Selenium Web Test Plugin/en: Unterschied zwischen den Versionen
Az (Diskussion | Beiträge) |
Cg (Diskussion | Beiträge) |
||
| Zeile 29: | Zeile 29: | ||
Selenium IDE is an extension of the Mozilla Firefox browser, written in JavaScript. It records the interactions with the Firefox browser. For replay, any common browser like Internet Explorer, Firefox, etc. are supported. Selenium IDE is an open source tool available from [http://docs.seleniumhq.org/projects/ide/] and more information is found on the web site [http://selenium-ide.openqa.org]. |
Selenium IDE is an extension of the Mozilla Firefox browser, written in JavaScript. It records the interactions with the Firefox browser. For replay, any common browser like Internet Explorer, Firefox, etc. are supported. Selenium IDE is an open source tool available from [http://docs.seleniumhq.org/projects/ide/] and more information is found on the web site [http://selenium-ide.openqa.org]. |
||
== |
== First Steps == |
||
=== |
=== Make a Recording === |
||
[[Bild:Selenium-ide.jpg|thumb|220px|Selenium IDE: Record mode]] |
[[Bild:Selenium-ide.jpg|thumb|220px|Selenium IDE: Record mode]] |
||
* Menü: ''Extras ► Plugins ► Webtest ► |
* Menü: "''Extras''" ► "''Plugins''" ► "''Webtest''" ► "''Start Recording...''" ( or click on the button [[Bild:Icon_Start_Selenium_Capture.PNG]] ). |
||
* |
* Firefox with Selenium IDE will startup (may take a while when done for the first time) |
||
** |
** You can also start the Selenium IDE manually. In your Firefox, click on "''View''" ► "''Sidebar''" ► "''Selenium IDE''". Or, in order to start Selenium IDE in a separate window, select "''Extras''" ► "''Selenium IDE''" |
||
* After the startup, the recording mode is already enabled (red "record" button) |
|||
* Nach dem Start ist bereits automatisch der Record Mode aktiviert (roter Record-Button) |
|||
* All of your actions are now recorded |
|||
* Alle Interaktionen mit der Webseite werden nun aufgezeichnet |
|||
* The right mouse button's context menu provides additional (mostly verification-) commands which operate on the selected element or the element under the mouse pointer |
|||
* Mit der rechten Maustaste haben Sie über ein Kontextmenü Zugriff auf spezielle Kommandos für ein entsprechendes Element |
|||
* The recorded actions are shown in the Selenium IDE window |
|||
* Im Selenium IDE Fenster erfolgt die Protokollierung der Aktionen |
|||
** It is possible to make changes to the recording at this early stage in this window |
|||
** Änderungen können Sie auch schon hier vornehmen |
|||
** You can also insert addtiional operations manually here |
|||
** Einfügen manueller Aktionen möglich |
|||
* When finished with the desired scenario, finish the recording by clicking on the red "record" button |
|||
* Ist das gewünschte Szenario durchgeführt, beenden Sie die Aufzeichnung durch Drücken des roten Record-Buttons |
|||
* |
* Click the [[image:expecco-button.png|expecco button]] to transfer (i.e. import) the recording into expecco |
||
** |
** As an alternative, import existing captures [[FAQ_expecco#Capture |manuell]] manually (eg. existing Seleniumese Scripts) |
||
* In the import-dialog, enter a name for the recorded sequence |
|||
* Geben Sie im Dialogfenster einen Namen für die Aufzeichnung ein |
|||
* The recording is now available inside expecco as a new compound action block. You will find it under its name in the navigation tree (like any other action block) |
|||
* Die Aufzeichnung ist nun in expecco als neuer Baustein mit dem entsprechenden Namen unten im Navigationsbaum zu finden |
|||
* Select the tree item to see its definitions and to start editing |
|||
* Durch ein Klick auf den Baustein wird dieser im Arbeitsbereich geöffnet |
|||
* The "Network"-Tab contains the individual actions of the recording |
|||
* Im Reiter "Netzwerk" sind nun die einzelnen Schritte der Aufzeichnung zu sehen |
|||
* |
* The "Test/Demo" contains the [[image:Start-testrun.jpg|Start or Resume Testrun]]-button, which instantly replays the recording |
