Selenium Web Test Plugin/en
Inhaltsverzeichnis
Introduction[Bearbeiten]
The Selenium Plugin adds an interface to the open-source Selenium web testing framework. It allows for capture/replay/driving of web sessions. It uses an extended Firefox browser (and Selenium IDE) for capture and can use any other browser (and Selenium RC) for replay/driving. When capturing a browser session, user interactions and page contents validation steps are imported as steps of an activity diagram, which can be immediately replayed, or edited and refactored to be integrated into other scenarios.
The Selenium Library wraps all Selenium functions as graphical building blocks in expecco. Thus, instead of using selenium in a textual and script-like fashion, these can now be modeled as a graphical diagram. Captured browser sessions are imported as activity diagrams of the recorded interaction steps, and further reused, re-factored or parametrized in the expecco diagram editor. It is especially possible and useful, to provide input values from other sources (databases, testdata generators etc.) or to further validate the system using direct access blocks to the database or via other access paths.
In addition, partial interaction sequences can be resused, parametrized, or used in loops or alternative sequences.
Notice that simple replay of a previous recording is usually not sufficient for testing. Typically, parameter values must be chosen and applied dynamically. Also, in many test scenarios, the structure of the page may be different from what has been recorded. For example, a list may contain additional lines or columns, pages need to scrolled or forward-clicked, in a way, which often needs to be determined dynamically, at the time of the test run, not when the test was created.
The combination of Selenium commands (and wrapping them as Expecco-blocks) with Expecco's abililities to dynamically change the execution behavior (if- and loop constructs) makes this a perfect tool for the test of complex and dynamic web applications. The full power of expecco's rich control flow options is now combined tith the Selenium testing features.
Summary of Features[Bearbeiten]
- Model based test development combined with capture & replay
- Plays browser based web scenarios with most commonly used browsers
- recording of browser interaction using Mozilla Firefox
- Easy construction of new user action blocks
- Easy parametrization of web forms and generation of CSV input value tables
- Combine UI tests with other systems, measurement devices, sensors and databases
- Rerecording of partial scenarios without a need to repeat the whole session
- High reuse of partial scenarios by factoring out common action sequences (for example login sequence, ordering form filling, query checks etc.)
- Time measurements of response and page generation
- Create load and performance tests
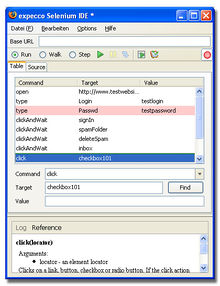
Selenium IDE[Bearbeiten]
Selenium IDE is an extension of the Mozilla Firefox browser, written in JavaScript. It records the interactions with the Firefox browser. For replay, any common browser like Internet Explorer, Firefox, etc. are supported. Selenium IDE is an open source tool available from [1] and more information is found on the web site [2].
Erste Schritte[Bearbeiten]
Aufzeichnung starten[Bearbeiten]
- Menü: Extras ► Plugins ► Webtest ► Aufzeichnung starten ... ( oder klicken Sie auf die Schaltfläche
 ).
). - Automatisch startet Firefox mit Selenium IDE
- Die Selenium IDE kann auch manuell gestartet werden. Klicken Sie im Firefox auf Ansicht ► Sidebar ► Selenium IDE oder um die Selenium IDE als eigenständiges Fenster zu öffnen auf Extras ► Selenium IDE
- Nach dem Start ist bereits automatisch der Record Mode aktiviert (roter Record-Button)
- Alle Interaktionen mit der Webseite werden nun aufgezeichnet
- Mit der rechten Maustaste haben Sie über ein Kontextmenü Zugriff auf spezielle Kommandos für ein entsprechendes Element
- Im Selenium IDE Fenster erfolgt die Protokollierung der Aktionen
- Änderungen können Sie auch schon hier vornehmen
- Einfügen manueller Aktionen möglich
- Ist das gewünschte Szenario durchgeführt, beenden Sie die Aufzeichnung durch Drücken des roten Record-Buttons
- Über den folgenden Button übertragen Sie die Aufzeichnung nach expecco

- Alternativ kann eine Aufzeichnung auch manuell übertragen werden
- Geben Sie im Dialogfenster einen Namen für die Aufzeichnung ein
- Die Aufzeichnung ist nun in expecco als neuer Baustein mit dem entsprechenden Namen unten im Navigationsbaum zu finden
- Durch ein Klick auf den Baustein wird dieser im Arbeitsbereich geöffnet
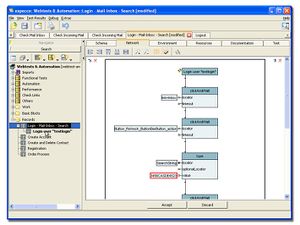
- Im Reiter "Netzwerk" sind nun die einzelnen Schritte der Aufzeichnung zu sehen
- Im Reiter "Test" können Sie über den folgenden Button den Test direkt starten

Schritte refakturieren[Bearbeiten]
Logisch zusammen gehörende Schritte wie beispielsweise der Login, das Ausfüllen von Formularen, etc. können zu einem neuen Baustein zusammengefasst werden. Die Testabläufe werden dadurch übersichtlicher und die zusammengefassten Bausteine können besser wiederverwendet werden.
