerät vorbereiten == |
||
If you connect an Android device under Windows, you may still need an adb driver for the device. You can usually find a suitable driver on the manufacturer's website. If you have installed the universal driver from the Mobile Testing Supplement, everything should already work for most devices. In some cases, Windows will automatically try to install a driver when you connect the device for the first time. |
|||
Wenn Sie ein Android-Gerät unter Windows anschließen benötigen Sie möglicherweise noch einen adb-Treiber für das Gerät. Einen passenden Treiber finden Sie üblicherweise auf der jeweiligen Webseite des Herstellers. Haben Sie den Universal-Treiber aus dem Mobile Testing Supplement installiert, sollte für die meisten Geräte bereits alles funktionieren. In einigen Fällen versucht auch Windows automatisch einen Treiber zu installieren, wenn Sie das Gerät zum ersten mal anschließen. |
|||
<br> |
<br> |
||
"Attention. |
|||
'''Achtung:''' |
|||
Before you can control a mobile device with the Appium plugin, you have to allow this debugging! |
|||
Bevor Sie ein Mobilgerät mit dem Appium-Plugin ansteuern können, müssen Sie für dieses Debugging erlauben! |
|||
For Android devices, this option can be found in the settings under ''[https://www.droidwiki.org/wiki/Entwickleroptionen Developer Options]''' with the name ''[https://www.droidwiki.org/USB-Debugging USB Debugging]''. If the developer options are not displayed, you can unlock them by tapping on ''Build number'' seven times under ''Over the phone''. |
|||
Also activate the 'Stay awake' function so that the instrument does not turn off the screen during test creation or execution. |
|||
Aktivieren Sie auch die Funktion ''Wach bleiben'', damit das Gerät nicht während der Testerstellung oder -ausführung den Bildschirm abschaltet. |
|||
For security reasons, USB debugging must be allowed for each computer individually. When connecting the device to the PC via USB, you must agree to the connection on the device. If you haven't done this for your computer yet, but no corresponding dialog appears on the device, it may help to unplug and reconnect the device. This can happen especially if you have installed the ADB driver while the device was already connected via USB. If this doesn't help either, open the notifications by dragging them from the top of the screen. There you will find the USB connection and you can open the options. Select another type of connection; usually MTP or PTP should work. |
|||
Aus Sicherheitsgründen muss USB-Debugging für jeden Computer einzeln zugelassen werden. Beim Verbinden des Geräts mit dem PC über USB müssen Sie dabei am Gerät der Verbindung zustimmen. Falls Sie dies für Ihren Computer noch nicht getan haben, aber auf dem Gerät kein entsprechender Dialog erscheint, kann es helfen, das Gerät aus- und wieder einzustecken. Das kann insbesondere dann passieren, wenn Sie den ADB-Treiber installiert haben während das Gerät bereits über USB angeschlossen war. Falls auch das nicht hilft, öffnen Sie die Benachrichtigungen, indem Sie sie vom oberen Bildschirmrand herunter ziehen. Dort finden Sie die USB-Verbindung und Sie können die Optionen dazu öffnen. Wählen Sie einen anderen Verbindungstypen aus; in der Regel sollten MTP oder PTP funktionieren. |
|||
You can also test on an emulator. This emulator no longer needs to be prepared separately, as it is already designed for USB debugging. It is even possible to start an emulator at the beginning of the test. |
|||
Sie können auch auf einem Emulator testen. Dieser muss nicht mehr gesondert vorbereitet werden, da er bereits für USB-Debugging ausgelegt ist. Es ist sogar möglich, einen Emulator bei Testbeginn zu starten. |
|||
To check whether a device that you have connected to your computer can be used, open the [[#Connection Editor|Connection Editor]]. The device should be displayed there. |
|||
Um zu überprüfen, ob ein Gerät, das Sie an Ihren Rechner angeschlossen haben, verwendet werden kann, öffnen Sie den [[#Verbindungseditor|Verbindungseditor]]. Das Gerät sollte dort angezeigt werden. |
|||
=== |
=== Connection via WLAN === |
||
It is also possible to connect Android devices via WLAN. To do this, you must first connect the device to the computer via USB. Then open the command prompt and type "enter": |
|||
Es ist auch möglich, Android-Geräte über WLAN zu verbinden. Dazu müssen Sie zunächst das Gerät über USB mit dem Rechner verbinden. Öffnen Sie dann die Eingabeaufforderung und geben Sie dir eint: |
|||
<nowiki>adb tcpip 5555</nowiki> |
<nowiki>adb tcpip 5555</nowiki> |
||
The device listens for a TCP/IP connection on port 5555. If you have several devices connected or emulators running, you have to specify which device you mean. Enter in this case: |
|||
Damit lauscht das Gerät auf eine TCP/IP-Verbindung an Port 5555. Sollten Sie mehrere Geräte angeschlossen oder Emulatoren laufen haben, müssen Sie genauer angeben, welches Gerät Sie meinen. Geben Sie in diesem Fall ein: |
|||
<nowiki>adb devices -l</nowiki> |
<nowiki>adb devices -l</nowiki> |
||
The system displays a list of all devices, with the first column being their ID. Instead, write |
|||
Sie erhalten eine Liste aller Geräte, wobei die erste Spalte deren Kennung ist. Schreiben Sie dann stattdessen |
|||
<nowiki>adb -s < |
<nowiki>adb -s <device identification> tcpip 5555</nowiki> |
||
with the device identification of the desired device. You can now disconnect the USB connection. Now you have to find out the IP address of your device. You can usually find it somewhere in the device's settings, for example in the Status or WLAN settings. Then type it in: |
|||
mit der Gerätekennung des gewünschten Geräts. Sie können die USB-Verbindung nun trennen. Jetzt müssen Sie die IP-Adresse Ihres Gerätes in Erfahrung bringen. Sie finden diese üblicherweise irgendwo in den Einstellungen des Geräts, beispielsweise beim Status oder in den WLAN-Einstellungen. Geben Sie dann ein: |
|||
<nowiki>adb connect <IP |
<nowiki>adb connect <IP address of the device></nowiki> |
||
The device should now be connected via WLAN and can be used in the same way as with a USB connection. You can check this by entering <tt>adb devices -l</tt> again or open the connection dialog in expecco. In the list the device appears with its IP address and port. Remember that the WLAN connection is no longer established when the ADB server or the device is restarted. |
|||
== iOS |
== Prepare iOS device and app == |
||
Control of iOS devices is only possible via a Mac. Please also read the section [[#Mac_OS|Installation under Mac OS]]. |
|||
Before you can control a mobile device with the Mobile Testing Plugin, you must allow debugging for iOS devices with iOS 8 or higher. Activate the option ''Enable UI Automation'' under the menu ''Developer'' in the device settings. If you cannot find the ''Developer'' entry in the settings, proceed as follows: Connect the device to the Mac via USB. If necessary, you must still agree to the connection on the device. Start Xcode and then select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. A window opens in which a list of the connected devices is displayed. Select your device there. Then the entry ''Developer'' should appear in the settings on the device. You may have to exit the settings and restart. |
|||
[[Datei:Alert.png | thumb | 270px | Beispiel für einen Alert unter iOS]] |
[[Datei:Alert.png | thumb | 270px | Beispiel für einen Alert unter iOS]] |
||
It is not possible to establish a connection to the device as long as it shows certain alerts. Such an alert may appear if FaceTime is activated by displaying a message about SMS charges (see screenshot). Be sure to configure the device so that it does not show such alerts when idle. |
|||
Ein Verbindungsaufbau zu dem Gerät ist nicht möglich solange es bestimmte Alerts zeigt. Ein solcher Alert kann z. B. erscheinen wenn FaceTime aktiviert ist, indem ein Hinweis auf anfallende SMS-Gebühren angezeigt wird (siehe Screenshot). Achten Sie darauf, das Gerät so zu konfigurieren, dass es im Leerlauf keine solchen Alerts zeigt. |
|||
=== expecco 2.11 |
=== expecco 2.11 and later === |
||
You can test any apps that are executable or already installed on the device used. If the app is available as a development build, the UDID of the device must be stored in the app. In any case, the WebDriverAgent must be signed for the device. Please read the section [[#expecco_2.11|Preparation under Mac OS]]. |
|||
If you want to use the Home button in a test, you must activate AssistiveTouch on the device. You will find this option in the settings under ''General'' > ''Operating aids''' > ''AssistiveTouch''. Then place the menu in the middle of the upper edge of the screen. You can then record pressing the Home button with the corresponding menu entry in the recorder or use the ''Press Home Button'' block directly. |
|||
=== expecco 2.10 === |
=== expecco 2.10 === |
||
The app you want to use must be available as a development build. The UDID of the device must also be stored in the app. |
|||
Die App, die Sie verwenden wollen, muss als Development-Build vorliegen. Außerdem muss die UDID des Geräts in der App hinterlegt sein. |
|||
=== Development |
=== Signing a Development Build === |
||
A development build of an app is only allowed for a limited number of devices and cannot be started on other devices. However, it is possible to exchange the certificate and the usable devices in a development build. |
|||
Ein Development-Build einer App ist nur für eine begrenzte Zahl von Geräten zugelassen und kann auf anderen Geräten nicht gestartet werden. Es ist aber möglich, das Zertifikat und die verwendbaren Geräte in einem Development-Build auszutauschen. |
|||
* |
* Evaluation with demo app of eXept: |
||
We are happy to provide you with a demo app which is available as a development build and which we can sign for your device. Please send the UDID of your device to your eXept contact person. How to determine the UDID of your device is described in the following section. |
|||
:Gerne stellen wir Ihnen eine Demo-App zur Verfügung, die als Development-Build vorliegt und die wir für Ihr Gerät signieren können. Senden Sie dazu bitte Ihrem eXept-Ansprechpartner die UDID Ihres Gerätes zu. Wie Sie die UDID Ihres Gerätes ermitteln können, ist im folgenden Abschnitt beschrieben. |
|||
* Use your own app for your test device: |
|||
* Eigene App für Ihr Testgerät verwenden: |
|||
:If you receive a development build (IPA file) from the app developers that is approved for your test device, you can use it directly. To do this, you must tell the developers the UDID of your device so they can enter it. You can use Xcode to read the UDID of a device. Start Xcode and select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. A window opens in which a list of the connected devices is displayed. Select your device and search for the ''Identifier'' entry in Properties. The UDID is a 40-digit hexadecimal number. |
|||
:Wenn Sie von den App-Entwicklern einen Development-Build (IPA-Datei) erhalten, der für Ihr Testgerät zugelassen ist, können Sie diesen direkt verwenden. Dazu müssen Sie den Entwicklern die UDID Ihres Geräts mitteilen, damit sie diese eintragen können. '''Sie können die UDID eines Gerätes mithilfe von Xcode auslesen'''. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wählen Sie Ihr Gerät aus und suchen Sie in Eigenschaften den Eintrag ''Identifier''. Die UDID ist eine 40-stellige Hexadezimalzahl. |
|||
* Externally developed app for your test device: |
|||
* Extern entwickelte App für Ihr Testgerät umsignieren: |
|||
You can also re-sign apps to make them run on other devices. However, this process is complicated and requires access to an Apple Developer account. A documentation on the procedure is currently in preparation. |
|||
:Es können auch Apps umsigniert werden, damit Sie auf anderen Geräten lauffähig sind. Dieser Vorgang ist jedoch kompliziert und setzt insbesondere einen Zugang zu einem Apple-Developer-Account voraus. Eine Dokumentation zur Vorgehensweise ist derzeit in Vorbereitung. |
|||
For the evaluation we support you gladly with the re-signing of your App. |
|||
:Für die Evaluierung unterstützen wir Sie gerne beim Umsignieren Ihrer App. |
|||
<!-- |
<!-- |
||
Log in to the [https://developer.apple.com/ Apple-Webinterface]. Navigate to ''Certificates, IDs & Profiles''. Create a developer certificate and a provisioning profile for your device and download both. If you don't have a Developer Account yet, create one here: https://developer.apple.com/enroll/. For this you have to register with an Apple-ID. |
|||
# Team |
# Find out Team ID (''Membership'' -> ''Team ID'') |
||
# |
# Under ''Certificates, IDs & Profiles'' select Development certificate (under ''+'' create, if not available) and download. |
||
# |
# Under ''App ID'' create wildcard app ID, if not available. Note App-ID (AppID = Prefix.ID) |
||
# |
# Add device, find out UDID (or ''Identifier'') of the device (''Xcode'' -> ''Window'' (above in menu bar) -> ''Devices'') |
||
# |
# Create commission profiles: ''iOS App Development'' -> Select ''AppID'' -> Select certificate -> Select device -> Create profile name -> Download provisioning profiles. |
||
# |
# Import the downloaded certificate (''Downloads'' -> Certificate (.cer)) |
||
# SHA1 |
# Copy SHA1 fingerprint. Right click on Certificate -> ''Information'', then scroll to the bottom of the page). |
||
# Entitlements.plist |
# Create Entitlements.plist (''Open Terminal' -> Downloads/Mobile_Testing_Supplement/bin/gen-entitlements_plist 'Team-ID' 'App ID' Downloads/Mobile_Testing_Supplement/bin/re-sign-ipa <path to ipa (e.g. Downloads/expeccoMobileDemo.ipa)> \ |
||
"< |
"<Certificate (SHA1 fingerprint, e.g. 76 E8 4B E8 78 D5 D7 F9 2E 09 8B D7 E8 FB CE 30 0C F5 D0 EF)>" \ |
||
< |
<Path to commission profile (e.g. /Users/exept_test/Downloads/dut.mobileprovision)> \ |
||
< |
<Path for the result ipa (e.g. Downloads/expeccoMobileDemo_re-signed.ipa)> \ |
||
Path to entitlements.plist] (e.g. /Users/exept_test/entitlements.plist) |
|||
To re-sign, you can use the corresponding script from the Mobile Testing Supplement for Mac OS or any other tool (e.g. isign). |
|||
--> |
--> |
||
For more information about using iOS devices, see the [http://appium.io/slate/en/master/?java#appium-on-real-ios-devices Appium Documentation]. |
|||
=== Native iOS |
=== Native iOS Apps === |
||
You can also use apps that are already natively present on the device. To do this, you must know their bundle ID and then enter it in the connection settings. Here is a small selection of common apps: |
|||
Sie können auch Apps verwenden, die bereits nativ auf dem Gerät vorhanden sind. Dazu müssen Sie deren Bundle-ID kennen und diese dann in die Verbindungseinstellungen eintragen. Hier eine kleine Auswahl gängiger Apps: |
|||
{| style="text-align:left" |
{| style="text-align:left" |
||
! App |
! App |
||
! |
! |
||
! Bundle |
! Bundle ID |
||
|- |
|- |
||
| App Store |
| App Store |
||
| Zeile 273: | Zeile 275: | ||
|} |
|} |
||
Further bundle IDs can be found [https://github.com/joeblau/apple-bundle-identifiers here]. |
|||
= |
= Examples = |
||
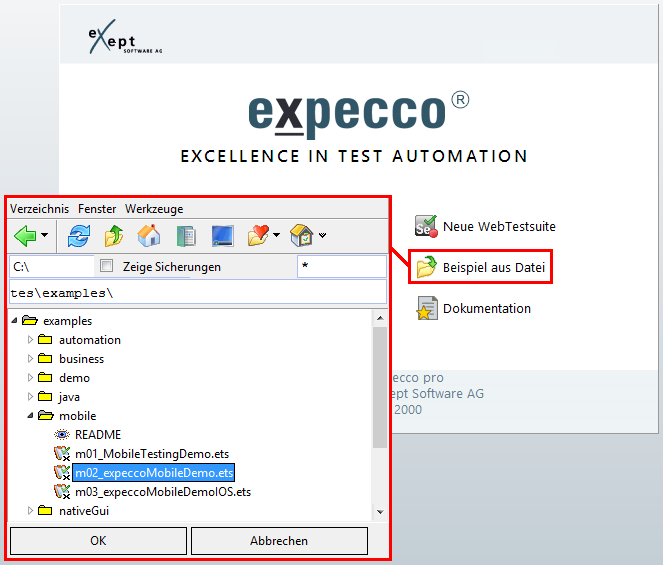
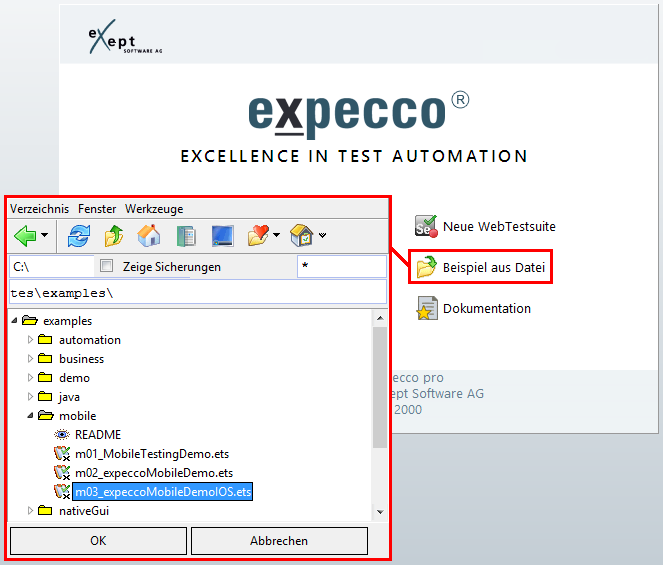
In the demo test suites for expecco you will also find examples for tests with the Mobile Testing Plugin. Select the option ''Example from file'' on the start screen and open the folder ''mobile''. |
|||
==<span id="TestsuiteMobileTestingDemo"><!-- Referenced by m01_MobileTestingDemo.ets --></span> ''m01_MobileTestingDemo.ets'' == |
==<span id="TestsuiteMobileTestingDemo"><!-- Referenced by m01_MobileTestingDemo.ets --></span> ''m01_MobileTestingDemo.ets'' == |
||
The test suite contains two simple test plans: "''Simple CalculatorTest''" and "''Complex Calculator and Messaging Test''". Both tests use an Android emulator, which you must start before starting. The apps used in the test are part of the basic equipment of the emulator and therefore no longer need to be installed. Since the apps may differ under every Android version, it is important that your emulator runs under Android 6.0. In addition, the language must be set to English. |
|||
'''Simple CalculatorTest''' |
|||
: Dieser Test verbindet sich mit dem Taschenrechner und gibt die Formel ''2+3'' ein. Das Ergebnis des Rechners wird mit dem erwarteten Wert ''5'' verglichen. |
|||
This test connects to the calculator and enters the formula ''2+3''. The result of the calculator is compared with the expected value ''5''. |
|||
; Complex Calculator and Messaging Test |
|||
: Dieser Test verbindet sich mit dem Taschenrechner und öffnet anschließend den Nachrichtendienst. Dort wartet er auf eine einkommende Nachricht von der Nummer ''15555215556'', in der eine zu berechnende Formel gesendet wird. Die Nachricht wird zuvor über einen Socket beim Emulator erzeugt. Nach dem Eintreffen der Nachricht wird diese vom Test geöffnet und deren Inhalt gelesen. Danach wird wieder der Taschenrechner geöffnet, die erhaltene Formel eingegeben und das Ergebnis gelesen. Anschließend wechselt der Test wieder zum Nachrichtendienst und sendet das Ergebnis als Antwort. |
|||
== ''m02_expeccoMobileDemo.ets'' und ''m03_expeccoMobileDemoIOS.ets'' == |
|||
'''Complex Calculator and Messaging Test''' |
|||
Diese sind Bestandteil des Tutorials zum Mobile Testing Plugin. Der jeweils enthaltene Testfall ist unvollständig und wird im Zuge des Tutorials ergänzt. Lesen Sie dazu den Abschnitt [[#Tutorial|Tutorial]]. |
|||
This test connects to the calculator and then opens the message service. There it waits for an incoming message from the number ''15555215556'', in which a formula to be calculated is sent. The message is generated before via a socket at the emulator. When the message arrives, it is opened by the test and its contents are read. Then the calculator is opened again, the received formula is entered and the result is read. The test then switches back to the message service and sends the result as an answer. |
|||
== ''m02_expeccoMobileDemo.ets'' and ''m03_expeccoMobileDemoIOS.ets'' == |
|||
These are part of the tutorial for the Mobile Testing Plugin. The included test case is incomplete and will be added during the tutorial. Please read the section [[#Tutorial|Tutorial]]. |
|||
= Tutorial = |
= Tutorial = |
||
This tutorial describes the basic procedure for creating tests with the Mobile Testing Plugin. The basis for this is a supplied example consisting of a simple app and an expecco test suite. |
|||
The ''expecco Mobile Demo'' app calculates and checks various everyday codes: the IBAN from European payment transactions, the international GTIN 13 product codes found in retail bar codes, and the serial numbers on euro banknotes. |
|||
The test-suite contains test cases for individual functions of the app. Not all functions are covered yet, but will be added in the course of the tutorial. |
|||
Die Testsuite enthält Testfälle für einzelne Funktionen der App. Dabei sind noch nicht alle Funktionen abgedeckt, sondern werden im Laufe des Tutorials ergänzt. |
|||
There are two versions of this tutorial: |
|||
Es gibt zwei Versionen dieses Tutorials: |
|||
*'''[[# |
*'''[[#First_steps_with_Android|First_steps with Android]]'''' |
||
*'''[[# |
*'''[[#First_steps_with_iOS||First_steps with iOS]]'''' |
||
The procedure is almost identical in both versions, only the connection configurations are created differently. The finished tests then differ essentially in the paths for addressing the elements used, since these are technology-dependent. |
|||
Das Vorgehen ist in beiden Versionen nahezu identisch, lediglich die Verbindungskonfigurationen werden unterschiedlich erzeugt. Die fertigen Tests unterscheiden sich dann im Wesentlichen in den Pfaden zur Adressierung der benutzten Elemente, da diese technologieabhängig sind. |
|||
==<span id="FirstStepsAndroid"><!-- Referenced by m02_expeccoMobileDemo.ets --></span> |
==<span id="FirstStepsAndroid"><!-- Referenced by m02_expeccoMobileDemo.ets --></span> First steps with Android == |
||
It is assumed that you have already read the chapter [[#Installation_und_Aufbau|Installation und Aufbau]] and completed the necessary preparations for the use of Android devices under Windows. |
|||
=== |
=== Step 1: Execute demo === |
||
Start expecco and open the test-suite ''m02_expeccoMobileDemo.ets'' via the button ''Example from file'' (fig. 1). As of expecco 2.11 this is located in the subfolder ''mobile''. This test-suite already contains a ready-made test plan with some test cases for this app. |
|||
[[Datei:MobileTestingBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
[[Datei:MobileTestingBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
<br clear="all"> |
|||
In der Testsuite ist das Paket der Demo-App als Anhang enthalten (''expeccoMobileDemo-debug.apk''). Mithilfe des bereitgestellten Bausteins ''Export Demo App'' können Sie die Datei an einen beliebigen Ort auf Ihrem Rechner exportieren. Wählen Sie dazu den Baustein aus (1) und klicken Sie auf den grünen Play-Knopf (2) um den Baustein auszuführen (Abb. 2). Der Baustein öffnet einen Dateidialog, in dem Sie angeben, wo das Paket gespeichert werden soll. |
|||
In the test suite the package of the demo app is included as an attachment (''expeccoMobileDemo-debug.apk''). Using the provided module ''Export Demo App'' you can export the file to any location on your computer. Select the device (1) and click on the green play button (2) to execute the device (fig. 2). The block opens a file dialog in which you specify where the package should be saved. |
|||
[[Datei:MobileTestingExportApp.png | frame | left | Abb. 2: App exportieren]] |
[[Datei:MobileTestingExportApp.png | frame | left | Abb. 2: App exportieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Before we get into the rest of the test-suite, first configure the connection and which device you want to use. To do this, connect a device to your computer via USB or start an emulator. |
|||
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Schließen Sie dazu ein Gerät über USB an Ihren Rechner an oder starten Sie einen Emulator. |
|||
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 3: Verbindungseditor öffnen]] |
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 3: Verbindungseditor öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now open the GUI browser (1) and select the entry ''Mobile Testing'' (3) under ''Connect'' (2) (Fig. 3) to open the connection dialog. |
|||
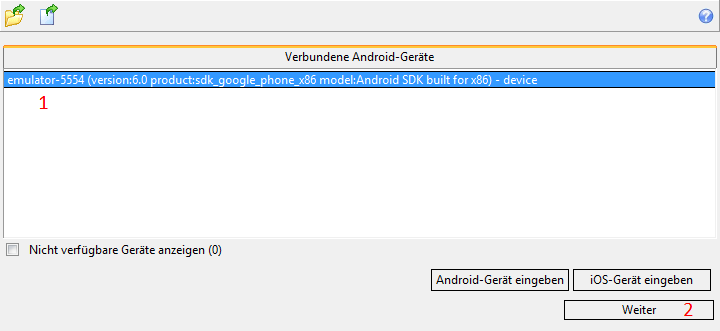
You will see a list of all connected Android devices (1) (Fig. 3). If your device does not appear in the list, make sure it is turned on and connected via USB. Otherwise read the section [[#Prepare Android Device.C3.A4t|Prepare Android Device]]] |
|||
[[Datei:MobileTestingGerätAuswählen.png | frame | left | Abb. 4: Gerät im Verbindungsdialog auswählen]] |
[[Datei:MobileTestingGerätAuswählen.png | frame | left | Abb. 4: Gerät im Verbindungsdialog auswählen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Once you have found your device in the list, select it and click 'Next' (2). |
|||
Haben Sie Ihr Gerät in der Liste gefunden, wählen Sie es aus und klicken Sie auf ''Weiter'' (2). |
|||
Next, specify which app you want to use (Fig. 5). You can choose if you want to start an app that is already installed on the device (''App on the device'') or if you want to install and start an app (''Install app''). In case you want to use an already installed app, you will get a list of all packages installed on the device (1), which are divided into system packages and foreign packages (2), as well as their activities (3). You can then simply select these in the respective fields. |
|||
Als nächstes geben Sie an, welche App Sie verwenden wollen (Abb. 5). Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (''App auf dem Gerät'') oder ob eine App installiert und gestartet werden soll (''App installieren''). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, erhalten Sie eine Liste aller auf dem Gerät installierten Pakete (1), die in Systempakete und Fremdpakete (2) unterteilt sind, sowie deren Activities (3). Diese können Sie dann einfach in den jeweiligen Feldern auswählen. |
|||
[[Datei:MobileTestingAppAuswählen.png | frame | left | Abb. 5: Auf dem Gerät installierte App angeben]] |
[[Datei:MobileTestingAppAuswählen.png | frame | left | Abb. 5: Auf dem Gerät installierte App angeben]] |
||
<br clear="all"> |
<br clear="all"> |
||
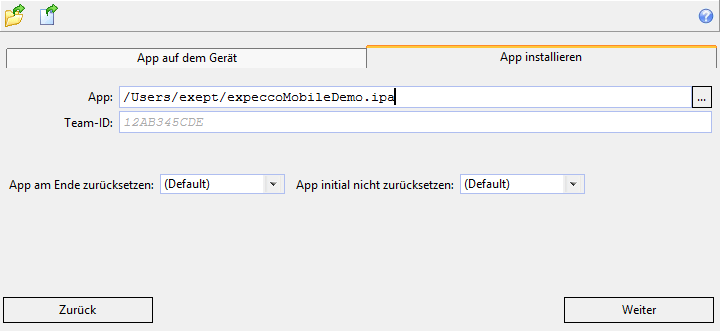
For this tutorial the app you just exported from the test-suite should be installed. Select ''Install App'' and enter the appropriate path in App (1) (Fig. 6). You can use the button on the left (2) to open a file dialog where you can navigate to the file to enter it. The package (3) and the activity (4) of the app will be entered automatically. If the app has multiple activities, you can select the one you want. Now click on ''Next'' (5). |
|||
Für dieses Tutorial soll die App installiert werden, die Sie eben aus der Testsuite exportiert haben. Wählen Sie also ''App installieren'' aus und tragen Sie bei App (1) den entsprechenden Pfad ein (Abb. 6). Sie können den Knopf links benutzen (2), um einen Dateidialog zu öffnen, mit dem Sie zu der Datei navigieren können, um sie einzugeben. Das Paket (3) und die Activity (4) der App werden automatisch eingetragen. Sollte die App mehrere Activities besitzen, können Sie die gewünschte auswählen. Klicken Sie nun auf ''Weiter'' (5). |
