NodeRED/en: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Frhenn (Diskussion | Beiträge) |
Frhenn (Diskussion | Beiträge) |
||
| Zeile 65: | Zeile 65: | ||
*Close the browser and the command line now |
*Close the browser and the command line now |
||
= Node-RED Tutorial - Part 1 = |
|||
The following tutorial shows how to import nodes of Node-RED |
|||
into expecco and how to use them. |
|||
== Specify necessary paths == |
|||
* Open a new testsuite in expecco |
|||
[[Datei:New Testsuite in expecco.png|800px]] |
|||
* Now you should have the following view in front of you |
|||
[[Datei:Opened Testsuite.png|800px]] |
|||
* Click the undo-button to remove the existing demos |
|||
[[Datei:Click undo-button.png|500px]] |
|||
[[Datei:Blank Testsuite.png|500px]] |
|||
* Click on ''Extras'' → ''Settings'' |
|||
[[Datei:Navigate to Settings.png|800px]] |
|||
* Click on ''Execution'' → ''External Script Interpreters'' → ''Node'' |
|||
[[Datei:Node Settings.png|800px]] |
|||
* Specify at ''Node.js Path'' the path to the Node.js interpreter |
|||
[[Datei:NodeJS.png|800px]] |
|||
* Click on the question mark next to ''Node.js Path'' to verify the node path |
|||
** If the path is correct you will see the version of ''Node.js'' in the lower field |
|||
[[Datei:Verify path.png|800px]] |
|||
* Specify at ''Node-RED'' → ''Module Path'' the path to the ''node_modules'' folder |
|||
** Click on the three points next to the field |
|||
[[Datei:Specify Module.png|800px]] |
|||
* A small window opens |
|||
** Click on the little house icon |
|||
** Click on the user directory of the current user |
|||
** Navigate in the user directory to the ''.node-red'' folder |
|||
** Navigate to the ''node_modules'' folder |
|||
** Select this folder and click ''OK'' |
|||
** Your path in the field of ''Filename'' should look like ''C:\Users\YOUR_USERNAME\.node-red\node_modules'' |
|||
[[Datei:Browse to node_modules.png|800px]] |
|||
* Specify at ''Node-RED'' → ''Execution Directory'' the path to the ''.node-red'' folder |
|||
** Click on the three points next to the field |
|||
[[Datei:Execution Directory Path.png|800px]] |
|||
* A small window opens |
|||
** Click on the little house icon |
|||
** Click on the user directory of the current user |
|||
** Navigate to the ''.node-red'' folder |
|||
** Select this folder and click OK |
|||
** Your path in the field of ''Filename'' should look like ''C:\Users\YOUR_USERNAME\.node-red'' |
|||
[[Datei:Execution Directory.png|800px]] |
|||
*Click on ''Apply'' and then on ''Close'' |
|||
[[Datei:Confirming module and execution path.png|800px]] |
|||
*Click ''YES'' to save the entered paths |
|||
[[Datei:Save paths.png|800px]] |
|||
==Importing a Node == |
|||
*Click on ''Operations'' → ''Node-RED'' → ''Importing Nodes'' |
|||
[[Datei:Importing a Node.png|800px]] |
|||
* A small window opens |
|||
** Click on the little house icon |
|||
** Click on the user directory of the current user |
|||
** Navigate to ''.node-red → node_modules → @node-red → nodes → core → network'' |
|||
** In this folder is a file called ''21-httprequest.html'' |
|||
** Select this file and click on OK |
|||
[[Datei:Select node to import.png|800px]] |
|||
* A new folder should have been created |