||
=== |
=== Refactoring a Recording === |
||
[[Bild:Expecco-web-new-compound1.jpg|right|thumb|expecco web: create new compound]] |
[[Bild:Expecco-web-new-compound1.jpg|right|thumb|expecco web: create new compound]] |
||
[[Bild:Expecco-web-new-compound2.jpg|right|thumb|expecco web: create new compound]] |
[[Bild:Expecco-web-new-compound2.jpg|right|thumb|expecco web: create new compound]] |
||
Partial sequences which can be reused as a group (such as Login, filling of forms, etc.) can be extracted into a separate action block. Your test diagram will become both easier to understand and also easier to reuse if you do so. A clever selection of reusable sequences is a prerequisite for later cost savings. |
|||
Logisch zusammen gehörende Schritte wie beispielsweise der Login, das Ausfüllen von Formularen, etc. können zu einem neuen Baustein zusammengefasst werden. Die Testabläufe werden dadurch übersichtlicher und die zusammengefassten Bausteine können besser wiederverwendet werden. |
|||
* Choose the "Network" tab |
|||
* Wählen Sie den Reiter "Netzwerk" aus |
|||
* Select the steps to extract (either individually by CTRL-click, Shift-click, or by dragging a rectangle around the group) |
|||
* Markieren Sie die Schritte die zusammengefasst werden sollen über ein Auswahlrechteck mit der Maus |
|||
* Click the right mouse button for a context menu on the selection. Choose<br>Contextmenu: "''Refaktoring''" ► "''Create new compound and Replace''" |
|||
* Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl<br>Kontextmenü: ''Refaktorieren ► Neue zusammengesetzte Aktion generieren & ersetzen...'' |
|||
* Enter a useful name for the new compound action |
|||
* Geben Sie im folgenden Dialogfenster einen Namen für den neuen zusammengesetzten Baustein ein |
|||
* The new step (which replaces your selection) is now shown in the diagram |
|||
* Im aktuellen Aktivitätsdiagramm ist nun der neue zusammengesetzte Baustein als Schritt zu sehen |
|||
* The navigation tree contains your new compound action |
|||
* Im Navigationsbaum ist der neue zusammengesetzte Baustein enthalten |
|||
* You can reuse this action wherever needed in other scenarios |
|||
* Diesen Baustein können Sie nun an unterschiedlichen Stellen verwenden |
|||
* You can parametrize the new action by making any recorded value (strings) a parameter of the new action |
|||
* Änderungen an diesem Baustein müssen dann nur einmal vorgenommen werden und sind in allen Aktivitätsdiagrammen, in denen der Baustein als Schritt verwendet wird, gültig |
|||
* Changes to the sequence have to be made only once |
|||
=== |
=== Extending a recorded action === |
||
Recorded actions can be extended with actions from the Standard- or any other library |
|||
Aufzeichnungen lassen sich einfach mit Bausteinen aus der mitgelieferten StandardLibary erweitern. |
|||
* |
* In the navigation tree, expand the element "''Imports''" ► "''StandardLibary''" |
||
* Choose a group to see the contained actions |
|||
* Wählen Sie eine der Gruppen aus um Zugriff auf die Bausteine zu erhalten |
|||
* As an alternative, search for actions by name ("Search"-tab) |
|||
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie einen Suchbegriff ein |
|||
* Select the compound action's diagram into which you want to place the new action (select the "Network" tab) |
|||
* Selektieren Sie nun das Aktivitätsdiagramm (z.B. eines zusammengesetzten Bausteins) aus in das Sie den Baustein einfügen wollen |
|||
* Darg&Drop the desired action block from the tree into the diagram |
|||
* Ziehen Sie den gewünschten Baustein per Drag&Drop aus dem Navigationsbereich in das Aktivitätsdiagramm |
|||
* Connect input values and/or trigger-in/trigger-out pins |
|||
* Dann belegen Sie je nach Baustein die Parameter-Pins und/oder verbinden Sie Trigger-Pins mit anderen Bausteinen |
|||
* Dabei müssen Sie darauf achten, dass die Datentypen übereinstimmen oder Sie gegebenenfalls umwandeln |