|||
[[Datei:MobileTestingAppInstallieren.png | frame | left | Abb. 6: App angeben, die auf dem Gerät installiert werden soll]] |
[[Datei:MobileTestingAppInstallieren.png | frame | left | Abb. 6: App angeben, die auf dem Gerät installiert werden soll]] |
||
<br clear="all"> |
<br clear="all"> |
||
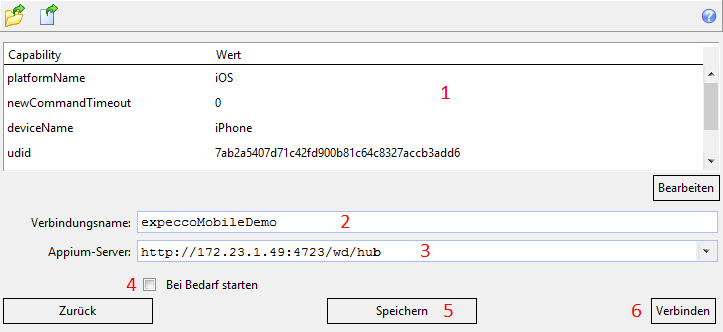
On the last page you can see an overview of all previous data (1) (Fig. 7). Below, you can enter a name for the connection under which it will be displayed in the GUI browser (2). In addition, a connection can be identified by this name and used in blocks; the name must therefore be unique. If you do not specify a name, one is generated generically. Enter ''expeccoMobileDemo'' as the name. Enter the address for the Appium server in the field below (3). Appium is the interface, via which the connected devices are controlled. For this tutorial expecco manages the instances of the Appium server. Enter the local default address ''<nowiki>http://localhost:4723/wd/hub</nowiki>''. This is always the lowest entry in the proposal list. In addition the option ''Start if necessary'' is activated (4). expecco then checks if an Appium server is already running at the address and starts and ends it automatically if necessary. If the port ''4723'' is already occupied or if you want to use several connections at the same time, use a different port at this point. It is common to use the odd port numbers above ''4723'', i.e. ''4725'', ''4727'' and so on. Of course you can also use remote servers, but the automatic start and stop of a server can only be done locally by expecco. |
|||
[[Datei:MobileTestingServerkonfiguration.png | frame | left | Abb. 7: Verbindungsnamen und Appium-Server konfigurieren]] |
[[Datei:MobileTestingServerkonfiguration.png | frame | left | Abb. 7: Verbindungsnamen und Appium-Server konfigurieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
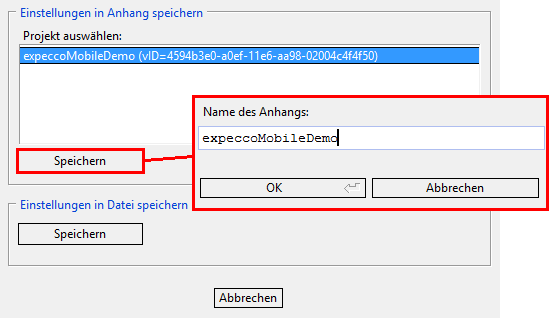
Now click on ''Save'' (5) to save the settings for the test execution. Settings can be saved as an attachment to an execution definition or to an external file (Fig. 8). If you have several projects open at the same time, you can select the project in which the attachment is to be created from the list. Click on ''Save'' in the ''Save settings in attachment'' area and enter ''expeccoMobileDemo'' as the name. Now click on ''Start server and connect'' (6) to establish a connection with the specified configuration. |
|||
Klicken Sie nun auf ''Speichern'' (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Datei gespeichert werden (Abb. 8). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf ''Speichern'' im Bereich ''Einstellungen im Anhang speichern'' und geben Sie als Name ''expeccoMobileDemo'' an. Klicken Sie nun auf ''Server starten und verbinden'' (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen. |
|||
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 8: Einstellungen speichern]] |
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 8: Einstellungen speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
It may take a while to establish the connection. Wait until the connection is established and displayed in the GUI browser. You will see that the app is started on the device. Now you know that the configuration works. The saved settings should now be used for the test, which then establishes the same connection. Select the connection in the GUI browser, right-click and select 'Close Connection' from the context menu to avoid any conflict. Then switch back to the test-suite tab. |
|||
Der Verbindungsaufbau kann eine Weile dauern. Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Sie sehen, dass die App auf dem Gerät gestartet wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü ''Verbindung abbauen'', damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite. |
|||
In |
In the test suite, the settings were created as an appendix ''expeccoMobileDemo'' (Fig 9). Select the ''Connect'' block (1) and switch to the ''Network'' view on the right (2). Drag and drop the settings into the network of the block (3). Connect the output pin ''pathName'' with the input pin ''stringOrFilename[1]'' of the block ''Connect from File'' (4). Confirm the changes with ''Apply'' (5). This block will establish the connection to the app at the beginning of the test. |
||
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 9: Verbindungsbaustein editieren]] |
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 9: Verbindungsbaustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now switch to the test plan ''Demo Test'' (1) (Fig. 10). This test plan already contains some finished test cases. Before and after the execution (2) one block is also entered: The just edited block ''Connect'' for the setup and the block ''Disconnect'' for the disconnection. By entering the two blocks at this point, the connection is terminated, especially if the test is aborted prematurely, e.g. because one of the test cases fails. |
|||
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 10: Testplanausführung]] |
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 10: Testplanausführung]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now you can start the test plan ''Demo Test'' by clicking on the green Play button (3). The test plan should run without errors. |
|||
=== |
=== Step 2: Create a block with the recorder === |
||
With the help of the integrated recorder, you can easily record execution sequences and store them in a block. This requires a connection to a test device, which is used to create the test. |
|||
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird. |
|||
To establish a connection, switch back to the GUI browser. The connection that you created previously is still entered here. Since the same name was used for the connection in the test run, the settings were overwritten (in our case, the settings were identical anyway). The connection is currently not active, since it was terminated at the end of the execution. However, the settings are still entered there. To reestablish the connection with this configuration, select it, right-click it, and then ''Connect''. |
|||
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist noch die Verbindung eingetragen, die Sie zuvor angelegt haben. Da für die Verbindung im Testlauf derselbe Name verwendet wurde, wurden die Einstellungen damit überschrieben (In unserem Fall waren die Einstellungen ohnehin identisch). Die Verbindung ist zur Zeit nicht aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und ''Verbinden''. |
|||
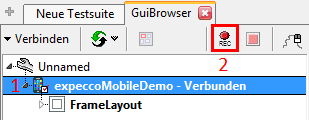
Wait until the connection is established (1) and then press the record button (2) to start recording (Fig. 11). |
|||
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 11). |
|||
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 11: Recorder starten]] |
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 11: Recorder starten]] |
||
<br clear="all"> |
<br clear="all"> |
||
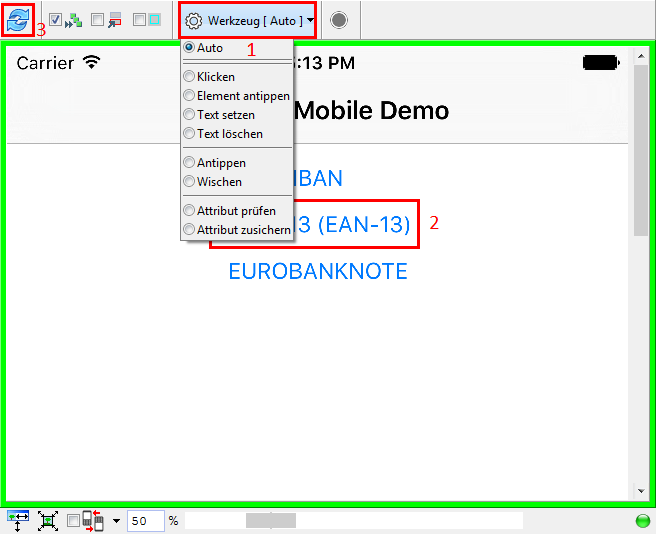
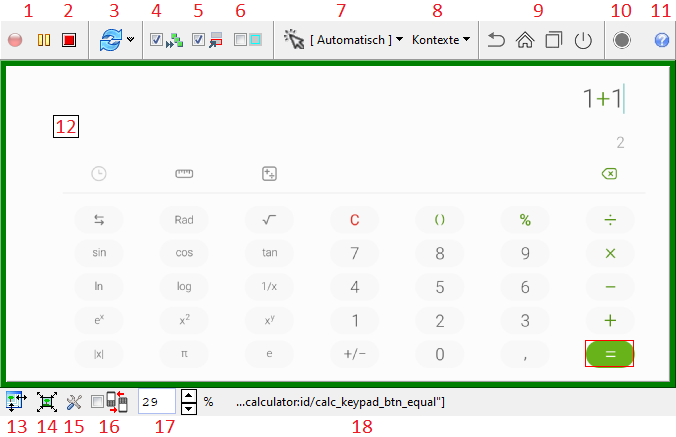
A window opens with the Mobile Testing Recorder (Fig. 12). This shows a screenshot of the connected device. This screen allows you to control the device remotely. Every action you perform is recorded in the background. |
|||
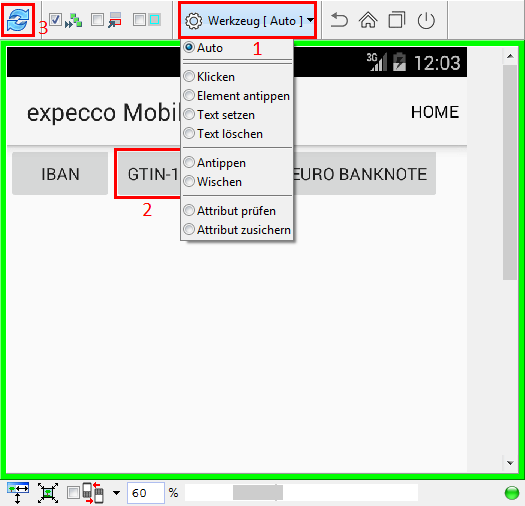
In the upper menu bar, you can select the tool (1) with which you want to enter an action. The tool ''Auto'' is selected by default. You can use it to record certain actions by making gestures on the display with the mouse pointer. For example, if you left-click for a long time, this corresponds to a long tap on the element at this point. Instead of specifying the desired action with the corresponding gesture, you can also select it manually. |
|||
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug ''Auto'' ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen des Elements an dieser Stelle. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen. |
|||
A new test for the recognition of correct GTIN-13 codes should now be recorded. First click briefly on the button ''GTIN-13 (EAN-13)'' (2) of the app in the display to trigger a corresponding click on the device. During the execution of this action, the frame of the recorder will briefly turn red. If the recorder does not display the current view of the app afterwards, click on the update icon (3) in the recorder. |
|||
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button ''GTIN-13 (EAN-13)'' (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Während der Ausführung dieser Aktion wird der Rahmen des Recorders kurzzeitig rot. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3). |
|||
[[Datei:MobileTestingRecorder1.png | frame | left | Abb. 12: Über Recorder zur GTIN-13-Activity wechseln]] |
[[Datei:MobileTestingRecorder1.png | frame | left | Abb. 12: Über Recorder zur GTIN-13-Activity wechseln]] |
||
<br clear="all"> |
<br clear="all"> |
||
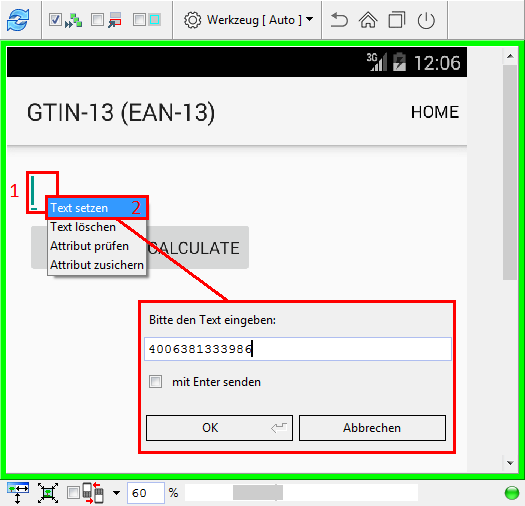
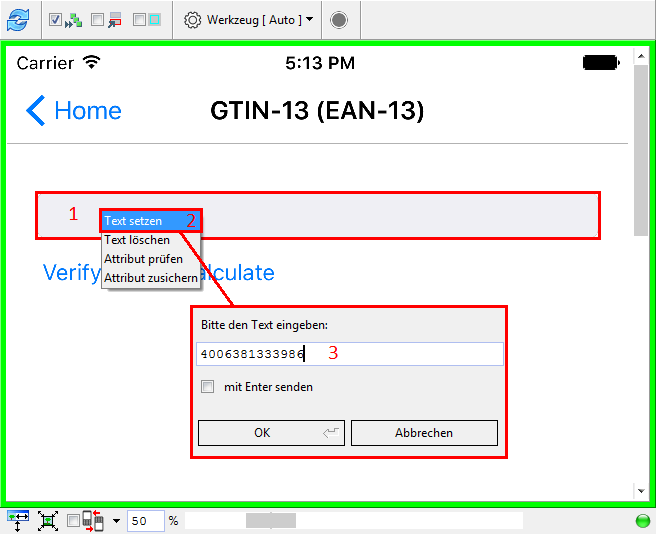
Then enter a correct GTIN-13 in the input field of the new page. To do this, right-click on the input field (1) and select the action ''Set text'' (2) in the context menu (Fig. 13). Enter any valid article number in GTIN-13 format, e.g. ''4006381333986'' (3). This text is now set in the app. |
|||
[[Datei:MobileTestingRecorder2.png | frame | left | Abb. 13: GTIN-13-Code über Recorder eingeben]] |
[[Datei:MobileTestingRecorder2.png | frame | left | Abb. 13: GTIN-13-Code über Recorder eingeben]] |
||
<br clear="all"> |
<br clear="all"> |
||
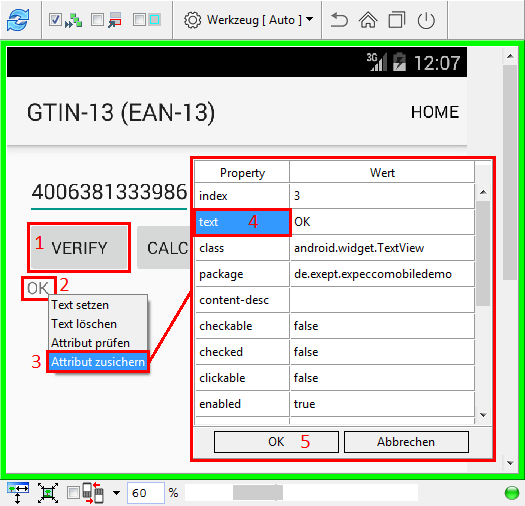
Now click on ''Verify'' (1) (Fig. 14). The app now displays ''OK'' (2) as the result. The test should determine whether this result is actually displayed. After a right click you can select the action ''Assure attribute'' (3) in the context menu. In the dialog that opens, select the property ''text'' (4) and confirm with ''OK'' (5). This time, no action is triggered on the device, but only a block is recorded that fails if the result deviates from the expected value ''OK''. |
|||
[[Datei:MobileTestingRecorder3.png | frame | left | Abb. 14: Antwort der App über Recorder auslesen]] |
[[Datei:MobileTestingRecorder3.png | frame | left | Abb. 14: Antwort der App über Recorder auslesen]] |
||
<br clear="all"> |
<br clear="all"> |
||
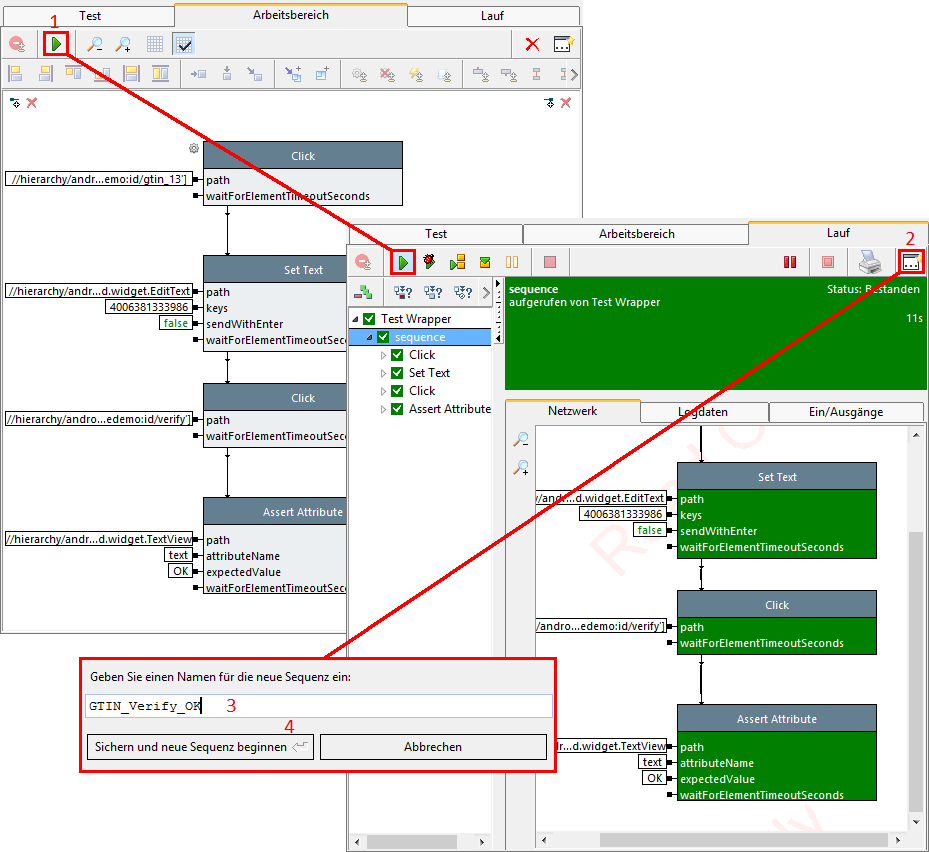
Now close the recorder. In the ''workspace'' of the GUI browser you can see that a block has been created for each of the recorded actions (Fig. 15). You can now test whether the recorded action can be played back. To do this, you must first return the app on your device to its initial state by using the ''HOME'' button on the top right of the device. Then click in expecco on the green Play button (1). If everything turns green, the execution was successful. Now create a new block in the test-suite by clicking on the block symbol (2) in the upper right corner. Give it the name ''GTIN_Verify_OK'' (3) and confirm (4). |
|||
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 15: Neuen Baustein aus Arbeitsbereich exportieren]] |
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 15: Neuen Baustein aus Arbeitsbereich exportieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now close the connection by selecting the connection, right-clicking and selecting 'Close connection' from the context menu. |
|||
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü ''Verbindung abbauen'' auswählen. |
|||
Switch back to the Testsuite tab. The new module was created there. Again select the test plan ''Demo-Test'' and add the recorded test case ''GTIN_Verify_OK'' by drag-and-drop at the end of the test plan. Apply the change and restart. The test plan should run again without errors. |
|||
=== Step 3: Customize XPath using the GUI browser === |
|||
Your new device may not work on other devices. The elements used are addressed via an XPath and this cannot be correct on other devices. See the [[#XPath_Customizing_Using_the_GUI_Browser_To_Customize_XPath Using the GUI Browser]]section for more information. If you have another device available, you can now try to generalize the paths in your created devices. You can also skip this step. |
|||
If you find it difficult to find shortened paths, follow the paths of the existing blocks. Start the test again. If the test now fails, check the paths again in the GUI browser. |
|||
=== Schritt 3: XPath anpassen mithilfe des GUI-Browsers === |
|||
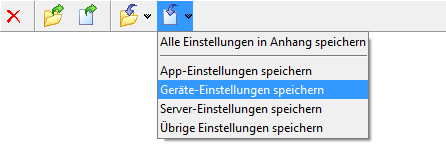
To run the test on a second device, open in the menu ''Extensions'' > ''Mobile Testing'' > ''Create connection settings''. You will get a dialog similar to the connection dialog. However, you can only create and save settings but not establish a connection. However, you have the option to save individual aspects of the settings, such as only the device. Select the new device and click on the Save icon in the attachment until the delayed menu opens (Fig. 16). Select 'Save device settings' here. It is best to name the attachment after the device. You can then close the dialog again. |
|||
Ihr neuer Baustein funktioniert auf anderen Geräten möglicherweise nicht. Die verwendeten Elemente werden über einen XPath adressiert und dieser kann auf anderen Geräten nicht stimmen. Lesen Sie dazu den Abschnitt [[#XPath_anpassen_mithilfe_des_GUI-Browsers|XPath anpassen mithilfe des GUI-Browsers]]. Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie nun versuchen, die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können diesen Schritt aber auch überspringen. |
|||
Wenn es Ihnen schwerfällt, verkürzte Pfade zu finden, orientieren Sie sich dabei an den Pfaden der bereits vorhandenen Bausteine. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal im GUI-Browser. |
|||
Um den Test nun auf einem zweiten Gerät auszuführen, öffnen Sie im Menü ''Erweiterungen'' > ''Mobile Testing'' > ''Verbindungseinstellungen erstellen''. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Wählen Sie das neue Gerät aus und klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet (Abb. 16). Wählen Sie hier ''Geräte-Einstellungen speichern''. Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen. |
|||
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 16: Einstellungen für ein Gerät speichern]] |
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 16: Einstellungen für ein Gerät speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
Select the ''Connect'' block and drag the settings for the new device into its network. Now connect its output pin ''pathName'' with the input pin ''stringOrFilename[2]'' of the block ''Connect from File''. The block Connect from File reads the information at the input pins from top to bottom, multiple properties are replaced. In this case, the settings for the device used are replaced, while the other settings remain the same. If you have chosen the paths skilfully, the test will now also run successfully on the other device. |
|||
=== |
=== Step 4: Create another block === |
||
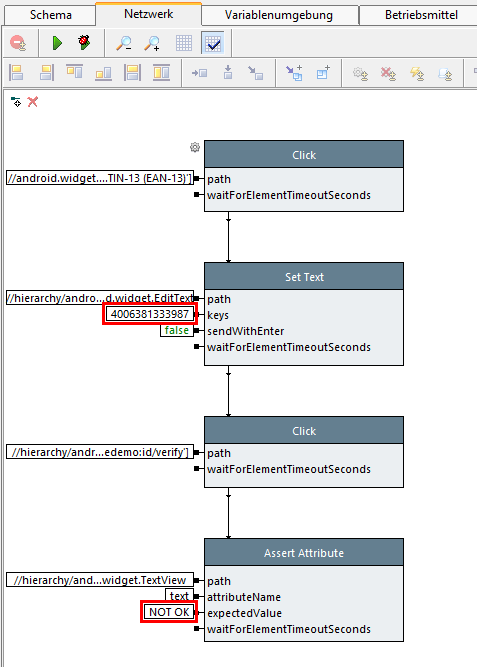
If the same procedures are repeated in the test, you can reuse or modify blocks that have already been created for this purpose. The block created in step 2 checks the recognition of correct GTIN 13 codes. A test is still missing which, conversely, checks the detection of a wrong GTIN-13 code. The structure of the two tests is identical, they only differ in their parameters. Therefore, copy the block ''GTIN_Verify_OK'' and rename the copy to ''GTIN_Verify_NOT_OK''. Change the input of the GTIN-13 to a wrong code, for example by changing the last digit (''4006381333987'') and set the check value of the output to ''NOT OK'' (Fig. 17). |
|||
[[Datei:MobileTestingGTIN_Verify_NOT_OK.png | frame | left | Abb. 17: Baustein editieren]] |
[[Datei:MobileTestingGTIN_Verify_NOT_OK.png | frame | left | Abb. 17: Baustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Add this new test to the Test Plan Demo Test as well and place it at the end. Run the test plan, but don't forget to disconnect in the GUI browser first. |
|||
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen. |
|||
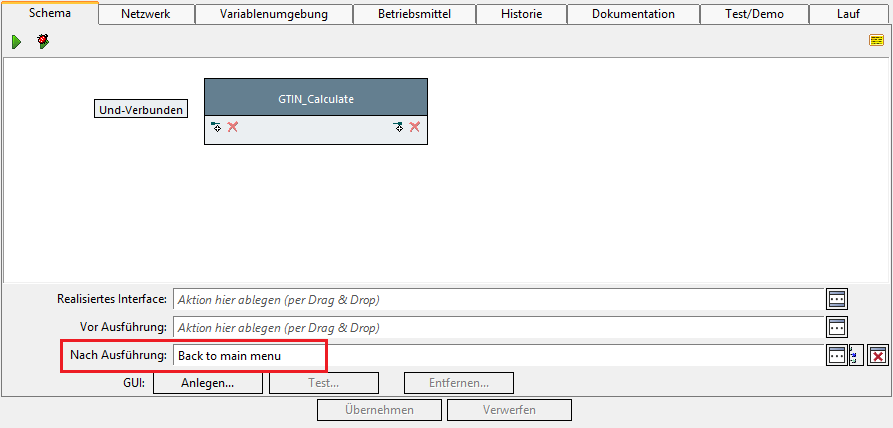
The new test will fail because the device you added does not return to the start page of the app, but the tests start from there. This is already considered in the other blocks; they always execute the block ''Back to main menu'' at the end. You can see this by selecting one of the other blocks, e.g. ''GTIN_Calculate'', and switching to its schematic view. There the block ''Back to main menu'' is displayed in the field ''After execution'' (Fig. 18). As with the corresponding field in the test plan, this block is always executed at the end, regardless of whether the test is successful or aborted. Now add this entry to your blocks ''GTIN_Verify_OK'' and ''GTIN_Verify_NOT_OK''. Select the block and drag the block ''Back to main menu'' in the schema view to the input field ''After execution''. Now you can start the test plan and all tests should be executed again without any problems. |
|||
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 18: Nach-Ausführungs-Baustein setzen]] |
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 18: Nach-Ausführungs-Baustein setzen]] |
||
<br clear="all"> |
<br clear="all"> |
||
=== |
=== Step 5: Complete the test === |
||
For the Activity IBAN all answer possibilities of the app are already covered with test cases. In the GTIN-13-Activity a correct and a faulty code are tested and a check digit is calculated, but the behaviour of the app in case of input of wrong length is not tested yet (With Verify '''Input must be exactly 13 digits''. and ''...12 digits''. for Calculate). The activity for checking the serial numbers of euro banknotes is not yet tested. As with the IBAN, three cases can occur here: a correct serial number was entered (answer: ''OK''), an incorrect serial number was entered (answer: ''NOT OK'') or the specification does not correspond to the format (answer: ''A serial number consists of 12 characters with the first one or two being capital letters (A-Z).''). You can now extend the test coverage by creating test cases. You can create the blocks for this with the recorder as in step 2 and generalize the XPaths if necessary. If you are familiar with the basic handling of expecco, you can of course also create blocks without recorder by manually assembling them from existing blocks of the library. You can also combine both approaches as you wish. |
|||
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases. |
|||
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten. |
|||
==<span id="FirstStepsIOS"><!-- Referenced by m03_expeccoMobileDemoIOS.ets --></span> Erste Schritte mit iOS == |
==<span id="FirstStepsIOS"><!-- Referenced by m03_expeccoMobileDemoIOS.ets --></span> Erste Schritte mit iOS == |
||
It is assumed that you have already read the chapter [[#Installation_und_Aufbau|Installation und Aufbau]] and completed the necessary preparations for using iOS devices under Mac OS. Connect the device you want to use to the Mac. Download the iOS version of the [http://download.exept.de/transfer/h-expecco-2.11.0-pre/expeccoMobileDemo.ipa expeccoMobileDemo app] to your Mac. Since the app is a debug build, you still need to sign it for your device (see [[#iOS-Ger.C3.A4t_und_App_prepare|iOS_device and Prepare App]]). Now start an Appium server on the Mac. |
|||
=== |
=== Step 1: Run a Demo === |
||
Start expecco and open the test-suite ''m03_expeccoMobileDemoIOS.ets'' via the button ''Example from file'' (fig. 1). As of expecco 2.11 this is located in the subfolder ''mobile''. Otherwise download the test-suite [http://download.exept.de/transfer/h-expecco-2.10.0/m03_expeccoMobileDemoIOS.ets m03_expeccoMobileDemoIOS.ets] to the computer where your expecco installation is located and open it. In this test-suite there is already a ready-made test plan with some test cases for this app. |
|||
[[Datei:MobileTestingIOSBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
[[Datei:MobileTestingIOSBeispielÖffnen.png | frame | left | Abb. 1: Beispiel-Testsuite öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Before we get into the rest of the test-suite, first configure the connection and which device you want to use. Now open the GUI browser (1) and select the entry ''Mobile Testing'' (3) under ''Connect'' (2) (Fig. 2) to open the connection dialog. |
|||
Bevor wir uns mit dem weiteren Inhalt der Testsuite beschäftigen, konfigurieren Sie zuerst die Verbindung und welches Gerät Sie benutzen wollen. Öffnen Sie nun den GUI-Browser (1) und wählen Sie unter ''Verbinden'' (2) den Eintrag ''Mobile Testing'' (3) (Abb. 2), um den Verbindungsdialog zu öffnen. |
|||
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 2: Verbindungseditor öffnen]] |
[[Datei:MobileTestingVerbinden.png | frame | left | Abb. 2: Verbindungseditor öffnen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Here you can enter an iOS device only by hand. Select ''Enter iOS device'' (Fig. 3). The name and iOS version of the device can be found in its properties. To find out the device ID of the device, open the Devices (Command-Shift-2) window in Xcode on the Mac. All connected devices and the available simulators are displayed there. Here you can also see the device ID (udid) of your device and which apps have been installed. After you have entered the device in the connection editor, select it in the list and click Next. |
|||
Hier können Sie ein iOS-Gerät nur von Hand eintragen. Wählen Sie dazu ''iOS-Gerät eingeben'' (Abb. 3). Den Namen und die iOS-Version des Geräts können Sie dessen Eigenschaften entnehmen. Um die Gerätekennung des Geräts zu erfahren, öffnen Sie auf dem Mac in Xcode das Fenster Devices (Command-Shift-2). Dort werden alle angeschlossenen Geräte sowie die zur Verfügung stehenden Simulatoren angezeigt. Hier sehen Sie auch die Gerätekennung (udid) Ihres Geräts und welche Apps installiert wurden. Nachdem Sie das Gerät im Verbindungseditor eingegeben haben, wählen Sie es in der Liste aus und klicken Sie dann auf Weiter. |
|||
[[Datei:MobileTestingIOSGerät.png | frame | left | Abb. 3: Hinzufügen eines iOS-Geräts]] |
[[Datei:MobileTestingIOSGerät.png | frame | left | Abb. 3: Hinzufügen eines iOS-Geräts]] |
||
<br clear="all"> |
<br clear="all"> |
||
Next, specify which app you want to use. You can choose whether you want to start an app that is already installed on the device (''App on the device'') or if you want to install and start an app (''Install app''). In case you want to use an already installed app, you have to specify its bundle ID. You will also find this in the Devices window of Xcode. For the demo app it is ''de.exept.expeccoMobileDemo''. |
|||
For this tutorial the demo app has to be installed first. Select ''Install App'' and enter the path to the file on your Mac (fig. 4). If you are using expecco 2.11, you can also specify the Team-ID on this page, which specifies which certificate should be used for iOS connections. If you have already specified an ID in [[#Configuration_of_Plugins|Plugin Settings]], it will be used. It will be grayed out unless you specify another value. Now click on ''Next''. |
|||
Als nächstes geben Sie an, welche App Sie verwenden wollen. Dabei können Sie wählen, ob Sie eine App starten möchten, die bereits auf dem Gerät installiert ist (''App auf dem Gerät'') oder ob eine App installiert und gestartet werden soll (''App installieren''). Für den Fall, dass Sie eine bereits installierte App benutzen wollen, müssen Sie deren Bundle-ID angeben. Diese erfahren Sie ebenfalls im Devices-Fenster von Xcode. Für die Demo-App lautet sie beispielsweise ''de.exept.expeccoMobileDemo''. |
|||
Für dieses Tutorial soll die Demo-App erst installiert werden. Wählen Sie also ''App installieren'' aus und tragen Sie bei App den Pfad zu der Datei auf dem Mac ein (Abb. 4). Wenn Sie expecco 2.11 verwenden, können Sie auf dieser Seite auch die Team-ID angeben, die für iOS-Verbindungen angibt, welches Zertifiat verwendet werden soll. Falls Sie bereits in den [[#Konfiguration_des_Plugins|Plugin-Einstellungen]] eine ID angegeben haben, wird diese verwendet. Sie wird hier grau dargestellt, solange Sie keinen anderen Wert angeben. Klicken Sie nun auf ''Weiter''. |
|||
[[Datei:MobileTestingIOSAppInstallieren.png | frame | left | Abb. 4: App angeben, die auf dem Gerät installiert werden soll]] |
[[Datei:MobileTestingIOSAppInstallieren.png | frame | left | Abb. 4: App angeben, die auf dem Gerät installiert werden soll]] |
||
<br clear="all"> |
<br clear="all"> |
||
On the last page you can see an overview of all previous data (1) (Fig. 5). Below the Capabilities list, you can enter a name for the connection under which it is displayed in the GUI browser (2). In addition, a connection can be identified by this name and used in blocks; the name must therefore be unique. If you do not specify a name, one is generated generically. Enter ''expeccoMobileDemo'' as the name. Enter the address for the Appium server in the field below (3). If you have started the Appium server with default settings, you only have to replace ''localhost'' in the default address (lowest entry of the suggestion list) with the IP address of the Mac (in the picture ''172.23.1.49''). To make sure which port the Appium server is listening on, see its output. At the beginning there is the line |