- Wählen Sie den Reiter "Netzwerk" aus
- Markieren Sie die Schritte die zusammengefasst werden sollen über ein Auswahlrechteck mit der Maus
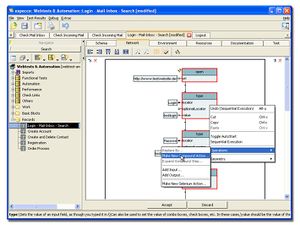
- Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl
Kontextmenü: Operationen ► Neuen zusammengesetzten Baustein generieren... - Geben Sie im folgenden Dialogfenster einen Namen für den neuen zusammengesetzten Baustein ein
- Im aktuellen Aktivitätsdiagramm ist nun der neue zusammengesetzte Baustein als Schritt zu sehen
- Im Navigationsbaum ist der neue zusammengesetzte Baustein enthalten
- Diesen Baustein können Sie nun an unterschiedlichen Stellen verwenden
- Änderungen an diesem Baustein müssen dann nur einmal vorgenommen werden und sind in allen Aktivitätsdiagrammen, in denen der Baustein als Schritt verwendet wird, gültig
Aufzeichnungen funktional erweitern[Bearbeiten]
Aufzeichnungen lassen sich einfach mit Bausteinen aus der mitgelieferten StandardLibary erweitern.
- Klappen Sie im Navigationsbereich die Elemente Imports ► StandardLibary aus
- Wählen Sie eine der Gruppen aus um Zugriff auf die Bausteine zu erhalten
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie einen Suchbegriff ein
- Selektieren Sie nun das Aktivitätsdiagramm (z.B. eines zusammengesetzten Bausteins) aus in das Sie den Baustein einfügen wollen
- Ziehen Sie den gewünschten Baustein per Drag&Drop aus dem Navigationsbereich in das Aktivitätsdiagramm
- Dann belegen Sie je nach Baustein die Parameter-Pins und/oder verbinden Sie Trigger-Pins mit anderen Bausteinen
- Dabei müssen Sie darauf achten, dass die Datentypen übereinstimmen oder Sie gegebenenfalls umwandeln
Fehler-Log Bausteine einbauen[Bearbeiten]
- Zeichnen Sie ein beliebiges Szenario auf
- Rechtsklicken Sie an einer Stelle auf ein Textelement einer Website
- Kontextmenü: verifyTextPresent <Name des angeklickten Elements>
- Exportieren Sie die Aufzeichnung nach expecco
- Rechtsklicken Sie auf den Schritt "verifyTextPresent"
- Kontextmenü: Operationen ► Ersetzen durch... ► Bausteine mit selber Anzahl Pins... ► Alle Bausteine... ► isTextPresent
- Klappen Sie im Navigationsbereich die Elemente Imports ► StandardLibary ► Assertions, Exceptions & Logging aus
- Ziehen Sie den Baustein "Log[Failure]" in das Aktivitätsdiagramm des Tests
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein
- Rechtsklicken Sie auf den "isTextPresent"-Schritt
- Kontextmenü: Spezielle Pins... ► Trigger-Eingang
- Verbinden sie den "triggerNo"-Ausgang mit dem gerade erstellten Trigger-Eingang
- Doppelklicken Sie auf den "errorMessage"-Eingang und geben Sie eine Fehlermeldung ein
Wird der Test nun ausgeführt und das ausgewählte Textelement erscheint nicht, dann wird der Test mit einem Fehler abgebrochen. Analog können auch Warnungen ausgegeben werden, die den Test nicht abbrechen.
Spezielle Aufgaben[Bearbeiten]
Webformulare ausfüllen über eine CSV-Datei[Bearbeiten]
- Wählen Sie den Reiter "Netzwerk" aus
- Markieren Sie die Schritte, die das Ausfüllen des Webformulars umfassen inklusive Navigation zum Formular. Bedenken Sie, dass diese Schritte später für jeden Eintrag in der CSV-Datei ausgeführt werden. Zur Markierung stehen wie gewohnt folgende Möglichkeiten zur Verfügung
- Maus: Ziehen eines Auswahlrechtecks
- Tastatur: [Vorsicht: Aktuelle Überarbeitung der Shortcuts!]
- Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl
- Kontextmenü: Operationen ► Neuen zusammengesetzten Web-Parameter-Baustein generieren...
