Expecco GUI Tests Extension Reference/en: Unterschied zwischen den Versionen
Cg (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „<!-- Notes - integrated expecco extension - common tool for different ui technologys - information about the ui structure and control properties - creating tes…“) |
Cg (Diskussion | Beiträge) |
||
| Zeile 43: | Zeile 43: | ||
=Description= |
=Description= |
||
[[Datei:GuiBrowser openButton marked.jpg|200px|thumb|right| |
[[Datei:GuiBrowser openButton marked.jpg|200px|thumb|right|Opening a concrete UI]] |
||
The "expecco GUI Tests Extension" provides a common base for the interaction with graphical user interface applications. Various different UI technologies are supported, in that the concrete interface is realized by technology specific plugin extensions. Currently available are interfaces for Qt, Java/Swing, MFC, DevExpress, Android, iOS, Windows Mobile. |
|||
Die "expecco GUI Tests Extension" bildet eine einheitliche Basis zur Interaktion mit Anwendungen mit grafischer Benutzeroberfläche (GUI). Dabei werden unterschiedliche Technologien unterstützt. Die eigentliche Anbindung an die GUI-Anwendung und deren Steuerung wird von der jeweiligen Erweiterung (plugin) für die konkrete UI-Technologie realisiert. Entsprechende Erweiterungen sind für eine Vielzahl von Technologien erhältlich - z.B. Qt, Java/Swing, MFC, DevExpress, Android. Es muss also mindestens ein konkretes UI-Technologie Plugin vorhanden sein um die "expecco GUI Tests Extension" sinnvoll verwenden zu können. Andererseits können auch mehrere Anwendungen, auch in unterschiedlichen Technologien erstellte, gleichzeitig angesprochen und getestet werden. Somit können, z.B. bei Integrationstests, End-to-End Tests durchgeführt werden, welche innerhalb eines Testlaufs sowohl mobile als auch webbasierte und klassische Oberflächen bedienen und verifizieren. |
|||
Thereore, in order to use the "expecco GUI Tests Extension", at least one concrete UI-technology plugin is required. |
|||
Nachdem in expecco ein Projekt erstellt oder geöffnet wurde kann über die Schaltfläche "GUI Test Ansicht Öffnen" die Benutzeroberfläche der "expecco GUI Tests Extension" geöffnet werden. |
|||
One the other hand, it is possible to handle complex test scenarios in which multiple technologoes are involved (for example, Qt plus Android plus Java-Swing). Any combination of interfaces can be controlled simultaneously, within a single test scenario and even execute in parallel. |
|||
==Benutzeroberfläche== |
|||
Thus, complex integration test scenarios, End-to-End tests and other multi-technology tests are easily created, in which both mobile and web-based and classical user interfaces are to be controlled and verified. |
|||
To open the "expecco GUI Tests Extension" within expecco, click on the "GUI Browser" icon in the toolbar. |
|||
==User Interface== |
|||
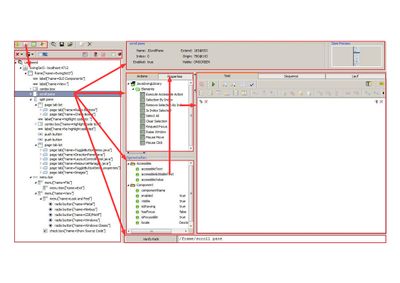
[[Datei:GuiBrowser mainView labled ger.jpg|400px|thumb|right|Abb1: Gliederung der Hauptansicht]] |
[[Datei:GuiBrowser mainView labled ger.jpg|400px|thumb|right|Abb1: Gliederung der Hauptansicht]] |
||
[[Datei:GuiBrowser mainView usageFlow ger.jpg|400px|thumb|right|Abb2: Bedienfluss]] |
[[Datei:GuiBrowser mainView usageFlow ger.jpg|400px|thumb|right|Abb2: Bedienfluss]] |
||
Overview on the layout, usage and the functions of the UI. Fig. 1 Shows the main view. Fig. 2 shows the control flow. |
|||
Eine Übersicht über den Aufbau, die Verwendung und die Funktionen der Benutzeroberfläche. Abbildung 1 Zeigt die Gliederung der Hauptansicht. In Abbildung 2 wird der Bedienfulss dargestellt. |
|||
;Connection Setup |
|||
;Verbindungsaufbau |
|||