|||
Auf der letzten Seite sehen Sie eine Übersicht aller bisherigen Angaben (1) (Abb. 5). Unterhalb der Capabilityliste können Sie einen Namen für die Verbindung angeben, unter dem sie im GUI-Browser angezeigt wird (2). Außerdem lässt sich eine Verbindung über diesen Namen identifizieren und in Bausteinen verwenden; der Name muss daher eindeutig sein. Falls Sie keinen Namen angeben, wird generisch einer erzeugt. Geben Sie als Namen ''expeccoMobileDemo'' ein. Im Feld darunter ist die Adresse zum Appium-Server einzutragen (3). Wenn Sie den Appium-Server mit Standardeinstellungen gestartet haben, müssen Sie dazu nur in der Standardadresse (unterster Eintrag der Vorschlagsliste) ''localhost'' durch die IP-Adresse des Macs ersetzen (im Bild ''172.23.1.49''). Um sicher zu gehen, auf welchem Port der Appium-Server lauscht, sehen Sie in dessen Ausgabe. Dort finden am Anfang die Zeile |
|||
<nowiki>info: Appium REST http interface listener started on 0.0.0.0:4723</nowiki> |
<nowiki>info: Appium REST http interface listener started on 0.0.0.0:4723</nowiki> |
||
If the default port ''4723'' does not appear at the end, change this value accordingly in the configuration. |
|||
Steht hier am Ende nicht der Standardport ''4723'' ändern Sie diese Angabe entsprechend ebenfalls in der Konfiguration. |
|||
If the option ''Start on demand'' (4) is activated, expecco checks if an Appium server is already running at the address and starts and terminates it automatically if necessary. However, this is only possible for local server addresses, so deactivate this option. |
|||
Wenn die Option ''Bei Bedarf starten'' (4) aktiviert ist, überprüft expecco, ob an der Adresse bereits ein Appium-Server läuft, und startet und beendet ihn bei Bedarf automatisch. Das ist allerdings nur für lokale Serveradressen möglich, schalten Sie diese Option daher ab. |
|||
[[Datei:MobileTestingServerkonfigurationIOS.png | frame | left | Abb. 5: Verbindungsnamen und Appium-Server konfigurieren]] |
[[Datei:MobileTestingServerkonfigurationIOS.png | frame | left | Abb. 5: Verbindungsnamen und Appium-Server konfigurieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now click on ''Save'' (5) to save the settings for the test execution. Settings can be saved as an attachment to an execution definition or to an external file (Fig. 6). If you have several projects open at the same time, you can select the project in which the attachment is to be created from the list. Click on ''Save'' in the ''Save settings in attachment'' area and enter ''expeccoMobileDemo'' as the name. Now click on ''Connect'' (6) to establish a connection with the specified configuration. |
|||
Klicken Sie nun auf ''Speichern'' (5) um die Einstellungen für die Testausführung zu speichern. Einstellungen können als Anhang einer Testsuite oder in eine externe Datei gespeichert werden (Abb. 6). Falls Sie mehrere Projekte gleichzeitig offen haben, können Sie in der Liste das Projekt auswählen, in dem der Anhang angelegt werden soll. Klicken Sie auf ''Speichern'' im Bereich ''Einstellungen im Anhang speichern'' und geben Sie als Name ''expeccoMobileDemo'' an. Klicken Sie nun auf ''Verbinden'' (6) um mit der angegebenen Konfiguration eine Verbindung herzustellen. |
|||
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 6: Einstellungen speichern]] |
[[Datei:MobileTestingEinstellungenSpeichern.png | frame | left | Abb. 6: Einstellungen speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
It may take a while to establish the connection. If you have entered the correct server address, you should see the connection attempt in the Appium server output. The app should be started on your iOS device. If nothing happens on the device, either the device or the app may not be found. If Appium tries to start the app and this fails, the app is probably signed incorrectly. In this case, uninstall the app so that it can be reinstalled with a new signature. |
|||
Der Verbindungsaufbau kann eine Weile dauern. Wenn Sie die Server-Adresse korrekt angegeben haben, sollten Sie in der Ausgabe des Appium-Servers den Verbindungsversuch erkennen. Auf Ihrem iOS-Gerät sollte dabei die App gestartet werden. Passiert nichts auf dem Gerät, kann es daran liegen, dass entweder das Gerät oder die App nicht gefunden wird. Versucht Appium hingegen, die App zu starten und dies schlägt fehl, ist wahrscheinlich die App falsch signiert. Deinstallieren Sie in diesem Fall die App, damit sie mit einer neuen Signatur wieder installiert werden kann. |
|||
Wait until the connection is established and displayed in the GUI browser. Now you know that the configuration works. The saved settings should now be used for the test, which then establishes the same connection. Select the connection in the GUI browser, right-click and select 'Close Connection' from the context menu to avoid any conflict. Then switch back to the test-suite tab. |
|||
In the test-suite, the settings were created as an appendix ''expeccoMobileDemo'' (Fig 7). Select the ''Connect'' block (1) and switch to the ''Network'' view on the right (2). Drag and drop the settings into the network of the block (3). Connect the output pin ''pathName'' with the input pin ''stringOrFilename[1]'' of the block ''Connect from File'' (4). Confirm the changes with ''Apply'' (5). This block will establish the connection to the app at the beginning of the test. |
|||
Warten Sie bis die Verbindung aufgebaut ist und im GUI-Browser angezeigt wird. Nun wissen Sie, dass die Konfiguration funktioniert. Die gespeicherten Einstellungen sollen nun für den Test verwendet werden, der dann die gleiche Verbindung aufbaut. Wählen Sie die Verbindung im GUI-Browser aus, machen Sie einen Rechtsklick und wählen Sie im Kontextmenü ''Verbindung abbauen'', damit es zu keinem Konflikt kommt. Wechseln Sie dann zurück zum Reiter der Testsuite. |
|||
In der Testsuite wurden die Einstellungen als Anhang ''expeccoMobileDemo'' angelegt (Abb 7). Wählen Sie den Baustein ''Connect'' (1) aus und wechseln Sie rechts zur Ansicht ''Netzwerk'' (2). Ziehen Sie per Drag-and-drop die Einstellungen in das Netzwerk des Bausteins (3). Verbinden Sie den Ausgangspin ''pathName'' mit dem Eingangspin ''stringOrFilename[1]'' des Bausteins ''Connect from File'' (4). Mit ''Übernehmen'' (5) bestätigen Sie die Änderungen. Dieser Baustein wird zu Beginn des Tests die Verbindung zur App herstellen. |
|||
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 7: Verbindungsbaustein editieren]] |
[[Datei:MobileTestingConnectblock.png | frame | left | Abb. 7: Verbindungsbaustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now switch to the test plan ''Demo Test'' (1) (Fig. 8). This test plan already contains some finished test cases. Before and after the execution (2) one block is also entered: The just edited block ''Connect'' for the setup and the block ''Disconnect'' for the disconnection. By entering the two blocks at this point, the connection is terminated, especially if the test is aborted prematurely, e.g. because one of the test cases fails. |
|||
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 8: Testplanausführung]] |
[[Datei:MobileTestingTestplan.png | frame | left | Abb. 8: Testplanausführung]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now you can start the test plan ''Demo Test'' by clicking on the green Play button (3). The test plan should run without errors. |
|||
=== |
=== Step 2: Create a block with the recorder === |
||
With the help of the integrated recorder, you can easily record execution sequences and store them in a block. This requires a connection to a test device, which is used to create the test. |
|||
Mit Hilfe des integrierten Recorders lassen sich einfach Ausführungssequenzen aufnehmen und in einem Baustein speichern. Dafür muss eine Verbindung zu einem Testgerät bestehen, mit dessen Hilfe der Test erstellt wird. |
|||
To establish a connection, switch back to the GUI browser. The connection that you created previously is still entered in this browser. Since the same name was used for the connection in the test run, the settings were overwritten with it (in our case, the settings were identical anyway). The connection is currently not active, since it was terminated at the end of the execution. However, the settings are still entered there. To reestablish the connection with this configuration, select it, right-click it, and then ''Connect''. |
|||
Um eine Verbindung aufzubauen, wechseln Sie zurück zum GUI-Browser. In diesem ist noch die Verbindung eingetragen, die Sie zuvor angelegt haben. Da für die Verbindung im Testlauf derselbe Name verwendet wurde, wurden die Einstellungen damit überschrieben (In unserem Fall waren die Einstellungen ohnehin identisch). Die Verbindung ist zur Zeit nicht aktiv, da sie am Ende der Ausführung abgebaut wurde. Die Einstellungen sind dort aber noch eingetragen. Um die Verbindung mit dieser Konfiguration wieder aufzubauen, wählen Sie sie aus, gefolgt von einem Rechtsklick und ''Verbinden''. |
|||
Wait until the connection is established (1), then press the record button (2) to start recording (Fig. 9). |
|||
Warten Sie, bis die Verbindung aufgebaut ist (1) und drücken Sie dann den Aufnahme-Knopf (2), um eine Aufzeichnung zu starten (Abb. 9). |
|||
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 9: Recorder starten]] |
[[Datei:MobileTestingRecorderStarten.png | frame | left | Abb. 9: Recorder starten]] |
||
<br clear="all"> |
<br clear="all"> |
||
A window opens with the Mobile Testing Recorder (Fig. 10). This shows a screenshot of the connected device. This screen allows you to control the device remotely. Every action you perform is recorded in the background. |
|||
In the upper menu bar you can select the tool (1) with which you want to enter an action. The Auto tool is selected by default. You can use it to record certain actions by making gestures on the display with the mouse pointer. For example, if you left-click for a long time, this corresponds to a long tap on the element at this point. Instead of specifying the desired action with the corresponding gesture, you can also select it manually. |
|||
In der oberen Menüleiste können Sie das Werkzeug auswählen (1), mit dem Sie eine Aktion eingeben möchten. Als Voreinstellung ist das Werkzeug ''Auto'' ausgewählt. Sie können damit bestimmte Aktionen aufzeichnen, indem Sie mit dem Mauszeiger entsprechende Gesten auf der Anzeige ausführen. Wenn Sie zum Beispiel mit der linken Maustaste lange klicken, entspricht das einem langen Antippen des Elements an dieser Stelle. Anstatt die gewünschte Aktion mit der entsprechenden Geste zu bestimmen, können Sie diese alternativ auch manuell auswählen. |
|||
A new test for the recognition of correct GTIN-13 codes should now be recorded. First click briefly on the button ''GTIN-13 (EAN-13)'' (2) of the app in the display to trigger a corresponding click on the device. During the execution of this action, the frame of the recorder will briefly turn red. If the recorder does not display the current view of the app afterwards, click on the update icon (3) in the recorder. |
|||
Es soll nun ein neuer Test für das Erkennen korrekter GTIN-13-Codes aufgenommen werden. Klicken Sie zunächst in der Anzeige kurz auf den Button ''GTIN-13 (EAN-13)'' (2) der App um einen entsprechenden Klick auf dem Gerät auszulösen. Während der Ausführung dieser Aktion wird der Rahmen des Recorders kurzzeitig rot. Falls der Recorder danach nicht die aktuelle Ansicht der App darstellen sollte, klicken Sie im Recorder auf das Aktualisierungssymbol (3). |
|||
[[Datei:MobileTestingRecorder1iOS.png | frame | left | Abb. 10: Über Recorder zur GTIN-13-Activity wechseln]] |
[[Datei:MobileTestingRecorder1iOS.png | frame | left | Abb. 10: Über Recorder zur GTIN-13-Activity wechseln]] |
||
<br clear="all"> |
<br clear="all"> |
||
Then enter a correct GTIN-13 in the input field of the new page. To do this, right-click on the input field (1) and select the action ''Set text'' (2) in the context menu (Fig. 11). Enter any valid article number in GTIN-13 format, e.g. ''4006381333986'' (3). This text is now set in the app. |
|||
[[Datei:MobileTestingRecorder2iOS.png | frame | left | Abb. 11: GTIN-13-Code über Recorder eingeben]] |
[[Datei:MobileTestingRecorder2iOS.png | frame | left | Abb. 11: GTIN-13-Code über Recorder eingeben]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now click on ''Verify'' (1) (Fig. 12). The app now displays ''OK'' (2) as the result. The test should determine whether this result is actually displayed. After a right click you can select the action ''Assure attribute'' (3) in the context menu. In the dialog that opens, select the property ''value'' (4) and confirm with ''OK'' (5). This time, no action is triggered on the device, but only a block is recorded that fails if the result deviates from the expected value ''OK''. |
|||
[[Datei:MobileTestingRecorder3iOS.png | frame | left | Abb. 12: Antwort der App über Recorder auslesen]] |
[[Datei:MobileTestingRecorder3iOS.png | frame | left | Abb. 12: Antwort der App über Recorder auslesen]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now close the recorder. In the ''workspace'' of the GUI browser you can see that a block has been created for each of the recorded actions (Fig. 13). You can now test whether the recorded action can be played back. To do this, you must first return the app on your device to its initial state by using the ''Home'' button on the top left of the device. Then click in expecco on the green Play button (1). If everything turns green, the execution was successful. Now create a new block in the test-suite by clicking on the block symbol (2) in the upper right corner. Give it the name ''GTIN_Verify_OK'' (3) and confirm (4). |
|||
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 13: Neuen Baustein aus Arbeitsbereich exportieren]] |
[[Datei:MobileTestingArbeitsbereich.png | frame | left | Abb. 13: Neuen Baustein aus Arbeitsbereich exportieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Now close the connection by selecting the connection, right-clicking and selecting 'Close connection' from the context menu. |
|||
Bauen Sie nun die Verbindung ab, indem Sie die Verbindung auswählen, rechtsklicken und im Kontextmenü ''Verbindung abbauen'' auswählen. |
|||
Switch back to the Testsuite tab. The new module was created there. Again select the test plan ''Demo-Test'' and add the recorded test case ''GTIN_Verify_OK'' by drag-and-drop at the end of the test plan. Apply the change and restart. The test plan should run again without errors. |
|||
=== |
=== Step 3: Customize XPath using the GUI browser === |
||
Your new device may not work on other devices. The elements used are addressed via an XPath and this cannot be correct on other devices. See the [[#XPath_Customizing_Using_the_GUI_Browser_To_Customize_XPath Using the GUI Browser]] section for more information. If you have another device available, you can now try to generalize the paths in your created devices. You can also skip this step. |
|||
Ihr neuer Baustein funktioniert auf anderen Geräten möglicherweise nicht. Die verwendeten Elemente werden über einen XPath adressiert und dieser kann auf anderen Geräten nicht stimmen. Lesen Sie dazu den Abschnitt [[#XPath_anpassen_mithilfe_des_GUI-Browsers|XPath anpassen mithilfe des GUI-Browsers]]. Falls Ihnen ein weiteres Gerät zur Verfügung steht, können Sie nun versuchen, die Pfade in Ihren erstellten Bausteinen zu verallgemeinern. Sie können diesen Schritt aber auch überspringen. |
|||
If you find it difficult to find shortened paths, follow the paths of the existing blocks. Start the test again. If the test now fails, check the paths again in the GUI browser. |
|||
Wenn es Ihnen schwerfällt, verkürzte Pfade zu finden, orientieren Sie sich dabei an den Pfaden der bereits vorhandenen Bausteine. Starten Sie den Test erneut. Sollte der Test jetzt fehlschlagen, überprüfen Sie die Pfade noch einmal im GUI-Browser. |
|||
To run the test on a second device, open in the menu ''Extensions'' > ''Mobile Testing'' > ''Create connection settings''. You will get a dialog similar to the connection dialog. However, you can only create and save settings but not establish a connection. However, you have the option to save individual aspects of the settings, such as only the device. Enter the new device and select it. Click longer on the symbol for saving in the attachment until the delayed menu opens and select ''Save device settings'' here (Fig. 14). It is best to name the attachment after the device. You can then close the dialog again. |
|||
Um den Test nun auf einem zweiten Gerät auszuführen, öffnen Sie im Menü ''Erweiterungen'' > ''Mobile Testing'' > ''Verbindungseinstellungen erstellen''. Sie erhalten einen Dialog ähnlich zum Verbindungsdialog. Allerdings können Sie hier nur Einstellungen erstellen und speichern aber keine Verbindung herstellen. Sie haben jedoch die Möglichkeit, einzelne Aspekte der Einstellungen zu speichern wie bspw. nur das Gerät. Geben Sie das neue Gerät ein und wählen Sie es aus. Klicken Sie länger auf das Symbol zum Speichern im Anhang bis sich das verzögerte Menü öffnet und wählen Sie hier ''Geräte-Einstellungen speichern'' (Abb. 14). Benennen Sie den Anhang am besten nach dem Gerät. Danach können Sie den Dialog wieder schließen. |
|||
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 14: Einstellungen für ein Gerät speichern]] |
[[Datei:MobileTestingGerätSpeichern.png | frame | left | Abb. 14: Einstellungen für ein Gerät speichern]] |
||
<br clear="all"> |
<br clear="all"> |
||
Select the ''Connect'' block and drag the settings for the new device into its network. Now connect its output pin ''pathName'' with the input pin ''stringOrFilename[2]'' of the block ''Connect from File''. The block Connect from File reads the information at the input pins from top to bottom, multiple properties are replaced. In this case, the settings for the device used are replaced, while the other settings remain the same. If you have chosen the paths skilfully, the test will now also run successfully on the other device. |
|||
=== |
=== Step 4: Create another block === |
||
If the same procedures are repeated in the test, you can reuse or modify modules that have already been created for this purpose. The block created in step 2 checks the recognition of correct GTIN 13 codes. A test is still missing which, conversely, checks the detection of a wrong GTIN-13 code. The structure of the two tests is identical, they only differ in their parameters. Therefore copy the block ''GTIN_Verify_OK'' and rename the copy to ''GTIN_Verify_NOT_OK''. Change the input of the GTIN-13 to a wrong code, for example by changing the last digit (''4006381333987'') and set the check value of the output to ''NOT OK'' (Fig. 15). |
|||
[[Datei:MobileTestingGTIN_Verify_NOT_OK_iOS.png | frame | left | Abb. 15: Baustein editieren]] |
[[Datei:MobileTestingGTIN_Verify_NOT_OK_iOS.png | frame | left | Abb. 15: Baustein editieren]] |
||
<br clear="all"> |
<br clear="all"> |
||
Add this new test to the Test Plan Demo Test as well and place it at the end. Run the test plan, but don't forget to disconnect in the GUI browser first. |
|||
Fügen Sie diesen neuen Test ebenfalls zum Testplan Demo-Test hinzu und setzen Sie ihn ans Ende. Führen Sie den Testplan aus, aber vergessen Sie nicht, vorher die Verbindung im GUI-Browser abzubauen. |
|||
The new test will fail because the device you added does not return to the start page of the app, but the tests start from there. This is already considered in the other blocks; they always execute the block ''Back to main menu'' at the end. You can see this by selecting one of the other blocks, e.g. ''GTIN_Calculate'', and switching to its schematic view. There the block ''Back to main menu'' is displayed in the field ''After execution'' (Fig. 16). As with the corresponding field in the test plan, this block is always executed at the end, regardless of whether the test is successful or aborted. Now add this entry to your blocks ''GTIN_Verify_OK'' and ''GTIN_Verify_NOT_OK''. Select the block and drag the block ''Back to main menu'' in the schema view to the input field ''After execution''. Now you can start the test plan and all tests should be executed again without any problems. |
|||
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 16: Nach-Ausführungs-Baustein setzen]] |
[[Datei:AppiumDemo Nach Ausführung.png | frame | left | Abb. 16: Nach-Ausführungs-Baustein setzen]] |
||
<br clear="all"> |
<br clear="all"> |
||
=== |
=== Step 5: Complete the test === |
||
For the Activity IBAN all answer possibilities of the app are already covered with test cases. In the GTIN-13-Activity a correct and a faulty code are tested and a check digit is calculated, but the behaviour of the app in case of input of wrong length is not tested yet (With Verify '''Input must be exactly 13 digits''. and ''...12 digits''. for Calculate). The activity for checking the serial numbers of euro banknotes is not yet tested. As with the IBAN, three cases can occur here: a correct serial number was entered (answer: ''OK''), an incorrect serial number was entered (answer: ''NOT OK'') or the specification does not correspond to the format (answer: ''A serial number consists of 12 characters with the first one or two being capital letters (A-Z).''). You can now extend the test coverage by creating test cases. You can create the blocks for this with the recorder as in step 2 and generalize the XPaths if necessary. If you are familiar with the basic handling of expecco, you can of course also create blocks without recorder by manually assembling them from existing blocks of the library. You can also combine both approaches as you wish. |
|||
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases. |
|||
Beachten Sie, dass die hier vorgestellten Testfälle jeweils nur einzelne Eingaben prüfen. Wenn Sie Testfälle für Ihre eigenen Apps schreiben, wollen Sie vermutlich engmaschiger testen, indem Sie noch weitere unterschiedliche Werte eingeben, die insbesondere auch Randfälle enthalten. |
|||
= |
= Dialoges of Mobile Testing Plugins = |
||
== |
== Connection editor == |
||
You can use the Connection Editor to quickly define, change, or establish connections. Depending on the task, the dialog has small differences and is opened differently: |
|||
Mithilfe des Verbindungseditors können Sie schnell Verbindungen definieren, ändern oder aufbauen. Je nach Aufgabe weist der Dialog kleine Unterschiede auf und wird unterschiedlich geöffnet: |
|||
* |
*If you want to establish a connection, you can access the dialog in the GUI browser by clicking on ''Connect'' and then selecting ''Mobile Testing''. |
||
*To change or copy an existing connection in the GUI browser, select it, right-click and select 'Edit Connection' or 'Copy Connection' from the context menu. |
|||
*Um eine bestehende Verbindung im GUI-Browser zu ändern oder zu kopieren, wählen Sie diese aus, machen einen Rechtsklick und wählen im Kontextmenü entsprechend ''Verbindung bearbeiten'' oder ''Verbindung kopieren'' aus. |
|||
*If you do not want to create connection settings for the GUI browser but for use in a test, select ''Create connection settings...'' from the menu of the Mobile Testing Plugin. Only the settings for a connection can be created without creating a connection in the GUI browser. |
|||
*Wollen Sie Verbindungseinstellungen nicht für den GUI-Browser sondern zur Verwendung in einem Test erstellen, wählen Sie im Menü des Mobile Testing Plugins den Punkt ''Verbindungseinstellungen erstellen...''. Darüber können nur die Einstellungen für eine Verbindung erstellt werden, ohne dass eine Verbindung im GUI-Browser angelegt wird. |
|||
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases. |
|||
Das Menü des Verbindungseditors weist verschiedenen Schaltflächen auf, von denen manche nur beim Erstellen von Verbindungseinstellungen sichtbar sind: |
|||
[[Datei:MobileTestingVerbindungseditorMenu.png]] |
|||
#''Einstellungen löschen'': Setzt alle Einträge zurück. (Nur beim Erstellen von Einstellungen sichtbar.) |
|||
#''Einstellungen aus Datei laden'': Erlaubt das Öffnen einer gespeicherten Einstellungsdatei (*.csf). Deren Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten. |
|||
#''Einstellungen aus Anhang laden'': Erlaubt das Öffnen eines Anhangs mit Verbindungseinstellungen aus einem geöffneten Projekt. Diese Einstellungen werden in den Dialog übernommen. Bereits getätigte Eingaben ohne Konflikt bleiben dabei erhalten. |
|||
#''Einstellungen in Datei speichern'' und |
|||
#''Einstellungen in Anhang speichern'': Hier können Sie die eingetragenen Einstellungen in eine Datei (*.csf) speichern oder als Anhang in einem geöffneten Projekt anlegen. Beide Optionen besitzen ein verzögertes Menü, in dem Sie auswählen können, nur einen bestimmten Teil der Einstellungen zu speichern. (Nur beim Erstellen von Einstellungen sichtbar.) |
|||
#''Erweiterte Ansicht'': Damit können Sie in die erweiterte Ansicht wechseln, um zusätzliche Einstellungen vorzunehmen. Lesen Sie dazu mehr am Ende des Kapitels. (Nur beim Erstellen von Einstellungen sichtbar.) |
