How to Program/en: Unterschied zwischen den Versionen
Cg (Diskussion | Beiträge) |
Cg (Diskussion | Beiträge) |
||
| Zeile 24: | Zeile 24: | ||
In other words, it answers the question:<br>"''given an input A, which operation will give me X as output?''",<br>or "''given inputs A,B,C, which operation will give me X?''". |
In other words, it answers the question:<br>"''given an input A, which operation will give me X as output?''",<br>or "''given inputs A,B,C, which operation will give me X?''". |
||
* For example, if you don't know how to perform a bitwise mask operation in Smalltalk, open a method finder, enter <code>0b10101010</code> as input1, <code>0b11110000</code> as input2 and the desired result <code>0b10100000</code> as |
* For example, if you don't know how to perform a bitwise mask operation in Smalltalk, open a method finder, enter <code>0b10101010</code> as input1, <code>0b11110000</code> as input2 and the desired result <code>0b10100000</code> as expected result value. |
||
The finder will answer all operations which generate that outcome. The result list's popup menu contains an item ''"Senders"'' which searches where this code is used in the system, to find usage examples quickly. |
|||
* As another example, if you need a function to strip spaces from a string, enter <code>' foo. '</code> (with spaces and quotes) as input and <code>'foo'</code> (without spaces) as result. |
* As another example, if you need a function to strip spaces from a string, enter <code>' foo. '</code> (with spaces and quotes) as input and <code>'foo'</code> (without spaces) as result. |
||
Version vom 23. Juni 2023, 06:50 Uhr
Inhaltsverzeichnis
Introduction to Programming in expecco[Bearbeiten]
The following relates to "Programming in Smalltalk or the builtin JavaScript within expecco" - it is not relevant for the other (scripting and bridged) languages. We assume, that if you program in Python, you will already know Python. But if you want to use the full power of the underlying Smalltalk machinery, you should read the following.
Before you start programming your own elementary actions, please read this document, which describes how program code is handled in expecco. Unless you are familiar with the dynamics of a Smalltalk development environment, some of it may be unknown to you. You will have more fun and be more productive, if you know the power of the tools.
Although Smalltalk and the builtin Javascript use a different syntax, they are semantically equal, and both languages are compiled into the same bytecodes for the underlying virtual machine (which is the Smalltalk/X VM). Information regarding syntax and the mapping of language constructs is found via the links below.
See "JavaScript Language Syntax" and "Smalltalk Language Syntax" for the syntax.
Find Functions by Example[Bearbeiten]
Expecco includes a very powerful tool called "Method Finder", to help finding operations by expected result. You have to give it input values and a desired result value, and it will search for operations which compute that value.
In other words, it answers the question:
"given an input A, which operation will give me X as output?",
or "given inputs A,B,C, which operation will give me X?".
- For example, if you don't know how to perform a bitwise mask operation in Smalltalk, open a method finder, enter
0b10101010as input1,0b11110000as input2 and the desired result0b10100000as expected result value.
The finder will answer all operations which generate that outcome. The result list's popup menu contains an item "Senders" which searches where this code is used in the system, to find usage examples quickly.
- As another example, if you need a function to strip spaces from a string, enter
' foo. '(with spaces and quotes) as input and'foo'(without spaces) as result.
- And, if you have to split a string separating words by commas, enter
'a,b,c'(with quotes) as input1, the separator','as input2 and#('a' 'b' 'c')(am array constant with 3 strings in it) as expected result.
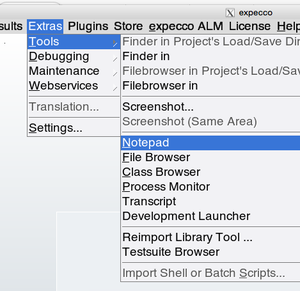
The method finder is opened via the "Extras" → "Tools" → "Method Finder" menu item.
A similar tool called "Action Finder" is provided to find action blocks in the diagram editor.
Executing Code Fragments[Bearbeiten]
Most of the tools inside expecco (especially the editor, notepad, data inspector and debugger) are able to execute code fragments.
To do this, select the piece of code to be executed and choose one of the "doIt", "printIt" or "inspectIt" menu functions. If no text is selected, the full cursor text line is evaluated. The ESC-key selects everything from the start of the line up to the current cursor position.
"DoIt" will simply execute the code, "printIt" will paste the returned value and "inspectIt" will open a data inspector on the result.
The syntax depends on the context: in an elementary action's code editor, it will be the selected language (1), in a workspace, it is selectable via a menu setting, in a debugger, it will be the language of the function being shown, in an inspector it is usually Smalltalk syntax.