: Eine Auflistung der verfügbaren Benutzer-Oberflächen Technologien. Per Klick auf eine der Schaltflächen wird der Verbindungsaufbau der jeweiligen UI-Technologie gestartet. Nach dem Verbindungsaufba erscheint die Anwendung in der Benutzeroberflächenstruktur (Hierarchie der Komponenten). |
: Eine Auflistung der verfügbaren Benutzer-Oberflächen Technologien. Per Klick auf eine der Schaltflächen wird der Verbindungsaufbau der jeweiligen UI-Technologie gestartet. Nach dem Verbindungsaufba erscheint die Anwendung in der Benutzeroberflächenstruktur (Hierarchie der Komponenten). |
||
;UI Component Hierarchy |
|||
;Benutzeroberflächenstruktur |
|||
: Zeigt alle verbundenen und nicht verbunden Anwendungen. Unter jeder Anwendung wird der Aufbau der Benutzeroberfläche mit allen verfügbaren Bedienelementen dargestellt. Beim Aufklappen einer nicht verbundenen Anwendung wird versucht die Verbindung wieder herzustellen, falls diese verloren ging oder noch nicht bestand. Die Selektion eines Bedienelements oder einer Anwendungen aktualisiert die Menge der dazu passenden Aktionen sowie die Ansicht der Block-Bibliothek, Eigenschaftenübersicht, Bedienelementübersicht und den Bedienelementpfad. |
: Zeigt alle verbundenen und nicht verbunden Anwendungen. Unter jeder Anwendung wird der Aufbau der Benutzeroberfläche mit allen verfügbaren Bedienelementen dargestellt. Beim Aufklappen einer nicht verbundenen Anwendung wird versucht die Verbindung wieder herzustellen, falls diese verloren ging oder noch nicht bestand. Die Selektion eines Bedienelements oder einer Anwendungen aktualisiert die Menge der dazu passenden Aktionen sowie die Ansicht der Block-Bibliothek, Eigenschaftenübersicht, Bedienelementübersicht und den Bedienelementpfad. |
||
;Tools |
|||
;Werkzeuge |
|||
: Eine Auflistung verschiedener Werkzeuge. Ein Klick auf eine der Schaltflächen löst die Aktionen aus. Einige Aktionen sind von der Selektion in der Benutzeroberflächenstruktur abhängig. |
: Eine Auflistung verschiedener Werkzeuge. Ein Klick auf eine der Schaltflächen löst die Aktionen aus. Einige Aktionen sind von der Selektion in der Benutzeroberflächenstruktur abhängig. |
||
: '''Alle Verbindungen Trennen''' |
: '''Alle Verbindungen Trennen''' |
||
| Zeile 79: | Zeile 85: | ||
:: Beendet die Aufzeichnung für alle verbundenen Anwendungen. |
:: Beendet die Aufzeichnung für alle verbundenen Anwendungen. |
||
;Attributes |
|||
;Eigenschaftenübersicht |
|||
: Listet verfügbare Eigenschaften des ausgewählten Elements auf. Selektion einer der Eigenschaften ändert die Ansicht der Block-Bibliothek, so dass nur Blöcke die sich auf diese Eigenschaft beziehen, angezeigt werden. |
: Listet verfügbare Eigenschaften des ausgewählten Elements auf. Selektion einer der Eigenschaften ändert die Ansicht der Block-Bibliothek, so dass nur Blöcke die sich auf diese Eigenschaft beziehen, angezeigt werden. |
||
;Action-Library |
|||
;Block-Bibliothek |
|||
: Zeigt die verfügbaren Blöcke aus der Technologiebibliothek, für das in der Benutzeroberflächenstruktur ausgewählte Element an. Unter "Aktionen" werden die Blöcke aufgeführt, die passend zum Element sind, beispielsweise das Setzen des Textes einer Label-Komponente. Unter "Eigenschaften" werden die Blöcke aufgeführt, die für eine unter "Eigenschaftenübersicht" ausgewählte Eigenschaft relevant sind, wie zum Beispiel das Abfragen der Sichtbarkeit. |
: Zeigt die verfügbaren Blöcke aus der Technologiebibliothek, für das in der Benutzeroberflächenstruktur ausgewählte Element an. Unter "Aktionen" werden die Blöcke aufgeführt, die passend zum Element sind, beispielsweise das Setzen des Textes einer Label-Komponente. Unter "Eigenschaften" werden die Blöcke aufgeführt, die für eine unter "Eigenschaftenübersicht" ausgewählte Eigenschaft relevant sind, wie zum Beispiel das Abfragen der Sichtbarkeit. |
||