|||
** Open this folder and click on the elementary block to get the view which is shown in the picture |
|||
[[Datei:Imported node.png|800px]] |
|||
== Using a Node in expecco == |
|||
*Click on the tab ''Test/Demo'' |
|||
[[Datei:Tab Test-Demo.png|800px]] |
|||
* Click on the elementary block keep the left mouse button pressed and drag the block a little further to the middle of the editor |
|||
[[Datei:pull block to mid.png|800px]] |
|||
* Double click on input pin ''url'' |
|||
** Enter http://exept.de and click on OK |
|||
[[Datei:click url.png|500px]] |
|||
[[Datei:enter url.png|500px]] |
|||
* Click on the green arrow to execute the block |
|||
[[Datei:execute block.png|800px]] |
|||
* After you have executed the block, it takes a few seconds until you see a result |
|||
** When you see a result click on ''Run'' |
|||
[[Datei:click on run.png|800px]] |
|||
* Click on ''Pins'' → ''msgOut'' |
|||
[[Datei:click on pins.png|800px]] |
|||
* Scroll in the field ''Keys'' to ''statusCode'' |
|||
** Click on ''statusCode'' |
|||
** If the HTTP request were successful the number 200 should be in the field next to it |
|||
[[Datei:view status code.png|800px]] |
|||
'''Hint:''' Keep this testsuite open if you want to continue with the second part of the tutorial |
|||
= Node-RED Tutorial - Part 2 = |
= Node-RED Tutorial - Part 2 = |
||
Version vom 10. Februar 2020, 10:42 Uhr
Inhaltsverzeichnis
Introduction[Bearbeiten]
Node-RED is a graphical development tool. With Node-RED, use cases for the Internet of Things can be implemented according to a simple modular principle. In Node-RED there are so-called "nodes" which look like as follows. Each node fulfills a certain function e.g. making a HTTP-request.
Preparations[Bearbeiten]
- If you haven't installed Node.js yet download and install it here: https://nodejs.org/en/download/
- Use the command line to verify that Nodejs has been installed correctly.
- To open the command line type "cmd" in the Windows search bar and press the enter key.
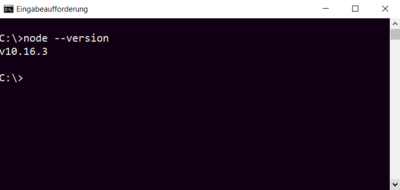
- After you have opened the command line type "node --version" in.
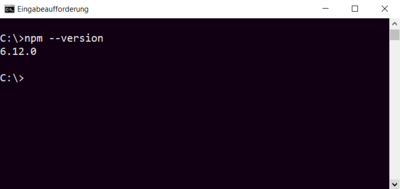
- Also type "npm --version" in the command line.
- Hint: npm usually comes with Node.js
- Internet connection available?
Installing Node-RED[Bearbeiten]
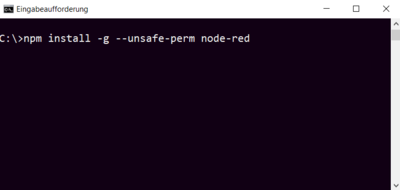
- Open command line
- Enter "npm install -g --unsafe-perm node-red" and press the enter key
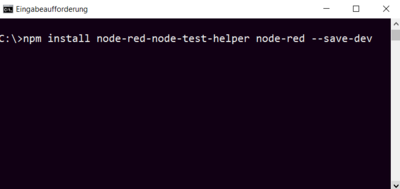
- Enter "npm install node-red-node-test-helper node-red --save-dev" and press the enter key
- Enter "node-red" and press the enter key to start Node-RED
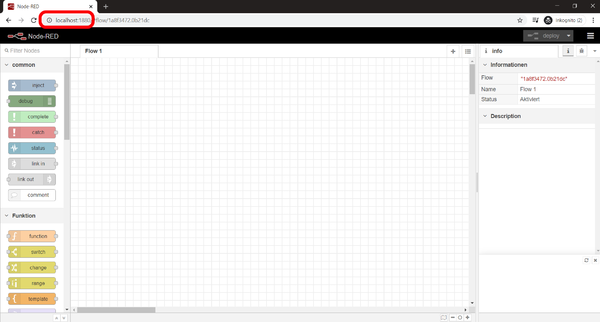
- After you have started Node-RED open your browser (Chrome, Firefox, Internet Explorer, ...)
- Enter "localhost:1880" into the search bar of your browser and press the enter key
- Close the browser and the command line now
Node-RED Tutorial - Part 2[Bearbeiten]
This tutorial will show you how to import Nodes from the Node-RED library into expecco
Preconditions[Bearbeiten]
- Open the testsuite from tutorial - part 1
- Make sure you did the step Specify necessary paths from the first part of the tutorial before you make this part.