|||
#''Hilfe'': An der rechten Seite wird ein Hilfetext zum jeweiligen Schritt ein- oder ausgeblendet. |
|||
The Connection Editor menu has several buttons, some of which are only visible when creating connection settings: |
|||
[[Datei:MobileTestingVerbindungseditorMenu.png]] |
|||
#''Clear settings'': Resets all entries. (Only visible when creating settings.) |
|||
#''Load settings from file'': Allows to open a saved settings file (*.csf). Its settings are transferred to the dialog. Entries already made without conflict are retained. |
|||
#''Load settings from attachment'': Allows opening an attachment with connection settings from an open project. These settings are applied to the dialog. Entries already made without conflict are retained. |
|||
#''Save settings to file'' and |
|||
#''Save settings to attachment'': Here you can save the entered settings to a file (*.csf) or create them as an attachment in an open project. Both options have a delayed menu in which you can choose to save only a certain part of the settings. (Only visible when creating settings.) |
|||
#''Advanced View'': Allows you to switch to the advanced view to make additional settings. Read more about this at the end of this chapter. (Only visible when creating settings.) |
|||
#''Help'': On the right side a help text for the respective step is shown or hidden. |
|||
The dialog is divided into three steps. In the first step you select the device you want to use, in the second step you select which App should be used and in the last step the settings for the Appium server are made. |
|||
Der Dialog ist in drei Schritte unterteilt. Im ersten Schritt wählen Sie das Gerät, das Sie verwenden möchten, im zweiten Schritt wählen Sie aus, welche App verwendet werden soll und im letzten Schritt erfolgen die Einstellungen zum Appium-Server. |
|||
===<span id="AppiumConnectionEditorStep1"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span> |
===<span id="AppiumConnectionEditorStep1"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span>Step 1: Select Device=== |
||
In the upper part you will see a list of all connected Appium devices that are detected. With the checkbox below you can hide devices that are detected but not ready. If you want to enter a device that is not connected, you can create it with the corresponding button ''Enter Android device'' or ''Enter iOS device''. However, you need to know the required properties of your device. The device is then created in a second device list and can be selected there. If no list with connected elements can be displayed, various messages are displayed instead: |
|||
Im oberen Teil erhalten Sie eine Liste aller angeschlossenen Appium-Geräte, die erkannt werden. Mit der Checkbox darunter können Sie die Geräte ausblenden, die zwar erkannt werden, aber nicht bereit sind. Falls Sie ein Gerät eintragen wollen, das nicht angeschlossen ist, können Sie dies mit dem entsprechenden Knopf ''Android-Gerät eingeben'' bzw. ''iOS-Gerät eingeben'' anlegen. Dazu müssen Sie jedoch die benötigten Eigenschaften Ihres Geräts kennen. Das Gerät wird dann in einer zweiten Geräteliste angelegt und kann dort ausgewählt werden. Wenn keine Liste mit angeschlossenen Elementen angezeigt werden kann, werden stattdessen verschiedene Meldungen angezeigt: |
|||
*No devices found |
|||
*Keine Geräte gefunden |
|||
*:expecco |
*:expecco couldn't find any Android devices |
||
*:To automatically configure a connection to a device, make sure that it has |
|||
*:Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es |
|||
*:*is connected to |
|||
*:*angeschlossen ist |
|||
*:*is turned on |
|||
*:*eingeschaltet ist |
|||
*:*has installed a suitable adb driver |
|||
*:*einen passenden adb-Treiber installiert hat |
|||
*:*is enabled for debugging (see below). |
|||
*:*für Debugging freigeschaltet ist (siehe unten). |
|||
*No available devices found |
|||
*Keine verfügbaren Geräte gefunden |
|||
*:expecco |
*:expecco couldn't find any available Android devices. But not available ones were found, e.g. with the status "unauthorized". |
||
*:To automatically configure a connection to a device, make sure that it has |
|||
*:Um eine Verbindung zu einem Gerät automatisch zu konfigurieren, stellen Sie sicher, dass es |
|||
*:*is connected to |
|||
*:*angeschlossen ist |
|||
*:*is turned on |
|||
*:*eingeschaltet ist |
|||
*:*has installed a suitable adb driver |
|||
*:*einen passenden adb-Treiber installiert hat |
|||
*:*is enabled for debugging (see below). |
|||
*:*für Debugging freigeschaltet ist (siehe unten). |
|||
*:To view unavailable devices, enable this option below. |
|||
*:Um nicht verfügbare Geräte anzuzeigen, aktivieren Sie unten diese Option. |
|||
*Connection lost |
|||
*Verbindung verloren |
|||
*:expecco has lost the connection to the adb server. Try to re-establish the connection by clicking on the button. |
|||
*:expecco hat die Verbindung zum adb-Server verloren. Versuchen Sie die Verbindung wieder herzustellen, indem Sie auf den Button klicken. |
|||
*Connection failed |
|||
*Verbindung fehlgeschlagen |
|||
*:expecco |
*:expecco could not connect to the adb server. Possibly it is not running or the given path is not correct. |
||
*:Check the adb configuration in the settings and try to start the adb server and establish a connection by clicking on the button. |
|||
*:Überprüfen Sie die adb-Konfiguration in den Einstellungen und versuchen Sie den adb-Server zu starten und eine Verbindung herzustellen indem Sie auf den Knopf klicken. |
|||
* |
*Connect ... |
||
*:expecco |
*:expecco connects to the adb server. This may take a few seconds. |
||
*adb |
*start adb server ... |
||
*:expecco |
*:expecco starts the adb server. This may take a few seconds. |
||
<!-- |
<!--For ''Automation by'', you can specify which automation engine to use. If you leave the setting at ''(Default)'', the corresponding capability will not be set at all. Otherwise Appium, Selendroid and from expecco 2.11 XCUITest are available. Usually Selendroid is only used for Android devices before version 4.1.-->With ''Next'' you get to the next step. If you enter settings for the GUI browser, this is only possible after a device has been selected. |
||
<span id="UnlockingDeveloperOptions"> |
<span id="UnlockingDeveloperOptions">Annotation for unlocking</span>: In newer Android versions the developer options are no longer offered in the settings. If your Android device does not show an entry for "''Developer options''" in the settings, first select the entry "''Phone info''"", then "''SoftwareVersionsInfo''"" and click on the entry "''BuildVersion''"" several times. |
||
===<span id="AppiumConnectionEditorStep2"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span> |
===<span id="AppiumConnectionEditorStep2"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span>Step 2: Choose App=== |
||
Here you can enter information about the app to be tested. You can decide if you want to use an app that is already installed on the device or if you want to install an app for the test. Select the appropriate tab above. Depending on whether you selected an Android or an iOS device in the previous step, the required input will change. |
|||
Hier können Sie Angaben zur App machen, die getestet werden soll. Dabei können Sie entscheiden, ob Sie eine App verwenden wollen, die bereits auf dem Gerät installiert ist, oder ob für den Test eine App installiert werden soll. Wählen Sie oben den entsprechenden Reiter aus. Je nachdem, ob Sie im vorigen Schritt ein Android- oder ein iOS-Gerät ausgewählt haben, ändert sich die erforderte Eingabe. |
|||
*'''Android''' |
*'''Android''' |
||
**''App |
**''App on the Device'' |
||
*:If you have selected a connected device in the first step, the packages of all installed apps are automatically retrieved and you can select from the drop-down lists. The installed apps are divided into third-party packages and system packages; select the appropriate package list. This selection does not belong to the settings, but only provides the corresponding package list. You can use the filter to further narrow down the list and then select the desired package. The activities of the selected package are also automatically retrieved and made available as a drop-down list. Select the activity you want to start. As a rule, an activity is automatically entered from the list. If you are not using a connected device, you must enter the package and the activity manually. |
|||
**:Wenn Sie im ersten Schritt ein angeschlossenes Gerät ausgewählt haben, werden die Pakete aller installierten Apps automatisch abgerufen und Sie können die Auswahl aus den Drop-down-Listen treffen. Die installierten Apps sind in Fremdpakete und Systempakete unterteilt; wählen Sie die entsprechende Paketliste aus. Diese Auswahl gehört nicht zu den Einstellungen, sondern stellt nur die entsprechende Paketliste zur Verfügung. Sie können den Filter benutzen, um die Liste weiter einzuschränken und dann das gewünschte Paket auswählen. Die Activities des ausgwählten Pakets werden ebenfalls automatisch abgerufen und als Drop-down-Liste zur Verfügung gestellt. Wählen Sie die Activity aus, die gestartet werden soll. In der Regel wird automatisch eine Activity aus der Liste eingetragen. Falls Sie kein verbundenes Gerät verwenden, müssen Sie die Eingabe des Pakets und der Activity von Hand vornehmen. |
|||
**'' |
**''Install the App'' |
||
*:In the "App" field, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. If you are using a local Appium server, you can use the right button to navigate to the App installation file and enter this path. If possible, the corresponding package and the activity are also entered in the fields below. However, this entry is not necessary. |
|||
**:Geben Sie bei ''App'' den Pfad zu einer App an. Der Pfad muss für den Appium-Server gültig sein, der verwendet wird. Sie können auch eine URL angeben. Benutzen Sie einen lokalen Appium-Server, können Sie den rechten Butten benutzen, um zu der Installationsdatei der App zu navigieren und diesen Pfad einzutragen. Wenn möglich werden dabei auch das entsprechende Paket und die Activity in den Feldern darunter eingetragen. Diese Angabe ist aber nicht notwendig. |
|||
*'''iOS''' |
*'''iOS''' |
||
**''App |
**''App on the device'' |
||
*:Specify the bundle ID of an installed app. For example, you can find out the IDs of the installed apps by using Xcode. Start Xcode and select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. A window will open displaying a list of connected devices. If you select your device, you will see a list of the apps you have installed in the overview. |
|||
**:Geben Sie die Bundle-ID einer installierten App an. Sie können die IDs der installierten Apps bspw. mithilfe von Xcode erfahren. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Es öffnet sich ein Fenster, in dem eine Liste der angeschlossenen Geräte angezeigt wird. Wenn Sie Ihr Gerät auswählen, sehen Sie in der Übersicht eine Auflistung der von Ihnen installierten Apps. |
|||
**'' |
**''Install the App'' |
||
*:In the "App" field, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. For the requirements of apps for real devices please read the section [[#iOS-Ger.C3.A4t_und_App_vorbereiten|iOS-Geräte und App vorbereiten]]. |
|||
In the lower part you can specify whether the app should be reset or uninstalled when the connection is terminated, and whether it should be reset initially. Again, the corresponding capability is not set if you select ''(Default)''. With ''Next'' you get to the next step. |
|||
Im unteren Teil können Sie festlegen, ob die App beim Verbindungsabbau zurückgesetzt bzw. deinstalliert werden soll, und ob sie initial zurückgesetzt werden soll. Auch hier wird die entsprechende Capability gar nicht gesetzt, wenn Sie ''(Default)'' auswählen. Mit ''Weiter'' gelangen Sie zum nächsten Schritt. |
|||
===<span id="AppiumConnectionEditorStep3"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span> |
===<span id="AppiumConnectionEditorStep3"><!-- Referenced by AppiumConnectionEditor in Mobile Testing Plugin --></span>Step 3: Server Settings=== |
||
In the last step, a list of all the capabilities that result from your entries in the previous steps is first displayed in the upper part. If you are familiar with Appium and want to set additional capabilities that are not covered by the connection editor, you can click on ''Edit'' to open the extended view. See the section below for more information. |
|||
Im letzten Schritt befindet sich zunächst im oberen Teil eine Liste aller Capabilities, die sich aus Ihren Angaben der vorigen Schritte ergeben. Wenn Sie sich mit Appium auskennen und noch zusätzliche Capabilities setzen möchten, die der Verbindungseditor nicht abdeckt, können Sie durch Klicken auf ''Bearbeiten'' in die erweiterte Ansicht gelangen. Lesen Sie dazu den Abschnitt weiter unten. |
|||
If you enter settings for the GUI browser, you can enter the ''Connection name'' with which the connection is displayed. This is also the name under which devices can use this connection when it is established. If you leave the field blank, a name will be generated. To specify the address for the Appium server, you get the local default address and addresses already used for selection. If you check the box for ''Start on demand'', expecco tries to start an Appium server at the given address when connecting, if none is running there yet. This server will then also be shut down when the connection is terminated. This only works for local addresses. Make sure that you only use port numbers that are free. It is best to only use odd port numbers from the standard port 4723. The following port number is also used when establishing a connection, which could otherwise lead to conflicts. |
|||
Wenn Sie Einstellungen für den GUI-Browser eingeben, können Sie den ''Verbindungsnamen'' eintragen, mit dem die Verbindung angezeigt wird. Dies ist auch der Name unter dem Bausteine diese Verbindung verwenden können, wenn sie aufgebaut ist. Wenn Sie das Feld frei lassen, wird ein Name generiert. Um die Adresse für den Appium-Server anzugeben, erhalten Sie die lokale Standard-Adresse und bereits verwendete Adressen zur Auswahl. Wenn Sie den Haken für ''Bei Bedarf starten'' setzen, versucht expecco beim Verbinden einen Appium-Server an der angegebenen Adresse zu starten, wenn dort noch keiner läuft. Dieser Server wird dann beim Beenden der Verbindung ebenfalls heruntergefahren. Dies funktioniert nur für lokale Adressen. Achten Sie darauf, nur Portnummern zu verwenden, die auch frei sind. Verwenden Sie am besten nur ungerade Portnummern ab dem Standardport 4723. Beim Verbindungsaufbau wird ebenfalls die folgende Portnummer verwendet, wodurch es sonst zu Konflikten kommen könnte. |
|||
Depending on how you opened the dialog, there are now different buttons to close it. In any case you have the option to save. This opens a dialog where you can either select an open project to save the settings there as an attachment, or select to save it to a file that you can then specify. Saving does not close the dialog, allowing you to select another option. |
|||
Je nachdem, wie Sie den Dialog geöffnet haben, gibt es nun verschiedene Schaltflächen um ihn abzuschließen. In jedem Fall haben Sie die Option zu speichern. Dabei öffnet sich ein Dialog, indem Sie entweder ein geöffnet Projekt auswählen können, um die Einstellungen dort als Anhang zu speichern, oder auswählen es in einer Datei zu speichern, die Sie anschließend angeben können. Durch das Speichern wird der Dialog nicht beendet, wodurch Sie anschließend noch eine andere Option auswählen könnten. |
|||
If you have opened the editor for establishing a connection, you can finally click on ''Connect'' or ''Start and connect server'', depending on whether the check mark for server start is set. For changing or copying a connection in the GUI Browser, this option is called ''Apply'', since in this case only the connection entry is changed or newly created, but the connection setup is not started. If necessary, you can do this afterwards via the context menu. If you have changed capabilities of an existing connection, a dialog then prompts you to decide whether these changes should be applied directly by closing the connection and establishing the new connection or not. In this case, the changes only take effect after you reestablish the connection. |
|||
Wenn Sie den Editor zum Verbindungsaufbau geöffnet haben, können Sie abschließend auf ''Verbinden'' oder ''Server starten und verbinden'' klicken, je nachdem, ob der Haken für den Serverstart gesetzt ist. Für das Ändern oder Kopieren einer Verbindung im GUI-Brower heißt diese Option ''Übernehmen'', da in diesem Fall nur der Verbindungseintrag geändert bzw. neu angelegt wird, der Verbindungsaufbau aber nicht gestartet wird. Das können Sie bei Bedarf anschließend über das Kontextmenü tun. Falls Sie Capabilities einer bestehenden Verbindung geändert haben, fordert Sie anschließend ein Dialog auf zu entscheiden, ob diese Änderungen direkt übernommen werden sollen, indem die Verbindung abgebaut und mit den neuen Verbindungen aufgebaut wird, oder nicht. In diesem Fall werden die Änderungen erst wirksam, nachdem Sie die Verbindung neu aufbauen. |
|||
To use the connection editor, also read the corresponding section in the respective tutorial in step 1 (Android: [[#Step_1:_Demo_ex.C3.BChren|Demo ausführen]], iOS: [[#Step_1:_Demo_ausf.C3.BChren_2|Demo ausführen]]). |
|||
=== |
===Extended View==== |
||
The extended view of the connection editor can be obtained either by clicking on ''Edit'' in the third step or at any time via the corresponding menu item if you have started the editor via the plugin menu. This view displays a list of all configured Appium Capabilities. You can add, change or remove further entries to this list. To add a capability, select it from the drop-down list of the input field. In this list all known capabilities are sorted into the categories ''Common'', ''Android'' and ''iOS''. If you have selected a capability, a short information text is displayed. You can also enter a capability manually in the field. Then click on ''Add'' to add the capability to the list. There you can set the value in the right column. To delete an entry, select it and click on ''Remove''. With ''Back'' you leave the extended view. |
|||
Die erweiterte Ansicht des Verbindungseditors erhalten Sie entweder durch Klicken auf ''Bearbeiten'' im dritten Schritt oder jederzeit über den entsprechenden Menüeintrag, wenn Sie den Editor über das Plugin-Menü gestartet haben. In dieser Ansicht erhalten Sie eine Liste aller eingestellten Appium-Capabilities. Zu dieser können Sie weitere hinzufügen, Einträge ändern oder entfernen. Um eine Capability hinzuzufügen, wählen Sie diese aus der Drop-down-Liste des Eingabefelds aus. In dieser befinden sich alle bekannten Capabilities sortiert in die Kategorien ''Common'', ''Android'' und ''iOS''. Haben Sie eine Capability ausgewählt, wird ein kurzer Informationstext dazu angezeigt. Sie können in das Feld auch von Hand eine Capability eingeben. Klicken Sie dann auf ''Hinzufügen'', um die Capabilitiy in die Liste einzutragen. Dort können Sie in der rechten Spalte den Wert setzen. Um einen Entrag zu löschen, wählen Sie diesen aus und klicken Sie auf ''Entfernen''. Mit ''Zurück'' verlassen Sie die erweiterte Ansicht. |
|||
[[Datei:MobileTestingErweiterteAnsicht.png]] |
[[Datei:MobileTestingErweiterteAnsicht.png]] |
||
== |
== Running Appium Servers == |
||
In the menu of the Mobile Testing Plugin you will find the entry ''Appium-Server...''. This opens a window with an overview of all Appium servers started by expecco and on which port they are running. By clicking on the icon in the column ''Show log'' you can view the logfile of the corresponding server. This is deleted when the server is shut down. With the icons in the column ''Exit'' the corresponding server can be terminated. However, this is prevented if expecco still has an open connection via this server. |
|||
You can also start servers here. Use the input fields to configure the server address. You can also leave the fields blank to use the default values. Please note that servers can only be started locally and the selected port must not be occupied. Typically the odd port numbers from 4723 are used. The following port number is also required when connecting to a device, which could lead to conflicts with the even numbers. |
|||
Außerdem können Sie hier auch Server starten. Verwenden Sie die Eingabefelder zur Konfiguration der Serveradresse. Sie können die Felder auch frei lassen, um die Standardwerte zu verwenden. Bitte beachten Sie, dass Server nur lokal gestartet werden können und der gewählte Port nicht belegt sein darf. Typischerweise werden die ungeraden Portnummern ab 4723 verwendet. Die folgende Portnummer wird beim Verbinden mit einem Gerät ebenfalls benötigt, wodurch es mit den geraden Nummern zu Konflikten kommen könnte. |
|||
[[Datei:MobileTestingAppiumServer.png]] |
[[Datei:MobileTestingAppiumServer.png]] |
||
In the menu of the Mobile Testing Plugin you will also find the entry ''Close all connections and servers''. This is intended for cases where connections or servers cannot be terminated in any other way. If possible, always terminate connections in the GUI browser or by executing a corresponding block. Servers that you have started in the server overview should be terminated there; servers that were started with a connection are automatically terminated with this connection. |
|||
Im Menü des Mobile Testing Plugins finden Sie auch den Eintrag ''Alle Verbindungen und Server beenden''. Dies ist für den Fall gedacht, dass Verbindungen oder Server auf andere Weise nicht beendet werden können. Beenden Sie Verbindungen wenn möglich immer im GUI-Browser oder durch Ausführen eines entsprechenden Bausteins. Server, die Sie in der Server-Übersicht gestartet haben, beenden Sie dort; Server, die mit einer Verbindung gestartet wurden, werden automatisch mit dieser beendet. |
|||
Note that only servers started and managed by expecco are listed in the overview. Possible other Appium servers that were started in another way are not recognized. |
|||
Beachten Sie, dass in der Übersicht nur Server aufgelistet sind, die von expecco gestartet und verwaltet werden. Mögliche andere Appium-Server, die auf andere Art gestartet wurden, werden nicht erkannt. |
|||
== Recorder == |
== Recorder == |
||
If the GUI browser is connected to a device, the integrated recorder can be used to record a test section with that device. To start the recorder, select the appropriate connection in the GUI browser and click the Record button. A new window opens for the recorder. The recorded actions are created in the GUI browser work area. It is therefore possible to edit the recorded data in parallel. |
|||
Besteht im GUI-Browser eine Verbindung zu einem Gerät, kann der integrierte Recorder verwendet werden, um mit diesem Gerät einen Testabschnitt aufzunehmen. Sie starten den Recorder, indem Sie im GUI-Browser die entsprechende Verbindung auswählen und dann auf den Aufnahme-Knopf klicken. Für den Recorder öffnet sich ein neues Fenster. Die aufgezeichneten Aktionen werden im Arbeitsbereich des GUI-Browsers angelegt. Daher ist es möglich, das Aufgenommene parallel zu editieren. |
|||
[[Datei:MobileTestingRecorder.png|caption|]] |
[[Datei:MobileTestingRecorder.png|caption|]] |
||
;components of the recorder window |
|||
;Komponenten des Recorderfensters |
|||
#'''Update'''': Fetches the current image and element tree from the device. This becomes necessary when the device takes longer to perform an action or when something changes without being triggered by the recorder. |
|||
#'''Aktualisieren''': Holt das aktuelle Bild und den aktuellen Elementbaum vom Gerät. Dies wird nötig, wenn das Gerät zur Ausführung einer Aktion länger braucht oder sich etwas ohne das Anstoßen durch den Recorder ändert. |
|||
#'''Follow-Mouse''': |
#'''Follow-Mouse'''': The item under the mouse pointer is selected in the GUI browser. |
||
#'''Element |
#'''Element Highlighting''': The element under the mouse pointer is bordered in red. |
||
#'''Draw elements'''': The frames of all elements of the view are displayed. |
|||
#'''Elemente einzeichnen''': Die Rahmen aller Elemente der Ansicht werden angezeigt. |
|||
#'''Tools'''': Selection of which tool is to be used. The selected action is triggered by clicking on the display. The following actions are available: |
|||
#'''Werkzeuge''': Auswahl, mit welchem Werkzeug aufgenommen werden soll. Die gewählte Aktion wird bei einem Klick auf die Anzeige ausgelöst. Dabei stehen folgende Aktionen zur Verfügung: |
|||
#* |
#*Aktions on Elements: |
||
#**Click: Short click on the element over which the cursor is positioned. Use the Follow-Mouse or Highlight-Selected function to determine which element is used. |
|||
#**Klicken: Kurzer Klick auf das Element über dem der Cursor steht. Zur genaueren Bestimmung, welches Element verwendet wird, benutzen Sie die Funktion Follow-Mouse oder Highlight-Selected. |
|||
#**Tap element: Similar to clicking, except that the duration of the click is also recorded. This makes longer clicks possible. |
|||
#**Element antippen: Ähnlich zum Klicken, nur dass zusätzlich die Dauer des Klicks aufgezeichnet wird. Dadurch sind auch längere Klicks möglich. |
|||
#** |