: Wird ein Block selektiert, so ändert sich die Ansicht der Editoransicht auf "Test" und der Block wird angezeigt. |
: Wird ein Block selektiert, so ändert sich die Ansicht der Editoransicht auf "Test" und der Block wird angezeigt. |
||
: Zieht man den Block mit der Maus über die Editoransicht, so wechselt die Ansicht auf "Sequenz". Lässt man den Block in der Sequenz fallen, so wird er als Schritt an die Sequenz angefügt. |
: Zieht man den Block mit der Maus über die Editoransicht, so wechselt die Ansicht auf "Sequenz". Lässt man den Block in der Sequenz fallen, so wird er als Schritt an die Sequenz angefügt. |
||
;Editor View |
|||
;Editoransicht |
|||
: Unter "Test" wird der in der Blockbibliothek ausgewählte Block dargestellt. Die Pins können editiert werden. Anschließend kann der Block gegen die Anwendung ausgeführt werden. Die Editoransicht wechselt dabei auf "Lauf". Die Ausführung des Blocks kann hier überprüft werden. Aus der Test-Ansicht heraus kann der Block direkt mittels der Schaltfläche "In Sequenz Übernehmen" in die Testsequenz übernommen werden. Der Block wird als Schritt an die Testsequenz angefügt. |
: Unter "Test" wird der in der Blockbibliothek ausgewählte Block dargestellt. Die Pins können editiert werden. Anschließend kann der Block gegen die Anwendung ausgeführt werden. Die Editoransicht wechselt dabei auf "Lauf". Die Ausführung des Blocks kann hier überprüft werden. Aus der Test-Ansicht heraus kann der Block direkt mittels der Schaltfläche "In Sequenz Übernehmen" in die Testsequenz übernommen werden. Der Block wird als Schritt an die Testsequenz angefügt. |
||
: Die "Sequenz"-Ansicht stellt die aktuelle Testsequenz dar. Diese kann manuell oder durch Aufzeichnung erweitert werden. Die Testsequenz lässt sich ausführen, die Ansicht wechselt dann auf "Lauf". Hier kann die Ausführung der gesamten Testsequenz überprüft werden. In der "Sequenz"-Ansicht lässt sich die gesamte Sequenz in das aktuelle Projekt übertragen. Dazu wird die Schaltfläche "In Projekt Übernehmen" ausgewählt. |
: Die "Sequenz"-Ansicht stellt die aktuelle Testsequenz dar. Diese kann manuell oder durch Aufzeichnung erweitert werden. Die Testsequenz lässt sich ausführen, die Ansicht wechselt dann auf "Lauf". Hier kann die Ausführung der gesamten Testsequenz überprüft werden. In der "Sequenz"-Ansicht lässt sich die gesamte Sequenz in das aktuelle Projekt übertragen. Dazu wird die Schaltfläche "In Projekt Übernehmen" ausgewählt. |
||
;Path Display |
|||
;Bedienelement-Pfad |
|||
: Zeigt den Pfad des in der Benutzeroberflächenstruktur ausgewählten Bedienelements. Der Pfad kann verändert werden; insbesondere sollten längere verschachtelte Containerpfade durch "*" ersetzt werden, damit die Addressierung der Komponente möglichst unabhängig von späteren Änderungen der UI-Hierarchie werden. Mit der Schaltfläche "Pfad-Prüfen" wird sichergestellt, daß der geänderte Pfad immer noch das in der Benutzeroberflächenstruktur ausgewählte Bedienelement referenziert. |
: Zeigt den Pfad des in der Benutzeroberflächenstruktur ausgewählten Bedienelements. Der Pfad kann verändert werden; insbesondere sollten längere verschachtelte Containerpfade durch "*" ersetzt werden, damit die Addressierung der Komponente möglichst unabhängig von späteren Änderungen der UI-Hierarchie werden. Mit der Schaltfläche "Pfad-Prüfen" wird sichergestellt, daß der geänderte Pfad immer noch das in der Benutzeroberflächenstruktur ausgewählte Bedienelement referenziert. |
||
;Component Preview |
|||
;Bedienelementübersicht |
|||
: Zeigt Informationen des in der Benutzeroberflächenstruktur ausgewählten Bedienelementes an und stellt, falls möglich, eine Vorschau dar. Ein Klick auf die Vorschau öffnet das Bild in Originalgrösse. |