Collect Nodes from the Node-RED library[Bearbeiten]
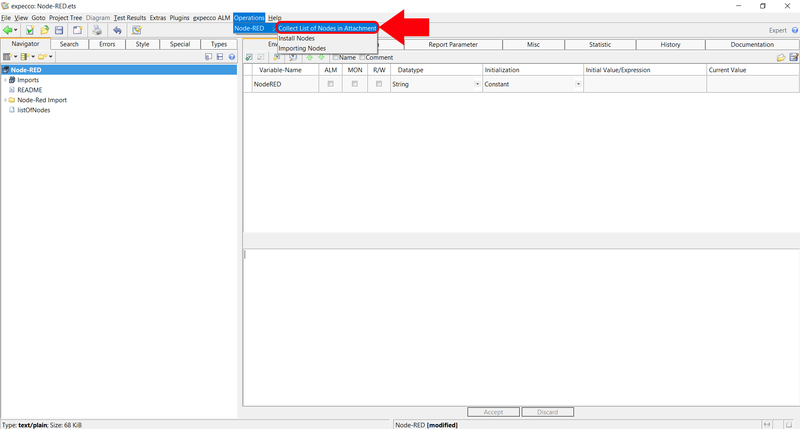
- Click on Operations → Collect List of Nodes in Attachment
- The Node-RED library gets opened in a browser and the names of each node of the library get extracted and saved in the attatchment listOfNodes
- Hint: Collecting the node names take a few minutes and offers the opportunity for a short coffee break
- Node-RED library
Installing Nodes[Bearbeiten]
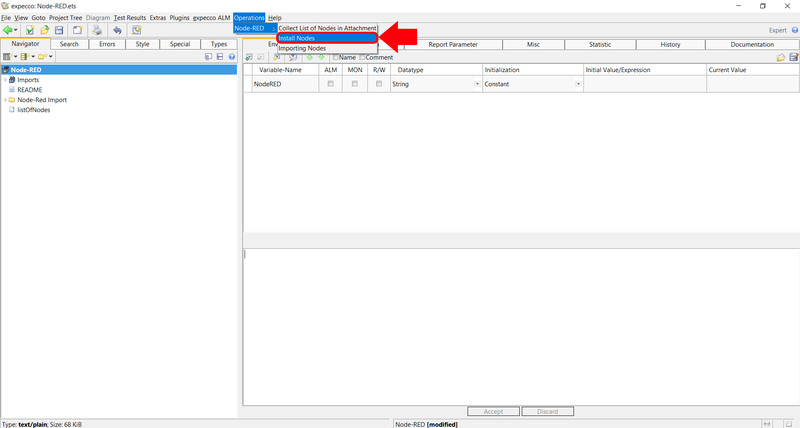
- Click on Operations → Install Nodes
- A window opens
- Enter here the node name node-red-contrib-amazon-echo
- Hint: If you want to install all nodes which contains e.g. smarthome in their names just enter *smarthome*