|||
=== Fehler-Log Bausteine einbauen === |
|||
=== Add additonal Logging Actions === |
|||
* Zeichnen Sie ein beliebiges Szenario auf |
|||
The following describes how a recorded "verify" action is to be replaced by a fail action which will also record the failure in the log. |
|||
* Rechtsklicken Sie an einer Stelle auf ein Textelement einer Website |
|||
* Kontextmenü: verifyTextPresent <Name des angeklickten Elements> |
|||
* Start a capture as described above |
|||
* Exportieren Sie die Aufzeichnung nach expecco |
|||
* In the webpage, right-click on any text element |
|||
| ⚫ | |||
* Contextmenü: "''verifyTextPresent <name of selected element>''" |
|||
* Kontextmenü: Operationen ► Ersetzen durch... |
|||
* Import the recording into expecco |
|||
* Suchen Sie im Dialogfenster nach "isTextPresent" und wählen dieses aus |
|||
* Navigate to the capture action block and find the "verifyTextPresent" step. |
|||
| ⚫ | |||
| ⚫ | |||
* Ziehen Sie den Baustein "Log[Failure]" in das Aktivitätsdiagramm des Tests |
|||
* Contextmenü: "''Operationen''" ► "''Replace by...''" |
|||
* In the dialog, find the "isTextPresent" entry and select it; now the "verify" action has been replaced by an "is"-action. |
|||
| ⚫ | |||
* Drag the "''Log[Failure]''"-action into the diagram |
|||
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein |
* Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein |
||
* |
* select and rightclick on the "''Log[Failure]''"-step |
||
* |
* Contextmenü: "''Special Pins...''" ► "''Trigger-Input''" |
||
* |
* Connect the "triggerNo"-output of "isTextPresent" with the new trigger-input |
||
* |
* Doublclick on the "errorMessage"-input and enter a better error message |
||
When the test is now executed, and the text is missing from the page, the testcase will report a failure. In a similar way, warning log entries are generated, which will not abort the testcase. |
|||
Wird der Test nun ausgeführt und das ausgewählte Textelement erscheint nicht, dann wird der Test mit einem Fehler abgebrochen. Analog können auch Warnungen ausgegeben werden, die den Test nicht abbrechen. |
|||
== Spezielle Aufgaben == |
== Spezielle Aufgaben == |
||
Version vom 20. Dezember 2016, 14:20 Uhr
Inhaltsverzeichnis
Introduction[Bearbeiten]
The Selenium Plugin adds an interface to the open-source Selenium web testing framework. It allows for capture/replay/driving of web sessions. It uses an extended Firefox browser (and Selenium IDE) for capture and can use any other browser (and Selenium RC) for replay/driving. When capturing a browser session, user interactions and page contents validation steps are imported as steps of an activity diagram, which can be immediately replayed, or edited and refactored to be integrated into other scenarios.
The Selenium Library wraps all Selenium functions as graphical building blocks in expecco. Thus, instead of using selenium in a textual and script-like fashion, these can now be modeled as a graphical diagram. Captured browser sessions are imported as activity diagrams of the recorded interaction steps, and further reused, re-factored or parametrized in the expecco diagram editor. It is especially possible and useful, to provide input values from other sources (databases, testdata generators etc.) or to further validate the system using direct access blocks to the database or via other access paths.
In addition, partial interaction sequences can be resused, parametrized, or used in loops or alternative sequences.
Notice that simple replay of a previous recording is usually not sufficient for testing. Typically, parameter values must be chosen and applied dynamically. Also, in many test scenarios, the structure of the page may be different from what has been recorded. For example, a list may contain additional lines or columns, pages need to scrolled or forward-clicked, in a way, which often needs to be determined dynamically, at the time of the test run, not when the test was created.