: Zeigt Informationen des in der Benutzeroberflächenstruktur ausgewählten Bedienelementes an und stellt, falls möglich, eine Vorschau dar. Ein Klick auf die Vorschau öffnet das Bild in Originalgrösse. |
||
Version vom 25. November 2016, 23:17 Uhr
The "expecco GUI Tests Extension" provides a common base for the development of test sequences for graphical user interfaces (GUIs) in expecco. The tool integrates seamless into the common expecco UI philosophy. It is used as a common interface for various diferent GUI technologies (Qt, Java/Swing, Android, iOS, MFC, etc). In addition to plain recording & replay and UI-structure inspection (widget tree and attributes), it is possible to try and experiment with individual actions, partial and complex sequences, which can be developed interactivly and added to the suite, when completed ("explorative Test Development").
Inhaltsverzeichnis
Main Features[Bearbeiten]
- Seamless integration into the expecco user interface
- One common tool for various differen UI technologies
- Hierarchical visualisation of the user interfaces structure (componen structure)
- Informationen on state and attributes
- Feedback and convenient localization of interface components through highlighting, screen shots and mouse-over feedback
- Filtering and presentation of function blocks matching the corresponding UI technology
- Creation f test sequences via "Drag &Drop" and/or automatic capture, or import of formal and nn-formal descriptions from external documents (XMI, UML, XML, Word, Excel, CSV)
- Experimental try and compose of actions, partial sequences and access pathes
- Incremental creation of complex tests from shorter sequences in the test project
Description[Bearbeiten]
The "expecco GUI Tests Extension" provides a common base for the interaction with graphical user interface applications. Various different UI technologies are supported, in that the concrete interface is realized by technology specific plugin extensions. Currently available are interfaces for Qt, Java/Swing, MFC, DevExpress, Android, iOS, Windows Mobile.
Thereore, in order to use the "expecco GUI Tests Extension", at least one concrete UI-technology plugin is required.
One the other hand, it is possible to handle complex test scenarios in which multiple technologoes are involved (for example, Qt plus Android plus Java-Swing). Any combination of interfaces can be controlled simultaneously, within a single test scenario and even execute in parallel.
Thus, complex integration test scenarios, End-to-End tests and other multi-technology tests are easily created, in which both mobile and web-based and classical user interfaces are to be controlled and verified.
To open the "expecco GUI Tests Extension" within expecco, click on the "GUI Browser" icon in the toolbar.
User Interface[Bearbeiten]
Overview on the layout, usage and the functions of the UI. Fig. 1 Shows the main view. Fig. 2 shows the control flow.
- Connection Setup
- Eine Auflistung der verfügbaren Benutzer-Oberflächen Technologien. Per Klick auf eine der Schaltflächen wird der Verbindungsaufbau der jeweiligen UI-Technologie gestartet. Nach dem Verbindungsaufba erscheint die Anwendung in der Benutzeroberflächenstruktur (Hierarchie der Komponenten).
- UI Component Hierarchy
- Zeigt alle verbundenen und nicht verbunden Anwendungen. Unter jeder Anwendung wird der Aufbau der Benutzeroberfläche mit allen verfügbaren Bedienelementen dargestellt. Beim Aufklappen einer nicht verbundenen Anwendung wird versucht die Verbindung wieder herzustellen, falls diese verloren ging oder noch nicht bestand. Die Selektion eines Bedienelements oder einer Anwendungen aktualisiert die Menge der dazu passenden Aktionen sowie die Ansicht der Block-Bibliothek, Eigenschaftenübersicht, Bedienelementübersicht und den Bedienelementpfad.