#**Set text: Allows you to set a text in input fields. |
||
#**Delete text: Deletes the text of an input field. |
|||
#**Text löschen: Löscht den Text eines Eingabefelds. |
|||
#* |
#*Actions on the device: |
||
#**Tap: Triggers a click on the screen position that also takes the duration into account. |
|||
#**Antippen: Löst einen Klick auf die Bildschirmposition aus, bei dem auch die Dauer berücksichtigt wird. |
|||
#**Wipe: Wipe in a straight line from the point where the mouse button is pressed to the point where the mouse button is released. The duration is also recorded. |
|||
#**Wischen: Wischen in einer geraden Linie vom Punkt des Drückens des Mausknopfes bis zum Loslassen. Die Dauer wird ebenfalls aufgezeichnet. |
|||
#:Note that these actions may result in different results on different devices, such as different screen resolutions. |
|||
#:Beachten Sie bei diesen Aktionen, dass das Ergebnis sich auf verschiedenen Geräten unterscheiden kann, bspw. bei verschiedenen Bildschirmauflösungen. |
|||
#*Create test sequence blocks |
|||
#*Erstellen von Testablauf-Bausteinen |
|||
#**Check attribute: Compares the value of a specified attribute of the element with a specified value. The result triggers the corresponding output. |
|||
#**Attribut prüfen: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Das Ergebnis triggert den entsprechenden Ausgang. |
|||
#**Assure Attribute: Compares the value of a specified attribute of the element with a given value. If the attribute is not equal, the test fails. |
|||
#**Attribut zusichern: Vergleicht den Wert eines festgelegten Attributs des Elements mit einem vorgegebenen Wert. Bei Ungleichheit schlägt der Test fehl. |
|||
#*Auto |
#*Auto |
||
#:When the Auto tool is selected, all actions can be used by specific input methods: ''Click'', ''Tap element'' and ''Wipe'' continue to work by clicking, distinguished by the duration and movement of the cursor. To trigger a tap, hold down Ctrl while clicking. The remaining actions can be accessed by right-clicking on the element in a context menu. |
|||
#:Ist das Auto-Werkzeug ausgewählt, können alle Aktionen durch spezifische Eingabeweise benutzt werden: ''Klicken'', ''Element antippen'' und ''Wischen'' funktionieren weiterhin durch Klicken, wobei sie anhand der Dauer und der Bewegung des Cursors unterschieden werden. Um ein ''Antippen'' auszulösen, halten Sie beim Klicken Strg gedrückt. Die übrigen Aktionen erhalten Sie durch einen Rechtsklick auf das Element in einem Kontextmenü. |
|||
#'''Softkeys''': |
#'''Softkeys''': Only under Android. Simulates pressing the Back, Home, Window List and Power buttons. |
||
#'''Home |
#'''Home button''': Only under iOS from expecco 2.11. Allows you to press the Home button. Only works if AssistiveTouch is enabled and the menu is located in the middle of the top of the screen. |
||
#'''Display''': Shows a screenshot of the device. Actions are triggered with the mouse depending on the tool. If a new action can be entered, the window has a green frame, otherwise it is red. |
|||
#'''Anzeige''': Zeigt einen Screenshot des Geräts. Aktionen werden mit der Maus je nach Werkzeug ausgelöst. Wenn eine neue Aktion eingegeben werden kann, hat das Fenster einen grünen Rahmen, sonst ist er rot. |
|||
#'''Fit window to image'''': Changes the size of the window so that the screenshot can be displayed completely. |
|||
#'''Fenster an Bild anpassen''': Ändert die Größe des Fensters so, dass der Screenshot vollständig angezeigt werden kann. |
|||
#'''Fit image to window'''': Scales the screenshot to a size that takes full advantage of the window. |
|||
#'''Bild an Fenster anpassen''': Skaliert den Screenshot auf eine Größe, mit der er die volle Größe des Fensters ausnutzt. |
|||
#'''Adjust alignment'''': Corrects the image if it is upside down. Using the arrow to the right, the image can also be rotated 90° if necessary. The orientation of the image is irrelevant for the function of the recorder, which works exclusively on the elements it contains. |
|||
#'''Ausrichtung anpassen''': Korrigiert das Bild, falls dieses auf dem Kopf stehen sollte. Über den Pfeil rechts daneben kann das Bild auch um 90° gedreht werden, falls dies einmal nötig sein sollte. Die Ausrichtung des Bildes ist für die Funktion des Recorders unerheblich, dieser arbeitet ausschließlich auf den erhaltenen Elementen. |
|||
#'''Scaling''': Changes the scaling of the screenshot. Can also be adjusted using the slider to the right of it. |
|||
#'''Skalierung''': Ändert die Skalierung des Screenshots. Kann auch über den Schieberegler rechts daneben angepasst werden. |
|||
#''' |
#'''Control light'''': Indicates the status of the recorder. |
||
#:'' |
#:''green'': The recorder is ready |
||
#:''red'': The recorder is blocked because the display and element list are updated |
|||
#:''rot'': Der Recorder ist blockiert, weil die Anzeige und die Elementliste aktualisiert werden |
|||
#:''grey'': The recorder can no longer be used because the connection to the device has been lost. |
|||
#:''grau'': Der Recorder kann nicht mehr verwendet werden, da die Verbindung zum Gerät verloren gegangen ist |
|||
;Use |
|||
;Verwendung |
|||
Each time you click in the window, an action is triggered and recorded in the work area of the GUI browser. There you can play, edit or create a new block from the recorded data. To use the recorder, see also step 2 in the tutorial ([[#Schritt_2:_Einen_Baustein_mit_dem_Recorder_erstellen|Android]] bzw. [[#Schritt_2:_Einen_Baustein_mit_dem_Recorder_erstellen_2|iOS]]). |
|||
== AVD Manager |
== AVD Manager and SDK Manager == |
||
AVD Manager |
AVD Manager and SDK Manager are both Android applications. In the menu of the Mobile Testing Plugin expecco offers the possibility to start them. Otherwise you will find these programs with your Android installation. With the AVD Manager you can create, edit and start AVDs, i.e. configurations for emulators. With the SDK Manager you get an overview of your Android installation and can extend it if necessary. |
||
= XPath |
= Customize XPath using the GUI browser = |
||
Devices that function correctly on one device may not do so on other devices. Small changes to the app can also result in a device not having the desired effect. You should therefore formulate a device so robust that it can be used for a variety of devices and can handle small adjustments to the app. This requires an understanding of the basic functional principle of addressing. This will be explained in the following using the app from the tutorial as an example. |
|||
Bausteine, die auf einem Gerät fehlerfrei funktionieren, tun dies auf anderen Geräten möglicherweise nicht. Auch können kleine Änderungen der App dazu führen, dass ein Baustein nicht mehr den gewünschten Effekt hat. Man sollte einen Baustein daher so robust formulieren, dass er für eine Vielzahl von Geräten verwendet werden kann und kleine Anpassungen an der App verkraftet. Dazu muss man das grundlegende Funktionsprinzip der Adressierung verstehen. Dies wird im Folgenden am Beispiel der App aus dem Tutorial erläutert. |
|||
The view of the app consists of individual elements. This includes the buttons ''GTIN-13 (EAN-13)'' and ''Verify'', the input field of the number ''4006381333986'' and the result field in which OK appears, as well as all other things visible on the display. These visible elements are embedded in invisible structural elements. All elements together are organized in a coherent hierarchy, the element tree. |
|||
[[Datei:MobileTestingGUIBrowser.png | frame | left | Abb. 1: Funktionen des GUI-Browsers]] |
[[Datei:MobileTestingGUIBrowser.png | frame | left | Abb. 1: Funktionen des GUI-Browsers]] |
||
<br clear="all"> |
<br clear="all"> |
||
You can view this tree in the GUI browser. To do this, switch to the GUI browser (Fig. 1) and start any connection. Once the connection is established, you can expand the entire tree (1) (click while holding down the Ctrl key). It contains all elements of the current page of the app. |
|||
Sie können sich diesen Baum im GUI-Browser ansehen. Wechseln Sie dazu in den GUI-Browser (Abb. 1) und starten Sie eine beliebige Verbindung. Sobald die Verbindung aufgebaut ist, können Sie den gesamten Baum aufklappen (1) (Klick bei gedrückter Strg-Taste). Er enthält alle Elemente der aktuellen Seite der App. |
|||
A block that now uses a certain element must uniquely specify it by describing its position in the element tree with a path in XPath format. This format is a common Web standard for XML documents and databases, but is also suitable for paths in the element tree. |
|||
Ein Baustein, der nun ein bestimmtes Element verwendet, muss dieses eindeutig angeben, indem er dessen Position im Elementbaum mit einem Pfad im XPath-Format beschreibt. Dieses Format ist ein verbreiteter Web-Standard für XML-Dokumente und -Datenbanken, eignet sich aber genauso für Pfade im Elementbaum. |
|||
When you select an element in the tree, the XPath (2) automatically generated by expecco is displayed at the bottom for the element that is also used for recording. Above it in the middle of the window there is a list of the properties (3) of the selected element. These properties are also called attributes. They describe the element in more detail, such as its type, text, or other information about its state. At the bottom left you can activate the ''Preview'' (4) for better orientation in the tree to display the image section of the element. |
|||
Wenn Sie ein Element im Baum auswählen, wird unten der von expecco automatisch generierte XPath (2) für das Element angezeigt, der auch beim Aufzeichnen verwendet wird. Oberhalb davon in der Mitte des Fensters befindet sich eine Liste der Eigenschaften (3) des ausgewählten Elements. Man nennt diese Eigenschaften auch Attribute. Sie beschreiben das Element näher wie beispielsweise seinen Typ, seinen Text oder andere Informationen zu seinem Zustand. Links unten können Sie zur besseren Orientierung im Baum die ''Vorschau'' (4) aktivieren, um sich den Bildausschnitt des Elements anzeigen zu lassen. |
|||
The element tree for the same view of an app may differ depending on the device. It is these differences that prevent a recording from one device from playing back unchanged on all other devices: An XPath that identifies a specific element in an element tree does not necessarily describe the same element in the element tree on another device. Instead, XPath may not fit on any element, on a wrong element, or on multiple elements. Then the test fails or behaves unexpectedly. |
|||
Der Elementbaum für gleiche Ansicht einer App kann sich je nach Gerät unterscheiden. Es sind diese Unterschiede, die verhindern, eine Aufnahme von einem Gerät unverändert auch auf allen anderen Geräten abzuspielen: Ein XPath, der im einen Elementbaum ein bestimmtes Element identifiziert, beschreibt nicht unbedingt das gleiche Element im Elementbaum auf einem anderen Gerät. Es kann stattdessen passieren, dass der XPath auf kein Element, auf ein falsches Element oder auf mehrere Elemente passt. Dann schlägt der Test fehl oder er verhält sich unerwartet. |
|||
Of course, you could write a separate test case for each device. However, this would entail disproportionate effort for test creation and maintenance. The problem can also be solved in a different way, since a particular element is not only described by exactly one XPath. Rather, the standard allows different descriptions for the same element to be formulated using different features. The goal is therefore to find a path that works on all devices used for the test and that clearly leads to the right element everywhere. |
|||
Man könnte natürlich für jedes Gerät einen eigenen Testfall schreiben. Das brächte aber unverhältnismäßigen Aufwand bei Testerstellung und -wartung mit sich. Das Problem lässt sich auch anders lösen, da ein jeweiliges Element nicht nur durch genau einen XPath beschrieben wird. Vielmehr erlaubt der Standard mithilfe verschiedener Merkmale unterschiedliche Beschreibungen für ein und dasselbe Element zu formulieren. Das Ziel ist daher, einen Pfad zu finden, der auf allen für den Test verwendeten Geräten funktioniert und überall eindeutig zum richtigen Element führt. |
|||
In the example the connection to the Android app consists of the tutorial and the entry of the GTIN-13 button is selected (5). Its automatically generated XPath (2) may look like this: |
|||
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']</blockquote> |
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']</blockquote> |
||
It's obviously long and confusing. The much shorter path |
|||
Er ist offensichtlich lang und unübersichtlich. Der sehr viel kürzere Pfad |
|||
<blockquote>//*[@text='GTIN-13 (EAN-13)']</blockquote> |
<blockquote>//*[@text='GTIN-13 (EAN-13)']</blockquote> |
||
leads to the same element. |
|||
führt zum selben Element. |
|||
For the iOS app, the automatically generated XPath for this button is for example |
|||
<blockquote>//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]</blockquote> |
<blockquote>//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]</blockquote> |
||
| Zeile 699: | Zeile 704: | ||
<blockquote>//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]</blockquote> |
<blockquote>//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]</blockquote> |
||
and can be written |
|||
und kann kürzer als |
|||
<blockquote>//*[@name='GTIN-13 (EAN-13)']</blockquote> |
<blockquote>//*[@name='GTIN-13 (EAN-13)']</blockquote> |
||
shorter than. |
|||
geschrieben werden. |
|||
You can change the path accordingly in the GUI browser and determine by ''Check Path'' (6) whether it still points to the selected element, which expecco should confirm with ''Verify Path: OK'' (7). The first, much longer path, describes the entire path from the top of the tree to the button you are looking for. The second path, on the other hand, first selects all elements of the tree with * and then restricts the selection to exactly those elements that have a ''text'' or ''name'' attribute with the value ''GTIN-13 (EAN-13)'', in our case exactly the one button we are looking for. |
|||
In the following, Android-like paths are used for illustration. The elements in iOS apps are called differently, resulting in different paths, but the principle is the same. |
|||
Im folgenden werden Android-ähnliche Pfade zur Veranschaulichung verwendet. Die Elemente in iOS-Apps heißen zwar anders, wodurch andere Pfade entstehen; das Prinzip ist jedoch das gleiche. |
|||
[[Datei:MobileTestingBaum1.png | frame | Abb. 2: Elementbaum einer fiktiven App]] |
[[Datei:MobileTestingBaum1.png | frame | Abb. 2: Elementbaum einer fiktiven App]] |
||
You can formulate such paths yourself using a few rules. Take a look at the simple tree of a fictitious Android app in Fig. 2: The indentations within the tree reflect the hierarchy of the elements. An element is a ''child'' of another element, if that other element is the next higher element with one less indentation. That element is the ''parent element'' of the child. If several elements standing one below the other are equally indented, then they are all children of the same parent element. |
|||
Sie können solche Pfade mit Hilfe weniger Regeln selbst formulieren. Sehen Sie sich den einfachen Baum einer fiktiven Android-App in Abb. 2 an: Die Einrückungen innerhalb des Baumes geben die Hierarchie der Elemente wieder. Ein Element ist ein ''Kind'' eines anderen Elementes, wenn jenes andere Element das nächsthöhere Element mit einem um eins geringeren Einzug ist. Jenes Element ist das ''Elternelement'' des Kindes. Sind mehrere untereinander stehende Elemente gleich eingerückt, so sind sie also alle Kinder desselben Elternelements. |
|||
A path through all levels of the hierarchy to the TextView element is now: |
|||
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView</blockquote> |
<blockquote>//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView</blockquote> |
||
The elements are separated by slashes. It is noticeable that the name of the first element does not match the name in the tree. The top element in the hierarchy is always called ''hierarchy'' (for iOS it would be ''AppiumAUT''), expecco displays the name of the connection in the tree instead, so you can distinguish several connections from each other. The other elements each have the prefix ''android.widget.'', which is not displayed in the tree for a better overview. In IOS there is no prefix separated by a dot, but expecco 2.11 hides ''XCUIElementType'' at the beginning. With every slash the path leads over a parent-child relationship into a deeper hierarchy level, i.e. ''FrameLayout'' is a child element of ''hierarchy'', ''LinearLayout'' is a child of ''FrameLayout'' and so on. The words written in square brackets are only for orientation in the tree. They do not belong to the type. |
|||
A path does not have to start at the ''hierarchy'' element. You can build the path starting with any element of the tree. So you can shorten also |
|||
<blockquote>//android.widget.TextView</blockquote> |
<blockquote>//android.widget.TextView</blockquote> |
||
The path leads to the same ''TextView'' element, since there is only one element of this type. The situation is different with the path |
|||
<blockquote>//android.widget.Button.</blockquote> |
<blockquote>//android.widget.Button.</blockquote> |
||
Since there are two elements of the type ''Button'', this path fits on two elements, namely the button marked "''On'' and the ''Button'' marked "''Off''. It wouldn't help to specify the long path starting from ''hierarchy'' at this point. To further differentiate an ambiguous path, you can explicitly select an element from a set by writing the numeric index in square brackets behind it. The path from the above example can be adjusted so that it points to the ''Button'' with the "''Off'' mark: |
|||
<blockquote>//android.widget.Button[1].</blockquote> |
<blockquote>//android.widget.Button[1].</blockquote> |
||
You will surely notice that the index is a 1 although the second element is meant. This is because the count starts at 0. The button with the mark "On" has the number 0 and the ''Button'' with the mark "''Off''" has the number 1. |
|||
This approach of using an explicit index has two disadvantages: On the one hand the path is difficult to read which element is meant, on the other hand the path is very sensitive to even the smallest changes, such as swapping the two ''Button'' elements or inserting another ''Button'' element in the app. |
|||
Ihnen fällt sicher auf, dass der Index eine 1 ist obwohl das zweite Element gemeint ist. Das kommt daher, dass die Zählung bei 0 beginnt. Der Button mit der Markierung "An" hat also die Nummer 0 und der ''Button'' mit der Markierung "''Aus''" hat die Nummer 1. |
|||
It would therefore be desirable to address the intended element by a characteristic property like an attribute value. For Android apps the attribute ''resource-id'' is often suitable. In the ideal case, you must ensure that each element has a unique ID when developing the app. The ''resource-id'' has the big advantage that it is independent of the text of the element or the language setting of the device. For iOS apps, the ''name'' attribute can be used if it is set sensibly by the app. The XPath standard allows such selection conditions to be specified for an element. Assuming that the ''Button'' with the mark "''Off''" has the property ''resource-id'' with the value ''off'' and the ''Button'' with the mark "''An''" has the value ''on'' as ''resource-id'', then you can use as a unique path for the "Off"-''Button'' the value ''on''. |
|||
Dieser Ansatz, einen expliziten Index zu verwenden, hat zwei Nachteile: Zum einen lässt sich an dem Pfad nur schwer ablesen welches Element gemeint ist, zum andern ist der Pfad sehr empfindlich schon gegenüber kleinsten Änderungen, wie zum Beispiel dem Vertauschen der beiden ''Button''-Elemente oder dem Einfügen eines weiteren ''Button''-Elements in der App. |
|||
Es wäre daher wünschenswert, das gemeinte Element über eine ihm charakteristische Eigenschaft wie einen Attributwert, zu adressieren. Für Android-Apps eignet sich hierfür häufig das Attribut ''resource-id''. Im Idealfall muss bei der Entwicklung der App darauf geachtet werden, dass jedes Element eine eindeutige Id erhält. Die ''resource-id'' hat den großen Vorteil, dass sie unabhängig vom Text des Elements oder der Spracheinstellung des Geräts ist. Für iOS-Apps kann entsprechend das Attribut ''name'' verwendet werden, wenn es von der App sinnvoll gesetzt wird. Der XPath-Standard erlaubt solche Auswahlbedingungen zu einem Element anzugeben. Angenommen, der ''Button'' mit der Markierung "''Aus''" hat die Eigenschaft ''resource-id'' mit dem Wert ''off'' und der ''Button'' mit der Markierung "''An''" hat als ''resource-id'' den Wert ''on'', dann kann man als eindeutigen Pfad für den "Aus"-''Button'' |
|||
<blockquote>//android.widget.Button[@resource-id='off']</blockquote> |
<blockquote>//android.widget.Button[@resource-id='off']</blockquote> |
||
As shown in the example, conditions such as an index in square brackets are appended to the element type. The name of an attribute is introduced with an @ and the value is appended with a = in quotation marks. If the attribute value is globally unique, you can even replace the preceding path with the global wildcard * that matches each element. The above example with the GTIN-13-''Button'' was such a case. |
|||
formulieren. Wie an dem Beispiel zu sehen werden solche Bedingungen wie ein Index in eckigen Klammern an den Elementtyp angehängt. Der Name eines Attributes wird mit einem @ eingeleitet und der Wert mit einem = in Anführungszeichen angehängt. Ist der Attributwert global eindeutig, kann man den vorausgehenden Pfad sogar durch den globalen Platzhalter * ersetzen, der auf jedes Element passt. Das obige Beispiel mit dem GTIN-13-''Button'' war ein solcher Fall. |
|||
[[Datei:MobileTestingBaum2.png | frame | Abb. 3: Elementbaum einer fiktiven App mit Erweiterungen]] |
[[Datei:MobileTestingBaum2.png | frame | Abb. 3: Elementbaum einer fiktiven App mit Erweiterungen]] |
||
Fig. 3 shows an extension of the example in Fig. 2. The app now has another, almost identical ''LinearLayout''. The ''Buttons'' are indistinguishable in their attributes. Therefore the previous approach does not work, to formulate a unique path only with the help of an attribute value. Obviously, however, their neighbouring ''TextViews'' differ. It is possible to include the respective ''TextView'' in the path in order to address a ''Button'' nevertheless unambiguously. A path to the ''Button'' with the mark "''To''" below the ''TextView'' with the mark "''Push button''" can look like this: |
|||
<blockquote>//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']</blockquote> |
<blockquote>//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']</blockquote> |
||
The first part describes the path to the ''TextView'' with the mark "''Pressure switch''" and the ''resource-id'' with the value ''push''. This is followed by a slash followed by two dots. The two dots are a special element name, which does not name a child element, but changes to the parent element, in this case the ''LinearLayout'', in which the ''TextView'' is embedded. In the context of this ''LinearLayout'', the remaining path, namely the ''Button'' with the ''resource-id'' with the value ''on'', is unique. |
|||
Der XPath-Standard bietet noch sehr viel mehr Ausdrucksmittel. Mit der hier knapp vorgestellten Auswahl ist es aber bereits möglich für die meisten praktischen Testfälle gute Pfade zu formulieren. Eine vollständige Einführung in XPath ginge über den Umfang dieser Einführung weit hinaus. Sie finden zahlreiche weiterführende Dokumentationen im Web und in Büchern. |
|||
The XPath standard offers many more means of expression. With the selection briefly presented here, however, it is already possible to formulate good paths for most practical test cases. A complete introduction to XPath would go far beyond the scope of this introduction. You will find a lot of further documentation on the web and in books. |
|||
Eine universelle Strategie zum Erstellen guter XPaths gibt es nicht, da sie von den Testanforderungen abhängt. In der Regel ist es sinnvoll, den XPath kurz und dennoch eindeutig zu halten. Häufig lassen sich Elemente über Eigenschaften identifizieren wie beispielsweise ihren Text. Will man aber gerade den Text eines Elements auslesen, kann dieser natürlich nicht im Pfad verwendet werden, da er vorher nicht bekannt ist. Ebenso wird der Text variieren, wenn die App mit verschiedenen Sprachen gestartet wird. |
|||
There is no universal strategy for creating good XPaths because it depends on the test requirements. As a rule, it makes sense to keep the XPath short and yet unambiguous. Often, elements can be identified by properties such as their text. But if you want to read the text of an element, it cannot be used in the path, because it is not known before. The text will also vary if the app is started with different languages. |
|||