The combination of Selenium commands (and wrapping them as Expecco-blocks) with Expecco's abililities to dynamically change the execution behavior (if- and loop constructs) makes this a perfect tool for the test of complex and dynamic web applications. The full power of expecco's rich control flow options is now combined tith the Selenium testing features.
Summary of Features[Bearbeiten]
- Model based test development combined with capture & replay
- Plays browser based web scenarios with most commonly used browsers
- recording of browser interaction using Mozilla Firefox
- Easy construction of new user action blocks
- Easy parametrization of web forms and generation of CSV input value tables
- Combine UI tests with other systems, measurement devices, sensors and databases
- Rerecording of partial scenarios without a need to repeat the whole session
- High reuse of partial scenarios by factoring out common action sequences (for example login sequence, ordering form filling, query checks etc.)
- Time measurements of response and page generation
- Create load and performance tests
Selenium IDE[Bearbeiten]
Selenium IDE is an extension of the Mozilla Firefox browser, written in JavaScript. It records the interactions with the Firefox browser. For replay, any common browser like Internet Explorer, Firefox, etc. are supported. Selenium IDE is an open source tool available from [1] and more information is found on the web site [2].
First Steps[Bearbeiten]
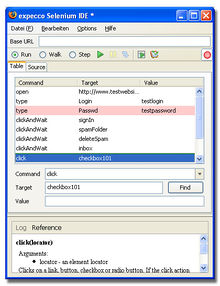
Make a Recording[Bearbeiten]
- Menü: "Extras" ► "Plugins" ► "Webtest" ► "Start Recording..." ( or click on the button
 ).
). - Firefox with Selenium IDE will startup (may take a while when done for the first time)
- You can also start the Selenium IDE manually. In your Firefox, click on "View" ► "Sidebar" ► "Selenium IDE". Or, in order to start Selenium IDE in a separate window, select "Extras" ► "Selenium IDE"
- After the startup, the recording mode is already enabled (red "record" button)
- All of your actions are now recorded
- The right mouse button's context menu provides additional (mostly verification-) commands which operate on the selected element or the element under the mouse pointer
- The recorded actions are shown in the Selenium IDE window
- It is possible to make changes to the recording at this early stage in this window
- You can also insert addtiional operations manually here
- When finished with the desired scenario, finish the recording by clicking on the red "record" button
- Click the
 to transfer (i.e. import) the recording into expecco
to transfer (i.e. import) the recording into expecco
- As an alternative, import existing captures manuell manually (eg. existing Seleniumese Scripts)
- In the import-dialog, enter a name for the recorded sequence
- The recording is now available inside expecco as a new compound action block. You will find it under its name in the navigation tree (like any other action block)
- Select the tree item to see its definitions and to start editing
- The "Network"-Tab contains the individual actions of the recording
- The "Test/Demo" contains the
 -button, which instantly replays the recording
-button, which instantly replays the recording
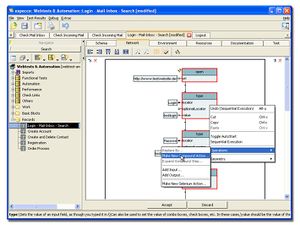
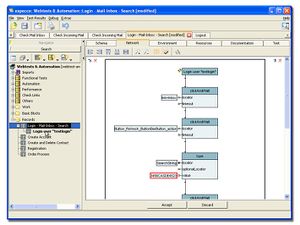
Refactoring a Recording[Bearbeiten]
Partial sequences which can be reused as a group (such as Login, filling of forms, etc.) can be extracted into a separate action block. Your test diagram will become both easier to understand and also easier to reuse if you do so. A clever selection of reusable sequences is a prerequisite for later cost savings.