- Tools
- Eine Auflistung verschiedener Werkzeuge. Ein Klick auf eine der Schaltflächen löst die Aktionen aus. Einige Aktionen sind von der Selektion in der Benutzeroberflächenstruktur abhängig.
- Alle Verbindungen Trennen
- Trennt alle Verbindungen aller Technologien.
- Ausgewählte Verbindung trennen
- Trennt die Verbindung bezüglich des in der Benutzeroberflächenstruktur ausgewählten Bedienelementes.
- Aktuallisieren
- Aktuallisiert die obersten Bedienelemente aller verbundenen Anwendungen.
- Kinderelemente erneut Laden
- Aktuallisiert die Kinderelemente bezüglich des in der Benutzeroberflächenstruktur ausgewählten Bedienelementes.
- Hervorheben
- Hebt das in der Benutzeroberflächenstruktur ausgewählte Bedienelement in der Benutzeroberfläche hervor.
- Zeiger Folgen
- Wenn diese Funktion aktiviert wurde, folgt die Selektion der Benutzeroberflächenstruktur automatisch dem unter dem Mauszeiger befindlichen Bedienelement (Quick-Scan).
- Aufzeichnung für alle Anwendungen beginnen
- Beginnt die automatische Aufzeichnung einer Testsequenz für alle verbundenen Anwendungen. Während der Interaktion mit der/den Benutzeroberfläche(n) wird die Testsequenz im Sequenzeditor generiert. Befindet sich bereits eine Sequenz im Sequenz-Editor, so wird diese fortgesetzt.
- Aufzeichnung für alle Anwendungen beenden
- Beendet die Aufzeichnung für alle verbundenen Anwendungen.
- Attributes
- Listet verfügbare Eigenschaften des ausgewählten Elements auf. Selektion einer der Eigenschaften ändert die Ansicht der Block-Bibliothek, so dass nur Blöcke die sich auf diese Eigenschaft beziehen, angezeigt werden.
- Action-Library
- Zeigt die verfügbaren Blöcke aus der Technologiebibliothek, für das in der Benutzeroberflächenstruktur ausgewählte Element an. Unter "Aktionen" werden die Blöcke aufgeführt, die passend zum Element sind, beispielsweise das Setzen des Textes einer Label-Komponente. Unter "Eigenschaften" werden die Blöcke aufgeführt, die für eine unter "Eigenschaftenübersicht" ausgewählte Eigenschaft relevant sind, wie zum Beispiel das Abfragen der Sichtbarkeit.
- Wird ein Block selektiert, so ändert sich die Ansicht der Editoransicht auf "Test" und der Block wird angezeigt.
- Zieht man den Block mit der Maus über die Editoransicht, so wechselt die Ansicht auf "Sequenz". Lässt man den Block in der Sequenz fallen, so wird er als Schritt an die Sequenz angefügt.
- Editor View
- Unter "Test" wird der in der Blockbibliothek ausgewählte Block dargestellt. Die Pins können editiert werden. Anschließend kann der Block gegen die Anwendung ausgeführt werden. Die Editoransicht wechselt dabei auf "Lauf". Die Ausführung des Blocks kann hier überprüft werden. Aus der Test-Ansicht heraus kann der Block direkt mittels der Schaltfläche "In Sequenz Übernehmen" in die Testsequenz übernommen werden. Der Block wird als Schritt an die Testsequenz angefügt.
- Die "Sequenz"-Ansicht stellt die aktuelle Testsequenz dar. Diese kann manuell oder durch Aufzeichnung erweitert werden. Die Testsequenz lässt sich ausführen, die Ansicht wechselt dann auf "Lauf". Hier kann die Ausführung der gesamten Testsequenz überprüft werden. In der "Sequenz"-Ansicht lässt sich die gesamte Sequenz in das aktuelle Projekt übertragen. Dazu wird die Schaltfläche "In Projekt Übernehmen" ausgewählt.
- Path Display
- Zeigt den Pfad des in der Benutzeroberflächenstruktur ausgewählten Bedienelements. Der Pfad kann verändert werden; insbesondere sollten längere verschachtelte Containerpfade durch "*" ersetzt werden, damit die Addressierung der Komponente möglichst unabhängig von späteren Änderungen der UI-Hierarchie werden. Mit der Schaltfläche "Pfad-Prüfen" wird sichergestellt, daß der geänderte Pfad immer noch das in der Benutzeroberflächenstruktur ausgewählte Bedienelement referenziert.