Jeder Baustein, der auf einem Element arbeitet, hat einen Eingangspin für den XPath. Im GUI-Browser finden Sie in der Mitte oben eine Liste von Bausteinen mit Aktionen, die Sie auf das ausgewählte Element anwenden können. Suchen Sie den Baustein ''Click'' (8) im Ordner Elements und wählen Sie ihn aus (Abb. 1). Er wird im rechten Teil unter ''Test'' eingefügt, der Pin für den XPath ist mit dem automatisch generierten Pfad des Elements vorbelegt (9). Sie können den Baustein hier auch ausführen. Die Ansicht wechselt dann auf ''Lauf''. Ändert sich durch die Aktion der Zustand Ihrer App, müssen Sie den Baum anschließend aktualisieren (10). |
|||
Every block that works on an element has an input pin for the XPath. In the GUI browser, you will find a list of blocks with actions that you can apply to the selected element in the top center. Find the ''Click'' block (8) in the Elements folder and select it (Fig. 1). It is inserted in the right part under ''Test'', the pin for XPath is preset with the automatically generated path of the element (9). You can also execute the block here. The view then changes to ''Run''. If the state of your app changes due to the action, you have to update the tree afterwards (10). |
|||
Wenn Sie in der unteren Liste eine Eigenschaft auswählen, wechselt die Anzeige der Bausteine zu ''Eigenschaften'', wo Sie die eigenschaftsbezogenen Bausteine finden. Wie bei den Aktionen können Sie auch hier einen Baustein auswählen, der dann rechts in Test mit dem Pfad des Elements und der ausgewählten Eigenschaft eingetragen wird, sodass Sie ihn direkt ausführen können. |
|||
If you select a property in the lower list, the display of the blocks changes to ''Properties'', where you will find the property-related blocks. As with the actions, you can also select a block here, which is then entered on the right in Test with the path of the element and the selected property, so that you can execute it directly. |
|||
=<span id="troubleshooting"><!-- Referenced by error dialog on connection error --></span>Probleme und Lösungen= |
|||
==Allgemeine Hinweise== |
|||
*Wenn ein über USB angeschlossenes Android-Gerät nicht im Verbindungsdialog auftaucht, versuchen Sie, den USB-Verbindungstyp zu ändern. In der Regel sollten MTP oder PTP funktionieren. Siehe auch [[#Android-Ger.C3.A4t_vorbereiten|Android-Gerät vorbereiten]]. |
|||
*In manchen Fällen erscheint beim Verbinden eines iOS-Geräts über USB der Hinweis, das verwendete Kabel sei nicht zertifiziert. In diesem Fall hilft es nur, das entsprechende Kabel auszutauschen. |
|||
*Beachten Sie, dass im [[#Recorder|Recorder]] auch Elemente berücksichtigt werden, die Sie auf dem Bildschirm nicht sehen. Schalten Sie daher das Element-Highlighting an oder nutzen Sie Follow-Mouse-Funktion und den Elementbaum im GUI-Browser, um festzustellen, ob das richtige Element verwendet wird. |
|||
*Stellen Sie sicher, dass beim Verbindungsaufbau mit einem iOS-Gerät keine Alerts geöffnet sind. Der Aufbau schlägt sonst fehl, da die App nicht in den Vordergrund kommen kann. Siehe auch [[#iOS-Ger.C3.A4t_und_App_vorbereiten|iOS-Gerät und App vorbereiten]]. |
|||
*Um einen iOS-Simulator zu verwenden müssen Sie keine udid angeben. In Xcode erhalten Sie die Namen der verfügbaren Simulatoren. Starten Sie dazu Xcode und wählen Sie in der Menüleiste am oberen Bildschirmrand im Menü ''Window'' den Eintrag ''Devices''. Hier sind neben den angeschlossenen Geräten auch die verfügbaren Simulatoren aufgelistet. Beachten Sie dabei, dass auf Simulatoren keine ''.ipa''-Dateien sondern nur ''.app''-Dateien installiert werden können. |
|||
*Bei Android-Geräten, die Softkeys automatisch ein- und ausblenden, kann es vorkommen, dass der Recorder im unteren Bereich Elemente abschneidet, die durch die Softkeys verdeckt würden, auch wenn sie zu diesem Zeitpunkt gar nicht angezeigt werden. In diesem Fall hift es, die Softkeys so einzustellen, dass sie permanent angezeigt werden. |
|||
=<span id="troubleshooting"><!-- Referenced by error dialog on connection error --></span>Problems and Solutions= |
|||
==Verbindungsaufbau schlägt fehl== |
|||
==General Information== |
|||
Schlägt der Verbindungsaufbau mit dem Appium-Server fehl, erhalten Sie in expecco eine Fehlermeldung ähnlicher der unten abgebildeten. |
|||
*If an Android device connected via USB does not appear in the connection dialog, try changing the USB connection type. Usually MTP or PTP should work. See also [[#Android-Ger.C3.A4t_prepare|Prepare Android device]]. |
|||
*In some cases, when connecting an iOS device via USB, the message that the cable used is not certified appears. In this case it only helps to replace the corresponding cable. |
|||
*Note that the [[#Recorder|Recorder]] also includes elements that you do not see on the screen. Therefore, turn on item highlighting or use the Follow Mouse function and the item tree in the GUI browser to determine if the correct item is being used. |
|||
*Make sure that no alerts are open when connecting to an iOS device. Otherwise, the connection will fail because the app cannot come to the foreground. See also [[#iOS-Ger.C3.A4t_and_Prepare_App|iOS_Device and Prepare App]]. |
|||
*To use an iOS simulator, you do not need to specify an udid. In Xcode you get the names of the available simulators. Start Xcode and select ''Devices'' from the menu bar at the top of the screen in the ''Window'' menu. In addition to the connected devices, the available simulators are also listed here. Note that no ''.ipa'' files can be installed on simulators, only ''.app'' files. |
|||
*With Android devices that automatically show and hide softkeys, it can happen that the recorder cuts off elements in the lower area that would be hidden by the softkeys, even if they are not displayed at all at this time. In this case, it is helpful to set the softkeys so that they are permanently displayed. |
|||
==Connection Establishment fails== |
|||
If the connection to the Appium server fails, you will receive an error message in expecco similar to the one shown below. |
|||
If the error is not caused by one of the causes listed below, |
|||
Falls der Fehler nicht durch eine der unten gelisteten Ursachen bedingt ist, |
|||
it is possible that the UI-Automator application on the device is no longer functioning correctly. |
|||
kann es sein, daß die auf dem Gerät befindliche UI-Automator Anwendung nicht mehr richtig funktioniert |
|||
(Note: this occurs sporadically on some devices - the cause is not yet known to us). |
|||
(Anm. dies tritt auf einigen Geräten sporadisch auf - die Ursache dafür ist uns z.Z. noch nicht bekannt). |
|||
Here it helps to uninstall the UI-Automator applications in the mobile device. |
|||
Expecco will install them again with the next connection. |
|||
Expecco wird diese dann mit dem nächsten Verbindungsaufbau selbst wieder installieren. |
|||
To uninstall, navigate on the device to: "''Settings''"". - "'Applications'", |
|||
and search the list for the following entries: |
|||
und suchen in der Liste nach folgenden Einträgen: |
|||
Appium Settings |
Appium Settings |
||
io.appium.uiautomator2.server |
io.appium.uiautomator2.server |
||
io.appium.uiautomator2.server.test |
io.appium.uiautomator2.server.test |
||
click on the respective application and then on "''Uninstall''". |
|||
klicken Sie auf die jeweilige Anwendung und dann auf "''Deinstallieren''". |
|||
If this does not help, the Appium server log may be able to help (you can reach it via the "''Extensions''" link). - "Mobile Testing." menu of expecco) |
|||
[[Datei:MobileTestingVerbindungsfehler.png]] |
[[Datei:MobileTestingVerbindungsfehler.png]] |
||
Here you can see the type of error that occurred. Click on "''Details''" for more information. Possible errors are: |
|||
*''org.openqa.selenium.remote.UnreachableBrowserException'' |
*''org.openqa.selenium.remote.UnreachableBrowserException'' |
||
:The specified server is not running or cannot be reached. Check the server address. |
|||
:Der angegebene Server läuft nicht oder ist nicht erreichbar. Überprüfen Sie die Serveradresse. |
|||
*''org.openqa.selenium.WebDriverException'' |
*''org.openqa.selenium.WebDriverException''' |
||
: |
:Read in the details in the first line the message after ''Original Error'': |
||
:*''Unknown device or simulator UDID'' |
:*''Unknown device or simulator UDID'' |
||
::Either the device is not connected correctly or the udid is not correct. |
|||
::Entweder ist das Gerät nicht richtig angeschlossen oder die udid stimmt nicht. |
|||
:*''Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65'' |
:*''Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65'' |
||
:: |
::This error can have several causes. Either the WebDriverAgent could not actually be built because the signing settings are wrong or the appropriate provisioning profile is missing. Please read the section on provisioning under [[#expecco_2.11|Mac OS with expecco 2.11]]. It is also possible that the WebDriverAgent cannot be started on the device because, for example, an alert is in the foreground or you did not trust the developer. |
||
:*''Could not install app: 'Command 'ios-deploy [...] exited with code 253''' |
:*''Could not install app: 'Command 'ios-deploy [...] exited with code 253'''' |
||
:: |
::The specified app cannot be installed on the iOS device because it is not registered in the Provisioning Profile of the app. |
||
:*''Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.''' |
:*''Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.''' |
||
::The path to the app is wrong. Make sure that the file is under the specified path on the Mac. |
|||
::Der Pfad zur App ist falsch. Stellen Sie sicher, dass sich die Datei unter dem angegebenen Pfad auf dem Mac befindet. |
|||
:*''packageAndLaunchActivityFromManifest failed.'' |
:*''packageAndLaunchActivityFromManifest failed.'' |
||
:: |
::The specified ''apk'' file is probably broken. |
||
:*''Could not find app apk at [...]'' |
:*''Could not find app apk at [...]'' |
||
:: |
::The path to the app is wrong. Make sure that the ''apk'' file m specified path is located. |
||
Version vom 17. April 2019, 17:47 Uhr
Inhaltsverzeichnis
- 1 Introduction
- 2 Installation and Assembly
- 3 Examples
- 4 Tutorial
- 5 Dialoges of Mobile Testing Plugins
- 6 Customize XPath using the GUI browser
- 7 Problems and Solutions
Introduction[Bearbeiten]
With the Mobile Testing Plugin applications can be tested on Android and iOS devices. It does not matter whether real mobile devices or emulated devices are used. The plugin can (and usually is) used together with the GUI-Browser which supports creating tests. It can also be used to record test procedures.
The Appium is used to connect to the devices. Appium is a free open source framework for testing and automating mobile applications.
We recommend editing the Tutorial to familiarize yourself with the Mobile Plugin. This leads step by step through the creation of a test case using an example and explains the necessary basics.
Installation and Assembly[Bearbeiten]
To use the Mobile Testing Plugin you must have expecco incl. plugins installed and you need the corresponding licenses. expecco communicates with the mobile devices via an Appium server, which either runs on the same computer as expecco, or on a second computer. This computer must be accessible by expecco.
Installation overview with expecco 18.1:
- Appium servera 1.6.4 for Android
- Appium serverb 1.8.0 for iOS
for Android devices starting with version 4.3:
- Java JDKa Version 7, 8 or 9
- Android SDKa
for iOS devices version 9.3 or higher:
- Xcode 9.3.x
- Apple developer certificate with associated private key
- Provisioning profiles with the mobile devices used
(a) included in Mobile Testing Supplement
(b) included in Mobile Testing Supplement for Mac OS
Installation overview with expecco 2.11:
- Appium serverab 1.6.4
for Android devices starting with version 4.3:
- Java JDKa Version 7 or 8
- Android SDKa
for iOS devices version 9.3 or higher:
- Xcode 8.3.x
- Apple developer certificate with associated private key
- Provisioning profiles with the mobile devices used
(a) included in Mobile Testing Supplement
(b) included in Mobile Testing Supplement for Mac OS
Installation overview with expecco 2.10:
- Appium serverab 1.4.16
for Android devices from version 2.3.3 up to version 6.0:
- Java JDK versiona 7 or 8
- Android SDKa
for iOS devices up to version 9.3:
- Xcode 7.3.x
- Apple developer certificate c with associated private key
- Provisioning Profilec with the mobile devices used
(a) included in Mobile Testing Supplement
(b) included in Mobile Testing Supplement for Mac OS
(c) for signing the app
Please note that due to the requirements iOS devices can only be controlled from a Mac. expecco can then communicate over the network with the Appium server on the Mac to test on the iOS devices connected there. The following explains how to install Appium and other necessary applications for Windows and Mac OS.
Windows[Bearbeiten]
The easiest way to install everything is with our Mobile Testing Supplement:
- expecco 18.2: Mobile Testing Supplement 1.7.3.0
- This installs Appium version 1.8.1. The supplement also offers to install Android Debug Bridge and Google USB Driver (adb-setup-1.4.3). This covers drivers for a wide range of Android devices, so you don't have to find and install a separate driver for each device. A 'JDK is no longer included, you have to download it yourself, e.g. from Oracle.
- expecco 18.1: like expecco 2.11 *
- expecco 2.11: Mobile Testing Supplement 1.6.0.2
This installs a Java JDK version 8, android-sdk and Appium version 1.6.4. The supplement also offers a universal adb driver (ClockworkMod). This combines drivers for a wide range of Android devices, so you don't have to look for and install a separate driver for each device.
- expecco 2.10: Mobile Testing Supplement 1.5.0.0
This installs a Java JDK version 8, android-sdk and Appium version 1.4.16. During the installation the graphical user interface of Appium is started, this window can be closed again immediately. The supplement also offers a universal adb driver (ClockworkMod). This combines drivers for a wide range of Android devices, so that you do not have to search for and install a separate driver for each device.
When starting Appium it can happen that the Windows Firewall blocks the node server. In this case expecco cannot start an Appium server. After the installation it is best to start the file appium.cmd in the folder appium of the Mobile Testing Supplements. If the appium server can be started, it should also work from expecco. However, if the Windows firewall is logging in, allow access.
Mac OS[Bearbeiten]
expecco 18.1[Bearbeiten]
There is a new Mobile Testing Supplement for Mac OS (1.1.94). This contains Appium 1.8.0. For devices with iOS 11 Xcode 9 is also required, at least in the corresponding minor version, e.g. Xcode 9.3 for iOS 11.3. Otherwise everything remains the same as with expecco 2.11.
expecco 2.11[Bearbeiten]
The Mac used should run OS X 10.12 (Sierra) and Xcode 8.3 or later as operating system version. You can install a current version of Xcode from the App Store. Appium also requires a Java installation. To do this, install a JDK version 7 or 8. You can now install Appium 1.6.4 using our Mobile Testing Supplements for Mac OS (1.0.94). After you have downloaded it, you can move it to a directory of your choice (e.g. your home directory) and unpack it there. A suitable command in a shell could look like this:
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.94.tar.bz2
Note: For the automation of iOS devices from version 10, an installation of a comparable new Xcode 8 is necessary (for iOS 10.2' at least Xcode 8.2', for iOS 10.3 at least Xcode 8.3, etc.), which may not run on older operating systems. So if you switch to a newer iOS version, you will usually also need a newer Xcode version, which may require an OS upgrade (see also Xcode versions).
If Xcode 8.3 or later is your default Xcode installation, you can start Appium directly:
Mobile_Testing_Supplement/bin/start-appium-1.6.4
If there is not enough new Xcode configured by default, you must specify the appropriate path to Appium using the environment variable DEVELOPER_DIR. For example, if you have Xcode installed in /Applications/Xcode-8.3.app, you can start Appium this way:
DEVELOPER_DIR="/Applications/Xcode-8.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.6.4
You can use this command to find out what is set as the default Xcode installation in your system:
xcode-select -p
If Appium does not find your Xcode installation, an error message like this appears when connecting:
org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)
In such a case, restart Appium by specifying a valid DEVELOPER_DIR.
To establish a test connection with a device, you need an Apple account. For evaluation you can use a free account. This has the disadvantage that created profiles are only valid for one week and must be recreated afterwards. Also be careful when sharing the account, as certificates may be revoked or invalidated by automatic generation. As a result, apps that have already been signed can no longer be used.
First, connect the device you want to use to your Mac via USB. Start Xcode and open Preferences. Go to the Accounts page and create an entry with your account. Then you can click on Manage Certificates... to see the certificates that belong to this account. To run tests you need an iOS Development Certificate and the corresponding private key. If you do not already have one, create one. If you already have one, but it is not in your keychain (indicated by "Not in Keychain"), you can import it. In any case, open the keychain management on your Mac and select the keychain Login. If you want to import a certificate from a PKCS#12 file (extension typically .p12), this can be done via the menu File > Import objects. If you do not know where the certificate is stored, you can also revoke it in Xcode and create a new one in your keychain. However, only do this if you know that the old certificate is no longer in use because it can no longer be used afterwards. Now the keychain should contain an iOS development certificate. In the right-click menu, select Information. Under the details of the certificate you will find the Team ID, which is referred to here as the Organizational Unit. Enter this in the plugin settings in the field Team-ID, see Configuration of the Plugin.
Return to Xcode and select Open... from the File menu to open the WebDriverAgent project. This can be found in the directory of the Mobile Testing Supplement under Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj'
Select WebDriverAgentLib and the General page. In the Signing section, set the Automatically manage signing option and then select a team. Now switch to WebDriverAgentRunner and also to the General page. Set automatic signing here as well and select your team here as well. Errors should be displayed here to indicate that no Provisioning Profile has been created or found. Therefore switch to the page Build Settings and search for the entry Product Bundle Identifier in the section Packaging. Change this from com.facebook.WebDriverAgentRunner to something that is accepted by Xcode by changing the prefix. Xcode can now generate a matching provisioning profile and the errors on the general page should disappear. After that you can quit Xcode.
If you now establish a connection from expecco to your device, the WebDriverAgent will be installed and started on it in order to then switch to the app to be tested. However, you still have to trust the WebDriverAgent to run on the device. To do this, during the connection setup on the device, open the settings and then the entry Device management under General. This entry is only visible if a developer app is installed on the device. You may therefore have to wait until the WebDriverAgent is installed before the entry appears. Select the entry of your Apple account and trust it. Since the WebDriverAgent will be uninstalled again if the start did not work, you have to do this during the connection setup. If this is too hectic for you, you can also execute the following code:
xcodebuild -project Mobile_Testing_Supplement/lib/node_modules/appium-1.6.4-beta/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=<udid>' test
This installs the WebDriverAgent on the device without deleting it again. Refer to the documentation from Apple for details on installing and trusting such apps.
expecco 2.10[Bearbeiten]
The Mac used should run OS X 10.11.5 (El Capitan) or later as operating system version. To automate with iOS devices up to version 9.3, it is necessary to install Xcode 7.3 that does not run on older operating systems (see also Xcode versions). Install Xcode from the App Store. Appium also requires a Java installation. To do this, install a JDK version 7 or 8. You can now install Appium 1.4.16 using our Mobile Testing Supplements for Mac OS. After you have downloaded it, you can move it to a directory of your choice (e.g. your home directory) and unpack it there. A suitable command in a shell could look like this:
tar -xvpf Mobile_Testing_Supplement_for_Mac_OS_1.0.tar.bz2
If Xcode 7.3 is your default Xcode installation, you can start Appium directly:
Mobile_Testing_Supplement/bin/start-appium-1.4.16
If Xcode 7.3 is not configured as the default Xcode, you must specify the appropriate path to Appium using the environment variable DEVELOPER_DIR. For example, if you have Xcode installed in /Applications/Xcode-7.3.app, you can start Appium this way:
DEVELOPER_DIR="/Applications/Xcode-7.3.app/Contents/Developer" Mobile_Testing_Supplement/bin/start-appium-1.4.16
You can use this command to find out what is set as the default Xcode installation in your system:
xcode-select -p
If Appium does not find your Xcode installation, an error message like this appears when connecting:
org.openqa.selenium.SessionNotCreatedException - A new session could not be created. (Original error: Could not find path to Xcode, environment variable DEVELOPER_DIR set to: /Applications/Xcode.app but no Xcode found)
In such a case, restart Appium by specifying a valid DEVELOPER_DIR.
Configuration of the Plugins[Bearbeiten]
Before you get started, you should check the settings of the Mobile Testing Plugin and adjust them if necessary. Open in the menu the item "Extras"". > "Settings'"" and there under "Extensions"" the entry "Mobile Testing"" (s. fig.). By default, these paths are found automatically (1). To adjust a path manually, deactivate the corresponding check mark to the right of it. You will see a drop-down list with some paths to choose from. If an entered path is wrong or cannot be found, the field is marked red and a message appears. Make sure that all paths are specified correctly.
- appium': Enter the path to the executable file where Appium can be started from the command line. Under Windows this file will usually be called "
appium.cmd". This path is used when expecco starts an Appium server. - node': Enter the path to the executable file that starts Node (also called "Node.js"). This path is passed to Appium when a server is started so that Appium can find it independently of the PATH variable. Under Windows this file is usually called "
node.exe". - JAVA_HOME': Enter the path to a JDK here. This path is passed on to each Appium server. Leave the field blank to use the value from the environment variable. To set which Java should be used by expecco, set this path in the Java Bridge settings.
- ANDROID_HOME': Enter the path to an SDK from Android here. This path will be passed to each Appium server. Leave the field blank to use the value from the environment variable.
- adb': This is the path to the adb command. Under Windows the file is called adb.exe. This file is used by expecco, for example, to get the list of connected devices. This path should be chosen automatically, because the command in the ANDROID_HOME directory will be used then. This is also used by Appium. If expecco and Appium use different versions of adb, conflicts may occur.
- android.bat': This file is only needed to start the AVD and SDK manager. The file in the ANDROID_HOME directory will be searched automatically.
- aapt: Enter the path to the aapt command here. Under Windows this file is called aapt.exe. expecco uses aapt only in the connection editor to read the package and activities of an apk file. The file in the ANDROID_HOME directory is automatically searched here.
From expecco 2.11 there is a field Team-ID. If you run iOS tests, enter the team ID of your certificate here. This is used for every iOS connection, unless you change the value in the connection settings. How to get the Team ID is described in the Installation on Mac OS with expecco 2.11 section. With expecco 2.10 you can enter the Team-ID only for each connection setting separately as capability. However, you must use the Extended View to do this. Enter here the Capability xcodeOrgId and set as value the Team-ID of the certificate.
The server address setting at the bottom of the page refers to the behavior of the connection editor. It checks at the end whether the server address ends in /wd/hub as this is the usual form. If not, a dialog asks how to react. The defined behavior can be viewed and changed here.
Also switch to the entry Java Bridge (see figure). Here you have to specify the path to your Java installation, which is used by expecco. Enter a JDK here. If you want to use the one from the Mobile Testing Supplement under Windows, the path is
C:\Program Files (x86)\exept\Mobile Testing Supplement\jdk
You can also use the system settings.