- Choose the "Network" tab
- Select the steps to extract (either individually by CTRL-click, Shift-click, or by dragging a rectangle around the group)
- Click the right mouse button for a context menu on the selection. Choose
Contextmenu: "Refaktoring" ► "Create new compound and Replace" - Enter a useful name for the new compound action
- The new step (which replaces your selection) is now shown in the diagram
- The navigation tree contains your new compound action
- You can reuse this action wherever needed in other scenarios
- You can parametrize the new action by making any recorded value (strings) a parameter of the new action
- Changes to the sequence have to be made only once
Extending a recorded action[Bearbeiten]
Recorded actions can be extended with actions from the Standard- or any other library
- In the navigation tree, expand the element "Imports" ► "StandardLibary"
- Choose a group to see the contained actions
- As an alternative, search for actions by name ("Search"-tab)
- Select the compound action's diagram into which you want to place the new action (select the "Network" tab)
- Darg&Drop the desired action block from the tree into the diagram
- Connect input values and/or trigger-in/trigger-out pins
Add additonal Logging Actions[Bearbeiten]
The following describes how a recorded "verify" action is to be replaced by a fail action which will also record the failure in the log.
- Start a capture as described above
- In the webpage, right-click on any text element
- Contextmenü: "verifyTextPresent <name of selected element>"
- Import the recording into expecco
- Navigate to the capture action block and find the "verifyTextPresent" step.
- Rightclick on the step "verifyTextPresent"
- Contextmenü: "Operationen" ► "Replace by..."
- In the dialog, find the "isTextPresent" entry and select it; now the "verify" action has been replaced by an "is"-action.
- In the tree, find the group named "Imports" ► "StandardLibary" ► "Assertions, Exceptions & Logging"
- Drag the "Log[Failure]"-action into the diagram
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein
- select and rightclick on the "Log[Failure]"-step
- Contextmenü: "Special Pins..." ► "Trigger-Input"
- Connect the "triggerNo"-output of "isTextPresent" with the new trigger-input
- Doublclick on the "errorMessage"-input and enter a better error message
When the test is now executed, and the text is missing from the page, the testcase will report a failure. In a similar way, warning log entries are generated, which will not abort the testcase.
Spezielle Aufgaben[Bearbeiten]
Webformulare ausfüllen über eine CSV-Datei[Bearbeiten]
- Wählen Sie den Reiter "Netzwerk" aus
- Markieren Sie die Schritte, die das Ausfüllen des Webformulars umfassen inklusive Navigation zum Formular. Bedenken Sie, dass diese Schritte später für jeden Eintrag in der CSV-Datei ausgeführt werden. Zur Markierung stehen wie gewohnt folgende Möglichkeiten zur Verfügung
- Maus: Ziehen eines Auswahlrechtecks
- Tastatur: [Vorsicht: Aktuelle Überarbeitung der Shortcuts!]
- Durch Klicken der rechten Maustaste auf einen der ausgewählten Schritte erscheint das Kontextmenü für die Auswahl
- Kontextmenü: Refaktorieren ► Neue zusammengesetzte Web-Parameter-Aktion generieren & ersetzen...
- Geben Sie im Dialogfenster einen Namen für den neuen Web-Parameter-Baustein ein
- Bestätigen Sie den folgenden Dialog mit Ja, wenn Sie für die extrahierten Wertepaare des Webformulars eine CSV-Datei als Vorlage erstellen möchten und speichern diese ab.