- Component Preview
- Zeigt Informationen des in der Benutzeroberflächenstruktur ausgewählten Bedienelementes an und stellt, falls möglich, eine Vorschau dar. Ein Klick auf die Vorschau öffnet das Bild in Originalgrösse.
Bedienelementpfad[Bearbeiten]
Der "Bedienelementpfad" dient als Referenz auf Bedienelemente innerhalb der Benutzeroberfläche. Er ist vergleichbar mit der XPath-Notation im XML Umfeld. Komponentenpfade werden bei der Testentwicklung festgelegt und später, bei der Testausführung, verwendet um UI-Komponenten zu referenzieren. Der Pfad eines ausgewählten Bedienelements wird unten im "Bedienelement-Pfad" Feld angezeigt, und bei Auswahl eines Elements automatisch aktualisiert. Umgekehrt kann er an dieser Stelle auch geändert und überprüft werden, welche(s) Element(e) durch einen gegebenen Pfad referenziert werden. Der Pfad muss nicht vollständig sein - er kann dynamische Teile enthalten. Dies erhöht die Flexibilität und macht die Testsequenz robuster gegenüber einer möglichen späteren Änderung der getesteten Benutzeroberfläche. Insbesondere gegenüber Änderungen der Hierarchie, z.B. wenn weitere Containerelemente eingefügt werden.
Hinweis: Viele Benutzeroberflächen ändern während der Ausführung die Struktur dynamisch. Oft werden Container- und Bedienelemente während dem Lauf hinzugefügt oder entfernt. In solchen Fällen sind dynamische Teile im Pfad sehr hilfreich.
Pfade Definieren[Bearbeiten]
Ein typischer Pfad kann wie folgt aussehen:
/frame[@name='Notepad']/root pane/layered pane/panel/panel/panel/tool bar/push button[2]
Dieser Pfad beschreibt die vollständige Adressierung des zweiten Buttons in einer Toolbar, welche ihrerseits in einer verschachtelten Containerhierarchie (panels) liegt.
Der Pfad wird beschrieben durch eine Liste von Identifikatoren, getrennt durch und beginnend mit "/". Jeder einzelne Identifikator beschreibt eine Unterkomponente des bereits durch den linken Teilpfad beschriebenen Elements. "/frame[@name='Notepad']" referenziert das Hauptfenster der Anwendung. "root pane", "layered pane", "panel" etc. referenzieren jeweils das korrespondierende Kindelement. Zur Referenzierung einer einzelnen konkreten Komponente wird der Pfad beginnend mit dem obersten Bedienelement schrittweise verfolgt.
Im Beispiel wird zuerst versucht, das Fenster mit Namen "Notepad" zu finden. Das Fenster hat ein oder mehrere Kinder, dessen Identifikator zu "root pane" passt. "root pane" wiederum hat Kinder die zum Identifikator "layered pane" passen und so weiter.
Die Syntax eines jedes individuellen Identifikators ist:
/<KnotenIdentifikator><[Optionaler Selektor]>
KnotenIdentifikator[Bearbeiten]
Der KnotenIdentifikator beschreibt den Typ des Bedienelementes das gesucht wird.
Mögliche Identifikator:
- Der Typ des Bedienelements
- Das Ergebnis sind eine oder mehrere Bedienelemente die dem angegebenen Typ entsprechen.
- Der "Jeder" Identifikator ("*")
- Löst den Rest des Pfades unter Verwendung alle Kindelemente, unabhängig vom Typ des aktuell aufzulösenden Identifikators auf.
Beispiel:
Vollständiger Pfad:
/frame[@name='Notepad']/root pane/layered pane/panel/panel/panel/tool bar/push button[2]
Der selbe Pfad mit "*" Identifikatoren:
/*[@name='Notepad']/*/layered pane/*/panel/*/tool bar/push button[2]
Diese zwei Pfade adressieren in obigem Fall das selbe Bedienelement. Jedoch ist die zweite Variante unempfindlicher gegenüber geänderten Komponenten in der Hierarchie. Zum Beispiel könnten die Entwickler der zu testenden Anwendung eine panel-Komponente durch eine box-Komponente ersetzen. Der erste Pfad würde dann im Testlauf zu einem Fehler wegen nicht auflösbarem Pfad führen. Zu beachten ist, dass der "*"-Identifikator zur als Platzhalter einer einzelnen Komponente dient. Um den Pfad auch robust gegenüber zusätzlich in die Hierarchie eingebrachte Komponenten zu machen, sollte die "//"-Notation (siehe unten) verwendet werden.