Android-Gerät vorbereiten[Bearbeiten]
If you connect an Android device under Windows, you may still need an adb driver for the device. You can usually find a suitable driver on the manufacturer's website. If you have installed the universal driver from the Mobile Testing Supplement, everything should already work for most devices. In some cases, Windows will automatically try to install a driver when you connect the device for the first time.
"Attention.
Before you can control a mobile device with the Appium plugin, you have to allow this debugging!
For Android devices, this option can be found in the settings under Developer Options' with the name USB Debugging. If the developer options are not displayed, you can unlock them by tapping on Build number seven times under Over the phone.
Also activate the 'Stay awake' function so that the instrument does not turn off the screen during test creation or execution.
For security reasons, USB debugging must be allowed for each computer individually. When connecting the device to the PC via USB, you must agree to the connection on the device. If you haven't done this for your computer yet, but no corresponding dialog appears on the device, it may help to unplug and reconnect the device. This can happen especially if you have installed the ADB driver while the device was already connected via USB. If this doesn't help either, open the notifications by dragging them from the top of the screen. There you will find the USB connection and you can open the options. Select another type of connection; usually MTP or PTP should work.
You can also test on an emulator. This emulator no longer needs to be prepared separately, as it is already designed for USB debugging. It is even possible to start an emulator at the beginning of the test.
To check whether a device that you have connected to your computer can be used, open the Connection Editor. The device should be displayed there.
Connection via WLAN[Bearbeiten]
It is also possible to connect Android devices via WLAN. To do this, you must first connect the device to the computer via USB. Then open the command prompt and type "enter":
adb tcpip 5555
The device listens for a TCP/IP connection on port 5555. If you have several devices connected or emulators running, you have to specify which device you mean. Enter in this case:
adb devices -l
The system displays a list of all devices, with the first column being their ID. Instead, write
adb -s <device identification> tcpip 5555
with the device identification of the desired device. You can now disconnect the USB connection. Now you have to find out the IP address of your device. You can usually find it somewhere in the device's settings, for example in the Status or WLAN settings. Then type it in:
adb connect <IP address of the device>
The device should now be connected via WLAN and can be used in the same way as with a USB connection. You can check this by entering adb devices -l again or open the connection dialog in expecco. In the list the device appears with its IP address and port. Remember that the WLAN connection is no longer established when the ADB server or the device is restarted.
Prepare iOS device and app[Bearbeiten]
Control of iOS devices is only possible via a Mac. Please also read the section Installation under Mac OS.
Before you can control a mobile device with the Mobile Testing Plugin, you must allow debugging for iOS devices with iOS 8 or higher. Activate the option Enable UI Automation under the menu Developer in the device settings. If you cannot find the Developer entry in the settings, proceed as follows: Connect the device to the Mac via USB. If necessary, you must still agree to the connection on the device. Start Xcode and then select Devices from the menu bar at the top of the screen in the Window menu. A window opens in which a list of the connected devices is displayed. Select your device there. Then the entry Developer should appear in the settings on the device. You may have to exit the settings and restart.
It is not possible to establish a connection to the device as long as it shows certain alerts. Such an alert may appear if FaceTime is activated by displaying a message about SMS charges (see screenshot). Be sure to configure the device so that it does not show such alerts when idle.
expecco 2.11 and later[Bearbeiten]
You can test any apps that are executable or already installed on the device used. If the app is available as a development build, the UDID of the device must be stored in the app. In any case, the WebDriverAgent must be signed for the device. Please read the section Preparation under Mac OS.
If you want to use the Home button in a test, you must activate AssistiveTouch on the device. You will find this option in the settings under General > Operating aids' > AssistiveTouch. Then place the menu in the middle of the upper edge of the screen. You can then record pressing the Home button with the corresponding menu entry in the recorder or use the Press Home Button block directly.
expecco 2.10[Bearbeiten]
The app you want to use must be available as a development build. The UDID of the device must also be stored in the app.
Signing a Development Build[Bearbeiten]
A development build of an app is only allowed for a limited number of devices and cannot be started on other devices. However, it is possible to exchange the certificate and the usable devices in a development build.
- Evaluation with demo app of eXept:
We are happy to provide you with a demo app which is available as a development build and which we can sign for your device. Please send the UDID of your device to your eXept contact person. How to determine the UDID of your device is described in the following section.
- Use your own app for your test device:
- If you receive a development build (IPA file) from the app developers that is approved for your test device, you can use it directly. To do this, you must tell the developers the UDID of your device so they can enter it. You can use Xcode to read the UDID of a device. Start Xcode and select Devices from the menu bar at the top of the screen in the Window menu. A window opens in which a list of the connected devices is displayed. Select your device and search for the Identifier entry in Properties. The UDID is a 40-digit hexadecimal number.
- Externally developed app for your test device:
You can also re-sign apps to make them run on other devices. However, this process is complicated and requires access to an Apple Developer account. A documentation on the procedure is currently in preparation.
For the evaluation we support you gladly with the re-signing of your App.
For more information about using iOS devices, see the Appium Documentation.
Native iOS Apps[Bearbeiten]
You can also use apps that are already natively present on the device. To do this, you must know their bundle ID and then enter it in the connection settings. Here is a small selection of common apps:
| App | Bundle ID | |
|---|---|---|
| App Store | com.apple.AppStore | |
| Calculator | com.apple.calculator | |
| Calendar | com.apple.mobilecal | |
| Camera | com.apple.camera | |
| Contacts | com.apple.MobileAddressBook | |
| iTunes Store | com.apple.MobileStore | |
| com.apple.mobilemail | ||
| Maps | com.apple.Maps | |
| Messages | com.apple.MobileSMS | |
| Phone | com.apple.mobilephone | |
| Photos | com.apple.mobileslideshow | |
| Settings | com.apple.Preferences |
Further bundle IDs can be found here.
Examples[Bearbeiten]
In the demo test suites for expecco you will also find examples for tests with the Mobile Testing Plugin. Select the option Example from file on the start screen and open the folder mobile.
m01_MobileTestingDemo.ets[Bearbeiten]
The test suite contains two simple test plans: "Simple CalculatorTest" and "Complex Calculator and Messaging Test". Both tests use an Android emulator, which you must start before starting. The apps used in the test are part of the basic equipment of the emulator and therefore no longer need to be installed. Since the apps may differ under every Android version, it is important that your emulator runs under Android 6.0. In addition, the language must be set to English.
Simple CalculatorTest
This test connects to the calculator and enters the formula 2+3. The result of the calculator is compared with the expected value 5.
Complex Calculator and Messaging Test
This test connects to the calculator and then opens the message service. There it waits for an incoming message from the number 15555215556, in which a formula to be calculated is sent. The message is generated before via a socket at the emulator. When the message arrives, it is opened by the test and its contents are read. Then the calculator is opened again, the received formula is entered and the result is read. The test then switches back to the message service and sends the result as an answer.
m02_expeccoMobileDemo.ets and m03_expeccoMobileDemoIOS.ets[Bearbeiten]
These are part of the tutorial for the Mobile Testing Plugin. The included test case is incomplete and will be added during the tutorial. Please read the section Tutorial.
Tutorial[Bearbeiten]
This tutorial describes the basic procedure for creating tests with the Mobile Testing Plugin. The basis for this is a supplied example consisting of a simple app and an expecco test suite.
The expecco Mobile Demo app calculates and checks various everyday codes: the IBAN from European payment transactions, the international GTIN 13 product codes found in retail bar codes, and the serial numbers on euro banknotes.
The test-suite contains test cases for individual functions of the app. Not all functions are covered yet, but will be added in the course of the tutorial.
There are two versions of this tutorial:
The procedure is almost identical in both versions, only the connection configurations are created differently. The finished tests then differ essentially in the paths for addressing the elements used, since these are technology-dependent.
First steps with Android[Bearbeiten]
It is assumed that you have already read the chapter Installation und Aufbau and completed the necessary preparations for the use of Android devices under Windows.
Step 1: Execute demo[Bearbeiten]
Start expecco and open the test-suite m02_expeccoMobileDemo.ets via the button Example from file (fig. 1). As of expecco 2.11 this is located in the subfolder mobile. This test-suite already contains a ready-made test plan with some test cases for this app.
In the test suite the package of the demo app is included as an attachment (expeccoMobileDemo-debug.apk). Using the provided module Export Demo App you can export the file to any location on your computer. Select the device (1) and click on the green play button (2) to execute the device (fig. 2). The block opens a file dialog in which you specify where the package should be saved.
Before we get into the rest of the test-suite, first configure the connection and which device you want to use. To do this, connect a device to your computer via USB or start an emulator.
Now open the GUI browser (1) and select the entry Mobile Testing (3) under Connect (2) (Fig. 3) to open the connection dialog.
You will see a list of all connected Android devices (1) (Fig. 3). If your device does not appear in the list, make sure it is turned on and connected via USB. Otherwise read the section Prepare Android Device]
Once you have found your device in the list, select it and click 'Next' (2).
Next, specify which app you want to use (Fig. 5). You can choose if you want to start an app that is already installed on the device (App on the device) or if you want to install and start an app (Install app). In case you want to use an already installed app, you will get a list of all packages installed on the device (1), which are divided into system packages and foreign packages (2), as well as their activities (3). You can then simply select these in the respective fields.
For this tutorial the app you just exported from the test-suite should be installed. Select Install App and enter the appropriate path in App (1) (Fig. 6). You can use the button on the left (2) to open a file dialog where you can navigate to the file to enter it. The package (3) and the activity (4) of the app will be entered automatically. If the app has multiple activities, you can select the one you want. Now click on Next (5).
On the last page you can see an overview of all previous data (1) (Fig. 7). Below, you can enter a name for the connection under which it will be displayed in the GUI browser (2). In addition, a connection can be identified by this name and used in blocks; the name must therefore be unique. If you do not specify a name, one is generated generically. Enter expeccoMobileDemo as the name. Enter the address for the Appium server in the field below (3). Appium is the interface, via which the connected devices are controlled. For this tutorial expecco manages the instances of the Appium server. Enter the local default address http://localhost:4723/wd/hub. This is always the lowest entry in the proposal list. In addition the option Start if necessary is activated (4). expecco then checks if an Appium server is already running at the address and starts and ends it automatically if necessary. If the port 4723 is already occupied or if you want to use several connections at the same time, use a different port at this point. It is common to use the odd port numbers above 4723, i.e. 4725, 4727 and so on. Of course you can also use remote servers, but the automatic start and stop of a server can only be done locally by expecco.
Now click on Save (5) to save the settings for the test execution. Settings can be saved as an attachment to an execution definition or to an external file (Fig. 8). If you have several projects open at the same time, you can select the project in which the attachment is to be created from the list. Click on Save in the Save settings in attachment area and enter expeccoMobileDemo as the name. Now click on Start server and connect (6) to establish a connection with the specified configuration.
It may take a while to establish the connection. Wait until the connection is established and displayed in the GUI browser. You will see that the app is started on the device. Now you know that the configuration works. The saved settings should now be used for the test, which then establishes the same connection. Select the connection in the GUI browser, right-click and select 'Close Connection' from the context menu to avoid any conflict. Then switch back to the test-suite tab.
In the test suite, the settings were created as an appendix expeccoMobileDemo (Fig 9). Select the Connect block (1) and switch to the Network view on the right (2). Drag and drop the settings into the network of the block (3). Connect the output pin pathName with the input pin stringOrFilename[1] of the block Connect from File (4). Confirm the changes with Apply (5). This block will establish the connection to the app at the beginning of the test.
Now switch to the test plan Demo Test (1) (Fig. 10). This test plan already contains some finished test cases. Before and after the execution (2) one block is also entered: The just edited block Connect for the setup and the block Disconnect for the disconnection. By entering the two blocks at this point, the connection is terminated, especially if the test is aborted prematurely, e.g. because one of the test cases fails.
Now you can start the test plan Demo Test by clicking on the green Play button (3). The test plan should run without errors.
Step 2: Create a block with the recorder[Bearbeiten]
With the help of the integrated recorder, you can easily record execution sequences and store them in a block. This requires a connection to a test device, which is used to create the test.
To establish a connection, switch back to the GUI browser. The connection that you created previously is still entered here. Since the same name was used for the connection in the test run, the settings were overwritten (in our case, the settings were identical anyway). The connection is currently not active, since it was terminated at the end of the execution. However, the settings are still entered there. To reestablish the connection with this configuration, select it, right-click it, and then Connect.
Wait until the connection is established (1) and then press the record button (2) to start recording (Fig. 11).
A window opens with the Mobile Testing Recorder (Fig. 12). This shows a screenshot of the connected device. This screen allows you to control the device remotely. Every action you perform is recorded in the background.
In the upper menu bar, you can select the tool (1) with which you want to enter an action. The tool Auto is selected by default. You can use it to record certain actions by making gestures on the display with the mouse pointer. For example, if you left-click for a long time, this corresponds to a long tap on the element at this point. Instead of specifying the desired action with the corresponding gesture, you can also select it manually.
A new test for the recognition of correct GTIN-13 codes should now be recorded. First click briefly on the button GTIN-13 (EAN-13) (2) of the app in the display to trigger a corresponding click on the device. During the execution of this action, the frame of the recorder will briefly turn red. If the recorder does not display the current view of the app afterwards, click on the update icon (3) in the recorder.
Then enter a correct GTIN-13 in the input field of the new page. To do this, right-click on the input field (1) and select the action Set text (2) in the context menu (Fig. 13). Enter any valid article number in GTIN-13 format, e.g. 4006381333986 (3). This text is now set in the app.
Now click on Verify (1) (Fig. 14). The app now displays OK (2) as the result. The test should determine whether this result is actually displayed. After a right click you can select the action Assure attribute (3) in the context menu. In the dialog that opens, select the property text (4) and confirm with OK (5). This time, no action is triggered on the device, but only a block is recorded that fails if the result deviates from the expected value OK.
Now close the recorder. In the workspace of the GUI browser you can see that a block has been created for each of the recorded actions (Fig. 15). You can now test whether the recorded action can be played back. To do this, you must first return the app on your device to its initial state by using the HOME button on the top right of the device. Then click in expecco on the green Play button (1). If everything turns green, the execution was successful. Now create a new block in the test-suite by clicking on the block symbol (2) in the upper right corner. Give it the name GTIN_Verify_OK (3) and confirm (4).
Now close the connection by selecting the connection, right-clicking and selecting 'Close connection' from the context menu.
Switch back to the Testsuite tab. The new module was created there. Again select the test plan Demo-Test and add the recorded test case GTIN_Verify_OK by drag-and-drop at the end of the test plan. Apply the change and restart. The test plan should run again without errors.
Step 3: Customize XPath using the GUI browser[Bearbeiten]
Your new device may not work on other devices. The elements used are addressed via an XPath and this cannot be correct on other devices. See the #XPath_Customizing_Using_the_GUI_Browser_To_Customize_XPath Using the GUI Browsersection for more information. If you have another device available, you can now try to generalize the paths in your created devices. You can also skip this step.
If you find it difficult to find shortened paths, follow the paths of the existing blocks. Start the test again. If the test now fails, check the paths again in the GUI browser. To run the test on a second device, open in the menu Extensions > Mobile Testing > Create connection settings. You will get a dialog similar to the connection dialog. However, you can only create and save settings but not establish a connection. However, you have the option to save individual aspects of the settings, such as only the device. Select the new device and click on the Save icon in the attachment until the delayed menu opens (Fig. 16). Select 'Save device settings' here. It is best to name the attachment after the device. You can then close the dialog again.
Select the Connect block and drag the settings for the new device into its network. Now connect its output pin pathName with the input pin stringOrFilename[2] of the block Connect from File. The block Connect from File reads the information at the input pins from top to bottom, multiple properties are replaced. In this case, the settings for the device used are replaced, while the other settings remain the same. If you have chosen the paths skilfully, the test will now also run successfully on the other device.
Step 4: Create another block[Bearbeiten]
If the same procedures are repeated in the test, you can reuse or modify blocks that have already been created for this purpose. The block created in step 2 checks the recognition of correct GTIN 13 codes. A test is still missing which, conversely, checks the detection of a wrong GTIN-13 code. The structure of the two tests is identical, they only differ in their parameters. Therefore, copy the block GTIN_Verify_OK and rename the copy to GTIN_Verify_NOT_OK. Change the input of the GTIN-13 to a wrong code, for example by changing the last digit (4006381333987) and set the check value of the output to NOT OK (Fig. 17).
Add this new test to the Test Plan Demo Test as well and place it at the end. Run the test plan, but don't forget to disconnect in the GUI browser first.
The new test will fail because the device you added does not return to the start page of the app, but the tests start from there. This is already considered in the other blocks; they always execute the block Back to main menu at the end. You can see this by selecting one of the other blocks, e.g. GTIN_Calculate, and switching to its schematic view. There the block Back to main menu is displayed in the field After execution (Fig. 18). As with the corresponding field in the test plan, this block is always executed at the end, regardless of whether the test is successful or aborted. Now add this entry to your blocks GTIN_Verify_OK and GTIN_Verify_NOT_OK. Select the block and drag the block Back to main menu in the schema view to the input field After execution. Now you can start the test plan and all tests should be executed again without any problems.
Step 5: Complete the test[Bearbeiten]
For the Activity IBAN all answer possibilities of the app are already covered with test cases. In the GTIN-13-Activity a correct and a faulty code are tested and a check digit is calculated, but the behaviour of the app in case of input of wrong length is not tested yet (With Verify 'Input must be exactly 13 digits. and ...12 digits. for Calculate). The activity for checking the serial numbers of euro banknotes is not yet tested. As with the IBAN, three cases can occur here: a correct serial number was entered (answer: OK), an incorrect serial number was entered (answer: NOT OK) or the specification does not correspond to the format (answer: A serial number consists of 12 characters with the first one or two being capital letters (A-Z).). You can now extend the test coverage by creating test cases. You can create the blocks for this with the recorder as in step 2 and generalize the XPaths if necessary. If you are familiar with the basic handling of expecco, you can of course also create blocks without recorder by manually assembling them from existing blocks of the library. You can also combine both approaches as you wish.
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases.
Erste Schritte mit iOS[Bearbeiten]
It is assumed that you have already read the chapter Installation und Aufbau and completed the necessary preparations for using iOS devices under Mac OS. Connect the device you want to use to the Mac. Download the iOS version of the expeccoMobileDemo app to your Mac. Since the app is a debug build, you still need to sign it for your device (see iOS_device and Prepare App). Now start an Appium server on the Mac.
Step 1: Run a Demo[Bearbeiten]
Start expecco and open the test-suite m03_expeccoMobileDemoIOS.ets via the button Example from file (fig. 1). As of expecco 2.11 this is located in the subfolder mobile. Otherwise download the test-suite m03_expeccoMobileDemoIOS.ets to the computer where your expecco installation is located and open it. In this test-suite there is already a ready-made test plan with some test cases for this app.
Before we get into the rest of the test-suite, first configure the connection and which device you want to use. Now open the GUI browser (1) and select the entry Mobile Testing (3) under Connect (2) (Fig. 2) to open the connection dialog.
Here you can enter an iOS device only by hand. Select Enter iOS device (Fig. 3). The name and iOS version of the device can be found in its properties. To find out the device ID of the device, open the Devices (Command-Shift-2) window in Xcode on the Mac. All connected devices and the available simulators are displayed there. Here you can also see the device ID (udid) of your device and which apps have been installed. After you have entered the device in the connection editor, select it in the list and click Next.
Next, specify which app you want to use. You can choose whether you want to start an app that is already installed on the device (App on the device) or if you want to install and start an app (Install app). In case you want to use an already installed app, you have to specify its bundle ID. You will also find this in the Devices window of Xcode. For the demo app it is de.exept.expeccoMobileDemo.
For this tutorial the demo app has to be installed first. Select Install App and enter the path to the file on your Mac (fig. 4). If you are using expecco 2.11, you can also specify the Team-ID on this page, which specifies which certificate should be used for iOS connections. If you have already specified an ID in Plugin Settings, it will be used. It will be grayed out unless you specify another value. Now click on Next.
On the last page you can see an overview of all previous data (1) (Fig. 5). Below the Capabilities list, you can enter a name for the connection under which it is displayed in the GUI browser (2). In addition, a connection can be identified by this name and used in blocks; the name must therefore be unique. If you do not specify a name, one is generated generically. Enter expeccoMobileDemo as the name. Enter the address for the Appium server in the field below (3). If you have started the Appium server with default settings, you only have to replace localhost in the default address (lowest entry of the suggestion list) with the IP address of the Mac (in the picture 172.23.1.49). To make sure which port the Appium server is listening on, see its output. At the beginning there is the line
info: Appium REST http interface listener started on 0.0.0.0:4723
If the default port 4723 does not appear at the end, change this value accordingly in the configuration.
If the option Start on demand (4) is activated, expecco checks if an Appium server is already running at the address and starts and terminates it automatically if necessary. However, this is only possible for local server addresses, so deactivate this option.
Now click on Save (5) to save the settings for the test execution. Settings can be saved as an attachment to an execution definition or to an external file (Fig. 6). If you have several projects open at the same time, you can select the project in which the attachment is to be created from the list. Click on Save in the Save settings in attachment area and enter expeccoMobileDemo as the name. Now click on Connect (6) to establish a connection with the specified configuration.
It may take a while to establish the connection. If you have entered the correct server address, you should see the connection attempt in the Appium server output. The app should be started on your iOS device. If nothing happens on the device, either the device or the app may not be found. If Appium tries to start the app and this fails, the app is probably signed incorrectly. In this case, uninstall the app so that it can be reinstalled with a new signature.
Wait until the connection is established and displayed in the GUI browser. Now you know that the configuration works. The saved settings should now be used for the test, which then establishes the same connection. Select the connection in the GUI browser, right-click and select 'Close Connection' from the context menu to avoid any conflict. Then switch back to the test-suite tab.
In the test-suite, the settings were created as an appendix expeccoMobileDemo (Fig 7). Select the Connect block (1) and switch to the Network view on the right (2). Drag and drop the settings into the network of the block (3). Connect the output pin pathName with the input pin stringOrFilename[1] of the block Connect from File (4). Confirm the changes with Apply (5). This block will establish the connection to the app at the beginning of the test.
Now switch to the test plan Demo Test (1) (Fig. 8). This test plan already contains some finished test cases. Before and after the execution (2) one block is also entered: The just edited block Connect for the setup and the block Disconnect for the disconnection. By entering the two blocks at this point, the connection is terminated, especially if the test is aborted prematurely, e.g. because one of the test cases fails.
Now you can start the test plan Demo Test by clicking on the green Play button (3). The test plan should run without errors.
Step 2: Create a block with the recorder[Bearbeiten]
With the help of the integrated recorder, you can easily record execution sequences and store them in a block. This requires a connection to a test device, which is used to create the test.
To establish a connection, switch back to the GUI browser. The connection that you created previously is still entered in this browser. Since the same name was used for the connection in the test run, the settings were overwritten with it (in our case, the settings were identical anyway). The connection is currently not active, since it was terminated at the end of the execution. However, the settings are still entered there. To reestablish the connection with this configuration, select it, right-click it, and then Connect.
Wait until the connection is established (1), then press the record button (2) to start recording (Fig. 9).
A window opens with the Mobile Testing Recorder (Fig. 10). This shows a screenshot of the connected device. This screen allows you to control the device remotely. Every action you perform is recorded in the background.
In the upper menu bar you can select the tool (1) with which you want to enter an action. The Auto tool is selected by default. You can use it to record certain actions by making gestures on the display with the mouse pointer. For example, if you left-click for a long time, this corresponds to a long tap on the element at this point. Instead of specifying the desired action with the corresponding gesture, you can also select it manually.
A new test for the recognition of correct GTIN-13 codes should now be recorded. First click briefly on the button GTIN-13 (EAN-13) (2) of the app in the display to trigger a corresponding click on the device. During the execution of this action, the frame of the recorder will briefly turn red. If the recorder does not display the current view of the app afterwards, click on the update icon (3) in the recorder.
Then enter a correct GTIN-13 in the input field of the new page. To do this, right-click on the input field (1) and select the action Set text (2) in the context menu (Fig. 11). Enter any valid article number in GTIN-13 format, e.g. 4006381333986 (3). This text is now set in the app.
Now click on Verify (1) (Fig. 12). The app now displays OK (2) as the result. The test should determine whether this result is actually displayed. After a right click you can select the action Assure attribute (3) in the context menu. In the dialog that opens, select the property value (4) and confirm with OK (5). This time, no action is triggered on the device, but only a block is recorded that fails if the result deviates from the expected value OK.
Now close the recorder. In the workspace of the GUI browser you can see that a block has been created for each of the recorded actions (Fig. 13). You can now test whether the recorded action can be played back. To do this, you must first return the app on your device to its initial state by using the Home button on the top left of the device. Then click in expecco on the green Play button (1). If everything turns green, the execution was successful. Now create a new block in the test-suite by clicking on the block symbol (2) in the upper right corner. Give it the name GTIN_Verify_OK (3) and confirm (4).
Now close the connection by selecting the connection, right-clicking and selecting 'Close connection' from the context menu.
Switch back to the Testsuite tab. The new module was created there. Again select the test plan Demo-Test and add the recorded test case GTIN_Verify_OK by drag-and-drop at the end of the test plan. Apply the change and restart. The test plan should run again without errors.
Step 3: Customize XPath using the GUI browser[Bearbeiten]
Your new device may not work on other devices. The elements used are addressed via an XPath and this cannot be correct on other devices. See the #XPath_Customizing_Using_the_GUI_Browser_To_Customize_XPath Using the GUI Browser section for more information. If you have another device available, you can now try to generalize the paths in your created devices. You can also skip this step.
If you find it difficult to find shortened paths, follow the paths of the existing blocks. Start the test again. If the test now fails, check the paths again in the GUI browser. To run the test on a second device, open in the menu Extensions > Mobile Testing > Create connection settings. You will get a dialog similar to the connection dialog. However, you can only create and save settings but not establish a connection. However, you have the option to save individual aspects of the settings, such as only the device. Enter the new device and select it. Click longer on the symbol for saving in the attachment until the delayed menu opens and select Save device settings here (Fig. 14). It is best to name the attachment after the device. You can then close the dialog again.