- Klappen Sie im Navigationsbereich die Elemente Imports ► StandardLibary ► Files & Directories ► Files aus
- Alternativ wählen Sie im Navigationsbereich den Reiter "Search" aus und geben Sie den Name des Bausteins als Suchbegriff ein
- Ziehen Sie den Baustein "File [ReadCSV]" in das Aktivitätsdiagramm des Tests
- Doppelklicken Sie auf den Eingang "CSVFileOrStringCol" und geben Sie den Pfad und den Namen der zuvor gespeicherten CSV-Datei ein
- Verbinden Sie den Ausgang "CSVLineValues" mit dem Eingang "optionalParameterSet" am erstellten Schritt
Benutzereingabe miteinbeziehen[Bearbeiten]
- Wählen Sie den Reiter "Netzwerk" aus
- Klappen Sie im Navigationsbereich die Elemente Imports ► StandardLibary ► GUI-Dialogs aus
- Ziehen Sie den Baustein "Dialog [Request String]" in das Aktivitätsdiagramm des Tests
- Doppelklicken Sie auf den Eingang "requestLabel" und geben Sie eine Eingabeaufforderung an den Benutzer ein
- Am Eingang "title" geben Sie einen Titel für die Dialogfenster ein
- Verbinden Sie den Ausgang "answer" mit dem Eingang des Schrittes für den der abgefragte Wert verwendet werden soll
- Rechtsklicken Sie erneut und entfernen Sie das Häkchen vor "Parameter"
Bekannte Probleme[Bearbeiten]
click vs. clickAndWait[Bearbeiten]
- Die Selenium IDE zeichnet abhängig von Umständen während der Aufzeichnung (Übertragungsrate, Antwortzeit des Webservers) das Klicken eines Elements und folgendes Laden einer Seite manchmal als >click< und manchmal als >clickAndWait< auf. Deshalb sollte ein Test nach der Aufzeichnung durch (mehrmalige) Wiedergabe in der Selenium IDE verifiziert werden.
- Fehlermöglichkeit 1:
- Es wird das Kommando >click< aufgezeichnet, obwohl eine Seite nachgeladen wird. Da der Ladevorgang unterschiedlich lange dauern kann, bricht Selenium IDE beim Folgekommando ab, da dieses schon ausgeführt wird, obwohl die Seite noch nicht vollständig geladen wurde.
- Behebung:
- Ersetzen Sie das Kommando >click< durch das Kommando >clickAndWait<.
- Fehlermöglichkeit 2:
- Es wird das Kommando >clickAndWait< aufgezeichnet, obwohl keine Seite nachgeladen wird. Dies führt zu einem Abbruch der Ausführung in der Selenium IDE nach der als Timeout spezifizierten Zeit, da auf das Laden einer neuen Seite gewartet wird, obwohl kein Ladevorgang erfolgt.
- Behebung:
- Ersetzen Sie das Kommando >clickAndWait< durch das Kommando >click<
- Fehlermöglichkeit 1:
Aufzeichnen von Aktionen in Selenium IDE, während Seite noch geladen wird[Bearbeiten]
- Problem: Aktionen, die ausgeführt werden, solange eine Seite noch nicht ganz geladen ist, wird eventuell von der Selenium IDE nicht aufgezeichnet.
- Beispiel: Klicken auf einen Link in einem (schon sichtbaren) Navigationsmenü, während die Seite noch geladen wird
- Lösung: Führen Sie erst Aktionen auf der Seite aus, nachdem diese komplett geladen wurde. (Sichtbar in der Statusbar des Browsers)
Weitere Infos[Bearbeiten]
Blocks for Selenium Commands[Bearbeiten]
For every Selenium command, a corresponding block exists in the Selenium Library.
There is a distinction drawn between the following command prefixes:
- Is - Commands beginning with "Is" return TRUE or FALSE. Example: "isTextPresent"
- Get - commands beginning with "Get" return a STRING containing the requested value. Example: "getTitle"
- Assertion - commands beginning with "Assert" compare against an expected value and report an error in the negative case. Unless handled as an exception, this leads into the abortion of the test with a failed status. Example: "assertElementHeight" or "assertTextPresent"
- Verification - commands beginning with "Verify" compare against an expected value and create a log entry in the negative case. The test execution continues. Example: "verifyElementHeight"
For all Is/Get commands corresponding Assert/Verify commands are available.
Please look at the Official Selenium Documentation for the meaning of the different locators and commands. Also, find information on indicidual blocks in the "Selenium Library Reference".
Additional Functions (which are not available in pure Selenium)[Bearbeiten]
A number of additional blocks and functions have been added to the basic set of Selenium functions. These are mostly higher level complex search operations, expecially to search for text or values in tables. Also, new combination blocks waitForElementAndXXX have been added for convenience - these combine the waitForElementPresent with another function, such as Click or Type.
Back to Online Documentation.