Selektor[Bearbeiten]
Der Selektor ist Optional. Er wird benötigt um Bedienelemente mit gleichem Typ zu unterscheiden. Gibt es beispielsweise 3 Buttons als Kinder eines Bedienelements, so kann mit dem Selektor der zu referenzierende Button festgelegt werden. Der Selektor wird in eckigen "[ ]" Klammern angegeben. Der Selektor wird nach der Auflösung des KnotenIdentifikators auf das Ergebnis angewendet. Gibt es zum Beispiel ein Bedienelement mit zwei Buttons und zwei Checkboxen als Kinder, und der Identifikator liefert als Ergebnis 2 Buttons, so wird der Selektor auf diese 2 Buttons angewendet.
Mögliche Selektoren:
- Der "Index" Selektor
- Wählt das Bedienelement anhand des Index. Der Index ist 1 basiert (i.e. [1] bezieht sich auf die erste Komponente).
- Der "Schlüssel-Wert" Selektor (engl. "Key-Selector")
- Wählt das Bedienelement dessen Schlüssel den angegebenen Wert hat. Die Menge der möglichen Schlüssel ist abhängig von der jeweiligen UI-Technologie, der betroffenen Komponente und deren Attribute. Typische Schlüssel sind "name", "id", "label", "value" etc. Bei einigen Komponenten sind auch dynamische Schlüssel möglich, so dass diese erst während der Laufzeit angelegt werden.
Beispiel (Index Selector):
/*/tool bar/push button[2]
Wählt den zweiten Button innerhalb der Toolbar aus.
Beispiel (Schlüssel Selector):
/*/tool bar/push button[@name='Save As...']
Wählt den Button aus dessen Attribut "name" (= Schlüssel) den Wert "Save As..." hat.
Platzhalter Schreibweise[Bearbeiten]
Die Platzhalterschreibweise ("//") kann Pfade stark verkürzen und flexibel gegenüber zusätzlich eingefügten Hierarchieebenenen machen. "//" ersetzt dabei ganze Teile des Pfades. Der Vergleich findet nicht nur auf Kinder eines Bedienelementes statt, sondern auf ganze Teilpfade.
Beispiel:
Angenommen der vollständige Pfad eines Buttons wäre folgender:
/frame[@name='Notepad']/root pane/layered pane/panel/panel/panel/tool bar/push button[@name='Save As...']
Außerdem angenommen, die Anwendung hat nur einen Button mit dem Namen "Save As...", welche sichtbar ist. Dann kann der Pfad mittels Platzhalterschreibweise wie folgt verkürzt werden:
//push button[@name='Save As...']
Noch kürzer ginge es, wenn nur ein Bedienelement mit Namen "Save As..." existiert. Dann wäre folgender Pfad möglich:
//*[@name='Save As...']
Auch ist es möglich, wie im folgenden Beispiel, nur Teile des Pfades mit Platzhaltern zu versehen:
/*[@name='Notepad']//panel//tool bar/*[@name='Save As...']
Hinweis: Die verkürzten Pfade in den oben gezeigten Beispielen sind wesentlich unanfälliger gegenüber Änderungen im Layout der Benutzeroberfläche. Jedoch erhöht es je nach Anwendung und Benutzeroberfläche auch die Wahrscheinlichkeit, dass mehrere passende Bedienelemente gefunden werden. Dies wird dann ebenfalls zur Laufzeit zu einem Fehler führen ("Nicht eindeutiger Komponentenpfad"). In obigem Beispiel könnte dies passieren, wenn im UI neben dem Button auch ein Menueintrag mit dem selben Text existiert. In der Praxis wird die Auswahl des geeigneten Pfades immer einen Kompromiss aus Flexibilität (möglichst kurz) und Eindeutigkeit darstellen.