Select the Connect block and drag the settings for the new device into its network. Now connect its output pin pathName with the input pin stringOrFilename[2] of the block Connect from File. The block Connect from File reads the information at the input pins from top to bottom, multiple properties are replaced. In this case, the settings for the device used are replaced, while the other settings remain the same. If you have chosen the paths skilfully, the test will now also run successfully on the other device.
Step 4: Create another block[Bearbeiten]
If the same procedures are repeated in the test, you can reuse or modify modules that have already been created for this purpose. The block created in step 2 checks the recognition of correct GTIN 13 codes. A test is still missing which, conversely, checks the detection of a wrong GTIN-13 code. The structure of the two tests is identical, they only differ in their parameters. Therefore copy the block GTIN_Verify_OK and rename the copy to GTIN_Verify_NOT_OK. Change the input of the GTIN-13 to a wrong code, for example by changing the last digit (4006381333987) and set the check value of the output to NOT OK (Fig. 15).
Add this new test to the Test Plan Demo Test as well and place it at the end. Run the test plan, but don't forget to disconnect in the GUI browser first.
The new test will fail because the device you added does not return to the start page of the app, but the tests start from there. This is already considered in the other blocks; they always execute the block Back to main menu at the end. You can see this by selecting one of the other blocks, e.g. GTIN_Calculate, and switching to its schematic view. There the block Back to main menu is displayed in the field After execution (Fig. 16). As with the corresponding field in the test plan, this block is always executed at the end, regardless of whether the test is successful or aborted. Now add this entry to your blocks GTIN_Verify_OK and GTIN_Verify_NOT_OK. Select the block and drag the block Back to main menu in the schema view to the input field After execution. Now you can start the test plan and all tests should be executed again without any problems.
Step 5: Complete the test[Bearbeiten]
For the Activity IBAN all answer possibilities of the app are already covered with test cases. In the GTIN-13-Activity a correct and a faulty code are tested and a check digit is calculated, but the behaviour of the app in case of input of wrong length is not tested yet (With Verify 'Input must be exactly 13 digits. and ...12 digits. for Calculate). The activity for checking the serial numbers of euro banknotes is not yet tested. As with the IBAN, three cases can occur here: a correct serial number was entered (answer: OK), an incorrect serial number was entered (answer: NOT OK) or the specification does not correspond to the format (answer: A serial number consists of 12 characters with the first one or two being capital letters (A-Z).). You can now extend the test coverage by creating test cases. You can create the blocks for this with the recorder as in step 2 and generalize the XPaths if necessary. If you are familiar with the basic handling of expecco, you can of course also create blocks without recorder by manually assembling them from existing blocks of the library. You can also combine both approaches as you wish.
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases.
Dialoges of Mobile Testing Plugins[Bearbeiten]
Connection editor[Bearbeiten]
You can use the Connection Editor to quickly define, change, or establish connections. Depending on the task, the dialog has small differences and is opened differently:
- If you want to establish a connection, you can access the dialog in the GUI browser by clicking on Connect and then selecting Mobile Testing.
- To change or copy an existing connection in the GUI browser, select it, right-click and select 'Edit Connection' or 'Copy Connection' from the context menu.
- If you do not want to create connection settings for the GUI browser but for use in a test, select Create connection settings... from the menu of the Mobile Testing Plugin. Only the settings for a connection can be created without creating a connection in the GUI browser.
Note that the test cases presented here only check individual entries. If you write test cases for your own apps, you will probably want to test more closely by entering more different values, including edge cases.
The Connection Editor menu has several buttons, some of which are only visible when creating connection settings:

- Clear settings: Resets all entries. (Only visible when creating settings.)
- Load settings from file: Allows to open a saved settings file (*.csf). Its settings are transferred to the dialog. Entries already made without conflict are retained.
- Load settings from attachment: Allows opening an attachment with connection settings from an open project. These settings are applied to the dialog. Entries already made without conflict are retained.
- Save settings to file and
- Save settings to attachment: Here you can save the entered settings to a file (*.csf) or create them as an attachment in an open project. Both options have a delayed menu in which you can choose to save only a certain part of the settings. (Only visible when creating settings.)
- Advanced View: Allows you to switch to the advanced view to make additional settings. Read more about this at the end of this chapter. (Only visible when creating settings.)
- Help: On the right side a help text for the respective step is shown or hidden.
The dialog is divided into three steps. In the first step you select the device you want to use, in the second step you select which App should be used and in the last step the settings for the Appium server are made.
Step 1: Select Device[Bearbeiten]
In the upper part you will see a list of all connected Appium devices that are detected. With the checkbox below you can hide devices that are detected but not ready. If you want to enter a device that is not connected, you can create it with the corresponding button Enter Android device or Enter iOS device. However, you need to know the required properties of your device. The device is then created in a second device list and can be selected there. If no list with connected elements can be displayed, various messages are displayed instead:
- No devices found
- expecco couldn't find any Android devices
- To automatically configure a connection to a device, make sure that it has
- is connected to
- is turned on
- has installed a suitable adb driver
- is enabled for debugging (see below).
- No available devices found
- expecco couldn't find any available Android devices. But not available ones were found, e.g. with the status "unauthorized".
- To automatically configure a connection to a device, make sure that it has
- is connected to
- is turned on
- has installed a suitable adb driver
- is enabled for debugging (see below).
- To view unavailable devices, enable this option below.
- Connection lost
- expecco has lost the connection to the adb server. Try to re-establish the connection by clicking on the button.
- Connection failed
- expecco could not connect to the adb server. Possibly it is not running or the given path is not correct.
- Check the adb configuration in the settings and try to start the adb server and establish a connection by clicking on the button.
- Connect ...
- expecco connects to the adb server. This may take a few seconds.
- start adb server ...
- expecco starts the adb server. This may take a few seconds.
With Next you get to the next step. If you enter settings for the GUI browser, this is only possible after a device has been selected.
Annotation for unlocking: In newer Android versions the developer options are no longer offered in the settings. If your Android device does not show an entry for "Developer options" in the settings, first select the entry "Phone info"", then "SoftwareVersionsInfo"" and click on the entry "BuildVersion"" several times.
Step 2: Choose App[Bearbeiten]
Here you can enter information about the app to be tested. You can decide if you want to use an app that is already installed on the device or if you want to install an app for the test. Select the appropriate tab above. Depending on whether you selected an Android or an iOS device in the previous step, the required input will change.
- Android
- App on the Device
- If you have selected a connected device in the first step, the packages of all installed apps are automatically retrieved and you can select from the drop-down lists. The installed apps are divided into third-party packages and system packages; select the appropriate package list. This selection does not belong to the settings, but only provides the corresponding package list. You can use the filter to further narrow down the list and then select the desired package. The activities of the selected package are also automatically retrieved and made available as a drop-down list. Select the activity you want to start. As a rule, an activity is automatically entered from the list. If you are not using a connected device, you must enter the package and the activity manually.
- Install the App
- In the "App" field, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. If you are using a local Appium server, you can use the right button to navigate to the App installation file and enter this path. If possible, the corresponding package and the activity are also entered in the fields below. However, this entry is not necessary.
- iOS
- App on the device
- Specify the bundle ID of an installed app. For example, you can find out the IDs of the installed apps by using Xcode. Start Xcode and select Devices from the menu bar at the top of the screen in the Window menu. A window will open displaying a list of connected devices. If you select your device, you will see a list of the apps you have installed in the overview.
- Install the App
- In the "App" field, enter the path to an app. The path must be valid for the Appium server being used. You can also specify a URL. For the requirements of apps for real devices please read the section iOS-Geräte und App vorbereiten.
In the lower part you can specify whether the app should be reset or uninstalled when the connection is terminated, and whether it should be reset initially. Again, the corresponding capability is not set if you select (Default). With Next you get to the next step.
Step 3: Server Settings[Bearbeiten]
In the last step, a list of all the capabilities that result from your entries in the previous steps is first displayed in the upper part. If you are familiar with Appium and want to set additional capabilities that are not covered by the connection editor, you can click on Edit to open the extended view. See the section below for more information.
If you enter settings for the GUI browser, you can enter the Connection name with which the connection is displayed. This is also the name under which devices can use this connection when it is established. If you leave the field blank, a name will be generated. To specify the address for the Appium server, you get the local default address and addresses already used for selection. If you check the box for Start on demand, expecco tries to start an Appium server at the given address when connecting, if none is running there yet. This server will then also be shut down when the connection is terminated. This only works for local addresses. Make sure that you only use port numbers that are free. It is best to only use odd port numbers from the standard port 4723. The following port number is also used when establishing a connection, which could otherwise lead to conflicts.
Depending on how you opened the dialog, there are now different buttons to close it. In any case you have the option to save. This opens a dialog where you can either select an open project to save the settings there as an attachment, or select to save it to a file that you can then specify. Saving does not close the dialog, allowing you to select another option.
If you have opened the editor for establishing a connection, you can finally click on Connect or Start and connect server, depending on whether the check mark for server start is set. For changing or copying a connection in the GUI Browser, this option is called Apply, since in this case only the connection entry is changed or newly created, but the connection setup is not started. If necessary, you can do this afterwards via the context menu. If you have changed capabilities of an existing connection, a dialog then prompts you to decide whether these changes should be applied directly by closing the connection and establishing the new connection or not. In this case, the changes only take effect after you reestablish the connection.
To use the connection editor, also read the corresponding section in the respective tutorial in step 1 (Android: Demo ausführen, iOS: Demo ausführen).
Extended View=[Bearbeiten]
The extended view of the connection editor can be obtained either by clicking on Edit in the third step or at any time via the corresponding menu item if you have started the editor via the plugin menu. This view displays a list of all configured Appium Capabilities. You can add, change or remove further entries to this list. To add a capability, select it from the drop-down list of the input field. In this list all known capabilities are sorted into the categories Common, Android and iOS. If you have selected a capability, a short information text is displayed. You can also enter a capability manually in the field. Then click on Add to add the capability to the list. There you can set the value in the right column. To delete an entry, select it and click on Remove. With Back you leave the extended view.
Running Appium Servers[Bearbeiten]
In the menu of the Mobile Testing Plugin you will find the entry Appium-Server.... This opens a window with an overview of all Appium servers started by expecco and on which port they are running. By clicking on the icon in the column Show log you can view the logfile of the corresponding server. This is deleted when the server is shut down. With the icons in the column Exit the corresponding server can be terminated. However, this is prevented if expecco still has an open connection via this server.
You can also start servers here. Use the input fields to configure the server address. You can also leave the fields blank to use the default values. Please note that servers can only be started locally and the selected port must not be occupied. Typically the odd port numbers from 4723 are used. The following port number is also required when connecting to a device, which could lead to conflicts with the even numbers.
In the menu of the Mobile Testing Plugin you will also find the entry Close all connections and servers. This is intended for cases where connections or servers cannot be terminated in any other way. If possible, always terminate connections in the GUI browser or by executing a corresponding block. Servers that you have started in the server overview should be terminated there; servers that were started with a connection are automatically terminated with this connection.
Note that only servers started and managed by expecco are listed in the overview. Possible other Appium servers that were started in another way are not recognized.
Recorder[Bearbeiten]
If the GUI browser is connected to a device, the integrated recorder can be used to record a test section with that device. To start the recorder, select the appropriate connection in the GUI browser and click the Record button. A new window opens for the recorder. The recorded actions are created in the GUI browser work area. It is therefore possible to edit the recorded data in parallel.
- components of the recorder window
- Update': Fetches the current image and element tree from the device. This becomes necessary when the device takes longer to perform an action or when something changes without being triggered by the recorder.
- Follow-Mouse': The item under the mouse pointer is selected in the GUI browser.
- Element Highlighting: The element under the mouse pointer is bordered in red.
- Draw elements': The frames of all elements of the view are displayed.
- Tools': Selection of which tool is to be used. The selected action is triggered by clicking on the display. The following actions are available:
- Aktions on Elements:
- Click: Short click on the element over which the cursor is positioned. Use the Follow-Mouse or Highlight-Selected function to determine which element is used.
- Tap element: Similar to clicking, except that the duration of the click is also recorded. This makes longer clicks possible.
- Set text: Allows you to set a text in input fields.
- Delete text: Deletes the text of an input field.
- Actions on the device:
- Tap: Triggers a click on the screen position that also takes the duration into account.
- Wipe: Wipe in a straight line from the point where the mouse button is pressed to the point where the mouse button is released. The duration is also recorded.
- Note that these actions may result in different results on different devices, such as different screen resolutions.
- Create test sequence blocks
- Check attribute: Compares the value of a specified attribute of the element with a specified value. The result triggers the corresponding output.
- Assure Attribute: Compares the value of a specified attribute of the element with a given value. If the attribute is not equal, the test fails.
- Auto
- When the Auto tool is selected, all actions can be used by specific input methods: Click, Tap element and Wipe continue to work by clicking, distinguished by the duration and movement of the cursor. To trigger a tap, hold down Ctrl while clicking. The remaining actions can be accessed by right-clicking on the element in a context menu.
- Aktions on Elements:
- Softkeys: Only under Android. Simulates pressing the Back, Home, Window List and Power buttons.
- Home button: Only under iOS from expecco 2.11. Allows you to press the Home button. Only works if AssistiveTouch is enabled and the menu is located in the middle of the top of the screen.
- Display: Shows a screenshot of the device. Actions are triggered with the mouse depending on the tool. If a new action can be entered, the window has a green frame, otherwise it is red.
- Fit window to image': Changes the size of the window so that the screenshot can be displayed completely.
- Fit image to window': Scales the screenshot to a size that takes full advantage of the window.
- Adjust alignment': Corrects the image if it is upside down. Using the arrow to the right, the image can also be rotated 90° if necessary. The orientation of the image is irrelevant for the function of the recorder, which works exclusively on the elements it contains.
- Scaling: Changes the scaling of the screenshot. Can also be adjusted using the slider to the right of it.
- Control light': Indicates the status of the recorder.
- green: The recorder is ready
- red: The recorder is blocked because the display and element list are updated
- grey: The recorder can no longer be used because the connection to the device has been lost.
- Use
Each time you click in the window, an action is triggered and recorded in the work area of the GUI browser. There you can play, edit or create a new block from the recorded data. To use the recorder, see also step 2 in the tutorial (Android bzw. iOS).
AVD Manager and SDK Manager[Bearbeiten]
AVD Manager and SDK Manager are both Android applications. In the menu of the Mobile Testing Plugin expecco offers the possibility to start them. Otherwise you will find these programs with your Android installation. With the AVD Manager you can create, edit and start AVDs, i.e. configurations for emulators. With the SDK Manager you get an overview of your Android installation and can extend it if necessary.
Customize XPath using the GUI browser[Bearbeiten]
Devices that function correctly on one device may not do so on other devices. Small changes to the app can also result in a device not having the desired effect. You should therefore formulate a device so robust that it can be used for a variety of devices and can handle small adjustments to the app. This requires an understanding of the basic functional principle of addressing. This will be explained in the following using the app from the tutorial as an example.
The view of the app consists of individual elements. This includes the buttons GTIN-13 (EAN-13) and Verify, the input field of the number 4006381333986 and the result field in which OK appears, as well as all other things visible on the display. These visible elements are embedded in invisible structural elements. All elements together are organized in a coherent hierarchy, the element tree.
You can view this tree in the GUI browser. To do this, switch to the GUI browser (Fig. 1) and start any connection. Once the connection is established, you can expand the entire tree (1) (click while holding down the Ctrl key). It contains all elements of the current page of the app.
A block that now uses a certain element must uniquely specify it by describing its position in the element tree with a path in XPath format. This format is a common Web standard for XML documents and databases, but is also suitable for paths in the element tree.
When you select an element in the tree, the XPath (2) automatically generated by expecco is displayed at the bottom for the element that is also used for recording. Above it in the middle of the window there is a list of the properties (3) of the selected element. These properties are also called attributes. They describe the element in more detail, such as its type, text, or other information about its state. At the bottom left you can activate the Preview (4) for better orientation in the tree to display the image section of the element.
The element tree for the same view of an app may differ depending on the device. It is these differences that prevent a recording from one device from playing back unchanged on all other devices: An XPath that identifies a specific element in an element tree does not necessarily describe the same element in the element tree on another device. Instead, XPath may not fit on any element, on a wrong element, or on multiple elements. Then the test fails or behaves unexpectedly.
Of course, you could write a separate test case for each device. However, this would entail disproportionate effort for test creation and maintenance. The problem can also be solved in a different way, since a particular element is not only described by exactly one XPath. Rather, the standard allows different descriptions for the same element to be formulated using different features. The goal is therefore to find a path that works on all devices used for the test and that clearly leads to the right element everywhere.
In the example the connection to the Android app consists of the tutorial and the entry of the GTIN-13 button is selected (5). Its automatically generated XPath (2) may look like this:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[@resource id='android:id/content']/android.widget.RelativeLayout/android.widget.Button[@resource-id='de.exept.expeccomobiledemo:id/gtin_13']
It's obviously long and confusing. The much shorter path
//*[@text='GTIN-13 (EAN-13)']
leads to the same element.
For the iOS app, the automatically generated XPath for this button is for example
//AppiumAUT/XCUIElementTypeApplication/XCUIElementTypeWindow[1]/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeOther/XCUIElementTypeButton[2]
bzw.
//AppiumAUT/UIAApplication/UIAWindow[1]/UIAButton[2]
and can be written
//*[@name='GTIN-13 (EAN-13)']
shorter than.
You can change the path accordingly in the GUI browser and determine by Check Path (6) whether it still points to the selected element, which expecco should confirm with Verify Path: OK (7). The first, much longer path, describes the entire path from the top of the tree to the button you are looking for. The second path, on the other hand, first selects all elements of the tree with * and then restricts the selection to exactly those elements that have a text or name attribute with the value GTIN-13 (EAN-13), in our case exactly the one button we are looking for.
In the following, Android-like paths are used for illustration. The elements in iOS apps are called differently, resulting in different paths, but the principle is the same.
You can formulate such paths yourself using a few rules. Take a look at the simple tree of a fictitious Android app in Fig. 2: The indentations within the tree reflect the hierarchy of the elements. An element is a child of another element, if that other element is the next higher element with one less indentation. That element is the parent element of the child. If several elements standing one below the other are equally indented, then they are all children of the same parent element.
A path through all levels of the hierarchy to the TextView element is now:
//hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.TextView
The elements are separated by slashes. It is noticeable that the name of the first element does not match the name in the tree. The top element in the hierarchy is always called hierarchy (for iOS it would be AppiumAUT), expecco displays the name of the connection in the tree instead, so you can distinguish several connections from each other. The other elements each have the prefix android.widget., which is not displayed in the tree for a better overview. In IOS there is no prefix separated by a dot, but expecco 2.11 hides XCUIElementType at the beginning. With every slash the path leads over a parent-child relationship into a deeper hierarchy level, i.e. FrameLayout is a child element of hierarchy, LinearLayout is a child of FrameLayout and so on. The words written in square brackets are only for orientation in the tree. They do not belong to the type.
A path does not have to start at the hierarchy element. You can build the path starting with any element of the tree. So you can shorten also
//android.widget.TextView
The path leads to the same TextView element, since there is only one element of this type. The situation is different with the path
//android.widget.Button.
Since there are two elements of the type Button, this path fits on two elements, namely the button marked "On and the Button marked "Off. It wouldn't help to specify the long path starting from hierarchy at this point. To further differentiate an ambiguous path, you can explicitly select an element from a set by writing the numeric index in square brackets behind it. The path from the above example can be adjusted so that it points to the Button with the "Off mark:
//android.widget.Button[1].
You will surely notice that the index is a 1 although the second element is meant. This is because the count starts at 0. The button with the mark "On" has the number 0 and the Button with the mark "Off" has the number 1.
This approach of using an explicit index has two disadvantages: On the one hand the path is difficult to read which element is meant, on the other hand the path is very sensitive to even the smallest changes, such as swapping the two Button elements or inserting another Button element in the app.
It would therefore be desirable to address the intended element by a characteristic property like an attribute value. For Android apps the attribute resource-id is often suitable. In the ideal case, you must ensure that each element has a unique ID when developing the app. The resource-id has the big advantage that it is independent of the text of the element or the language setting of the device. For iOS apps, the name attribute can be used if it is set sensibly by the app. The XPath standard allows such selection conditions to be specified for an element. Assuming that the Button with the mark "Off" has the property resource-id with the value off and the Button with the mark "An" has the value on as resource-id, then you can use as a unique path for the "Off"-Button the value on.
//android.widget.Button[@resource-id='off']
As shown in the example, conditions such as an index in square brackets are appended to the element type. The name of an attribute is introduced with an @ and the value is appended with a = in quotation marks. If the attribute value is globally unique, you can even replace the preceding path with the global wildcard * that matches each element. The above example with the GTIN-13-Button was such a case.
Fig. 3 shows an extension of the example in Fig. 2. The app now has another, almost identical LinearLayout. The Buttons are indistinguishable in their attributes. Therefore the previous approach does not work, to formulate a unique path only with the help of an attribute value. Obviously, however, their neighbouring TextViews differ. It is possible to include the respective TextView in the path in order to address a Button nevertheless unambiguously. A path to the Button with the mark "To" below the TextView with the mark "Push button" can look like this:
//android.widget.TextView[@resource-id='push']/../android.widget.Button[@resource-id='on']
The first part describes the path to the TextView with the mark "Pressure switch" and the resource-id with the value push. This is followed by a slash followed by two dots. The two dots are a special element name, which does not name a child element, but changes to the parent element, in this case the LinearLayout, in which the TextView is embedded. In the context of this LinearLayout, the remaining path, namely the Button with the resource-id with the value on, is unique.
The XPath standard offers many more means of expression. With the selection briefly presented here, however, it is already possible to formulate good paths for most practical test cases. A complete introduction to XPath would go far beyond the scope of this introduction. You will find a lot of further documentation on the web and in books.
There is no universal strategy for creating good XPaths because it depends on the test requirements. As a rule, it makes sense to keep the XPath short and yet unambiguous. Often, elements can be identified by properties such as their text. But if you want to read the text of an element, it cannot be used in the path, because it is not known before. The text will also vary if the app is started with different languages.
Every block that works on an element has an input pin for the XPath. In the GUI browser, you will find a list of blocks with actions that you can apply to the selected element in the top center. Find the Click block (8) in the Elements folder and select it (Fig. 1). It is inserted in the right part under Test, the pin for XPath is preset with the automatically generated path of the element (9). You can also execute the block here. The view then changes to Run. If the state of your app changes due to the action, you have to update the tree afterwards (10).
If you select a property in the lower list, the display of the blocks changes to Properties, where you will find the property-related blocks. As with the actions, you can also select a block here, which is then entered on the right in Test with the path of the element and the selected property, so that you can execute it directly.
Problems and Solutions[Bearbeiten]
General Information[Bearbeiten]
- If an Android device connected via USB does not appear in the connection dialog, try changing the USB connection type. Usually MTP or PTP should work. See also Prepare Android device.
- In some cases, when connecting an iOS device via USB, the message that the cable used is not certified appears. In this case it only helps to replace the corresponding cable.
- Note that the Recorder also includes elements that you do not see on the screen. Therefore, turn on item highlighting or use the Follow Mouse function and the item tree in the GUI browser to determine if the correct item is being used.
- Make sure that no alerts are open when connecting to an iOS device. Otherwise, the connection will fail because the app cannot come to the foreground. See also iOS_Device and Prepare App.
- To use an iOS simulator, you do not need to specify an udid. In Xcode you get the names of the available simulators. Start Xcode and select Devices from the menu bar at the top of the screen in the Window menu. In addition to the connected devices, the available simulators are also listed here. Note that no .ipa files can be installed on simulators, only .app files.
- With Android devices that automatically show and hide softkeys, it can happen that the recorder cuts off elements in the lower area that would be hidden by the softkeys, even if they are not displayed at all at this time. In this case, it is helpful to set the softkeys so that they are permanently displayed.
Connection Establishment fails[Bearbeiten]
If the connection to the Appium server fails, you will receive an error message in expecco similar to the one shown below.
If the error is not caused by one of the causes listed below, it is possible that the UI-Automator application on the device is no longer functioning correctly. (Note: this occurs sporadically on some devices - the cause is not yet known to us). Here it helps to uninstall the UI-Automator applications in the mobile device. Expecco will install them again with the next connection.
To uninstall, navigate on the device to: "Settings"". - "'Applications'", and search the list for the following entries:
Appium Settings io.appium.uiautomator2.server io.appium.uiautomator2.server.test
click on the respective application and then on "Uninstall".
If this does not help, the Appium server log may be able to help (you can reach it via the "Extensions" link). - "Mobile Testing." menu of expecco)
Here you can see the type of error that occurred. Click on "Details" for more information. Possible errors are:
- org.openqa.selenium.remote.UnreachableBrowserException
- The specified server is not running or cannot be reached. Check the server address.
- org.openqa.selenium.WebDriverException'
- Read in the details in the first line the message after Original Error:
- Unknown device or simulator UDID
- Either the device is not connected correctly or the udid is not correct.
- Unable to launch WebDriverAgent because of xcodebuild failure: xcodebuild failed with code 65
- This error can have several causes. Either the WebDriverAgent could not actually be built because the signing settings are wrong or the appropriate provisioning profile is missing. Please read the section on provisioning under Mac OS with expecco 2.11. It is also possible that the WebDriverAgent cannot be started on the device because, for example, an alert is in the foreground or you did not trust the developer.
- Could not install app: 'Command 'ios-deploy [...] exited with code 253''
- The specified app cannot be installed on the iOS device because it is not registered in the Provisioning Profile of the app.
- Bad app: [...] App paths need to be absolute, or relative to the appium server install dir, or a URL to compressed file, or a special app name.'
- The path to the app is wrong. Make sure that the file is under the specified path on the Mac.
- packageAndLaunchActivityFromManifest failed.
- The specified apk file is probably broken.
- Could not find app apk at [...]
- The path to the app is wrong. Make sure that the apk file m specified path is located.