VisualWorks Testing Plugin Reference/en: Unterschied zwischen den Versionen
Cg (Diskussion | Beiträge) |
Cg (Diskussion | Beiträge) |
||
| Zeile 68: | Zeile 68: | ||
Notice, that the XPath implementation supports a subset of the full XPath feature set, |
Notice, that the XPath implementation supports a subset of the full XPath feature set, |
||
and that (currently) the verbose syntax (i.e. like "/child::tag") is not supported. |
and that (currently) the verbose syntax (i.e. like "/child::tag") is not supported. |
||
Possible XPath constructs are: |
|||
// - deep wildcard |
// - deep wildcard |
||
Version vom 14. Mai 2020, 08:53 Uhr
Inhaltsverzeichnis
Problem Statement[Bearbeiten]
Graphical VisualWorks applications do not use "proper" windows to represent widgets such as buttons, input fields etc. Thus, most UI automation and testing tools will not be able to automate VisualWorks applications on a logical widget level (they will see a single window, and have to navigate to widgets by position offset or image detection mechanisms).
The expecco VisualWorks plugin solves this problem.
Introduction[Bearbeiten]
The VisualWorks plugin interfaces to running VisualWorks applications via the expecco bridge protocol, which is based on the protocol described [ Embedded_Systems_C_Bridge_API#Bridge_Wire_Protocol | here ].
The plugin provides the following functionality:
- explore the UI in the expecco GUI browser (the widget hierarchy)
- interact with VisualWorks UI components (simulate user interactions) by xpath locators
- record/playback
- execute code inside the VisualWorks image (see Expecco API)
Preparation[Bearbeiten]
The VisualWorks image must have the expecco bridge code installed and running. For this, it must either be started with a script (command line argument) to load the expecco bridge code upon startup, or it must have been deployed with the bridge parcel already installed.
The expecco bridge code is a separate package, provided by exept.
Once loaded, the expeco bridge should be started inside VisualWorks with one of:
ExpeccoBridge startService ExpeccoBridge startServiceOnPort:(ExpeccoBridge defaultPort) ExpeccoBridge startServiceOnPort:8881
(all of the above being equivalent)
Code Execution[Bearbeiten]
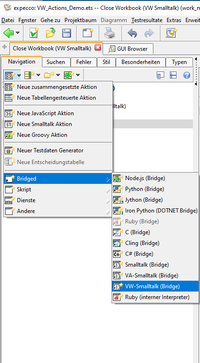
You can create elementary VisualWorks action blocks, which contain VisualWorks Smalltalk code. These will be executed inside the VisualWorks image. This is similar to remote Smalltalk/X code execution and the API is described in the Bridged Smalltalk Elementary Blocks API Documentation.
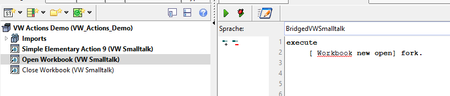
enter code to be executed inside the VisualWorks image:
GUIBrowser Integration[Bearbeiten]
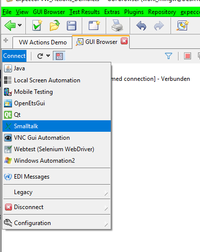
Assuming that the expecco bridge is already running in your VisualWorks image, open the GUIBrowser tab,
and connect to the VisualWorks image via the connect-"Smalltalk" dialog:
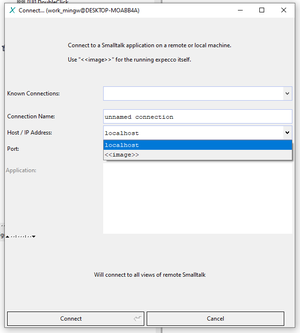
In the dialog, enter the host name (of where the VisualWorks image is running), and possibly a port number (unless you started the expecco bridge inside the VisualWorks image on its default port, 8881):
When connected, the usual widget tree is shown; when selected, a widget's attributes are shown in the middle pane, and actions can be selected from the action list and recorded or tested individually:
In the above example, a huge number of wrappers are shown, which are usually not very interesting for testing.
Wrappers can be optionally hidden (via the connection's menu).
Hiding is enabled by default.
With wrapper-hiding enabled, the tree looks much nicer:
Locating Widgets by XPath[Bearbeiten]
VisualWorks widgets can be referred to via an XPath. Notice, that the XPath implementation supports a subset of the full XPath feature set, and that (currently) the verbose syntax (i.e. like "/child::tag") is not supported. Possible XPath constructs are:
// - deep wildcard /*/ - single element wildcard /../ - parent /tag/ - child(ren) with that tag /tag[idx]/ - child with idx /tag[@attr='attrVal']/ - child(ren) with attribute /tag[starts-with(@attr,'prefix')]/ - child(ren) with function on attribute
and combinations of the above:
/*[@attr='attrVal']/ - any widget type with attribute /MenuItem[@a1='val1'][@a2='val2']/ - a MenuItem with those attributes /*[@attr1='attrVal1'][1]/ - the first widget with that attribute
Functions supported are:
starts-with(@attr, prefix) ends-with(@attr, suffix) matches(@attr, pattern) contains(@attr, substring)
Examples[Bearbeiten]
//MenuItem[@label="File"] - To address a MenuItem with label "File" //*[@label="@label="System only"] - any component with that label
Work in Progress[Bearbeiten]
This is preliminary information; the plugin is being developed and major changes are to be expected.
In addition it should be clear that the VisualWorks UI framework has a number of weaknesses, one of them being that UI elements do not have consistent automationIDs (in contrast to ST/X widgets, where the programmer may assign those). This means, that widgets (currently) have to be addressed via an xpath, which usually enumerates the path, instead of a consistent automationID.
To support automation, VW-applications can provide a unique id as a property of the component:
someComponent propertyAt:'automationID' put:<someUniqueID>
where <someUniqueID> can be a string or a UUID. Of course, the ID should remain constant - it should NOT be a dynamically generated sessionID.