- Geben Sie im Dialogfenster einen Namen für den neuen Web-Parameter-Baustein ein
- Bestätigen Sie den folgenden Dialog mit Ja, wenn Sie für die extrahierten Wertepaare des Webformulars eine CSV-Datei als Vorlage erstellen möchten. Im erscheinenden Dateibrowser wählen Sie den Speicherort der CSV-Datei aus
- Klappen Sie im Navigationsbereich die Elemente Imports ► StandardLibary ► Files & Directories ► Files aus
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein
- Ziehen Sie den Baustein "File [ReadCSV]" in das Aktivitätsdiagramm des Tests
- Doppelklicken Sie auf den Eingang "CSVFileOrStringCol" und geben Sie den Pfad und den Namen der zuvor gespeicherten CSV-Datei ein
- Verbinden Sie den Ausgang "CSVLineValues" mit dem Eingang "optionalParameterSet" am erstellten Schritt
Benutzereingabe miteinbeziehen[Bearbeiten]
- Wählen Sie den Reiter "Aktivitätsdiagramm" aus
- Klappen Sie im Navigationsbereich die Elemente Imports ► StandardLibary ► GUI-Dialogs aus
- Ziehen Sie den Baustein "Dialog [Request String]" in das Aktivitätsdiagramm des Tests
- Doppelklicken Sie auf den Eingang "requestLabel" und geben Sie eine Eingabeaufforderung an den Benutzer ein
- Am Eingang "title" geben Sie einen Titel für die Dialogfenster ein
- Verbinden Sie den Ausgang "answer" mit dem Eingang des Schrittes für den der abgefragte Wert verwendet werden soll
- Rechtsklicken Sie auf diesen Eingang und wählen Sie im Kontextmenü "Nicht vorbelegen" aus
- Rechtsklicken Sie erneut und entfernen Sie das Häkchen vor "Parameter"
Bekannte Probleme[Bearbeiten]
click vs. clickAndWait[Bearbeiten]
- Die Selenium IDE zeichnet abhängig von Umständen während der Aufzeichnung (Übertragungsrate, Antwortzeit des Webservers) das Klicken eines Elements und folgendes Laden einer Seite manchmal als >click< und manchmal als >clickAndWait< auf. Deshalb sollte ein Test nach der Aufzeichnung durch (mehrmalige) Wiedergabe in der Selenium IDE verifiziert werden.
- Fehlermöglichkeit 1:
- Es wird das Kommando >click< aufgezeichnet, obwohl eine Seite nachgeladen wird. Da der Ladevorgang unterschiedlich lange dauern kann, bricht Selenium IDE beim Folgekommando ab, da dieses schon ausgeführt wird, obwohl die Seite noch nicht vollständig geladen wurde.
- Behebung:
- Ersetzen Sie das Kommando >click< durch das Kommando >clickAndWait<.
- Fehlermöglichkeit 2:
- Es wird das Kommando >clickAndWait< aufgezeichnet, obwohl keine Seite nachgeladen wird. Dies führt zu einem Abbruch der Ausführung in der Selenium IDE nach der als Timeout spezifizierten Zeit, da auf das Laden einer neuen Seite gewartet wird, obwohl kein Ladevorgang erfolgt.
- Behebung:
- Ersetzen Sie das Kommando >clickAndWait< durch das Kommando >click<
- Fehlermöglichkeit 1:
Aufzeichnen von Aktionen in Selenium IDE, während Seite noch geladen wird[Bearbeiten]
- Problem: Aktionen, die ausgeführt werden, solange eine Seite noch nicht ganz geladen ist, wird eventuell von der Selenium IDE nicht aufgezeichnet.
- Beispiel: Klicken auf einen Link in einem (schon sichtbaren) Navigationsmenü, während die Seite noch geladen wird
- Lösung: Führen Sie erst Aktionen auf der Seite aus, nachdem diese komplett geladen wurde. (Sichtbar in der Statusbar des Browsers)
Weitere Infos[Bearbeiten]
Blocks for Selenium Commands[Bearbeiten]
For every Selenium command, a corresponding block exists in the Selenium Library.
There is a distinction drawn between the following command prefixes:
- Is - Commands beginning with "Is" return TRUE or FALSE. Example: "isTextPresent"
- Get - commands beginning with "Get" return a STRING containing the requested value. Example: "getTitle"
- Assertion - commands beginning with "Assert" compare against an expected value and report an error in the negative case. Unless handled as an exception, this leads into the abortion of the test with a failed status. Example: "assertElementHeight" or "assertTextPresent"
- Verification - commands beginning with "Verify" compare against an expected value and create a log entry in the negative case. The test execution continues. Example: "verifyElementHeight"
For all Is/Get commands corresponding Assert/Verify commands are available.
Please look at the Official Selenium Documentation for the meaning of the different locators and commands. Also, find information on indicidual blocks in the "Selenium Library Reference".
Additional Functions (which are not available in pure Selenium)[Bearbeiten]
A number of additional blocks and functions have been added to the basic set of Selenium functions. These are mostly higher level complex search operations, expecially to search for text or values in tables. Also, new combination blocks waitForElementAndXXX have been added for convenience - these combine the waitForElementPresent with another function, such as Click or Type.
Back to Online Documentation.