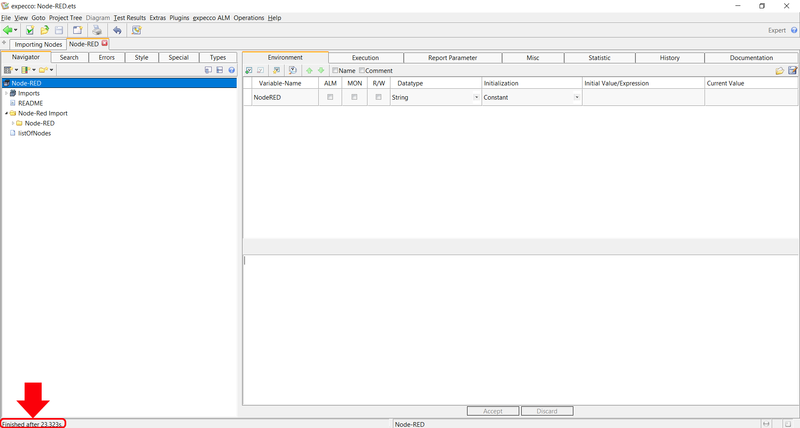
- The entered node will be installed
- Information about the installation can be found in the lower left corner of the window
Importing the Node[Bearbeiten]
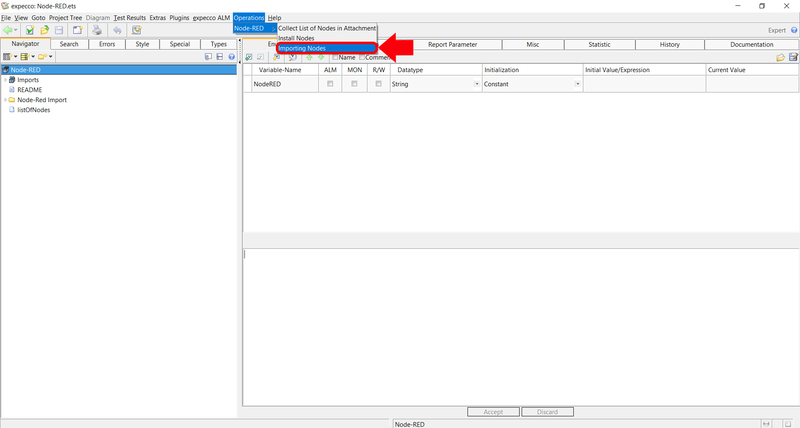
- Click on Operations → Importing Nodes
- A small window opens
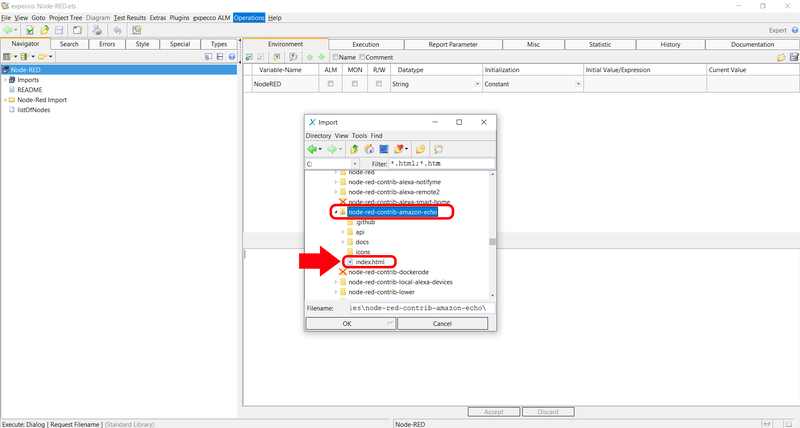
- Click on the little house icon
- Navigate to .node-red → node_modules
- Search in this folder after a folder called node-red-contrib-amazon-echo
- Select the file index.html, then click OK
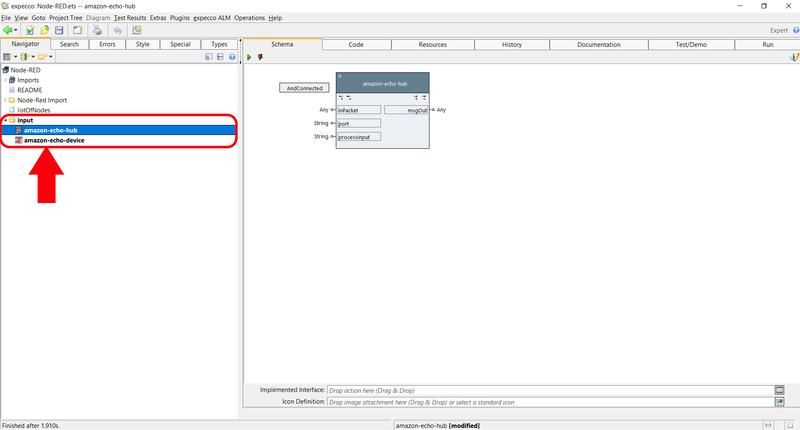
- A new folder should have been created
- Open this folder to see the just generated elementary blocks