1) Currently, this is not implemented for all external languages (Python, NodeJS, etc.). However, the internal languages (Smalltalk and JavaScript) do support this.
To get a feeling for this, try the following:
- open a workspace (Mainmenu: "Extras" → "Tools" → "Notepad")
- select Smalltalk syntax (Workspace menu: "Workspace" → "Smalltalk")
- enter a piece of Smalltalk code (for example: "
1024 hexPrintString") - select this code
- apply "PrintIt"
- the text "
400" (which is the hexadecimal representation of the integer 1024) will be pasted at the text cursor position.
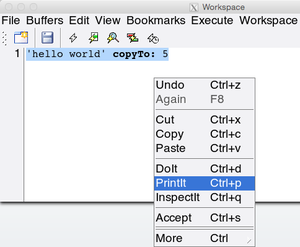
Try the same with the code fragment: " 'hello world' copyTo: 5 ".
Opening a Notepad (also called "workspace")[Bearbeiten]
Evaluating a code fragment[Bearbeiten]
If you prefer JavaScript syntax, change it via (Workspace menu: "Workspace" → "JavaScript").
Of course, you have to enter "hello world".copyTo(5) then, to get the above result.
Inspecting Data[Bearbeiten]
Now do the same, but apply the "inspectIt" menu function instead. An inspector window will appear, which shows the resulting object (i.e. the "Return value" of the expression). Here, a string object containing the first 5 characters is inspected:
The inspector's left subview presents the internal slots of the object plus some meta-info (class, size and useful representations) as a list. When an item is selected, that slot's value is shown in the right subview. This is another workspace (so "doIt" is again possible there).
Double-click on a left entry navigates into it. Use the back-button to see the previous object again.
Hot-Swapping Code[Bearbeiten]
One of the coolest feature of expecco is its hot-swap capability. Code can be edited and recompiled while the program (test) is running, without a need to stop the execution. However, it is not possible to hot-swap the one function which is currently being executed: it has to be either returned from, or restarted after a change. When an elementary function's code is changed, the new version will be activated with the next call.
Hot Swap Example[Bearbeiten]
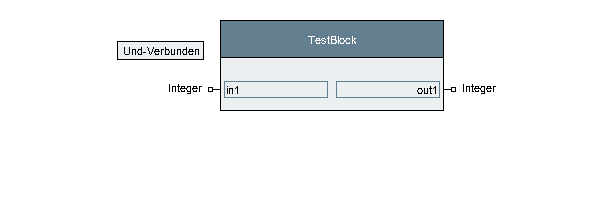
To demonstrate the above, create a Smalltalk elementary block (give it any name, such as "Testblock"), give it one input and one output parameter:

and define its code as:
execute
out1 value:(in1 value * 2)
if you prefer JavaScript, the code would be:
execute() {
out1.value( in1.value() * 2);
}
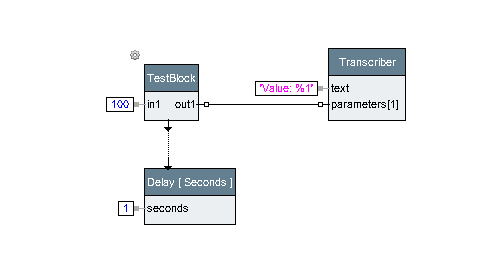
Then create a compound action block (say "Testblock-Runner"), and drop the above TestBlock-action into its network, freeze its input value with some number, add a "Transcripter" which shows the output and add a delay step. Connect the delay step to be executed sequentially after the Testblock:
Now switch to the "Test/Demo" tab, add a loop-counter pin to the test step with a value of (say 100):
Now, run it.
As you can see, the running network outputs the input value multiplied by 2 once a second.
Let it continue to run, while opening another expecco window, and navigate to your test block there. Change the code to multiply by 3 instead of 2, and "accept" it. Go back to the still running test-loop and notice that the generated output values have changed.
Congratulation: you have changed the code of an action, while the test is running.
Programming "in the Debugger"[Bearbeiten]
You can also change code inside a debugger. To try, place a breakpoint on a code line in the above elementary action, then, when in the debugger make a change to the code. For example, add a debug print line such as:
Transcript showCR:'hello'
and accept the change (in the debugger).
Finally, press "Continue", "Restart" or "Abort".
- Continue - If you continue, the rest of the (old) code will be executed, and the change becomes effective when the action is invoked the next time.
- Restart - If you restart, the action will be restarted from the beginning, now executing your changed code.
- Abort - this will cancel the current block or test execution; the change will be effective when you run again